文章目录
- 1. 概念介绍
- 2. 分析与比较
- 2.1 分析问题
- 2.2 比较差异
- 3. 使用方法
- 4. 内容总结
我们在上一章回中介绍了"分享三个使用TextField的细节"相关的内容,本章回中将再 分享一个Json插件.闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
我们在GunTools专栏中分享过一个Json插件:FlutterJsonBeanFactory,该插件可以自动把JSON字符串转换成dart语言编写的数据模型类。本章回中将再分享一个Json插件:JsonToDart,它也可以自动把JSON字符串转换成dart语言编写的数据模型类,不过功能上有一些差异,本章回中将详细介绍该插件的用法。
2. 分析与比较
2.1 分析问题
我们在之前的博客中分享的插件FlutterJsonBeanFactory.这个插件使用很方便,不过我最近在使用过程上发现了错误。我们先来看一下问题:
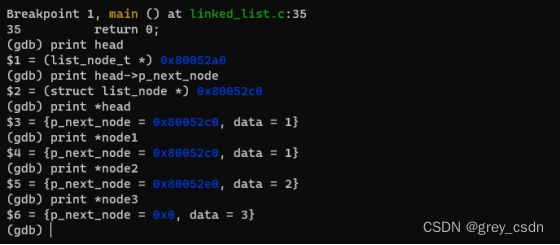
正常情况下该插件会在lib/generated/目录下生成json/base/xxx.dart文件,详细如下图所示:

发生错误时不能自动生成这些文件,而且IDE会提示错误。

我开始以为是偶然性的错误,重新启动IDE后也不能解决,后来更新了插件,仍然不能解决此问题。后来到官方网站查看后发现这是已知的问题,通过清除IDE的缓冲可以解决此问题。详细如下图所示:
If "No classes that inherit JsonConvert were found" is displayed, delete the ". Idea "directory under the project and click" invalidate Caches"in your (Andorid Studio or IDEA) button to restart the IDE

我没有清除缓冲,因为缓冲在很多的设置,所以重新找了一个JSON插件。
2.2 比较差异
我新找的JSON插件叫JsonToDart,在IDE中安装后重启IDE就可以使用。该插件可以完全取代FlutterJsonBeanFactory,而且它不会在lib/generated目录下生成其它的文件,我们将在后面的小节中介绍该插件的使用方法。
3. 使用方法
- 点击项目中某个目录名称然后按下快捷键:option(alt)+shift+d;
- 此时会弹出窗口,在窗口中输入文件名称和JSON字符串,点击确认按钮就可以了;
它会在点击的目录下创建dart文件,文件名和类名相同。当然了,如果不选择目录的话,默认会在lib目录下创建文件。该插件创建的类名就是自己输入的名称,不会自动在类名中添加前缀或者后续。该插件还有设置功能,可以选择是否支持空安全。
4. 内容总结
在实际项目中进行网络请求时JSON是必不可少的知识,因此这个插件也是经常使用的插件。最后,我们对本章回的内容做一个全面的总结:
- 在项目中把JSON字符串转换成可以使用IDE中的插件进行自动转换;
- 常用的插件有两个:FlutterJsonBeanFactory和JsonToDart;
- 我推荐使用JsonToDart插件,它不会生成其它辅助文件而且功能比较多;
看官们,与"再分享一个Json工具"相关的内容就介绍到这里,大家有没有什么好用的Json插件呢?欢迎大家在评论区交流与讨论!










![[java小贴士]关于double类型进行运算时有误差的相等判断的替代方式](https://img-blog.csdnimg.cn/direct/eddee3f2b6c64d5db2afdcf17ecf7d5d.png)