随着科技的飞速发展,小程序已经深入到我们生活的方方面面。对于教育行业来说,小程序的出现不仅为教育机构提供了新的宣传和互动平台,更为学生和家长带来了更为便捷的学习体验。那么,如何开发一款适合教育机构的小程序呢?

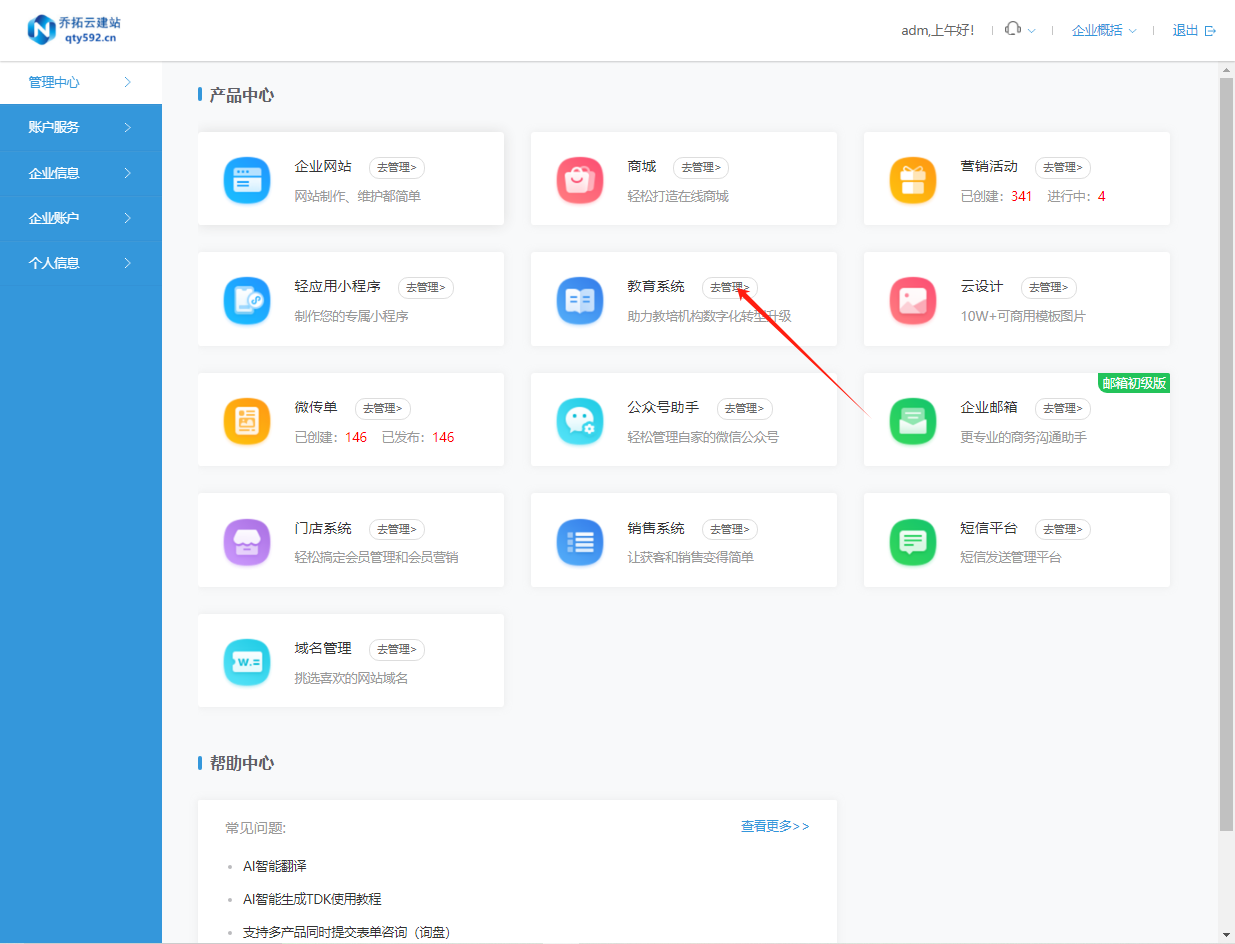
首先,您需要在浏览器中搜索乔拓云,并登录到后台。在后台中,您将看到各种可用的系统,选择教育系统并点击进入。


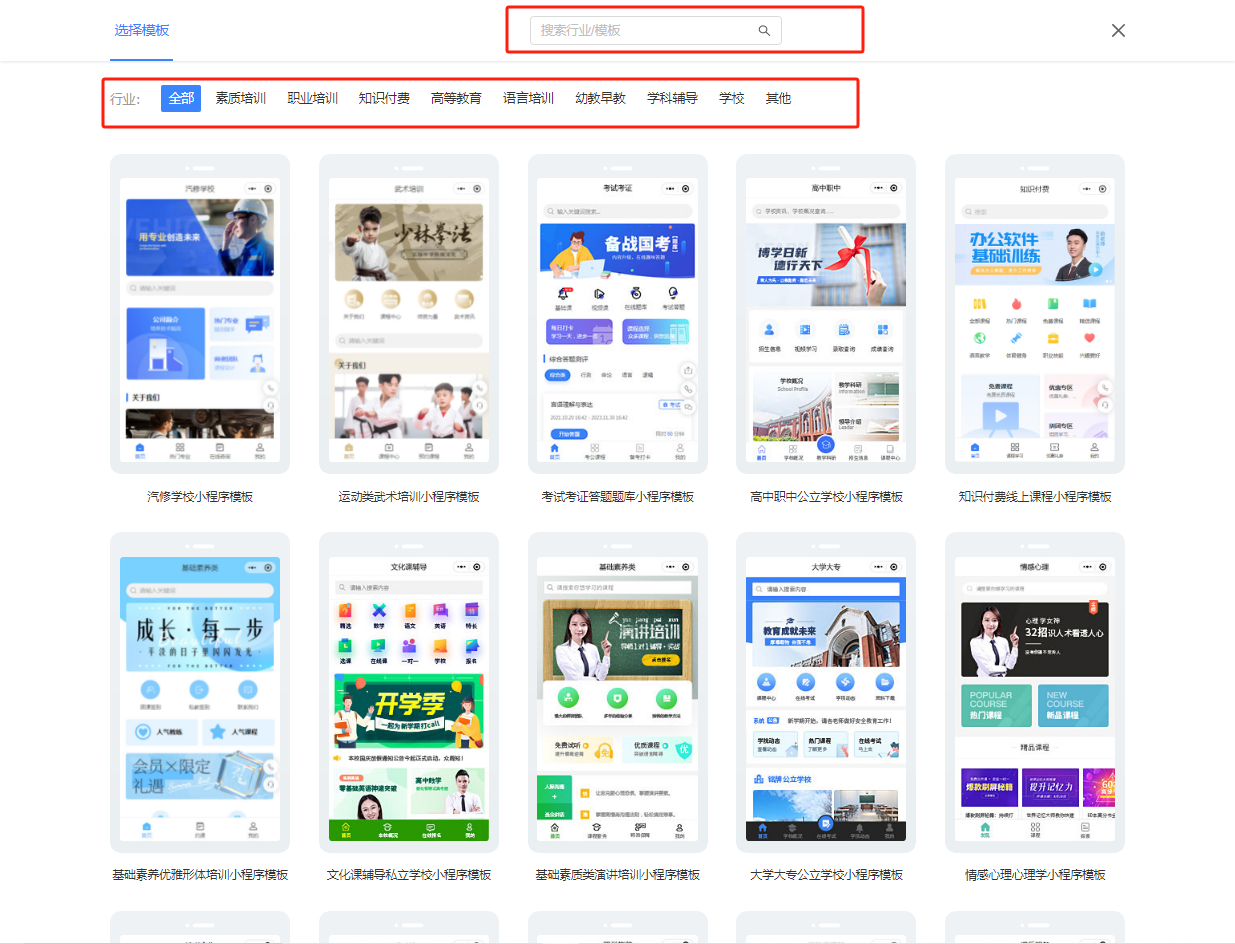
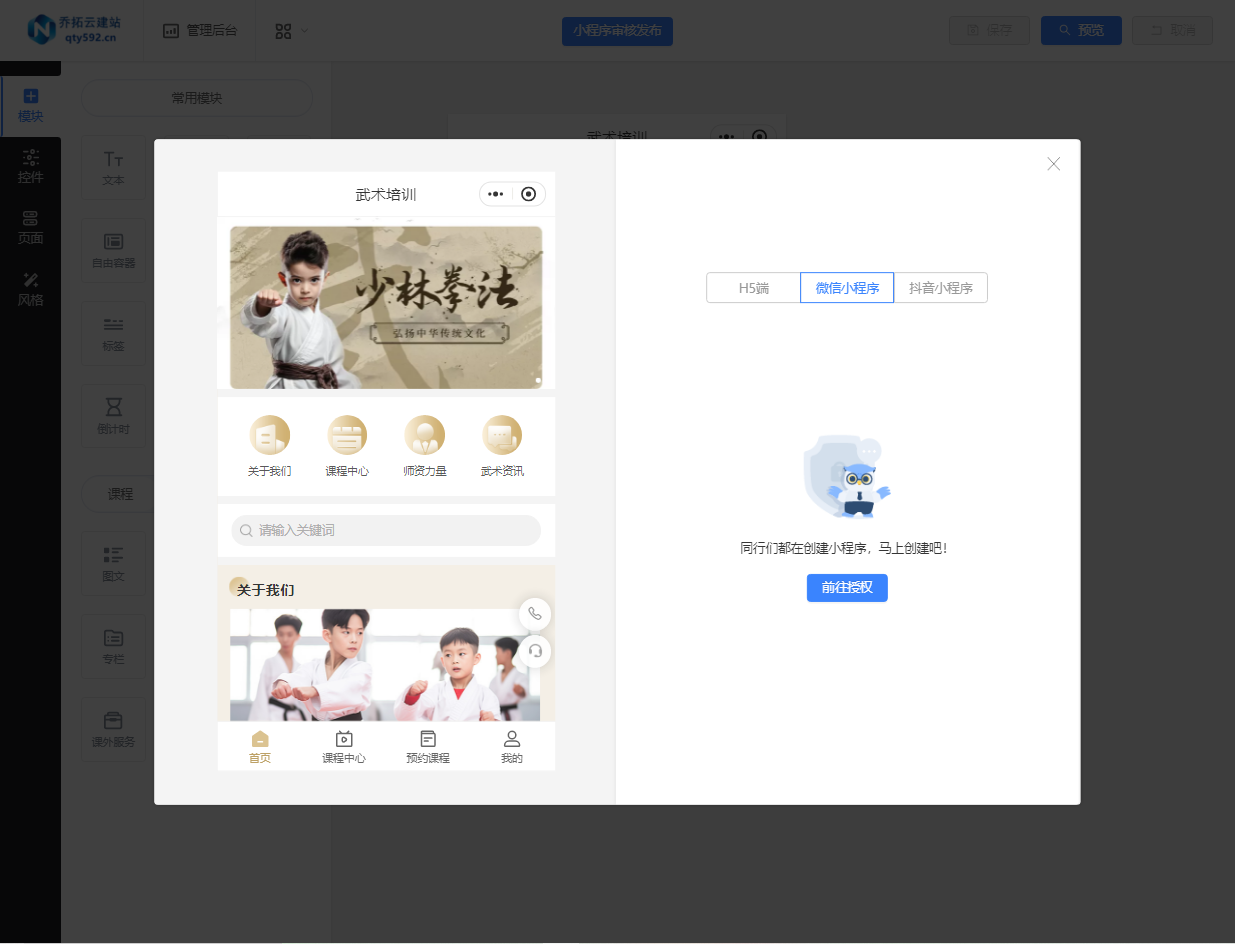
在教育系统后台中,您可以选择适合您机构的小程序模版。点击装修移动端,选择一个合适的模版。接下来,点击进行替换,进入编辑页面。

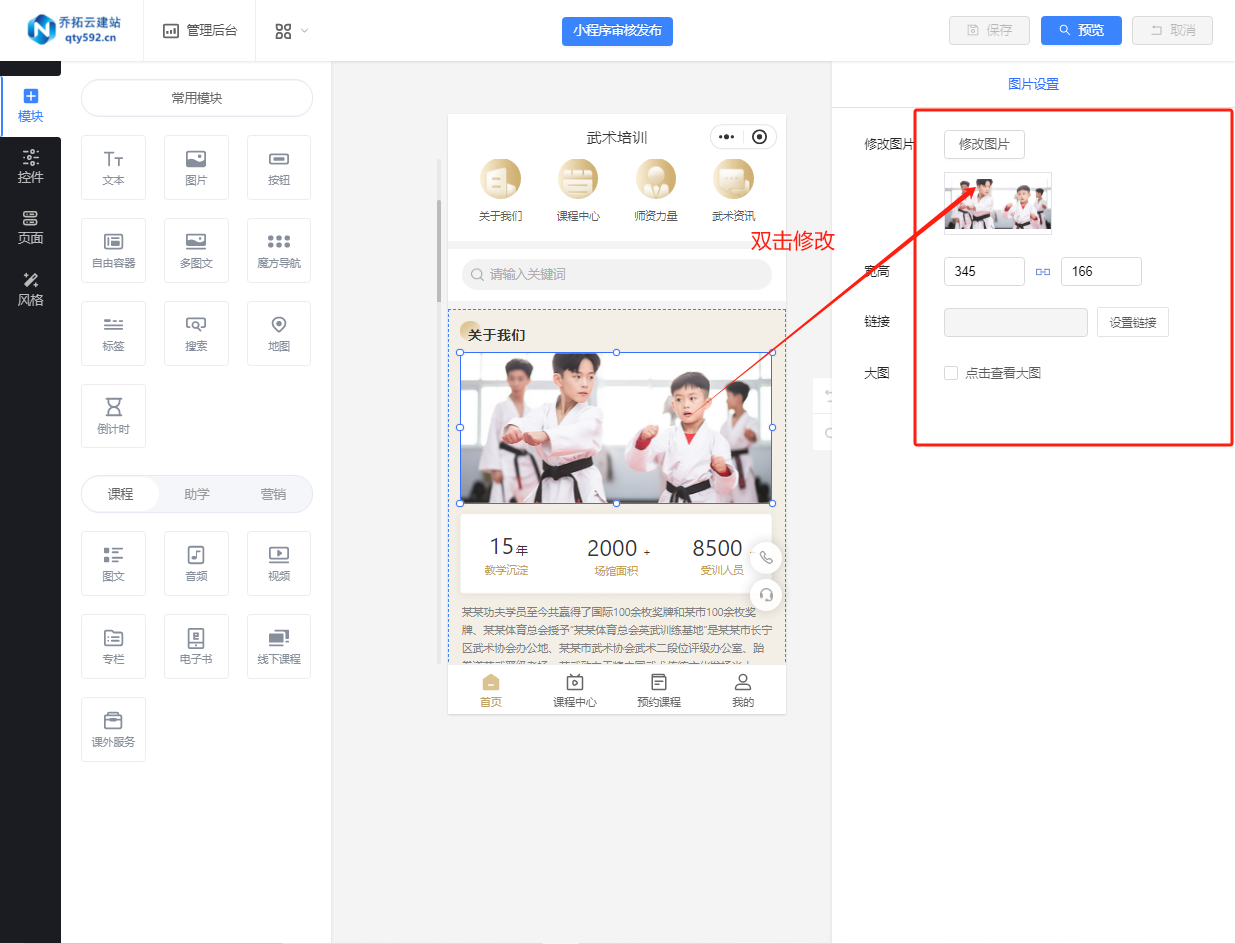
在编辑页面中,您可以通过简单的单击拖拽进行文字的编辑和替换。系统提供了丰富的编辑工具,让您能够轻松地调整布局、添加图片和链接等。

完成编辑后,点击预览按钮,查看小程序的效果。如果一切正常,您就可以点击发布按钮将小程序发布到微信平台上。

发布后,您可以通过后台管理功能对小程序进行维护和更新。


![[足式机器人]Part2 Dr. CAN学习笔记-动态系统建模与分析 Ch02-3流体系统建模](https://img-blog.csdnimg.cn/direct/2e31fc16d6f94250a231b6dc8eeb2b9f.png#pic_center)