锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1ea4y137xf/首页效果:
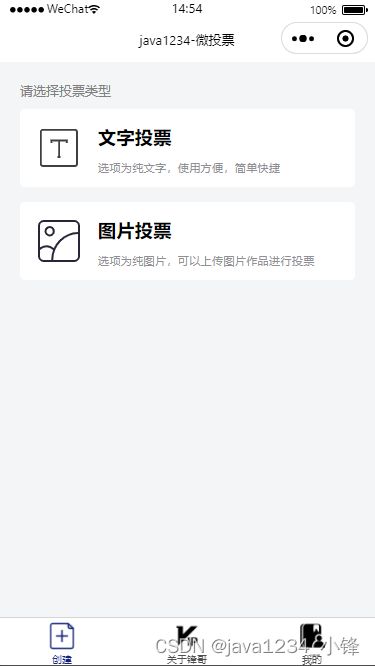
https://www.bilibili.com/video/BV1ea4y137xf/首页效果:

create.vue
<template>
<view class="vote_type">
<view class="vote_tip_wrap">
<text class="type_tip">请选择投票类型</text>
<!-- <text class="share">分享给朋友</text> -->
</view>
<view class="type_list">
<view class="type_item" >
<view class="type_item_log_word"/>
<view class="type_item-body">
<view class="type_item-text-top">文字投票</view>
<view class="type_item-text-bottom">
选项为纯文字,使用方便,简单快捷
</view>
</view>
</view>
<view class="type_item" >
<view class="type_item_log_pic"/>
<view class="type_item-body">
<view class="type_item-text-top">图片投票</view>
<view class="type_item-text-bottom">
选项为纯图片,可以上传图片作品进行投票
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style lang="scss">
.vote_type{
padding: 20px;
.vote_tip_wrap{
.type_tip{
font-size: 26rpx;
color: gray;
}
}
.type_list{
margin-top: 10px;
.type_item{
border-radius: 5px;
background-color: white;
display: flex;
width: 100%;
flex-direction: row;
margin-bottom: 15px;
.type_item_log_word{
background: url("../../static/image/word.png") no-repeat center;
width: 3.0rem;
height: 3.0rem;
margin-right: 0.425rem;
background-size:cover;
margin: 30rpx;
}
.type_item_log_pic{
background: url("../../static/image/pic.png") no-repeat center;
width: 3.0rem;
height: 3.0rem;
margin-right: 0.425rem;
background-size:cover;
margin: 30rpx;
}
.type_item-body{
height: auto;
display: flex;
flex: 1;
flex-direction: column;
justify-content: space-around;
align-items: flex-start;
overflow: hidden;
.type_item-text-top{
font-size: 1.15rem;
overflow: hidden;
width: 100%;
font-weight: bolder;
padding-top: 10px;
}
.type_item-text-bottom{
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
line-height: 0.9375rem;
font-size: 0.7125rem;
color: #8f8f94;
padding-bottom: 15rpx;
}
}
}
}
}
</style>设置公共的背景色App.vue里面
/*每个页面公共css */
body,page{
background-color: #f4f5f7;
}创建createWordVote和createPicVote两个页面
{
"path": "pages/createWordVote/createWordVote",
"style": {
"navigationBarTitleText": "创建文字投票"
}
},
{
"path": "pages/createPicVote/createPicVote",
"style": {
"navigationBarTitleText": "创建图文投票"
}
}