一、问题
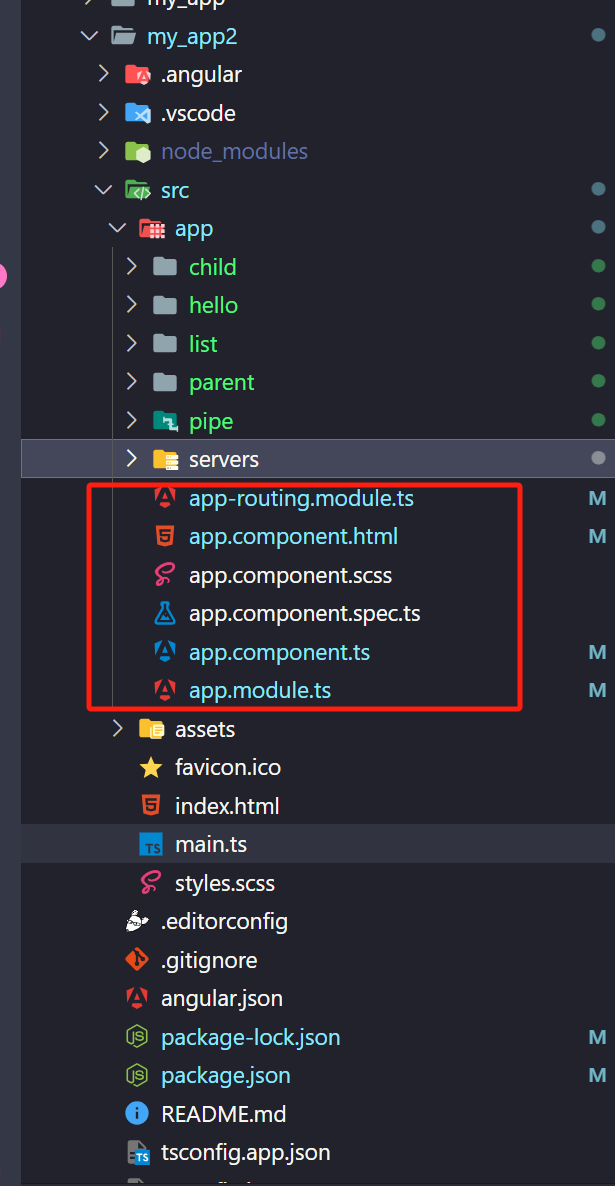
1.用脚手架搭建完项目之后,缺少app.modules.ts文件,
2.解决办法:
在终端继续输入命令 ng new 项目名称 --no-standalone --routing --ssr=false
3.完整目录:
二、问题
1.问题来源,源代码:
<form action=""> 账号:<input type="text" required #nameInp="ngModel" [(ngModel)]="formData.name"> <!-- <p>验证结果:{{nameInp.valid}}</p> --> <p *ngIf="!nameInp.valid">请输入账号!!!</p> <label> 密码:<input type="text" required #pwdInp="ngModel" [(ngModel)]="formData.password"> <p>验证结果:{{pwdInp.valid}}</p> </label> <button (click)="subForm2(nameInp)">提交验证</button> </form>2.控制台报错
main.ts:6 ERROR Error: NG01352: If ngModel is used within a form tag, either the name attribute must be set or the form control must be defined as 'standalone' in ngModelOptions.3.解决办法:
在绑定 ngModel的标签上绑定 name属性即可
4.完整代码,正确代码:
<form action=""> 账号:<input type="text" required #nameInp="ngModel" [(ngModel)]="formData.name" name="username"> <!-- <p>验证结果:{{nameInp.valid}}</p> --> <p *ngIf="!nameInp.valid">请输入账号!!!</p> <label> 密码:<input type="text" required #pwdInp="ngModel" [(ngModel)]="formData.password" name="password"> <p>验证结果:{{pwdInp.valid}}</p> </label> <button (click)="subForm2(nameInp)">提交验证</button> </form>