一、同源策略
同源策略最早由Netscape公司提出,是浏览器的一种安全策略。
同源:协议、域名、端口号必须完全相同。(同一个来源)
违背同源策略就是跨域。
AJAX发送请求时是默认要遵循同源策略的,不是同源策略,没法直接发AJAX。
get.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>首页</title>
</head>
<body>
<h1>沃尔</h1>
<button>点击获取用户数据</button>
<script>
const btn =document.querySelector('button');
btn.onclick=function(){
const x=new XMLHttpRequest();
//这里因为是满足同源策略的,所以url可以简写
x.open('GET','/data');
//发送
x.send();
x.onreadystatechange=function(){
if(x.readyState == 4){
if(x.status>=200 && x.status<300){
console.log(x.response);
}
}
}
}
</script>
</body>
</html>app.js:
const express=require('express');
const app=express();
app.get('/home',(request,response)=>{
//响应一个页面
response.sendFile(__dirname+'/index.html');
});
app.get('/data',(request,response)=>{
response.send('用户数据');
});
app.listen(9000,()=>{
console.log("服务已经启动...");
});
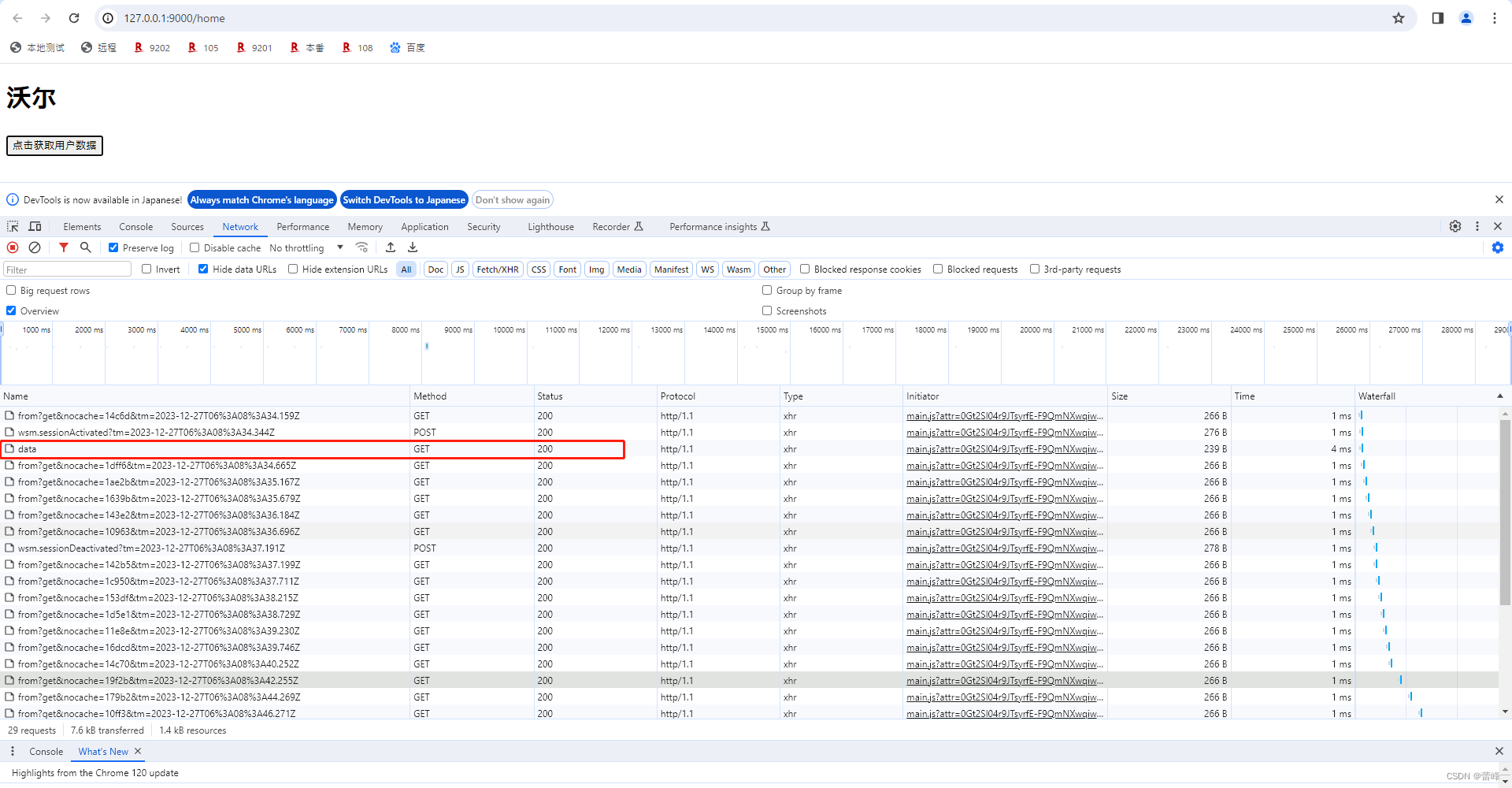
我们在网站中输入:http://127.0.0.1:9000/home:
之后再点击点击获取用户数据的按钮:

数据都是从9000端口来的,所以为同源。同源策略就是来源于同一个服务。

如果点击按钮之后,显示状态码为304,此时删除缓存,重新刷新即可。
二、跨域的解决方案
1.jsonp的实现原理
(1)JSONP(JSON with Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来,只支持get请求。
(2)在网页上有一些标签天生具有跨域能力,比如:img link iframe script
JSONP就是利用script标签的跨域能力来发送请求的。
get.html:
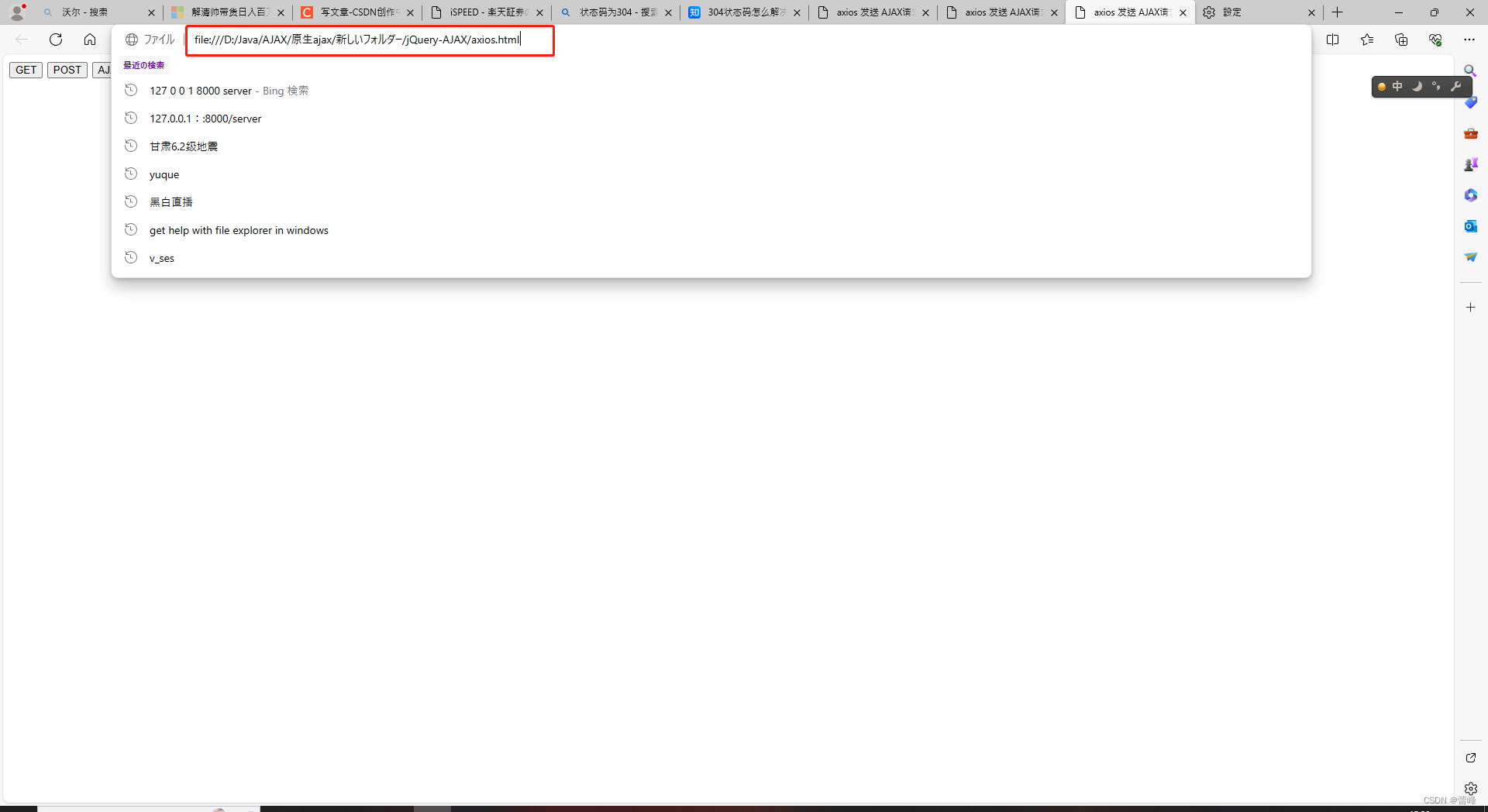
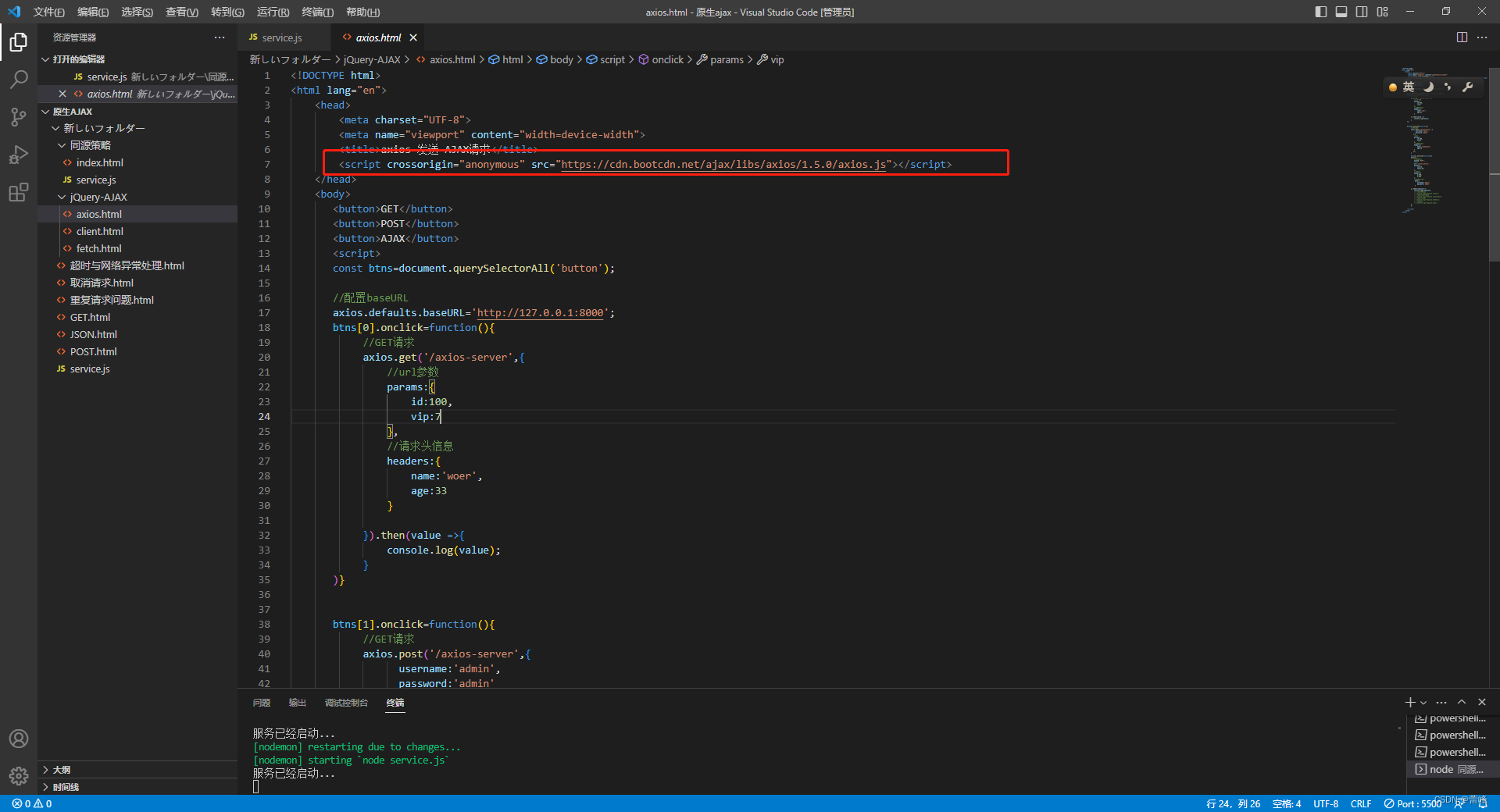
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>axios 发送 AJAX请求</title> <script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script> </head> <body> <button>GET</button> <button>POST</button> <button>AJAX</button> <script> const btns=document.querySelectorAll('button'); //配置baseURL axios.defaults.baseURL='http://127.0.0.1:8000'; btns[0].onclick=function(){ //GET请求 axios.get('/axios-server',{ //url参数 params:{ id:100, vip:7 }, //请求头信息 headers:{ name:'woer', age:33 } }).then(value =>{ console.log(value); } )} btns[1].onclick=function(){ //GET请求 axios.post('/axios-server',{ username:'admin', password:'admin' },{ //url params:{ id:200, vip:9 }, //请求头信息 headers:{ name:'yuehanwoer', age:30 } }); } btns[2].onclick=function(){ axios({ //请求方法 method:'POST', //url url:'/axios-server', params:{ vip:10, level:30 }, //头信息 headers:{ a:100, b:200 }, //请求体参数 data:{ username:'admin', password:'admin' } }).then(response=>{ console.log(response); // //响应状态码 // console.log(response.status); // //响应状态字符串 // console.log(response.statusText); // //响应头信息 // console.log(response.headers); // //响应体 // console.log(response.data); }) } </script> </body> </html>此界面在浏览器中打开我们发现如下所示:
此url为file协议的,而远端的axios.js的协议为https.域名和路径都不一样,但是仍然可以使用。
使用的正是script标签。
演示如下:
get.html:
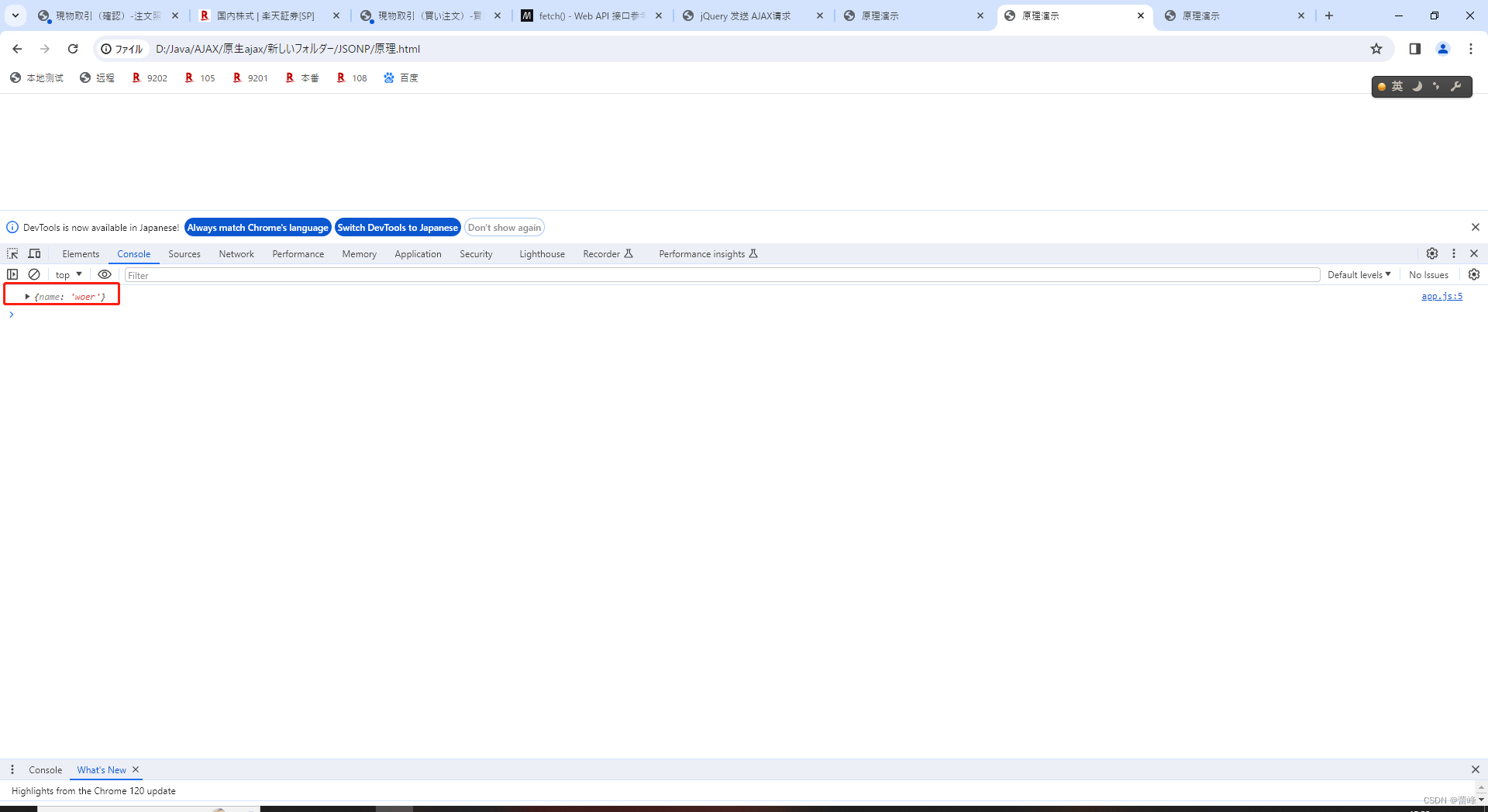
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>原理演示</title> </head> <body> <script src="app.js"></script> </body> </html>app.js:
const data ={ name:'woer' }; console.log(data);我们进行访问:
我们加入script标签如下所示:
原理演示.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>原理演示</title> </head> <body> <script src="http://127.0.0.1:5500/%E6%96%B0%E3%81%97%E3%81%84%E3%83%95%E3%82%A9%E3%83%AB%E3%83%80%E3%83%BC/JSONP/app.js"></script> </body> </html>我们进行访问:
此时仍然可以响应,说明是可以跨域的。
此时我们修改如下:
原理演示.html:
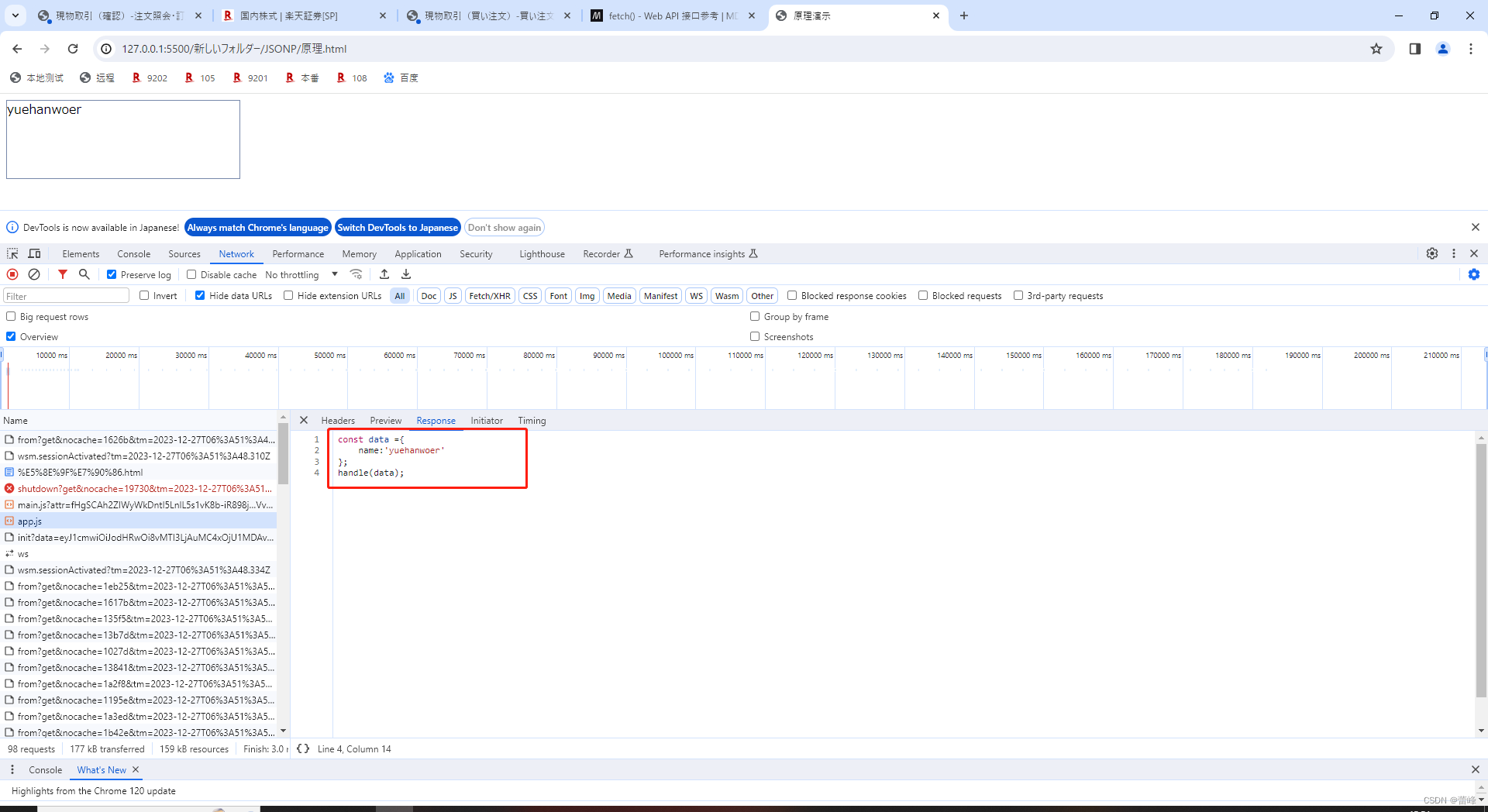
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>原理演示</title> <style> #result{ width: 300px; height:100px; border: solid 1px #78a; } </style> </head> <body> <div id="result"></div> <script> //处理数据 function handle(data){ //获取result元素 const result=document.getElementById('result'); result.innerHTML=data.name; } </script> <script src="http://127.0.0.1:5500/%E6%96%B0%E3%81%97%E3%81%84%E3%83%95%E3%82%A9%E3%83%AB%E3%83%80%E3%83%BC/JSONP/app.js"></script> </body> </html>app.js:
const data ={ name:'yuehanwoer' }; handle(data);查看响应信息:
此时为app.js资源给返回的结果,对里面内容做一个解析和做一个处理。
app.js:
//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('HELLO AJAX') }); //延时响应 app.all('/delay',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); setTimeout(()=>{ //设置响应体 response.send('延时响应'); },3000) }); //jQuery 服务 app.all('/jQuery-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //axios 服务 app.all('/axios-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //fetch 服务 app.all('/fetch-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //jsonp服务 app.all('/jsonp-server',(request,response)=>{ response.send('console.log("hello jsonp-server")'); }) //可以接收任意类型的请求 app.all('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //设置响应体 response.send('HELLO AJAX POST') }); app.all('/json-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 // const data={ // name:'woer' // } //对对象进行字符串转换 // let str=JSON.stringify(data); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO AJAX POST') }); /*function chan(){ return console.log("服务已经启动,8000端口监听中..."); } 可以用如下方法,也可以采用function定义的方法 */ //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中..."); }) /*其中 ()=>{ console.log("服务已经启动,8000端口监听中..."); } 相当于: function ajax(){ return console.log("服务已经启动,8000端口监听中..."); } */原理演示.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>原理演示</title> <style> #result{ width: 300px; height:100px; border: solid 1px #78a; } </style> </head> <body> <div id="result"></div> <script> //处理数据 function handle(data){ //获取result元素 const result=document.getElementById('result'); result.innerHTML=data.name; } </script> <!-- <script src="http://127.0.0.1:5500/%E6%96%B0%E3%81%97%E3%81%84%E3%83%95%E3%82%A9%E3%83%AB%E3%83%80%E3%83%BC/JSONP/app.js"></script> --> <script src="http://127.0.0.1:8000/jsonp-server"></script> </body> </html>查看界面:
当前端向后台发送请求之后,调的是一个函数调用的内容作为结果返回。应该是一段js代码,这样子前端的引擎才能解析并执行里面的内容。
后台响应这个(直接返回一个字符串)是无法被解析的:
response.send('hello jsonp-server');可以解析的是如下代码:
response.send('console.log("hello jsonp-server")');我们再进行查看如下所示:
原理.html:
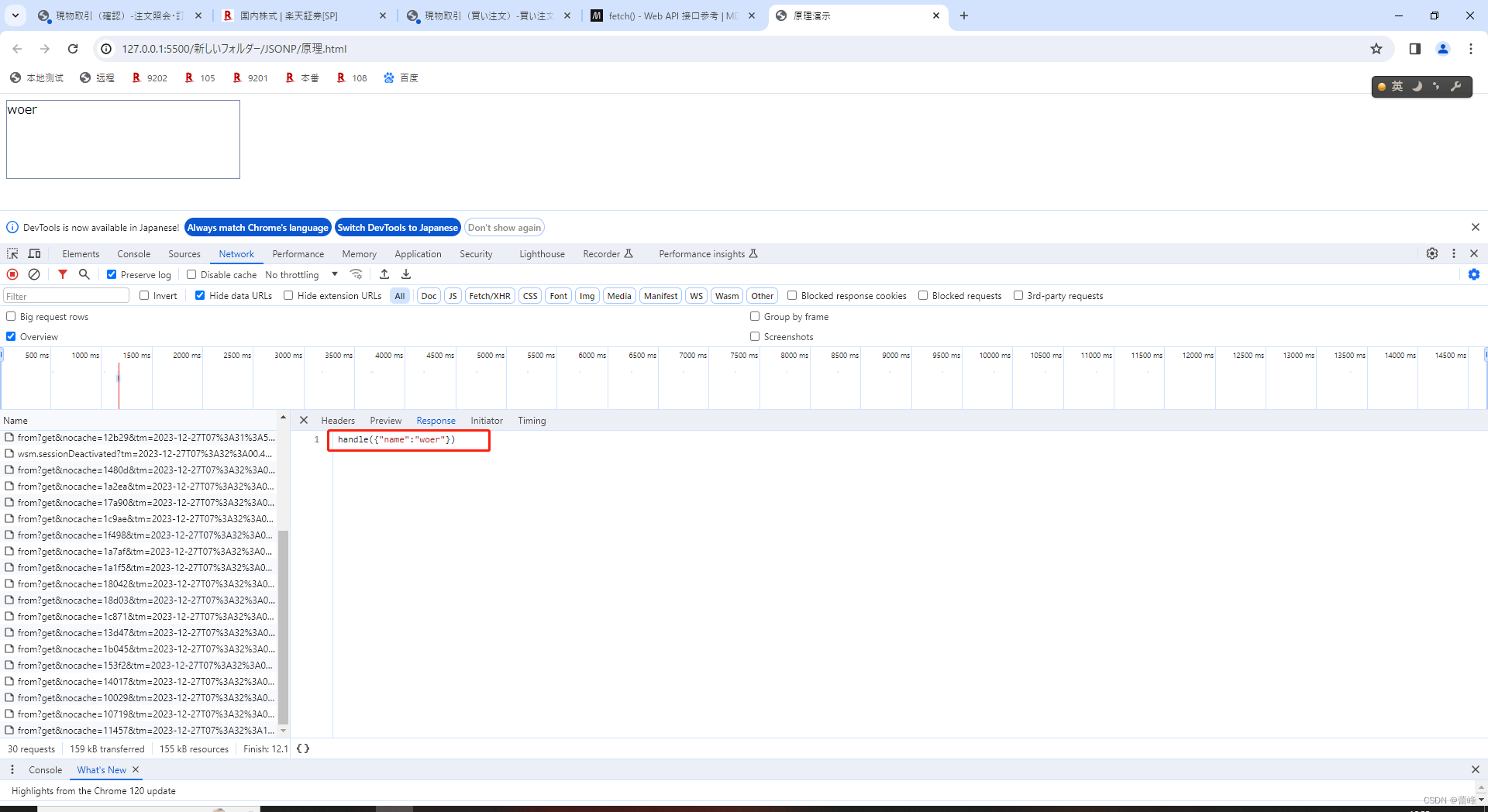
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>原理演示</title> <style> #result{ width: 300px; height:100px; border: solid 1px #78a; } </style> </head> <body> <div id="result"></div> <script> //处理数据 function handle(data){ //获取result元素 const result=document.getElementById('result'); result.innerHTML=data.name; } </script> <!-- <script src="http://127.0.0.1:5500/%E6%96%B0%E3%81%97%E3%81%84%E3%83%95%E3%82%A9%E3%83%AB%E3%83%80%E3%83%BC/JSONP/app.js"></script> --> <script src="http://127.0.0.1:8000/jsonp-server"></script> </body> </html>service.js:
//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('HELLO AJAX') }); //延时响应 app.all('/delay',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); setTimeout(()=>{ //设置响应体 response.send('延时响应'); },3000) }); //jQuery 服务 app.all('/jQuery-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //axios 服务 app.all('/axios-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //fetch 服务 app.all('/fetch-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //jsonp服务 app.all('/jsonp-server',(request,response)=>{ const data={ name:'woer' }; //将数据转换为字符串 let str= JSON.stringify(data); //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`handle(${str})`); }); //可以接收任意类型的请求 app.all('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //设置响应体 response.send('HELLO AJAX POST') }); app.all('/json-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 // const data={ // name:'woer' // } //对对象进行字符串转换 // let str=JSON.stringify(data); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO AJAX POST') }); /*function chan(){ return console.log("服务已经启动,8000端口监听中..."); } 可以用如下方法,也可以采用function定义的方法 */ //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中..."); }) /*其中 ()=>{ console.log("服务已经启动,8000端口监听中..."); } 相当于: function ajax(){ return console.log("服务已经启动,8000端口监听中..."); } */此时响应之后如下所示:
返回的结果的形式是一个函数调用,而这个函数的参数是我们想给客户端返回的结果数据,这个函数前端必须要提前声明,要不然的话回来之后没有这个函数就会报错。
2.原生jsonp实践
案例.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>案例</title> </head> <body> 用户名:<input type="text" id="username"> <p></p> <script> //获取input元素 const input =document.querySelector('input'); const p =document.querySelector('p'); //声明 handle函数 function handle(data){ input.style.border="solid 1px #f00"; //修改 p标签的提示文本 p.innerHTML=data.msg; } //绑定事件,丧失焦点事件是onblur input.onblur=function(){ //获取用户的输入值 let username= this.value; //向服务端发送请求 检测用户名是否存在 //1.创建script标签 const script=document.createElement('script'); //2.设置标签的src属性 script.src='http://127.0.0.1:8000/check-username'; //3.将script插入到文档中,将script标签插入到body标签的最后 document.body.appendChild(script); } </script> </body> </html>onblur:
onblur 事件发生在对象失去焦点时。
onblur 事件 (w3school.com.cn)
appendChild():
appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
HTML DOM appendChild() 方法 | 菜鸟教程 (runoob.com)
document.createElement:
在 HTML 文档中,
Document.createElement()方法用于创建一个由标签名称 tagName 指定的 HTML 元素。如果用户代理无法识别 tagName,则会生成一个未知 HTML 元素 HTMLUnknownElement。语法:
var element = document.createElement(tagName[, options]);//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('HELLO AJAX') }); //延时响应 app.all('/delay',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); setTimeout(()=>{ //设置响应体 response.send('延时响应'); },3000) }); //jQuery 服务 app.all('/jQuery-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //axios 服务 app.all('/axios-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //fetch 服务 app.all('/fetch-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //jsonp服务 app.all('/jsonp-server',(request,response)=>{ const data={ name:'woer' }; //将数据转换为字符串 let str= JSON.stringify(data); //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`handle(${str})`); }); //用户名检测是否存在 app.all('/check-username',(request,response)=>{ const data={ exist:1, msg:'用户名已经存在' }; //将数据转换为字符串 let str= JSON.stringify(data); //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`handle(${str})`); }); //可以接收任意类型的请求 app.all('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //设置响应体 response.send('HELLO AJAX POST') }); app.all('/json-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 // const data={ // name:'woer' // } //对对象进行字符串转换 // let str=JSON.stringify(data); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO AJAX POST') }); /*function chan(){ return console.log("服务已经启动,8000端口监听中..."); } 可以用如下方法,也可以采用function定义的方法 */ //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中..."); }) /*其中 ()=>{ console.log("服务已经启动,8000端口监听中..."); } 相当于: function ajax(){ return console.log("服务已经启动,8000端口监听中..."); } */后台返回的数据:
handle({exist:1, msg:'用户名已经存在'}),在前台的handle函数继续进行处理,然后在页面上体现出来。
3.jQuery发送JSONP请求
get.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>jQuery-jsonp</title> <style> #result{ width: 300px; height:100px; border: solid 1px #089; } </style> <script crossorigin="anonymous"src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <button>点击发送 jsonp 请求</button> <div id="result"> </div> <script> $('button').eq(0).click(function(){ $.getJSON('http://127.0.0.1:8000/jQuery-jsonp-server?callback=?',function(data){ $('#result').html(` 名称:${data.name}<br> 校区:${data.city} `) }); }) </script> </body> </html>$.getJSON:
通过 HTTP GET 请求载入 JSON 数据。
在 jQuery 1.2 中,您可以通过使用 JSONP 形式的回调函数来加载其他网域的 JSON 数据,如 "myurl?callback=?"。jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 注意:此行以后的代码将在这个回调函数执行前执行。
jQuery ajax - getJSON() 方法 (w3school.com.cn)
service.js:
//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('HELLO AJAX') }); //延时响应 app.all('/delay',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); setTimeout(()=>{ //设置响应体 response.send('延时响应'); },3000) }); //jQuery 服务 app.all('/jQuery-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //axios 服务 app.all('/axios-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //fetch 服务 app.all('/fetch-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //jsonp服务 app.all('/jsonp-server',(request,response)=>{ const data={ name:'woer' }; //将数据转换为字符串 let str= JSON.stringify(data); //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`handle(${str})`); }); //用户名检测是否存在 app.all('/check-username',(request,response)=>{ const data={ exist:1, msg:'用户名已经存在' }; //将数据转换为字符串 let str= JSON.stringify(data); //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`handle(${str})`); }); // app.all('/jQuery-jsonp-server',(request,response)=>{ const data={ name:'woer', city:['北京','上海','深圳'] }; //将数据转换为字符串 let str= JSON.stringify(data); //接收callback参数 let cb=request.query.callback; //返回结果,end不会加特殊响应头,其中的符号`为按英文键的~. response.end(`${cb}(${str})`); }); //可以接收任意类型的请求 app.all('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //设置响应体 response.send('HELLO AJAX POST') }); app.all('/json-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 // const data={ // name:'woer' // } //对对象进行字符串转换 // let str=JSON.stringify(data); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO AJAX POST') }); /*function chan(){ return console.log("服务已经启动,8000端口监听中..."); } 可以用如下方法,也可以采用function定义的方法 */ //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中..."); }) /*其中 ()=>{ console.log("服务已经启动,8000端口监听中..."); } 相当于: function ajax(){ return console.log("服务已经启动,8000端口监听中..."); } */callback:
回调就是一个在另外一个函数执行完后要执行的函数
JavaScript基础——回调(callback)是什么?-CSDN博客
回调成功之后会在网址里面体现出来,同时数据体现出来:
4. 设置CORS响应头实现跨域
CORS,跨域资源共享,CORS是官方的跨域解决方案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持get和post请求。跨域资源共享标准新增了一组HTTP首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源。
CORS是通过设置一个响应头来告诉浏览器,该请求运行跨域,浏览器收到该响应以后就会对响应放行。
JavaScript基础——回调(callback)是什么?-CSDN博客
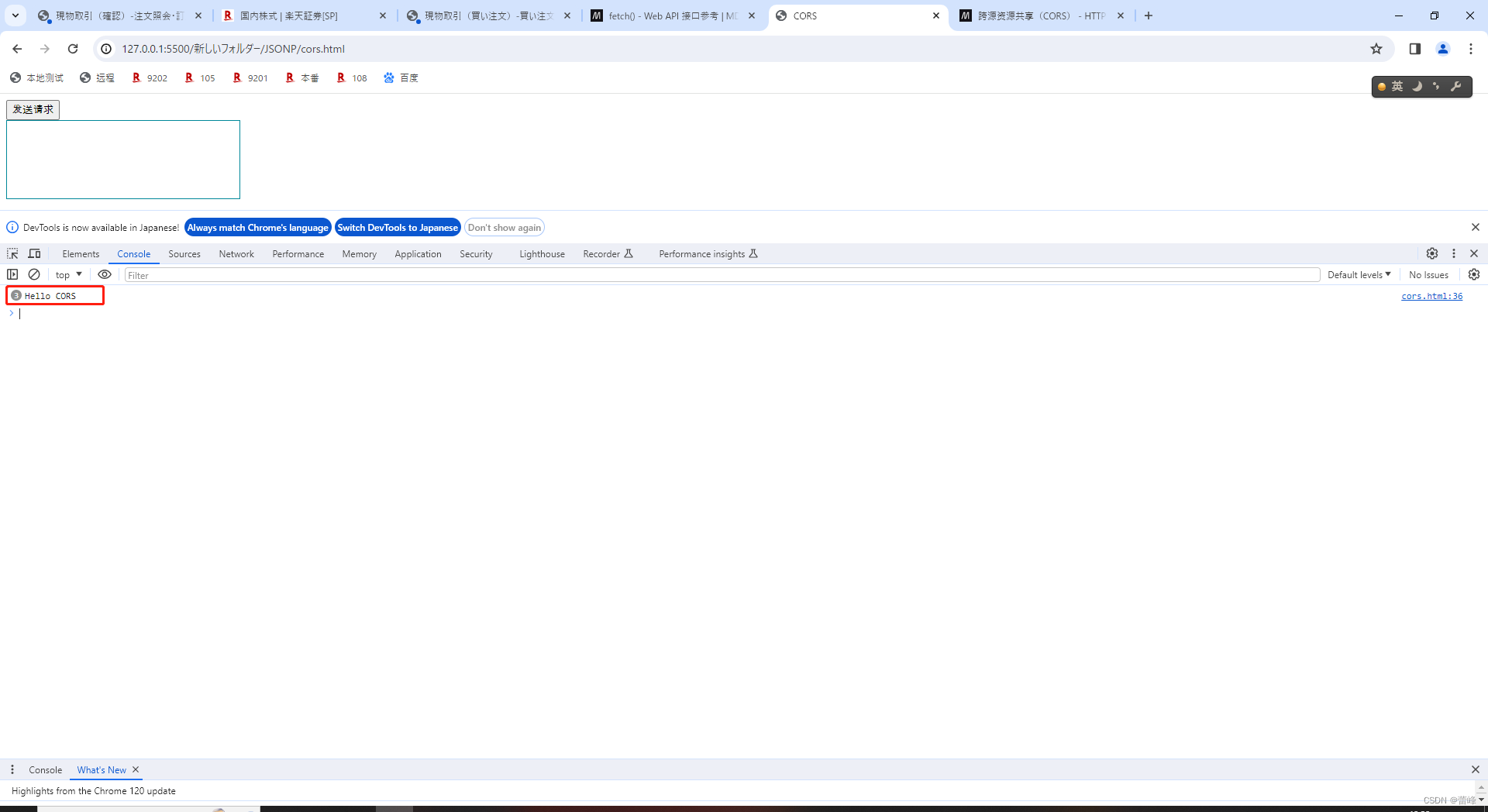
get.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>CORS</title>
<style>
#result{
width: 300px;
height:100px;
border: solid 1px #089;
}
</style>
<script crossorigin="anonymous"src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<button>发送请求</button>
<div id="result">
</div>
<script>
const btn= document.querySelector('button');
btn.onclick=function(){
//1.创建对象
const x=new XMLHttpRequest();
//2.初始化设置
x.open("GET","http://127.0.0.1:8000/cors-server");
//3.发送
x.send();
//4.绑定事件,处理响应结果
x.onreadystatechange=function(){
if(x.readyState==4){
if(x.status>=200 && x.status<300){
//输出响应体
console.log(x.response);
}
}
}
}
</script>
</body>
</html>
service.js:
//1.引入express
const express=require('express');
//2.创建应用对象
const app=express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('HELLO AJAX')
});
//延时响应
app.all('/delay',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
setTimeout(()=>{
//设置响应体
response.send('延时响应');
},3000)
});
//jQuery 服务
app.all('/jQuery-server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
const data={name:'woer'}
//设置响应体
response.send(JSON.stringify(data));
});
//axios 服务
app.all('/axios-server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
const data={name:'woer'}
//设置响应体
response.send(JSON.stringify(data));
});
//fetch 服务
app.all('/fetch-server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
const data={name:'woer'}
//设置响应体
response.send(JSON.stringify(data));
});
//jsonp服务
app.all('/jsonp-server',(request,response)=>{
const data={
name:'woer'
};
//将数据转换为字符串
let str= JSON.stringify(data);
//返回结果,end不会加特殊响应头,其中的符号`为按英文键的~.
response.end(`handle(${str})`);
});
//用户名检测是否存在
app.all('/check-username',(request,response)=>{
const data={
exist:1,
msg:'用户名已经存在'
};
//将数据转换为字符串
let str= JSON.stringify(data);
//返回结果,end不会加特殊响应头,其中的符号`为按英文键的~.
response.end(`handle(${str})`);
});
//
app.all('/jQuery-jsonp-server',(request,response)=>{
const data={
name:'woer',
city:['北京','上海','深圳']
};
//将数据转换为字符串
let str= JSON.stringify(data);
//接收callback参数
let cb=request.query.callback;
//返回结果,end不会加特殊响应头,其中的符号`为按英文键的~.
response.end(`${cb}(${str})`);
});
//
app.all('/cors-server',(request,response)=>{
//设置响应头
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
response.setHeader('Access-Control-Allow-Method','*');
response.send('Hello CORS');
});
//可以接收任意类型的请求
app.all('/server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//响应头
response.setHeader('Access-Control-Allow-Headers','*');
//设置响应体
response.send('HELLO AJAX POST')
});
app.all('/json-server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//响应头
response.setHeader('Access-Control-Allow-Headers','*');
//响应一个数据
// const data={
// name:'woer'
// }
//对对象进行字符串转换
// let str=JSON.stringify(data);
//设置响应体,send方法里面只能接收字符串和Buffer
response.send('HELLO AJAX POST')
});
/*function chan(){
return console.log("服务已经启动,8000端口监听中...");
}
可以用如下方法,也可以采用function定义的方法
*/
//4.监听端口启动服务
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中...");
})
/*其中
()=>{
console.log("服务已经启动,8000端口监听中...");
}
相当于:
function ajax(){
return console.log("服务已经启动,8000端口监听中...");
}
*/此时成功响应出来: