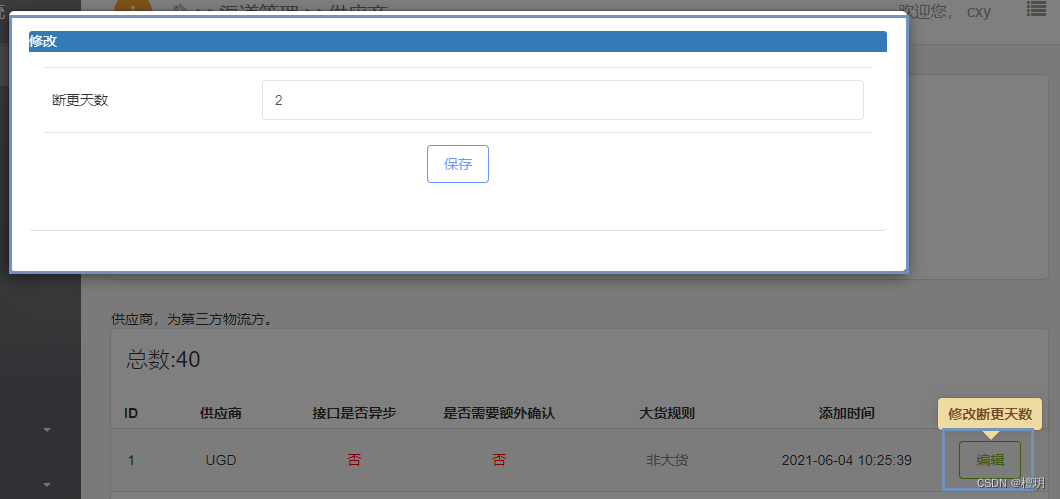
一个编辑的按钮可以弹出会话框修改断更天数
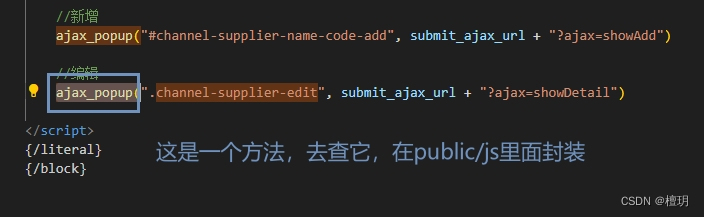
前台
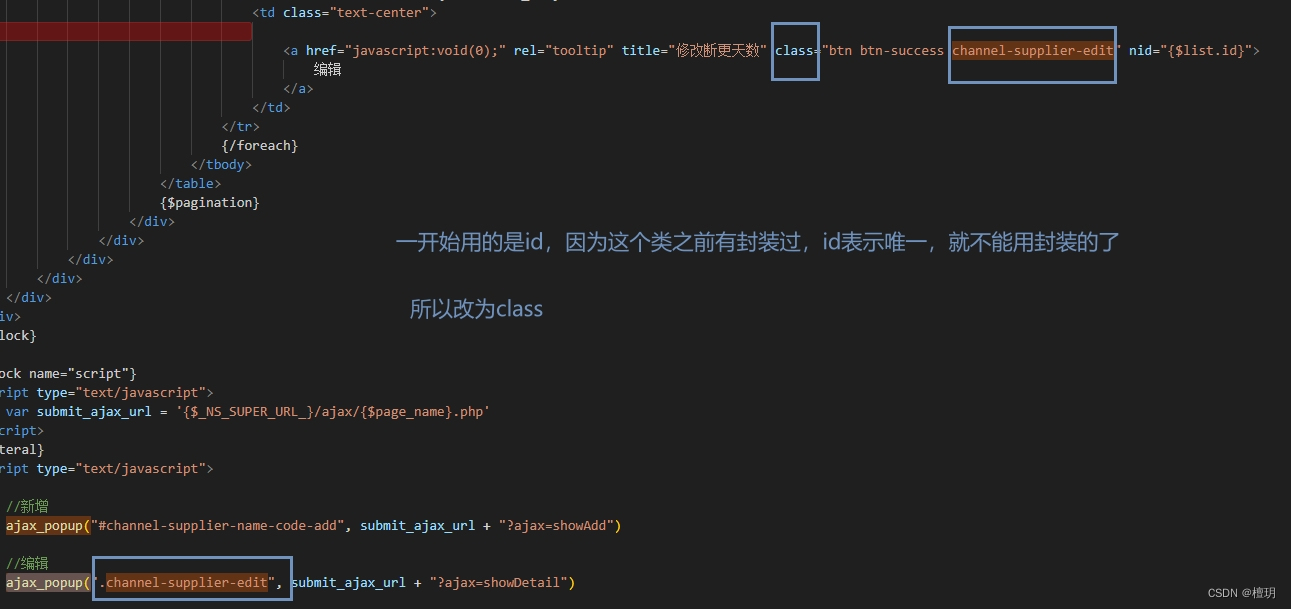
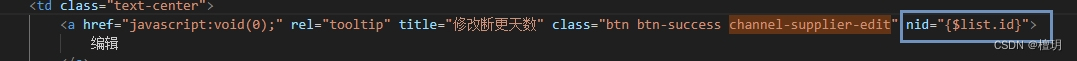
加一个编辑按钮的样式,他的名字是固定好的
之前有人封装过直接用就好,但是一定放在class里面,不要放在id里面

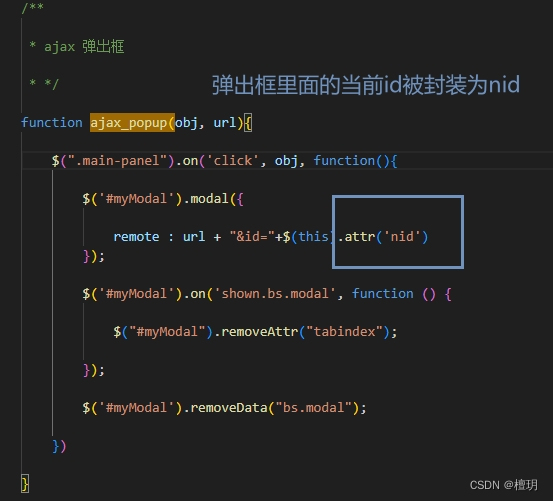
看见不认识的方法一定要去看里面封装的是什么
之前就是没有看,所以在获取当前id卡那了,其实一开始就有人封装好了

直接用就可以了(前台获取到的当前id)

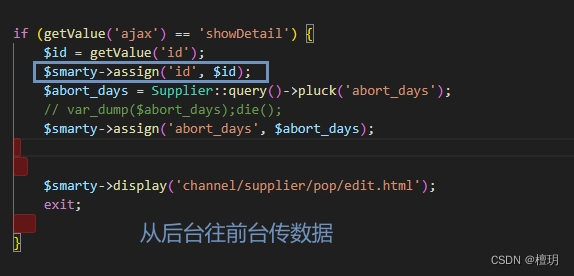
后台
这样就可以直接用,在后台获取id
![]()

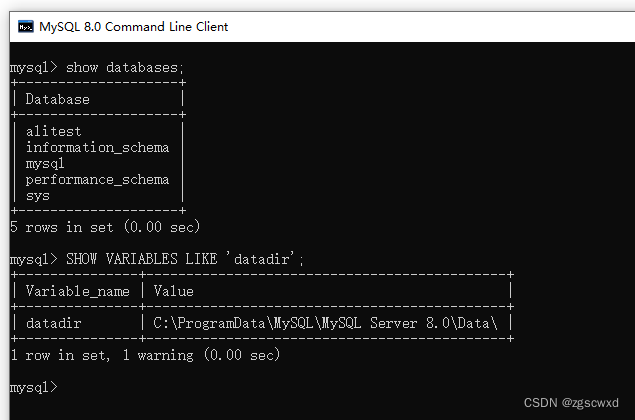
这个是ajax获取数据库数据&后台数据传向前台
//编辑(修改断更天数)
if (getValue('ajax') == 'showDetail') {
$id = getValue('id');
$smarty->assign('id', $id);
$abort_days =Supplier::query()->where('id', $id)->value('abort_days');
$smarty->assign('abort_days', $abort_days);
$smarty->display('channel/supplier/pop/edit.html');
exit;
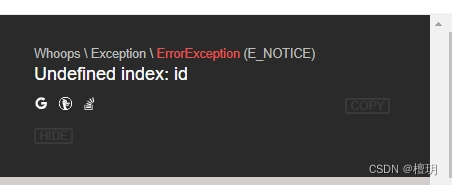
}报错了然后!!!!
Undefined index: id

是在edit.html文件里面的问题
<div class="ajax-model">
<div class="panel panel-primary">
<div class="panel-heading">
修改
</div>
<div class="panel-body">
<form method="post" id="check-form">
<table class="table">
<tbody>
<tr>
<td>断更天数</td>
<td>
<input class="form-control" type="text" name="abort_days" id="abort_days" value="{$abort_days}" required="required" />
</td>
</tr>
<tr>
<td colspan="2" class="text-center">
<input type="hidden" name="id" value="{$id}">
<input type="submit" name="submitEdit" value="保存" class="btn btn-primary"/>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</div>
</div>这个id获取的问题
<input type="hidden" name="id" value="{$id}">
解释:
隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集和发送信息,以利于被处理表单的程序所使用
注:
隐藏只是在网页页面上不显示输入框,但是虽然隐藏了,还是具有form传值功能。
一般用来传值,而不必让用户看到。
//编辑
if (isSubmit('submitEdit')){
$id = getValue('id');
$supplier = Supplier::find($id);
$supplier->abort_days = getValue('abort_days');
$supplier->save();
showHeaderSuccess('修改成功');
}



![[AutoSar]基础部分 RTE 04 数据类型的定义及使用](https://img-blog.csdnimg.cn/direct/0d1ffc6be4ec4ec9a6d077cb2a99855f.png)