首先来说一说ios中的 lineBreakModelineBreakMode : 设置文字过长时的显示截断样式
可选值如下
byWordWrapping: 以单词为单位换行,以单词为单位截断。byCharWrapping:以字符为单位换行,以字符为单位截断。byClipping: 以单词为单位换行,以字符为单位截断。byTruncatingHead: 以单词为单位换行, 如果是单行,则开始部分有省略号。如果是多行,则中间有省略号。byTruncatingTail: 以单词为单位换行, 无论是单行还是多行,都是末尾有省略号。byTruncatingMiddle: 以单词为单位换行, 无论是单行还是多行,都是中间有省略号。
三种省略方式如下

byTruncatingHead为头部截断,但是文字为多行时省略的是中间内容而不是头部内容,下面我们就来实现多行文字,文字超过设定行数后省略头部的功能
首先根据容器的宽度和字体的大小计将文本分割成多行
func splitTextIntoLines(text: String, width: CGFloat, font: UIFont) -> [String] {
let textBox = CGSize(width: width, height: CGFloat.greatestFiniteMagnitude) // 设定文本框的宽和最大高
let attributes: [NSAttributedString.Key: Any] = [.font: font] // 定义属性字典,为了设置字体
// 创建NSTextStorage,并应用上面定义的属性
let textStorage = NSTextStorage(string: text, attributes: attributes)
let layoutManager = NSLayoutManager() // 创建布局管理器
textStorage.addLayoutManager(layoutManager) // 将布局管理器添加到文本存储中
// 创建NSTextContainer,设置其大小为之前定义的textBox
let textContainer = NSTextContainer(size: textBox)
textContainer.lineFragmentPadding = 0 // 设置行片段(padding)的填充为0
textContainer.maximumNumberOfLines = 0 // 表示没有最大行数限制
textContainer.lineBreakMode = .byWordWrapping // 设置折行模式为按单词换行
layoutManager.addTextContainer(textContainer) // 将文本容器添加到布局管理器中
var lines: [String] = [] // 创建一个数组用于存储分割后的每一行文本
var range = NSRange(location: 0, length: 0) // 初始化一个NSRange对象
// 使用enumerateLineFragments方法获取每一行的文本
layoutManager.enumerateLineFragments(forGlyphRange: NSRange(location: 0, length: layoutManager.numberOfGlyphs)) { _, usedRect, _, glyphRange, _ in
// 将NSRange类型的glyphRange转换为Range<String.Index>类型,这样可以安全地使用Swift的String索引
let characterRange = Range(glyphRange, in: text)
if let characterRange = characterRange {
let line = String(text[characterRange]) // 从原始文本中获取行文本并添加到lines数组
lines.append(line)
}
range = NSUnionRange(range, glyphRange) // 更新处理过的字符范围
}
return lines // 返回包含所有行的数组
}获取想要的行数文字
/**
text:字符串
font:字号
limit:显示行数
*/
func truncat(text:String,width: CGFloat, font: UIFont,limit:Int) -> String{
let allLines = splitTextIntoLines(text: text, width: width, font: font)
let lines = allLines.suffix(limit)
var origString = ""
for (index,line) in lines.enumerated() {
origString += line
}
print(origString)
return "...\(origString)"
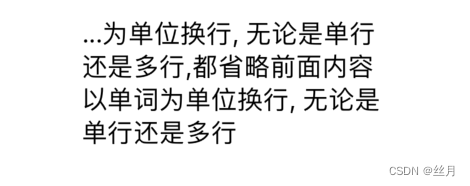
}效果如下

要注意的是 truncat传入的width和font要与文字容器的宽度和文字字体一致