变量与常量
变量
语法
var 变量名=值;
1、在JavaScript中,给一个变量命名,需要遵循以下2个方面的原则:
- 变量由字母、下划线、$或数字组成,并且第一个字母必须是字母、下划线或$。
- 变量不能是系统关键字和保留字。
2、变量的命名一定要区分大小写,如变量“age”与变量“Age”在JavaScript中是两个不同的变量。
3、在JavaScript中,如果想要使用一个变量,一般需要两步:
- 第1步,变量的声明。
- 第2步,变量的赋值。
4、所有JavaScript变量都由var声明,一个var也可以同时声明多个变量名,其中,变量名之间必须用英文逗号(,)隔开。
var a=10,b=20,c=30;5、变量的值在程序运行过程中是可以改变的。
常量
1、在JavaScript中,常量指的是一个不能改变的量。也就是说,常量的值从定义开始就是固定的,一直到程序结束都不会改变。
2、一般情况下,常量名全部采用大写形式,这样一看就知道这个值很特殊,有特殊用途,如var DEBUG = 1。
数据类型
数据类型,指的是变量的“值”的类型。在JavaScript中,数据类型可以分为两种:一种是“基本数据类型”,另外一种是“引用数据类型”。其中,基本数据类型只有一个值,而引用数据类型可以含有多个值。

在JavaScript中,基本数据类型有5种:数字、字符串、布尔值、未定义值和空值。常见的引用数据类型只有一种:对象(数组也是属于对象的一种)。
| 数字 |
|
| 字符串 |
|
| 布尔值 |
|
| 未定义值 |
|
| 空值 | 数字、字符串等数据在定义的时候,系统都会分配一定的内存空间。在JavaScript中,空值用null表示。如果一个变量的值等于null,如“var n = null”,则表示系统没有给这个变量n分配内存空间。 |
运算符
运算符指的是“变量”或“值”进行运算操作的符号。

算术运算符
| 运算符 | 说明 | 举例 |
| + | 加 | 10+5 //返回15 |
| - | 减 | 10-5 //返回5 |
| * | 乘 | 10*5 //返回50 |
| / | 除 | 10/5 //返回2 |
| % | 求余 | 10%4 //返回2 |
| ++ | 自增 | var i=10;i++; //返回11 |
| -- | 自减 | var i=10;i--; //返回9 |
赋值运算符
赋值运算符用于将右边的表达式的值保存到左边的变量中。
| 运算符 | 举例 |
| = | var a=“b” |
| += | var a+=b;等价于var a=a+b; |
| -= | var a-=b; 等价于var a=a-b; |
| *= | var a*=b; 等价于var a=a*b; |
| /= | var a/=b; 等价于var a=a/b; |
比较运算符
比较运算符用于将运算符两边的值或表达式进行比较,如果比较的结果是对的,则返回true;如果比较的结果是错的,则返回false。
| 运算符 | 说明 | 举例 |
| > | 大于 | 2>1 //返回true |
| < | 小于 | 2<1 //返回false |
| >= | 大于等于 | 2≥2 //返回true |
| <= | 小于等于 | 2≤2 //返回true |
| == | 等于 | 1==2 //返回false |
| != | 不等于 | 1!=2 //返回true |
等号(=)是赋值运算符,用于将右边的值赋值给左边的变量。双等号(==)是比较运算符,用于比较左右两边的值是否相等。
逻辑运算符
逻辑运算符用于执行“布尔值的运算”,通常和比较运算符结合在一起使用。
| 运算符 | 说明 | 结果 |
| && | “与”运算 |
|
| || | “或”运算 |
|
| ! | “非”运算 |
|
条件运算符
条件运算符,也叫作“三目运算符”。在JavaScript中,条件运算符用英文问号(?)表示。
语法
var a=条件 ? 表达式1 :表达式2;当条件为true时,选择的是“表达式1”,也就是“var a = 表达式1”;当条件为false时,选择的是“表达式2”,也就是“var a = 表达式2”。注意,a只是一个变量名。

表达式与语句
一个表达式包含“操作数”和“操作符”两部分。操作数可以是变量,也可以是常量。操作符指的就是我们之前学的运算符。每一个表达式都会产生一个值。
语句,用英文分号(;)分开的代码。一般情况下,一个分号对应一个语句。

“1+2”是一个表达式,而整一句代码“var a=1+2;”就是一个语句。
数据类型转换
- 隐式类型转换,指的是JavaScript自动进行的类型转换。
- 显式类型转换,指的是需要我们手动用代码强制进行的类型转换。
“字符串”转换为“数字”
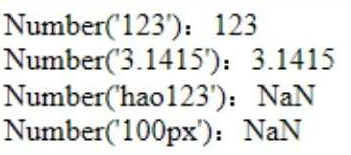
| Number( ) | 将任何“数字型字符串”转换为数字,如“123"和“3.1415", |
|
| parseInt( ) parseFloat( ) |
|
|
- NaN指的是“Not a Number(非数字)”。
- Number( )方法只能将纯“数字型字符串”转换为数字,不能将其他字符串(即使字符串内有数字字符)转换为数字。
- parseInt( )和parseFloat( )都是从字符串第1个字符从左到右开始判断。如果第1个字符是数字,则继续判断,直到出现除了数字和小数点之外的字符为止;如果第1个字符是非数字,则直接返回NaN。
- 首字母是+、-或数字的字符串中,parseInt( )和parseFloat( )也可以转换。
“数字”转换为“字符串”
| 与空字符串相加 | 数字和字符串相加,系统会将数字转换成字符串。 |
|
| toString( ) | 直接将数字转换成字符串。 |
|
- 很少使用toString( )方法,使用更多的是隐式类型转换的方式(也就是直接跟一个字符串相加)。
转义字符
在默认情况下,某些字符在浏览器是无法显示的,为了能够让这些字符能够显示出来,可以使用这些字符对应的转义字符来代替。
| 转义字符 | 说明 |
| \' | 英文单引号 |
| \" | 英文双引号 |
| \n | 换行符 |
- 如果是在document.write( )中换行,则应该用<br/>。
- 如果是在alert( )中换行,则应该用\n。
注释
单行注释
//单行注释多行注释
/*多行注释*/