@JsonFormat注解很好的解决了后端传给前端的格式,我们通过使用 @JsonFormat可以很好的解决:后台到前台时间格式保持一致的问题
其次,另一个问题是,我们在使用WEB服务的时,可 能会需要用到,传入时间给后台,比如注册新用户需要填入出生日期等,这个时候前台传递给后台的时间格式同样是不一致 的,而我们的与之对应的便有了另一个注解,@DataTimeFormat便很好的解决了这个问题,
JsonFormat注解
关于@JsonFormat的使用,一定要导入正确完整的包。
1.注解@JsonFormat 使用maven引入@JsonFormat所需要的jar包,
<!-- Jackson Json处理工具包 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>${jackson.version}</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20140107</version>
</dependency>在你需要查询出来的时间的数据库字段对应的实体类的属性上添加@JsonFormat
//设置时区为上海时区,时间格式自己据需求定。
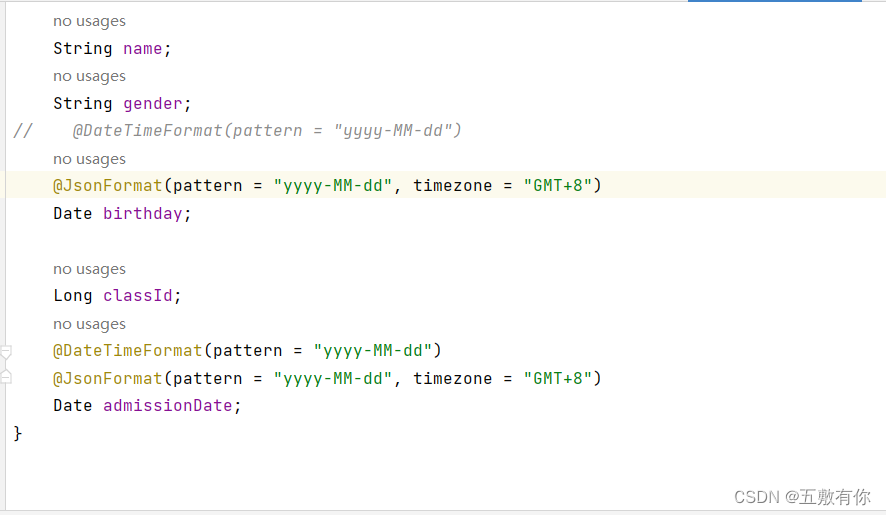
@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")
Date birthday;
@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")
Date admissionDate;
}
这里解释一下:@JsonFormat(pattern="yyyy-MM-dd",timezone = "GMT+8")
pattern:是你需要转换的时间日期的格式 timezone:是时间设置为东八区,避免时间在转换中有误差 提示:
@JsonFormat注解可以在属性的上方,同样可以在属性对应的get方法上,两种方式没有区别
3.完成上面两步之后,我们用对应的实体类来接收数据库查询出来的结果时就完成了时间格式的转换,再返回给前端时就是一 个符合我们设置的时间格式了
注解@DateTimeFormat
1.@DateTimeFormat的使用和@jsonFormat差不多,首先需要引入jar包
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>在controller层我们使用spring mvc 表单自动封装映射对象时,我们在对应的接收前台数据的对象的属性上加 @DateTimeFormat
@DateTimeFormat(pattern = "yyyy-MM-dd")
@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")
Date birthday;
Long classId;
@DateTimeFormat(pattern = "yyyy-MM-dd")
@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")
Date admissionDate;我这里就只贴这两个属性了,这里我两个注解都同时使用了,因为我既需要取数据到前台,也需要前台数据传到后台,都需要 进行时间格式的转换,可以同时使用
通过上面两个步骤之后,我们就可以获取一个符合自定义格式的时间格式存储到数据库了
注意:
- 一旦使用yyyy-MM-dd 格式,如果传时分秒就会报错,或者是使用 yyyy-MM-dd HH:mm:ss,如果传yyyy-MM-dd 也会报错。
- 假如是springboot项目的话,使用这两个注解是不用导其他的依赖包的!
- 框架当中默认他会认为 前端传的是UTC时间,然后SpringMVC在接到参数的时候,会进行转换为本地区时间,向前端返回参数的时候会转换为UTC时间!
- 这两个注解可以选择在实体类的set方法当中使用,也可以在字段上使用,效果是一样的!
总结: 注解@JsonFormat主要是后台到前台的时间格式的转换 注解@DataFormAT主要是前后到后台的时间格式的转换
.