目录
前言
一、常规方法
二、简便解决方法
前言
在开发过程中,使用Android Studio模拟器是一种常见的方式来测试和调试应用程序。然而,有时候你可能会遇到模拟器卡死的情况,这给开发工作带来了一定的困扰。模拟器卡死可能会让你无法正常进行应用程序的测试和调试工作,从而影响开发效率。
针对Android Studio模拟器卡死的问题,我们可以尝试一些解决方法来解决这一困扰。接下来我们将介绍一些常见的解决方法,希望能帮助你解决模拟器卡死的情况,顺利进行应用程序的开发工作。
运行模拟器时有时会出现模拟器卡住的问题,这时既无法安装应用,也无法点击操作。
一、常规方法
-
检查硬件要求:确保你的计算机符合Android Studio模拟器的最低硬件要求。如果计算机性能不佳,模拟器可能会运行缓慢或卡死。
-
调整模拟器设置:尝试调整模拟器的设置来优化性能。可以尝试降低模拟器的分辨率、禁用不必要的功能或减少模拟器的内存使用量。
-
更新Android Studio和模拟器版本:确保你使用的是最新的Android Studio和模拟器版本。经常更新可以获得修复bug和改进性能的最新版本。
-
清除模拟器缓存:在模拟器设置中,找到应用程序管理器,选择要测试的应用程序,然后点击清除缓存按钮。这样可以清除应用程序的临时文件,有时可以解决模拟器卡死的问题。
-
重启Android Studio和模拟器:有时候只需简单地重启Android Studio和模拟器,就可以解决卡死的问题。
-
使用其他模拟器或真机调试:如果Android Studio模拟器仍然无法正常运行,可以尝试使用其他模拟器软件或者直接连接一台真机进行调试。
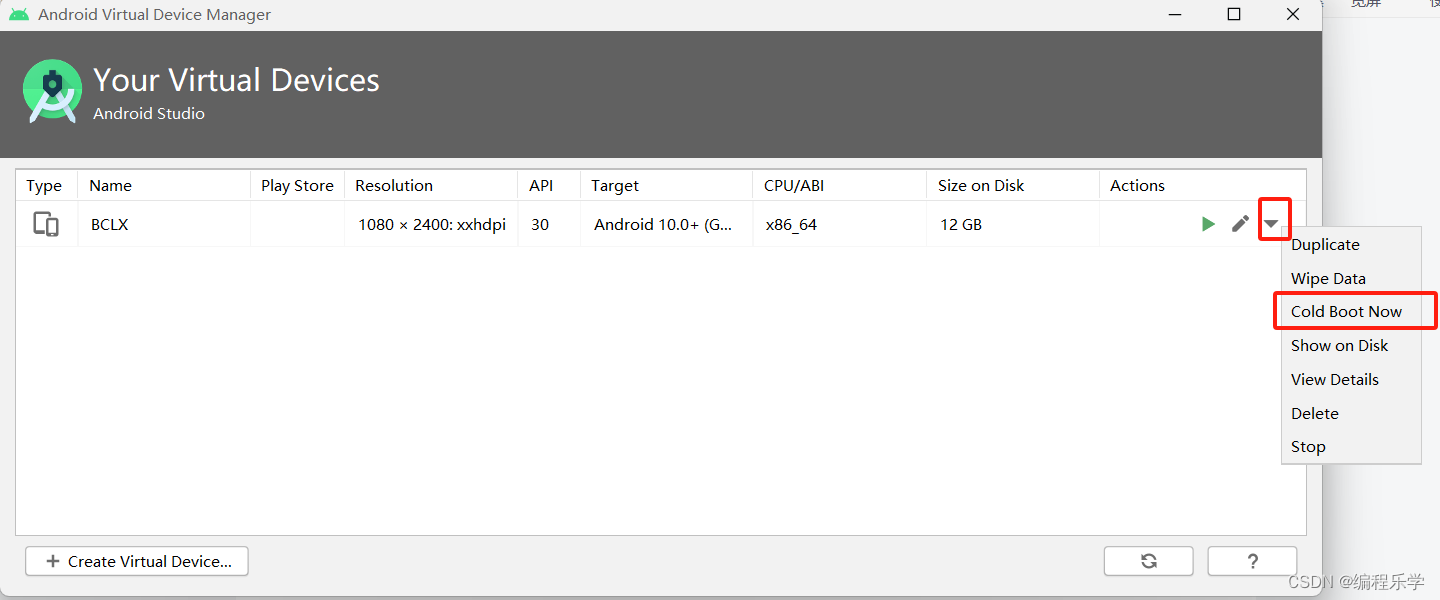
二、简便解决方法
只要Tools—>AVD Manager—>卡住的模拟器—>Cold Boot Now即可。

然后们稍等一会,模拟器就会自动重启,开机后一切正常。
三、更多资源
✨还可以关注宫纵号《编程乐学》,菜单栏有很多优质的开源项目以及更多的编程资料等你来学习。