作者导读:Shape-IoU:考虑边框形状与尺度的度量
论文地址:https://arxiv.org/abs/2312.17663
作者视频解读:https://www.bilibili.com
开源代码地址:https://github.com/malagoutou/Shape-IoU/blob/main/shapeiou.py


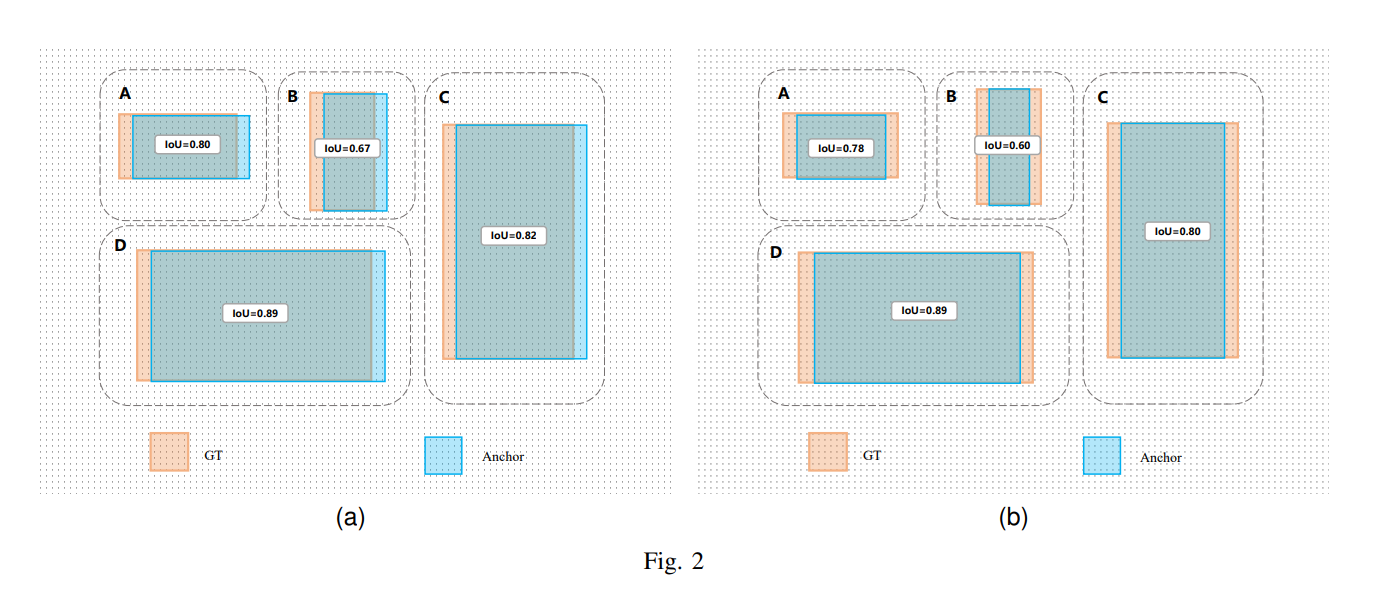
作为检测器定位分支的重要组成,边框回归损失在目标检测任务中发挥巨大作用。现有的边框回归方法,通常考虑了GT框与预测框之间的几何关系,通过使用边框间的相对位置与相对形状等计算损失,而忽略了边框其自身的形状与尺度等固有属性对边框回归的影响。为了弥补现有研究的不足,本文提出聚焦边框自身形状与尺度的边框回归方法。首先我们对边框回归特性进行分析,得出边框自身形状因素与尺度因素会对回归结果产生影响。接着基于以上结论我们,我们提出了Shape-IoU方法,其能够通过聚焦边框自身形状与自身尺度计算损失,从而使得边框回归更为精确。最后我们通过大量的对比实验来验证本文方法,实验结果表明本文方法能够有效提升检测效果且优于现有方法,在不同的检测任务中达到了sota.
源代码
def shape_iou(box1, box2, xywh=True, scale=0, eps=1e-7):
(x1, y1, w1, h1), (x2, y2, w2, h2) = box1.chunk(4, -1), box2.chunk(4, -1)
w1_, h1_, w2_, h2_ = w1 / 2, h1 / 2, w2 / 2, h2 / 2
b1_x1, b1_x2, b1_y1, b1_y2 = x1 - w1_, x1 + w1_, y1 - h1_, y1 + h1_
b2_x1, b2_x2, b2_y1, b2_y2 = x2 - w2_, x2 + w2_, y2 - h2_, y2 + h2_
# Intersection area
inter = (torch.min(b1_x2, b2_x2) - torch.max(b1_x1, b2_x1)).clamp(0) * (
torch.min(b1_y2, b2_y2) - torch.max(b1_y1, b2_y1)
).clamp(0)
# Union Area
union = w1 * h1 + w2 * h2 - inter + eps
# IoU
iou = inter / union
# Shape-Distance #Shape-Distance #Shape-Distance #Shape-Distance #Shape-Distance #Shape-Distance #Shape-Distance
ww = 2 * torch.pow(w2, scale) / (torch.pow(w2, scale) + torch.pow(h2, scale))
hh = 2 * torch.pow(h2, scale) / (torch.pow(w2, scale) + torch.pow(h2, scale))
cw = torch.max(b1_x2, b2_x2) - torch.min(b1_x1, b2_x1) # convex width
ch = torch.max(b1_y2, b2_y2) - torch.min(b1_y1, b2_y1) # convex height
c2 = cw**2 + ch**2 + eps # convex diagonal squared
center_distance_x = ((b2_x1 + b2_x2 - b1_x1 - b1_x2) ** 2) / 4
center_distance_y = ((b2_y1 + b2_y2 - b1_y1 - b1_y2) ** 2) / 4
center_distance = hh * center_distance_x + ww * center_distance_y
distance = center_distance / c2
# Shape-Shape #Shape-Shape #Shape-Shape #Shape-Shape #Shape-Shape #Shape-Shape #Shape-Shape #Shape-Shape
omiga_w = hh * torch.abs(w1 - w2) / torch.max(w1, w2)
omiga_h = ww * torch.abs(h1 - h2) / torch.max(h1, h2)
shape_cost = torch.pow(1 - torch.exp(-1 * omiga_w), 4) + torch.pow(
1 - torch.exp(-1 * omiga_h), 4
)
# Shape-IoU #Shape-IoU #Shape-IoU #Shape-IoU #Shape-IoU #Shape-IoU #Shape-IoU #Shape-IoU #Shape-IoU
iou = iou - distance - 0.5 * (shape_cost)
return iou # IoU
实验结果



YOLOv8 使用方式
- 将源代码粘贴到
ultralytics\utils\metrics.py中; ultralytics/utils/loss.py导包导入shape-iou;
- 将原本的
iou = bbox_iou(pred_bboxes[fg_mask], target_bboxes[fg_mask], xywh=False, CIoU=True)替换为我下面这句
iou = shape_iou(pred_bboxes[fg_mask], target_bboxes[fg_mask])
论文引用
作者 CSDN 主页 :剁椒狗头