文章目录
- 前言
- 一、需求
- 二、实现
- 1、新建项目
- 2、自定义控件类
- 3、编译插件
- 4、拖拽使用
- (1)在designer.exe中直接拖拽
- (2)在Qt Creator的设计师中直接拖拽
- 5、在项目中正常使用
前言
可以通过Qt设计师拖拽原生控件进行界面开发,但有时候原生控件不能满足项目需求。此时,就需要实现自定义控件。
Qt中实现自定义控件,有两种方式,即提升法和插件法。本篇介绍插件法。
一、需求
同上一篇一样,自定义实现一个电池电量显示控件,可以通过设置参数的方式修改电池电量值。电量值等级不同,颜色不同。
低电量时,效果如下:

电量较高或满电时,效果如下:

二、实现
1、新建项目
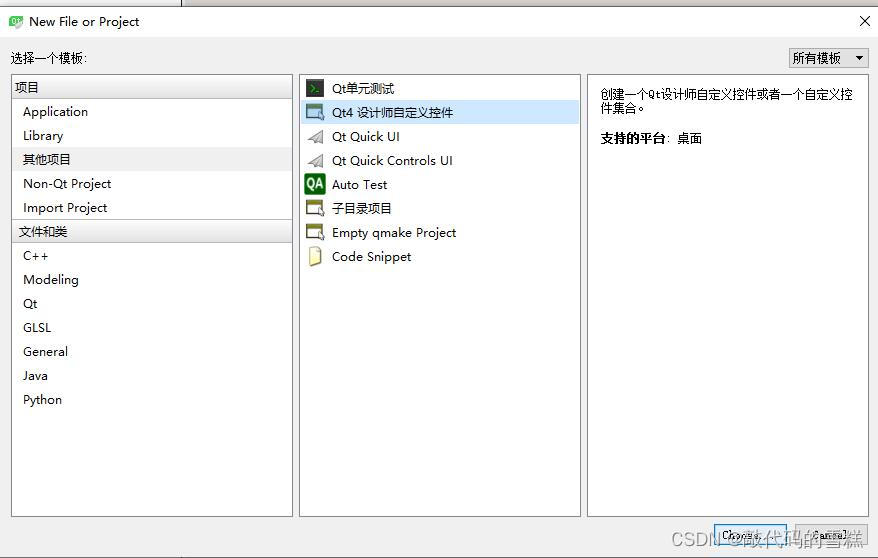
新建项目,选择“其他项目”,如下:

项目名称为“myBatteryPlugin”,如下:

一直下一步,命名自定义控件类类名为myBattery,控件基类为QWidget,插件类名为myBatteryPlugin,设置插件图标,如下:

下一步,命名插件名称为mybatteryplugin,如下:

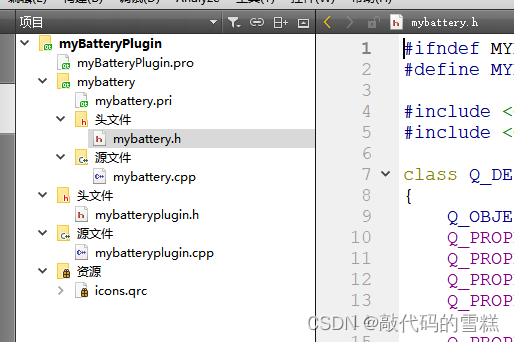
点击下一步,直至项目创建完成,工程组织结构如下:

2、自定义控件类
新建一个自定义控件类,类名为myBattery,继承于QWidget类,该类主要负责实现自定义控件,注意此处使用Q_DECL_EXPORT 宏。
核心代码如下:
class Q_DECL_EXPORT myBattery : public QWidget
{
Q_OBJECT
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(double alarmValue READ getAlarmValue WRITE setAlarmValue)
Q_PROPERTY(double step READ getStep WRITE setStep)
Q_PROPERTY(int borderWidth READ getBorderWidth WRITE setBorderWidth)
Q_PROPERTY(int borderRadius READ getBorderRadius WRITE setBorderRadius)
Q_PROPERTY(int bgRadius READ getBgRadius WRITE setBgRadius)
Q_PROPERTY(int headRadius READ getHeadRadius WRITE setHeadRadius)
Q_PROPERTY(QColor borderColorStart READ getBorderColorStart WRITE setBorderColorStart)
Q_PROPERTY(QColor borderColorEnd READ getBorderColorEnd WRITE setBorderColorEnd)
Q_PROPERTY(QColor alarmColorStart READ getAlarmColorStart WRITE setAlarmColorStart)
Q_PROPERTY(QColor alarmColorEnd READ getAlarmColorEnd WRITE setAlarmColorEnd)
Q_PROPERTY(QColor normalColorStart READ getNormalColorStart WRITE setNormalColorStart)
Q_PROPERTY(QColor normalColorEnd READ getNormalColorEnd WRITE setNormalColorEnd)
public:
explicit myBattery(QWidget *parent = 0);
~myBattery();
signals:
void valueChanged(double value);
private slots:
void updateValue();
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标电量
double alarmValue; //电池电量警戒值
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
double getAlarmValue() const;
protected:
void paintEvent(QPaintEvent *);
void drawBorder(QPainter *painter);
void drawBg(QPainter *painter);
void drawHead(QPainter *painter);
};
3、编译插件
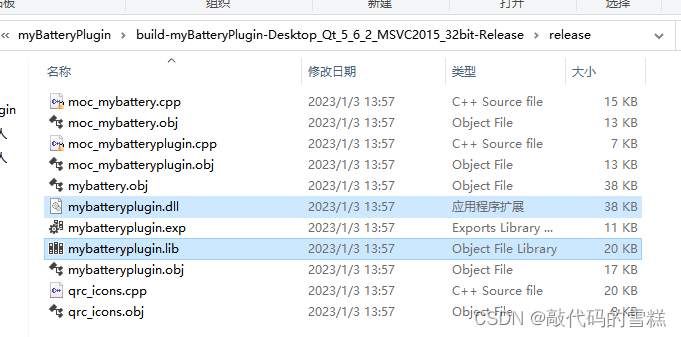
编译运行,可以看到生成的dll文件和lib文件,我们要使用release版本的库文件,如下:

4、拖拽使用
(1)在designer.exe中直接拖拽
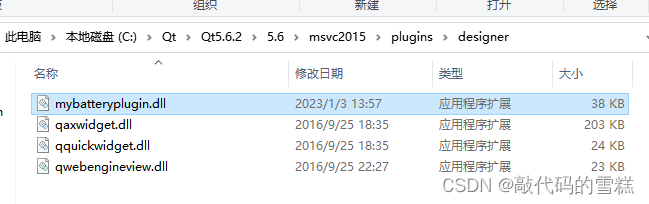
将mybatteryplugin.dll文件,拷贝到C:\Qt\Qt5.6.2\5.6\msvc2015\plugins\designer目录下,如下:

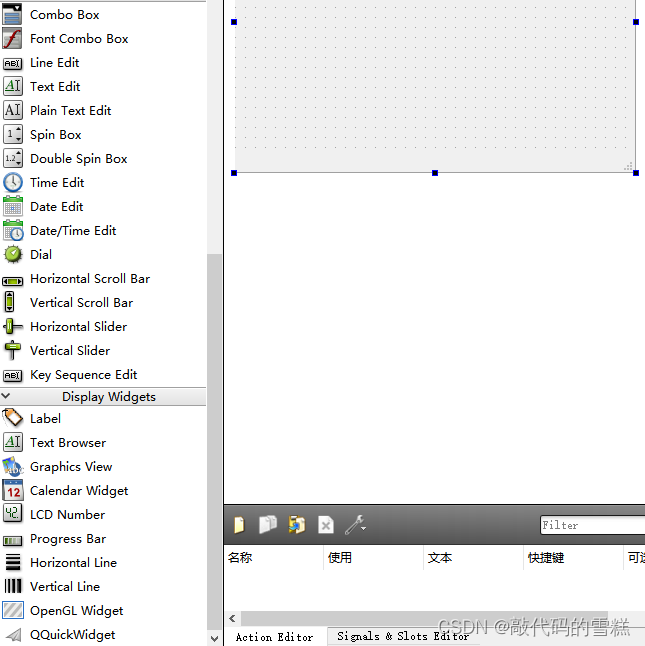
双击运行designer.exe,就可以看到自定义的插件,如下:

(2)在Qt Creator的设计师中直接拖拽
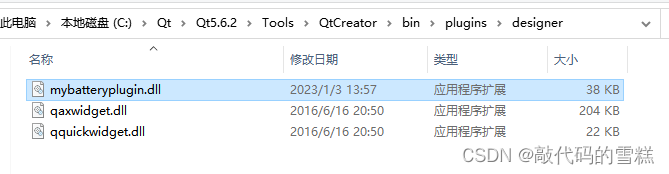
按照上述位置拷贝,只能单独运行designer.exe时才能看到自定义控件,在Qt Creator中的设计师里面并没有看到该控件,此时,需要将mybatteryplugin.dll文件拷贝到C:\Qt\Qt5.6.2\Tools\QtCreator\bin\plugins\designer目录下,如下:

重新打开Qt Creator,打开设计师,并没有发现该控件,如下:

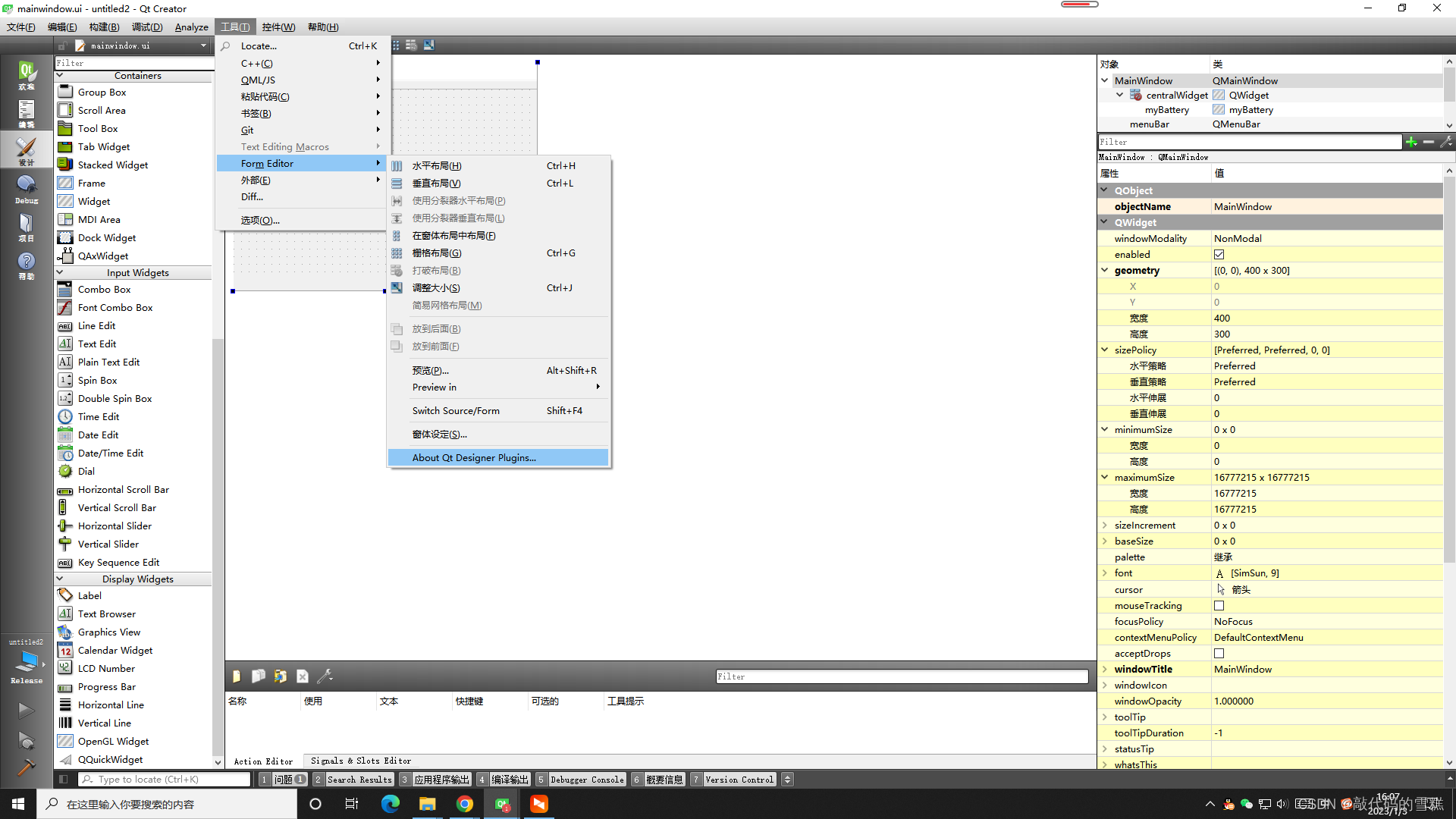
通过工具栏菜单,查看该插件,发现插件加载失败,如下:


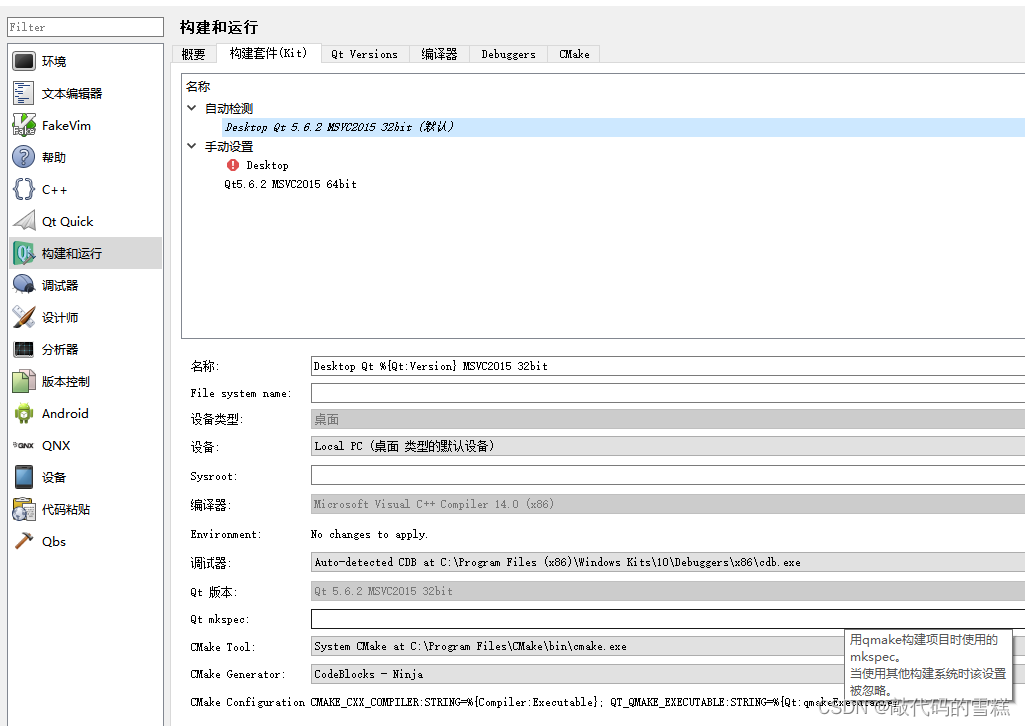
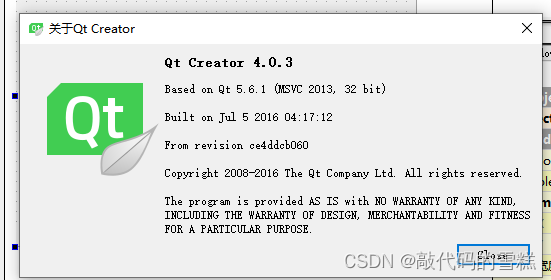
这是因为电池插件是MSVC2015编译的,与Qt Creator版本并不一致,如下:


所以,我们想要在Qt Creator中的设计师中直接拖拽该插件,一定要确保编译插件的版本和Qt Creator的版本一致。
5、在项目中正常使用
如果已经实现了在Qt Creator设计师中的正常拖拽,我们可以按照库文件使用的方式,使用我们自定义的插件。
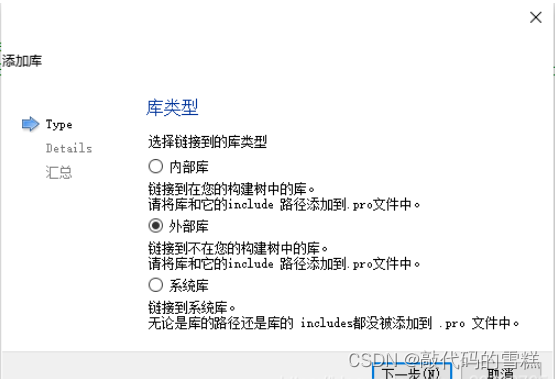
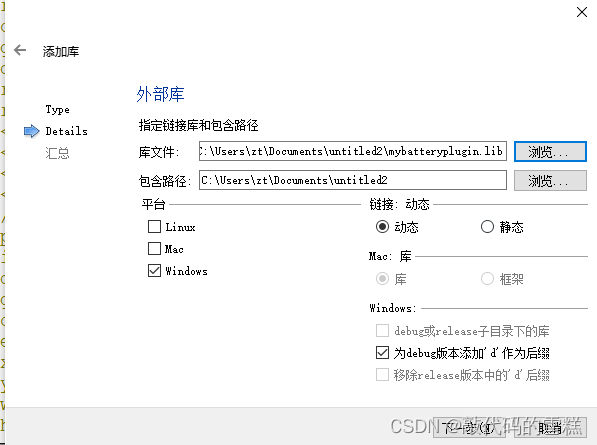
使用Qt Creator新建demo工程,将mybatteryplugin.dll、mybatteryplugin.lib库文件和mybattery.h头文件,放到工程源码文件夹,添加外部库,如下:


pro文件内容,如下:

以release方式,编译运行该demo,提示异常,将mybatteryplugin.dll文件拷贝到执行文件同目录即可。