LightningChart JS 是一款高性能的 JavaScript 图表工具,专注于性能密集型、实时可视化图表解决方案。
LightningChart .JS | 下载试用(qun:740060302)![]() https://www.evget.com/product/4189/download
https://www.evget.com/product/4189/download
在上一篇,我们介绍了创建Android图表数据可视化应用程序的前部分,包括项目概况、开发工具、环境参数等6部分;今天,我们分享后半部分,包括音频谱图、渲染速度图表、蜡烛图交易、运用应用程序4部分,希望能够对您有所帮助。
八、音频谱图Android图表
在查看代码之前,值得一提的是,我们将用于 Android 数据可视化应用程序的图表之一将是频谱图。在这种情况下,此频谱图使用 LightningChart JS 功能SurfaceScrollingGridSeries。
此功能下的频谱图工作方式是将新样本推入,同时将旧样本移出。频谱图的作用是可视化音频、振动和其他类型的频谱。使用LightningChart JS 2D & 3D 音频频谱图,用户可以部署实时测量、分析和处理数据的应用程序。
一个真实的行业案例场景将在例如振动分析应用程序中实现这种类型的频谱图。在此处查看如何使用 TypeScript 和 LightningChart 创建振动图表应用程序的完整说明。
Spectrogram-Android
LightningChart JS 可以作为嵌入代码工作,包裹在脚本标签中:
<body class="box">
<!-- Create div to render the chart into-->
<div id="target" class="row content"></div>
<!--IIFE assembly (lcjs.iife.js) is a standalone JS file,
which does not need any build tools,
such as NPM, to be installed-->
<!--Script source must be defined in it's own script tag-->
<script src="lcjs.iife.js"></script>
<!--Actual chart related script tag-->
<script>
function setData(data){
var arrData = data.split("||")
const ArrX = JSON.parse(arrData[0])
const ArrY = JSON.parse(arrData[1])
const chartData = ArrX.map( ( itr1, itr2 ) => ( { x: itr1, y: ArrY[itr2] } ) )
lineSeries.add(chartData)
}
我们将在代码的以下部分导入数据,如下所示:
// Load example data from file. fetch( "https://lightningchart.com/lightningchart-js-interactive-examples/examples/assets/0913/audio2ch.json" )
如果您需要加载本地数据,您可以替换 [audio2ch.json] 文件的 URL:

当活动加载 HTML 时,将执行所有 JavaScript 并将创建图表对象。
九、渲染速度图表
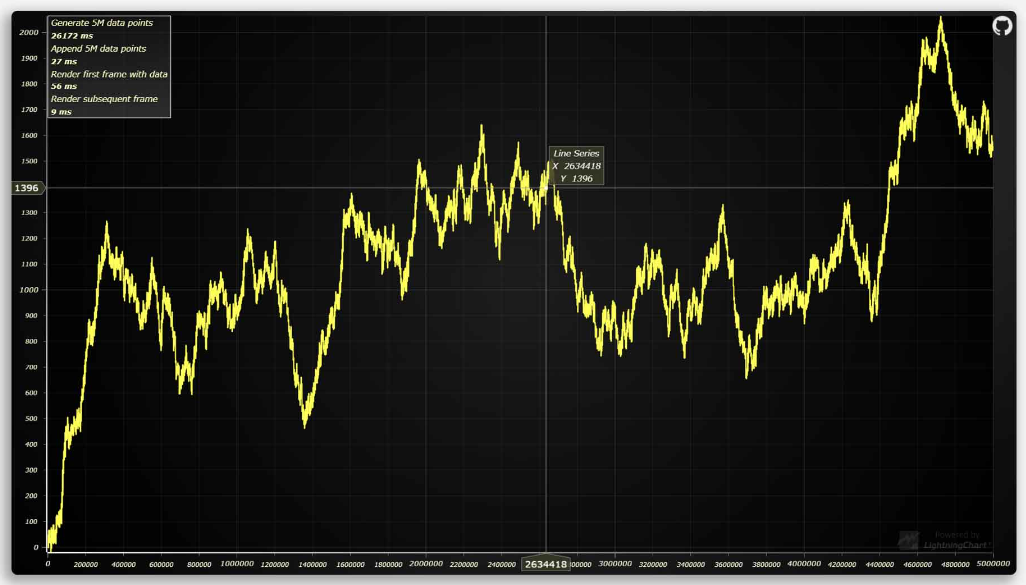
我们将为 Android 图表应用程序创建的第二个图表是渲染速度图表。特别是,这是一个以毫秒为单位测量时间跨度的 LineSeries 图表。在此图表中,我们渲染了 100 万个数据点。

对于此示例,我们将使用 XY 图表类型创建速度图表。
<script>
let curX = 1;
function addData(valueFromJava){
const value = Number(valueFromJava)
lineSeries.add({x: curX, y: value})
curX += 1
}
// Extract required parts from LightningChartJS.
const {
lightningChart
} = lcjs //Note: @arction/lcjs is not needed here, when using IIFE assembly
// Create a XY Chart.
chart = lightningChart().ChartXY({
// Set the chart into a div with id, 'target'.
// Chart's size will automatically adjust to div's size.
container: 'target'
})
.setTitle('My first chart') // Set chart title
// Add a line series.
const lineSeries = chart.addLineSeries()
.setName('My data')
.setStrokeStyle(s=>s.setThickness(2))
</script>
图表将在 div “target” 中创建:
<script src="lcjs.iife.js"></script>
使用函数 [addLineSeries],将线添加到图表中,使用 X 和 Y 的数据点,绘制一条线。在文档中查看更多内容。函数 [addData] 将从类[RenderingSpeedChart]中调用。
此类将在活动运行时执行,并将随机浮点数发送到图表:
public void run() {
// Generate random float to show
float f = random.nextFloat();
final String data = Float.toString(f);
// send the generated data to the WebView
// method for sending depends on Android version
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.KITKAT) {
view.post(new Runnable() {
@Override
public void run() {
view.evaluateJavascript("addData('" + data + "')", null);
}
});
} else {
view.post(new Runnable() {
@Override
public void run() {
view.loadUrl("javascript:addData('" + data + "')");
}
});
}
}
十、蜡烛图交易
交易图表将是我们将包含在数据可视化演示应用程序中的最后一个 Android 图表示例。图表获取实时数据和特征:
- 高级语言中心
- 简单移动平均线
- 指数移动平均线
- 布林带
- 体积
- 相对强度指数
对于此图表,我们需要使用 xydata.iife 文件。 该文件将包含为 OHCL 图表创建 OHCL 数据的方法[createOHLCGenerator] 。OHLC 图表显示给定期间的开盘价、最高价、最低价和收盘价:

<script src="lcjs.iife.js"></script>
<script src="xydata.iife.js"></script>
<!--Actual chart related script tag-->
<script>
// Extract required parts from LightningChartJS.
const {
lightningChart,
AxisTickStrategies,
OHLCFigures,
emptyLine,
AxisScrollStrategies,
Themes
} = lcjs
// Import data-generator from 'xydata'-library.
const {
createOHLCGenerator
} = xydata
现在图表对象已创建。 外观是通过[theme]属性指定的。 其他属性,如坐标轴的格式和样式,由函数[setTickStrategy]添加:
// Create a XY Chart.
const chart = lightningChart().ChartXY({
theme: Themes.darkGold,
})
// Use DateTime X-axis using with above defined origin.
chart
.getDefaultAxisX()
.setTickStrategy(
AxisTickStrategies.DateTime,
(tickStrategy) => tickStrategy.setDateOrigin(dateOrigin)
)
chart.setTitle('Candlesticks Chart')
// Style AutoCursor using preset.
chart.setAutoCursor(cursor => {
cursor.disposeTickMarkerY()
cursor.setGridStrokeYStyle(emptyLine)
})
chart.setPadding({ right: 40 })
设置其他视觉属性,如填充、文本标题和网格。
const dataSpan = 10 * 24 * 60 * 60 * 1000
const dataFrequency = 1000 * 60
createOHLCGenerator()
.setNumberOfPoints(dataSpan / dataFrequency)
.setDataFrequency(dataFrequency)
.setStart(100)
.generate()
.toPromise()
.then(data => {
series.add(data)
})
数据是通过执行简单的乘法创建的,我们可以为频率和跨度数据分配随机值,但这取决于您需要多大的图表。
对于此图表,您将需要数据点的数量、数据频率(两个时间戳之间的时间有多长)以及数据生成应从哪里开始的值。
十一、运行应用程序
有两种方法可以执行应用程序:
- 使用安卓模拟器
- 将真实的 android 设备连接到 pc。
android 模拟器可能是最快的选择,但您需要有足够的 RAM 内存和磁盘空间。
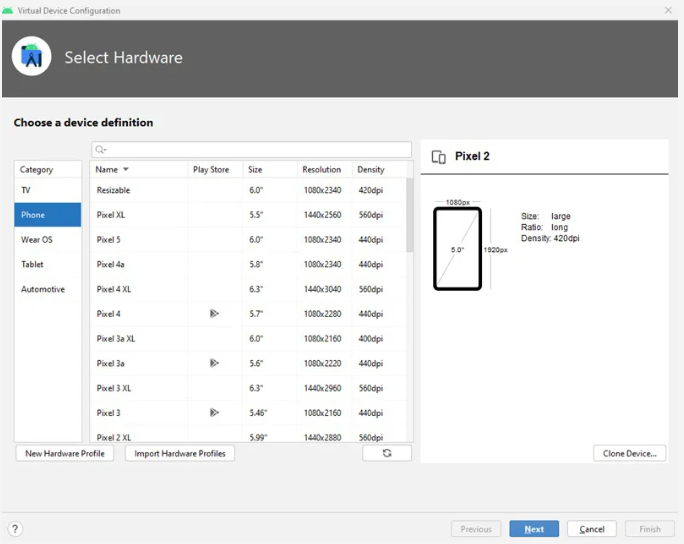
要配置虚拟设备,请转到工具->设备管理器->创建设备:

然后只需选择您需要的设备,下载并安装它。
但如果您有 Android 设备,我建议您使用它……模拟器会降低您的计算机速度,并且您将无法测试所有功能。 此外,某些功能可能无法在模拟器中正常运行。
如果您想使用真实设备,则必须激活手机上的开发人员选项。 之后,将手机连接到 PC,Android Studio 会将您的设备设置为“物理设备”。
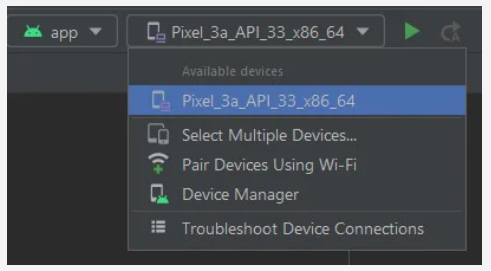
您可以通过选择下拉列表中可用的选项之一将您的实体手机连接到 Android studio,例如,使用 Wi-Fi:

在您的手机上,转到开发者选项 > 无线调试 > 使用二维码/配对码配对并搜索“无线调试”。从那里,您可以使用 Android Studio 中的二维码或配对代码将手机与 Android Studio 配对,从而通过 Wi-Fi 连接您的手机。
您的 Android Studio 应用程序项目将像任何其他应用程序一样在您的手机上启动。这是最终结果。我使用的是三星设备,如您所见,Android 图表应用程序运行流畅。
十二、结论
我想你应该意识到了这个项目更侧重于Android 配置,这样也便于编程和编译应用程序。 之所以这样做,是因为关于移动开发最复杂的一点是拥有一个允许我们工作的配置环境。
您也应该感受到了 Lightning Charts JS 的实现比配置 Android Studio 容易得多。
Lightning Chart JS 的开发非常强调与不同开发环境的兼容性和稳定性。 JavaScript 代码与 Node JS 版本相比没有重大变化,在本次操作中我从字面上复制并粘贴了代码,但是在 JAVA 代码中,我们看到了一些如何与 JavaScript 和 JAVA 代码交互、将数据发送到图表的示例。
还以基本方式解释了 android 活动的行为。 如果您是一位经验不多的Android 开发人员,希望本次操作对您有帮助。