Date 对象-时间日期:
- JS中所有的关于时间信息都需要通过Date对象来表示
// 创建一个Date对象
// 如果直接使用new Date()创建时间对象,它会默认创建一个表示代码执行时刻的对象
var d = new Date();
// 如果希望创建一个指定的时间的Date的对象,需要传递一个字符串来指定时间
// 字符串的格式:月份/日/年 时:分:秒
// d = new Date('12/3/2018 13:45:00');
// console.log(d);
/*
Date对象的方法:
getFullYear()
- 获取当前Date对象的年份信息(四位)
getMonth()
- 获取当前Date对象的月份信息(从0开始)
0 表示 1月
1 表示 2月
...
getDate()
- 获取当前Date对象是几日
getDay()
- 获取当前Date对象是周几
- 取值范围从 0-6
- 0表示周日 1表示周一 ...
d = new Date();
d = new Date('3/7/2000 10:35:34');
var year = d.getFullYear(); // 获取年份
var month = d.getMonth(); // 获取月份
var dt = d.getDate(); // 获取几号
var day = d.getDay(); // 获取周几
// 创建一个数组,来存储周几
var week = ['周日','周一','周二','周三','周四','周五','周六'];
// console.log(week[d.getDay()]);
/*
getTime()
- 用来获取当前日期对象的时间戳
- 时间戳指从1970年1月1日0时0分0秒,
到当前时间所经历的毫秒数
*/
d = new Date();
var time = d.getTime();
// 创建一个日期对象
var meetDay = new Date('4/4/2019 14:33:45');
// 创建一个当前日期对象
var currentDay = new Date();
time = currentDay.getTime() - meetDay.getTime();
// console.log(time / 1000 / 60 / 60 / 24);
/*
Date.now()
- 获取当前的时间戳
*/
//在代码执行前获取一个时间戳
var begin = Date.now();
for(var i=0 ; i<1000; i++){
console.log(1);
}
//在代码执行后获取一个时间戳
var end = Date.now();
console.log(end - begin);
//---------------------------
var date = new Date();
date .getYear(); //获取当前年份(2位)
date .getFullYear(); //获取完整的年份(4位)
date .getMonth(); //获取当前月份(0-11,0代表1月)
date .getDate(); //获取当前日(1-31)
date .getDay(); //获取当前星期X(0-6,0代表星期天)
date .getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
date .getHours(); //获取当前小时数(0-23)
date .getMinutes(); //获取当前分钟数(0-59)
date .getSeconds(); //获取当前秒数(0-59)
date .getMilliseconds(); //获取当前毫秒数(0-999)
date .toLocaleDateString(); //获取当前日期
var mytime=date .toLocaleTimeString(); //获取当前时间
date .toLocaleString( ); //获取日期与时间2 实现数组》日期排序:
数组中的每一个(对象)含有日期,根据日期 进行升序 降序 重新排列数组顺序。
let data = [{
id: 2,
time: '2022-07-12 10:53:12'
},
{
id: 4,
time: '2023-05-16 10:51:09'
}, {
id: 1,
time: '2022-06-06 11:06:32'
}, {
id: 3,
time: '2023-04-16 11:05:32'
}
]
function dateData(property, bol) { //property是你需要排序传入的key,bol为true时是升序,false为降序
return function(a, b) {
var value1 = a[property];
var value2 = b[property];
if (bol) {
// 升序
return Date.parse(value1) - Date.parse(value2);
} else {
// 降序
return Date.parse(value2) - Date.parse(value1)
}
}
}
// console.log(data.sort(dateData("time", true)))//升序
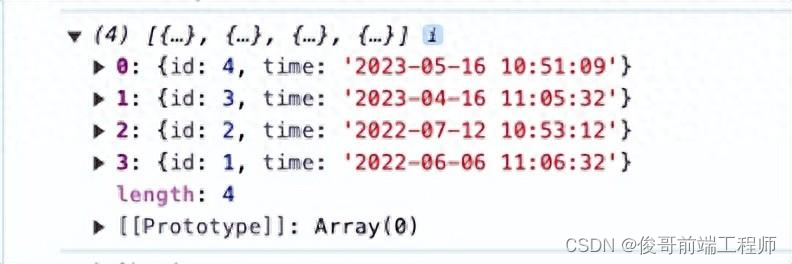
console.log(data.sort(dateData("time", false)))//降序降序排列效果:

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!