目录
一,端口隔离(同vlan间同交换机下的端口隔离技术)
端口隔离原理:
双向隔离配置
4,端口隔离特殊使用:单向隔离
6,ARP代理
6.1 路由式代理
6.2 VLAN内ARP代理
6.3 VLAN间ARP代理
6.3.1 聚合vlan
6.3.2 VLAN间ARP代理
三、QinQ
1、基本QinQ
2、灵活QinQ
IPv4私有地址:
A类:10.0.0.0-10.255.255.255 /8
B类:172.16.0.0. - 172.31.255.255/12
C类:192.168.0.0 - 192.168.255.255/16
一,端口隔离(同vlan间同交换机下的端口隔离技术)
端口隔离的原因:由于VLAN 的范围是1-4094,对于运营商或者超大型的组网而言,VLAN的是不够使用,为了解决VLAN不够用的情况,提出了端口隔离;
端口隔离:在同一个二层VLAN中,禁止同一VLAN中某些主机之间互访。
端口隔离原理:
1,只有配置相同隔离组的主机之间不能互通,不在同一隔离组或者不在隔离组的主机可以访问其他隔离组的主机
2,一个接口下可以配置多个隔离组。
原理:在同一个隔离组的主机,二层访问同一个隔离组的主机,直接封装目标主机的MAC地址,而MAC地址在初始状态需要依赖于ARP广播,那么就会发送ARP请求,当广播帧到达目标主机的接口时,发现该数据的源接口和目的接口处在同一个隔离组内,就会对这一数据进行隔离,也就无法获取到MAC地址,那么ICMP 请求,也就无法到达,那么就会是目标主机不可达。
3,端口隔离在三层网络中
端口隔离实现了同一VLAN中,同一隔离组内不同主机无法互访,如果使用三层,能否通信呢?
答案不能,原因,在同一个网段中,不会触发路由功能,所以二层直接封装目的MAC地址,那么就需要ARP请求,得不到ARP的响应,那么依旧不通。
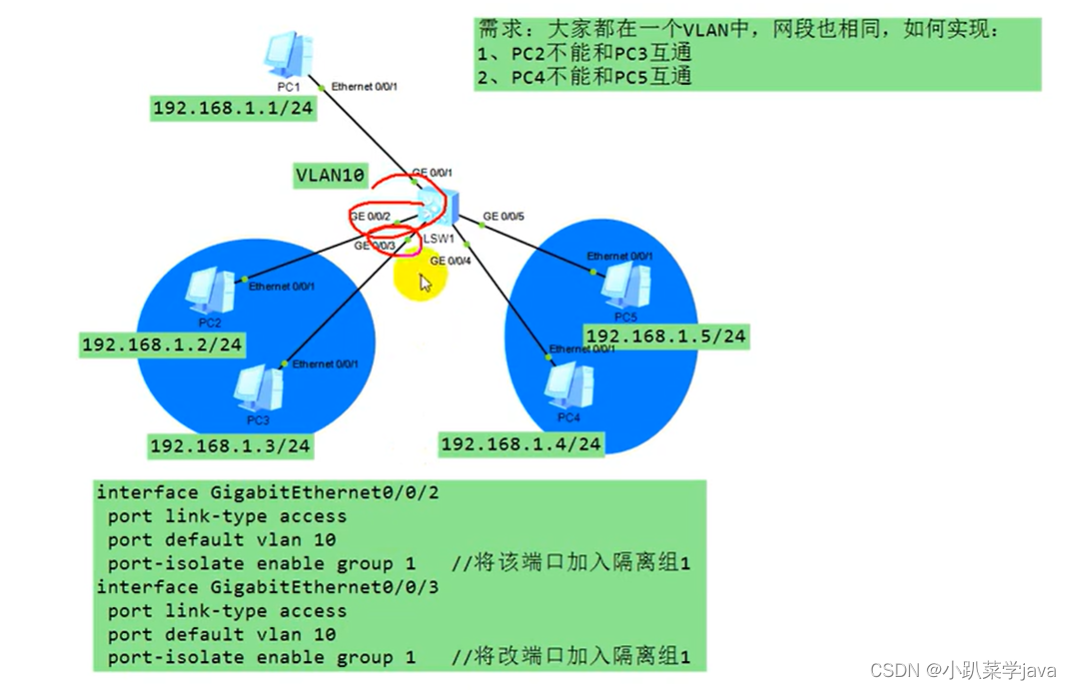
双向隔离配置
inter gi0/0/1
port link-type access
port default vlan 10
port-isolate enable group 1 //创建端口隔离组1
inter gi0/0/2
port link-type access
port default vlan 10
port-isolate enable group 1 //创建端口隔离组1
接口1与2处在同一个隔离组,那么即使在同一个vlan内,也无法进行通信4,端口隔离特殊使用:单向隔离
单向隔离:A能访问B,B无法访问A。。
A访问B,可以在连接A的交换机接口上,抓包到request,在叫交换机连接B的接口上,可以抓到A的ICMP request,B收到以后,会回复A ICMP reply,reply在到达连接A的交换机接口时,禁止发送,所以在主机A交换机接口上无法捕获到reply。上述情况的前提是,主机A有主机B的mac地址,否则无法封装ICMP报文,主机A访问B。两边都不会有ICMP的报文数据。
单向隔离命令:
interface gi0/0/1
port link-type acc
port default vlan 10
am isolate gi0/0/2 //1不能给2发,2可以给1发;1、2口处于同一vlan5,需求

6,ARP代理
ARP代理的分类:路由式代理、VLAN内的ARP代理、VLAN间的ARP代理。
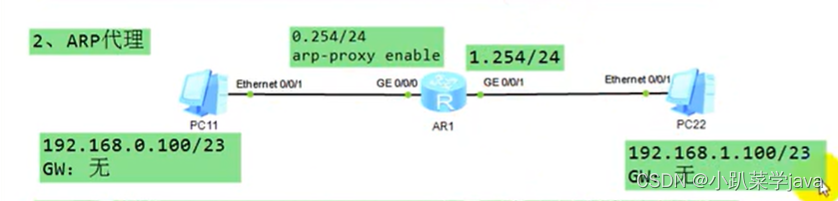
6.1 路由式代理

pc11和pc22在同一个网段,但是是使用路由器连接,那么,pc11在获取pc22的MAC地址时, 需要广播ARP,那么路由器会隔离广播域,就会导致PC11无法获取到PC22的MAC地址,也就无法通信。
ARP代理,在路由器的0/0/0口上配置ARP代理,那么路由器就可以将ARP报文转发出去。
1),ARP代理的原理:(模拟pc11 ping pc22)
a,当路由器的0接口开启了ARP代理,那么他就会接受pc11的ARP request
b,然后根据pc11的arp request 的 目的IP,路由器会查询IP路由表
c,根据目的IP找到对应的出接口,再次封装ARP request,传递这个报文。
只不过再次封装后的arp request中,源ip和源mac已经变成了路由器1接口的IP和mac,不在是pc11的IP和mac
d,如果其他接口也有设备,不会从其他接口转发ARP request,只是从目的IP的接口出去。
所以ARP代理,相当于就是寻找MAC地址的动作,交由路由器的目的IP出接口完成。
e,路由器转发完成ARP request之后,目的主机回复reply给路由器,由路由器代理接收
f,路由器接收到ARP reply之后,学习mac地址。
g,路由器学习mac地址以后,需要回应源主机的arp request,返回arp reply
h,路由器回复的arp reply 里面的报文解析:
源mac:路由器开启arp代理接口的mac地址(不是目的主机的mac地址)
源IP:目的主机的IP
目的mac:源主机的mac
目的IP:源主机的IP
并将reply回复给pc11,pc11学习mac地址。
但pc11学习到的pc22的mac地址,不是pc22的地址,而是路由器0接口的mac地址。
6.2 VLAN内ARP代理
interface vlanif10
ip add 192.168.1.3
arp-proxy inner-sub-vlan-proxy enable //开启vlan间arp代理拓扑

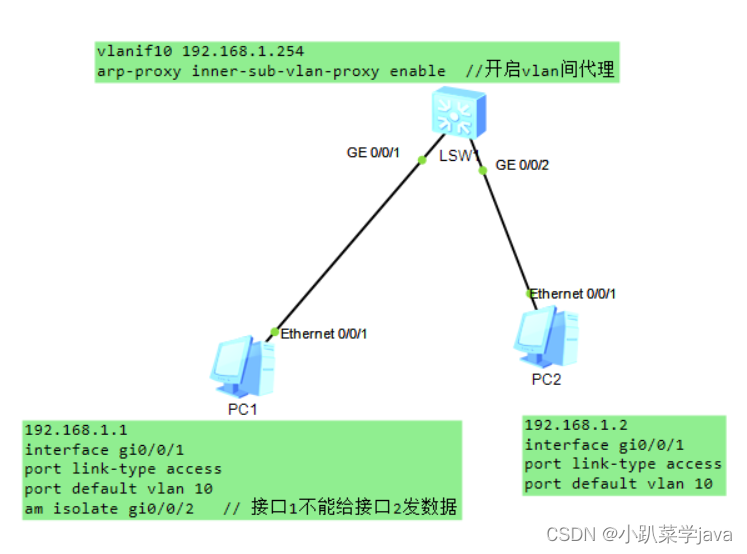
需求
场景:
pc1与pc2之间开启单向端口隔离,现在不允许破环单向端口隔离,实现pc1和pc2之间的通信解答:
1,在交换机上场景vlanif 接口,配置同网段的地址,并在该地址下创建开启vlan间代理即可,开启
vlan间代理以后,pc2在发送arp request时,vlanif10收到以后,会重新封装arp,此时源ip为vlanif10,
源mac为vlanif10的mac地址。
2,vlanif10收到pc1的arp reply以后,会学习pc1的mac地址,并重新封装arp reply,将结果返回pc2.3,至此pc1与pc2之间arp表象都有对方的数据,pc1与pc2间的所有的业务数据,同样也是通过arp代理进行转发
6.3 VLAN间ARP代理
6.3.1 聚合vlan
两台主机的IP地址在同一网段中,但是不在同一个vlan中,通过聚合这个两个不同的vlan,达到两个主间之间跨vlan,但是两个vlan又可以使用同一个网关的目的,通过此方式来节省IP的方式为聚合vlan。
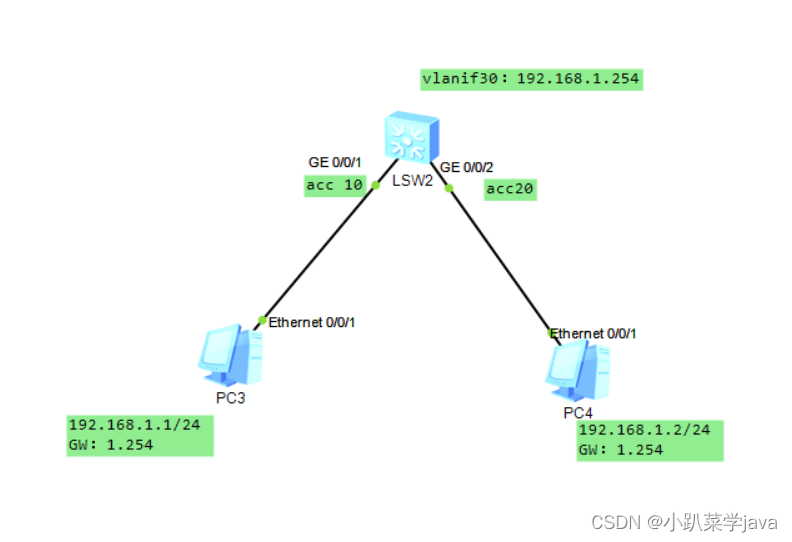
拓扑

命令:
vlan batch 10 20 30
//进入vlan30
vlan 30
aggregate-vlan //将vlan30作为聚合vlan(超级vlan)
access-vlan 10 20 //vlan成员10 20
//进入vlanif30
interface vlanif30
ip add 192.168.1.254 24
配置完成后,pc和交换机之间数据可通,pc间数据不同,原因是pc之间处于相同的网段,不会触发路由功能。
6.3.2 VLAN间ARP代理
用于解决聚合vlan的子vlan之间的互通的问题。
命令:
interface vlanif 30
arp-proxy inter-sub-vlan-proxy enable // 开启vlan间代理至此,pc之间即使处在不同vlan,他们也可以实现通信。
三、QinQ
1、基本QinQ
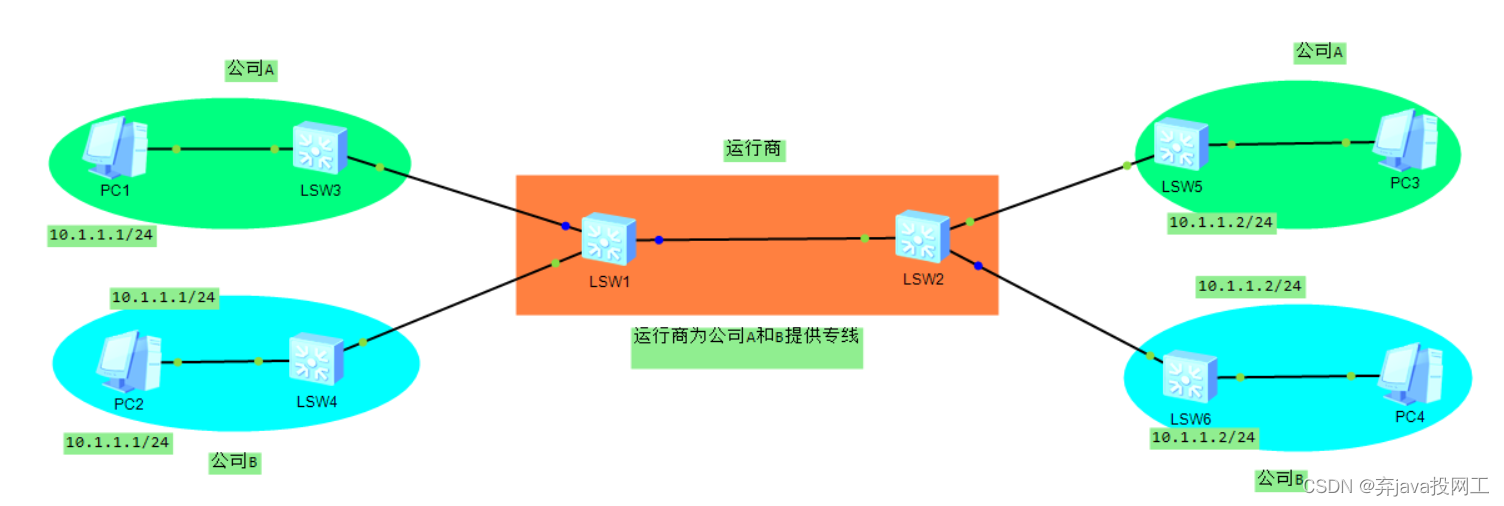
QinQ:一种使用在运营商的网络使用通信技术,一种解决公网专线传输的技术,区分不同的企业打上不同的二层数据帧的技术。
802.1Q in 802.1Q:将已经封装过的二层数据帧,再封装成新的二层数据帧;

各公司接口配置
//各分公司的交换机配置
interface gi0/0/1
port link-type access
port default vlan 10 //接入交换机配置
interface gi0/0/2
port link-type trunk
port trunk allow-pass vlan 10 //与运营商互联接口配置
运营商配置
//运营商
interface gi0/0/1
port link-type dot1q-tunnel
port default vlan 10 //和企业互联接口
interface gi0/0/2
port link-type trunk
port trunk allow-pass vlan all //运营商两边互联接口
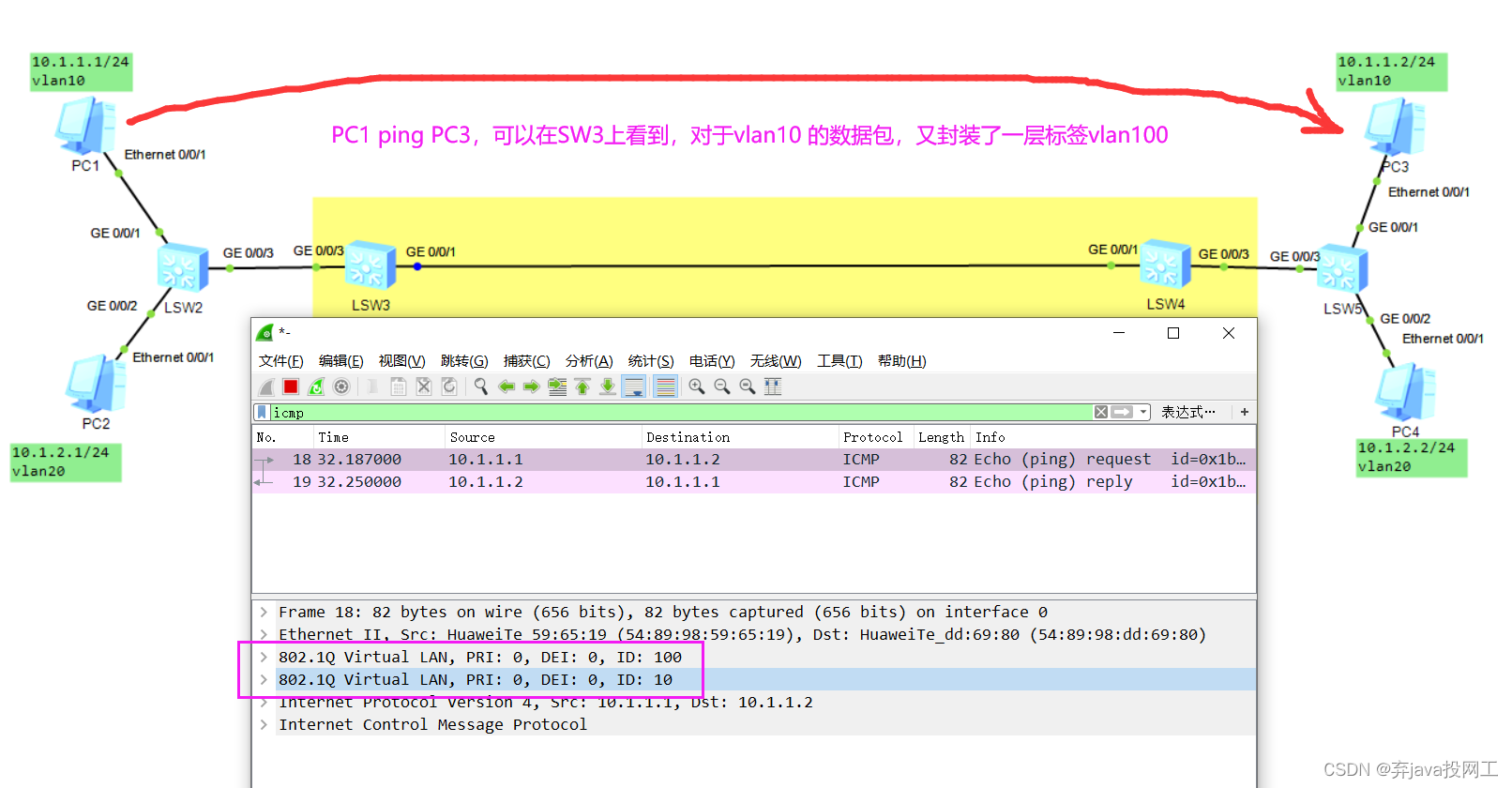
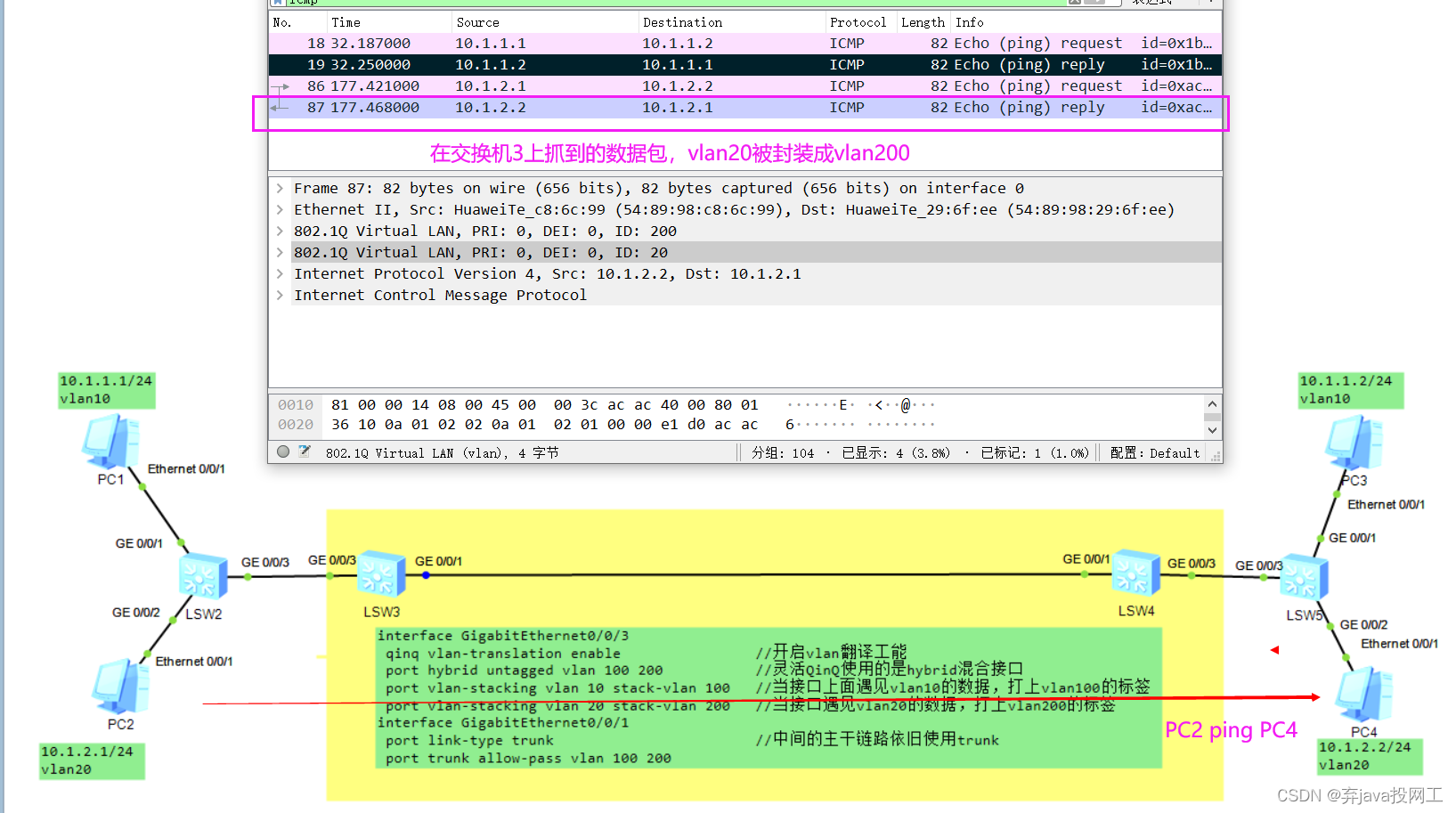
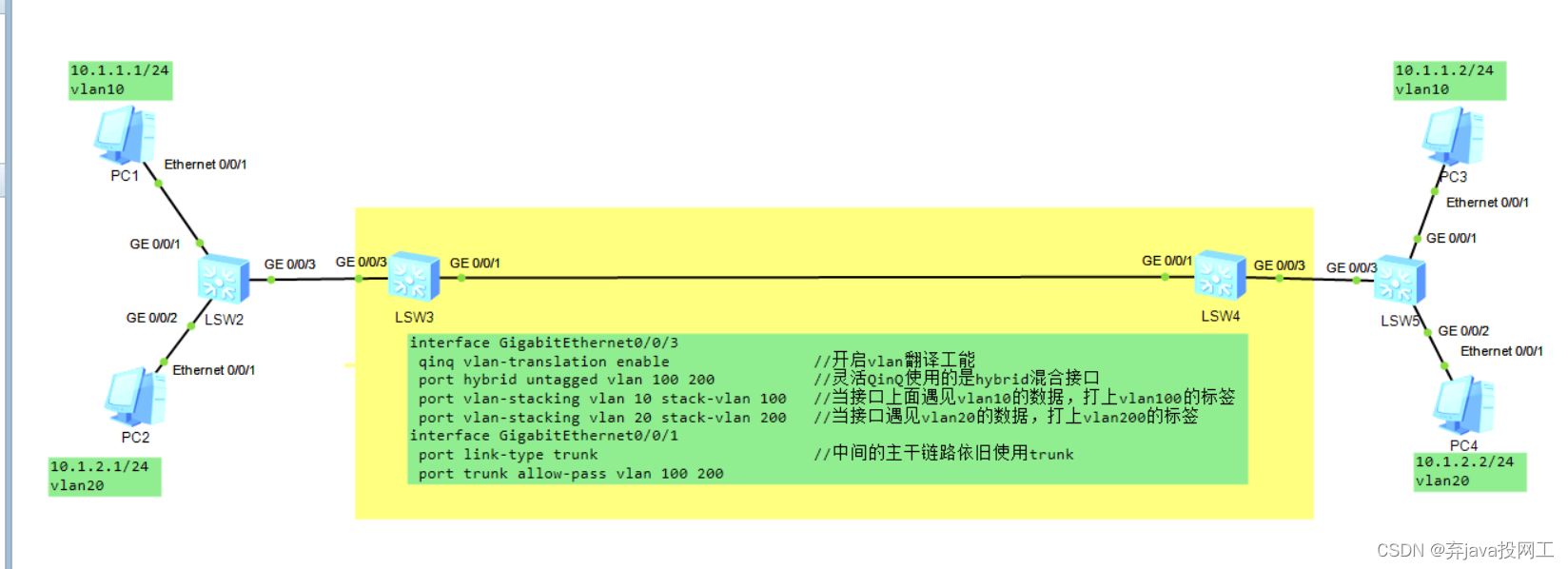
2、灵活QinQ
接口依据原始数据帧的tag,在对数据进行再封装时,依据不同的tag,打上不同的vlan标签。
 基于不通vlan的数据,实现不通业务vlan的划分。
基于不通vlan的数据,实现不通业务vlan的划分。
//交换机3,4
interface GigabitEthernet0/0/1
port link-type trunk
port trunk allow-pass vlan 100 200
//配置灵活QinQ
interface GigabitEthernet0/0/3
qinq vlan-translation enable
port hybrid untagged vlan 100 200 //在此接口上,对vlan100 和200不打tag
port vlan-stacking vlan 10 stack-vlan 100 //将vlan10的数据打上vlan100的标签
port vlan-stacking vlan 20 stack-vlan 200//接入交换机配置
interface GigabitEthernet0/0/3
port link-type trunk
port trunk allow-pass vlan 10 20
interface GigabitEthernet0/0/1
port link-type access
port default vlan 10
interface GigabitEthernet0/0/2
port link-type access
port default vlan 20