tags: [“计算机网络”]
descripution: “学习应用层的一些常用协议”
- 网络协议:约定的信息传输的格式,如几个字节是消息头、消息头记录什么信息之类的;
- c/s架构:不一定是两台计算机,而是两个应用、两个端口
- 工具:实际使用中不用手动封装协议再发消息,而是直接使用封装的软件、库等实现功能。如SSH工具OpenSSH

命令行常用
一些协议名和命令名一样(或相似)的协议。结合应用来学习。
还有不以协议为名的网络工具,放附录介绍
SSL&&TLS
SSL(Secure Sockets Layer 安全套接字协议),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层与应用层之间对网络连接进行加密。
为Netscape所研发。
SSL协议位于TCP/IP协议]与各种应用层协议之间,为数据通讯提供安全支持。SSL协议可分为两层:
- SSL记录协议(SSL Record Protocol):它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。
- SSL握手协议SSL Handshake Protocol):它建立在SSL记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。
功能:
1)认证用户和服务器,确保数据发送到正确的客户机和服务器;
2)加密数据以防止数据中途被窃取;
3)维护数据的完整性,确保数据在传输过程中不被改变。
- 流程图之类的在计网书中有吗
OpneSSL
ca-bundle.crt-安装git时可选
9、查看路径
which openssl
查看版本
openssl version
https://www.cnblogs.com/xiangyuecn/p/8365634.html
https的ssl证书必须绑定域名,所以 https://{ip} 这种是绝对会显示不安全的。
那么一个简单有效的办法就是同样在所有电脑上写 hosts。
https://segmentfault.com/q/1010000019527504
首先,虚构一个CA认证机构出来
注:这个1024不是密码,是 1024 bit long modulus!!直接1024就行,太长了会cpu跑满!
# 生成CA认证机构的证书密钥key
# 需要设置密码,输入两次
openssl genrsa -des3 -out ca.key 1024
# 去除密钥里的密码(可选)
# 这里需要再输入一次原来设的密码
openssl rsa -in ca.key -out ca.key
# 用私钥ca.key生成CA认证机构的证书ca.crt
# 其实就是相当于用私钥生成公钥,再把公钥包装成证书
openssl req -new -x509 -key ca.key -out ca.crt -days 365
# 这个证书ca.crt有的又称为"根证书",因为可以用来认证其他证书
其次,才是生成网站的证书
用上面那个虚构出来的CA机构来认证,不收钱!
# 生成自己网站的密钥server.key
openssl genrsa -des3 -out server.key 1024
# 生成自己网站证书的请求文件
# 如果找外面的CA机构认证,也是发个请求文件给他们
# 这个私钥就包含在请求文件中了,认证机构要用它来生成网站的公钥,然后包装成一个证书
openssl req -new -key server.key -out server.csr
# 使用虚拟的CA认证机构的证书ca.crt,来对自己网站的证书请求文件server.csr进行处理,生成签名后的证书server.crt
# 注意设置序列号和有效期(一般都设1年)
openssl x509 -trustout -req -in server.csr -CA ca.crt -CAkey ca.key -set_serial 01 -out server.crt -days 365
至此,私钥server.key和证书server.crt已全部生成完毕,可以放到网站源代码中去用了。
# *.crt *.key C:国家代码 ST:省 L:市 O:组织名称 OU:组织单位名称 CN:域名
/C=CN/ST=js/L=nanjing/O=sss/OU=ssl/CN=ssl.com"
Country Name (2 letter code) [XX]:CN
State or Province Name (full name) []:henan
Locality Name (eg, city) [Default City]:kaifeng
Organization Name (eg, company) [Default Company Ltd]:re^H^Htr
Organizational Unit Name (eg, section) []:tr
Common Name (eg, your name or your server's hostname) []:hadoop01
作者:奇奇乌布里
链接:https://www.jianshu.com/p/0e9ee7ed6c1d
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
FTP
- 明文传输
文件传输协议(File Transfer Protocol,FTP)是用于在网络上进行文件传输的一套标准协议。FTP是ARPANet(阿帕网)的标准文件传输协议。
FTP允许用户以文件操作的方式(如文件的增、删、改、查、传送等)与另一主机相互通信。然而, 用户并不真正登录到自己想要存取的计算机上面而成为完全用户, 可用FTP程序访问远程资源, 实现用户往返传输文件、目录管理以及访问电子邮件等等, 即使双方计算机可能配有不同的操作系统和文件存储方式。
FTP 的独特的优势同时也是与其它客户服务器程序最大的不同点就在于它在两台通信的主机之间使用了两条 TCP 连接,一条是数据连接,用于数据传送;另一条是控制连接,用于传送控制信息(命令和响应),这种将命令和数据分开传送的思想大大提高了 FTP 的效率,而其它客户服务器应用程序一般只有一条 TCP 连接。
使用
centos上自带的ftp工具真他娘的多啊,,反正平时用不到,现在都是用web的http传文件,,了解即可
ftp
- 怎么搞服务器?
ftp [-dignv][主机名称或IP地址]
参数:
- -d 详细显示指令执行过程,便于排错或分析程序执行的情形。
- -i 关闭互动模式,不询问任何问题。
- -g 关闭本地主机文件名称支持特殊字符的扩充特性。
- -n 不使用自动登陆。
- -v 显示指令执行过程。
例如使用ftp命令匿名登录ftp.kernel.org服务器,该服务是Linux 内核的官方服务器,可以使用如下命令:
ftp ftp.kernel.org #发起链接请求
ncftp
Centos有自带的ncftp客户端软件,可用于从ftp服务器接受文件。
Linux ncftp命令用于传输文件。
当不指定用户名时,ncftp 命令会自动尝试使用匿名账户anonymous 去连接远程FTP 服 务器,不需要用户输入账号和密码。
语法:
ncftp [host]
ncftp [ftp://host.name/directory/]
- 不指定端口?是因为固定端口吗?
- 有没有上传的方法?
- 这个似乎只能连接,不能设置为服务器
ncftp的命令基本上与ftp相同,例如可以使用"cd"命令切换在FTP服务器中的当前目录,使用"ls"命令列出当前目录内容,使用"get 文件名"命令下载"/pub"目录下的README文件、使用"quit"离开ncftp等
与ftp不同的是,ncftp此时会提示用户是否将FTP服务器保存为书签,以便于下次登录,用户可以进行自定义书签名等操作,如下所示:
You have not saved a bookmark for this site. #离开提示信息
Would you like to save a bookmark to:
ftp://ftp.kernel.org/pub/
Save? (yes/no) yes #确认是否保存
Enter a name for this bookmark, or hit enter for "kernel": kernel #输入书签名
Bookmark "kernel" saved.
注:在ncftp的官网有一系列Ncftp软件,覆盖服务端、上传下载等功能
tftp
tftp是简单的文字模式ftp程序,它所使用的指令和FTP类似。
tftp [主机名称或IP地址]
其他相关命令
ftpwho #查询当前有哪些用户正在登录FTP服务器
ftpcount #查询当前FTP用户的人数
ftpshut #指定时间关闭ftp服务器
tftp
TFTP(Trivial File Transfer Protocol,简单文件传输协议)是TCP/IP协议族中的一个用来在客户机与服务器之间进行简单文件传输的协议,提供不复杂、开销不大的文件传输服务。端口号为69。
此协议设计的时候是进行小文件传输的。因此它不具备通常的FTP的许多功能,它只能从文件服务器上获得或写入文件,不能列出目录,不进行认证,它传输8位数据。传输中有三种模式:netascii,这是8位的ASCII码形式,另一种是octet,这是8位源数据类型;最后一种mail已经不再支持,它将返回的数据直接返回给用户而不是保存为文件。
tftp [主机名称或IP地址]
连接后使用命令和ftp类似:
- connect:连接到远程tftp服务器
- mode:文件传输模式
- put:上传文件
- get:下载文件
- quit:退出
- verbose:显示详细的处理信息
- trace:显示包路径
- status:显示当前状态信息
- binary:二进制传输模式
- ascii:ascii 传送模式
- rexmt:设置包传输的超时时间
- timeout:设置重传的超时时间
- help:帮助信息
- ? :帮助信息
pop
- 明文传输
DNS
ping
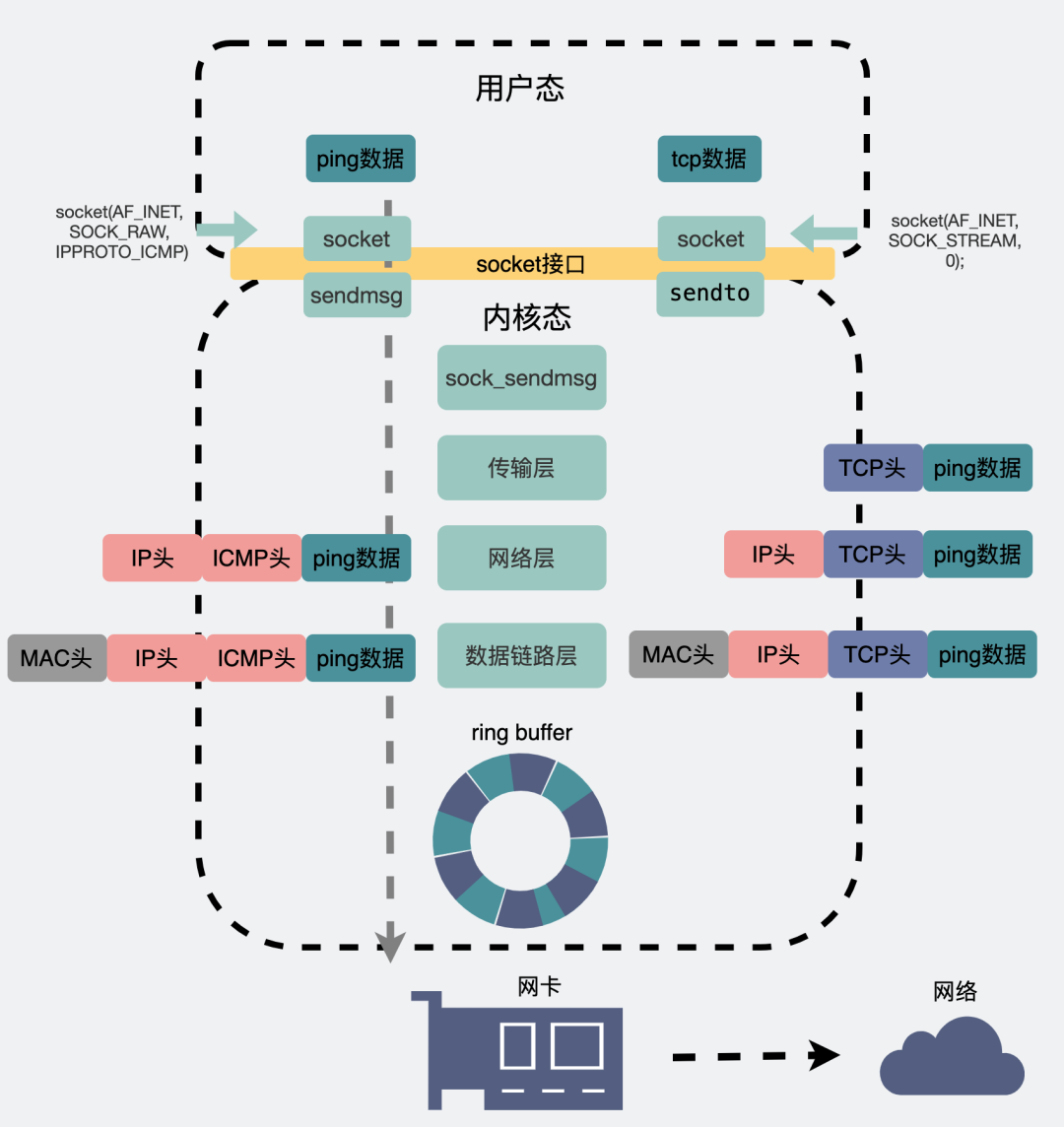
ping应用的底层,用的是网络层的ICMP协议。
ping和tcp的区别

在 TCP 传输中创建的方式是 socket(AF_INET, SOCK_STREAM, 0);,其中 AF_INET 表示将使用 IPV4 里 host:port 的方式去解析待会你输入的网络地址。SOCK_STREAM 是指使用面向字节流的 TCP 协议,工作在传输层。
创建好了 socket 之后,就可以愉快的把要传输的数据写到这个文件里。调用 socket 的sendto接口的过程中进程会从用户态进入到内核态,最后会调用到 sock_sendmsg 方法。
然后进入传输层,带上TCP头。网络层带上IP头,数据链路层带上 MAC头等一系列操作后。进入网卡的发送队列 ring buffer ,顺着网卡就发出去了。
回到 ping , 整个过程也基本跟 TCP 发数据类似,差异的地方主要在于,创建 socket 的时候用的是 socket(AF_INET,SOCK_RAW,IPPROTO_ICMP),SOCK_RAW 是原始套接字 ,工作在网络层, 所以构建ICMP(网络层协议)的数据,是再合适不过了。ping 在进入内核态后最后也是调用的 sock_sendmsg 方法,进入到网络层后加上ICMP和IP头后,数据链路层加上MAC头,也是顺着网卡发出。因此 本质上ping 跟 普通应用发消息 在程序流程上没太大差别。
为什么断网了还能ping通127.0.0.1?
从应用层到传输层再到网络层。这段路径跟ping外网的时候是几乎是一样的。到了网络层,系统会根据目的IP,在路由表中获取对应的路由信息,而这其中就包含选择哪个网卡把消息发出。
当发现目标IP是外网IP时,会从"真网卡"发出。
当发现目标IP是回环地址时,就会选择本地网卡。
本地网卡,其实就是个**“假网卡”,它不像"真网卡"那样有个ring buffer什么的,"假网卡"会把数据推到一个叫 input_pkt_queue 的 链表 中。这个链表,其实是所有网卡共享的,上面挂着发给本机的各种消息。消息被发送到这个链表后,会再触发一个软中断**。
专门处理软中断的工具人**“ksoftirqd”** (这是个内核线程),它在收到软中断后就会立马去链表里把消息取出,然后顺着数据链路层、网络层等层层往上传递最后给到应用程序。
将数据插入到一个链表后就软中断通知 ksoftirqd 来进行收数据的逻辑,
我们在mac里执行 ifconfig 。
$ ifconfig
lo0: flags=8049<UP,LOOPBACK,RUNNING,MULTICAST> mtu 16384
inet 127.0.0.1 netmask 0xff000000
...
en0: flags=8863<UP,BROADCAST,SMART,RUNNING,SIMPLEX,MULTICAST> mtu 1500
inet 192.168.31.6 netmask 0xffffff00 broadcast 192.168.31.255
...
能看到 lo0,表示本地回环接口,对应的地址,就是我们前面提到的 127.0.0.1 ,也就是回环地址。
和 eth0,表示本机第一块网卡,对应的IP地址是192.168.31.6,管它叫本机IP。
ping 本机IP 跟 ping 回环地址一样,相关的网络数据,都是走的 lo0,本地回环接口,也就是前面提到的**“假网卡”**。
首先 localhost 就不叫 IP,它是一个域名,就跟 "baidu.com",是一个形式的东西,只不过默认会把它解析为 127.0.0.1 ,当然这可以在 /etc/hosts 文件下进行修改。
所以默认情况下,使用 localhost 跟使用 127.0.0.1 确实是没区别的。
其次就是 0.0.0.0,执行 ping 0.0.0.0 ,是会失败的,因为它在IPV4中表示的是无效的目标地址。
但它还是很有用处的,回想下,我们启动服务器的时候,一般会 listen 一个 IP 和端口,等待客户端的连接。
如果此时 listen 的是本机的 0.0.0.0 , 那么它表示本机上的所有IPV4地址。
当然, 客户端 connect 时,不能使用 0.0.0.0 。必须指明要连接哪个服务器IP。
web常用
WEB:World Wide Web,万维网
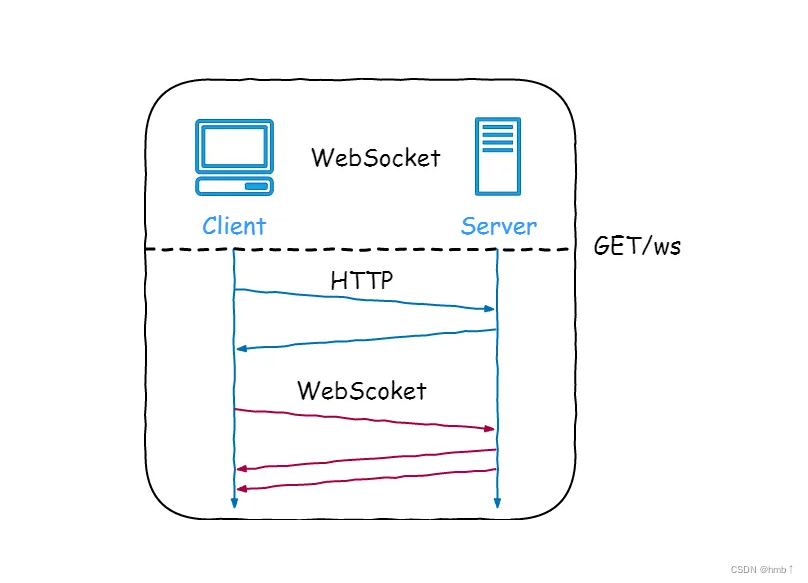
websocket
可在单个TCP连接上进行全双工通信,依赖于TCP。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。

连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
-
TCP是传输层,传数据用TCP
注意:虽然HTTP/2也具备服务器推送功能,但HTTP/2 只能推送静态资源,无法推送指定的信息。

一个典型的Websocket握手请求如下:
客户端请求
GET / HTTP/1.1
Upgrade: websocket
Connection: Upgrade
Host: example.com
Origin: http://example.com
Sec-WebSocket-Key: sN9cRrP/n9NdMgdcy2VJFQ==
Sec-WebSocket-Version: 13
服务器回应
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: fFBooB7FAkLlXgRSz0BT3v4hq5s=
Sec-WebSocket-Location: ws://example.com/
- Connection 必须设置 Upgrade,表示客户端希望连接升级。
- Upgrade 字段必须设置 Websocket,表示希望升级到 Websocket 协议。
- Sec-WebSocket-Key 是浏览器随机生成的 BASE-64字符串,服务器端会用这些数据来构造出一个 SHA-1 的信息摘要。把 “Sec-WebSocket-Key” 加上一个特殊字符串 “258EAFA5-E914-47DA-95CA-C5AB0DC85B11”,然后计算 SHA-1 摘要,之后进行 BASE-64 编码,将结果做为 “Sec-WebSocket-Accept” 头的值,返回给客户端。如此操作,可以尽量避免普通 HTTP 请求被误认为 Websocket 协议。
- Sec-WebSocket-Version 表示支持的 Websocket 版本。RFC6455 要求使用的版本是 13,之前草案的版本均应当弃用。
- Origin 字段是可选的,通常用来表示在浏览器中发起此 Websocket 连接所在的页面,类似于 Referer。但是,与 Referer 不同的是,Origin 只包含了协议和主机名称。
- 其他一些定义在 HTTP 协议中的字段,如 Cookie 等,也可以在 Websocket 中使用。
至此,HTTP 已经完成它所有工作了,接下来就是完全按照 WebSocket 协议进行了。
总结,WebSocket连接的过程是:
首先,客户端发起http请求,经过3次握手后,建立起TCP连接;http请求里存放WebSocket支持的版本号等信息,如:Upgrade、Connection、WebSocket-Version等;
然后,服务器收到客户端的握手请求后,同样采用HTTP协议回馈数据;
最后,客户端收到连接成功的消息后,开始借助于TCP传输信道进行全双工通信。
WebSocket协议规范将ws(WebSocket)和wss(WebSocket Secure)定义为两个新的统一资源标识符(URI)方案,分别对应明文和加密连接。
节选自wiki
RFC 6455中规定:it is designed to work over HTTP ports 80 and 443 as well as to support HTTP proxies and intermediaries
(WebSocket通过HTTP端口80和443进行工作,并支持HTTP代理和中介),从而使其与HTTP协议兼容。
为了实现兼容性,WebSocket握手使用HTTP Upgrade头,从HTTP协议更改为WebSocket协议。WebSocket协议支持Web浏览器(或其他客户端应用程序)与Web服务器之间的交互,具有较低的开销,便于实现客户端与服务器的实时数据传输。
服务器可以通过标准化的方式来实现,而无需客户端首先请求内容,并允许消息在保持连接打开的同时来回传递。
通过这种方式,可以在客户端和服务器之间进行双向持续对话。
通信通过TCP端口80或443完成,这在防火墙阻止非Web网络连接的环境下是有益的。大多数浏览器都支持该协议。
此外,WebSocket还可以在TCP之上实现消息流。TCP单独处理字节流,没有固有的消息概念。
- 消息是数据包?和流是对立的概念?
在WebSocket之前,使用Comet可以实现全双工通信。但是Comet存在TCP握手和HTTP头的开销,因此对于小消息来说效率很低。
comet百度百科
Alex Russell(Dojo Toolkit 的项目 Lead)称这种基于 HTTP长连接、无须在浏览器端安装插件的“服务器推”技术为“Comet”。目前已经出现了一些成熟的 Comet 应用以及各种开源框架;一些 Web 服务器如 Jetty 也在为支持大量并发的长连接进行了很多改进。关于 Comet 技术最新的发展状况请参考关于 Comet 的 wiki。
下面将介绍两种 Comet 应用的实现模型。
基于 AJAX 的长轮询(long-polling)方式
如 图 1 所示,AJAX 的出现使得 JavaScript 可以调用 XMLHttpRequest 对象发出 HTTP 请求,JavaScript 响应处理函数根据服务器返回的信息对 HTML 页面的显示进行更新。使用 AJAX 实现“服务器推”与传统的 AJAX 应用不同之处在于:
服务器端会阻塞请求直到有数据传递或超时才返回。
客户端JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。
当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务器端保存直到客户端重新建立连接,客户端会一次把当前服务器端所有的信息取回。
图 2. 基于长轮询的服务器推模型
一些应用及示例如 “Meebo”, “Pushlet Chat” 都采用了这种长轮询的方式。相对于“轮询”(poll),这种长轮询方式也可以称为“拉”(pull)。因为这种方案相对于 AJAX,具有以下一些优点:请求异步发出;无须安装插件;IE、Mozilla FireFox 都支持 AJAX。
在这种长轮询方式下,客户端是在 XMLHttpRequest 的 readystate 为 4(即数据传输结束)时调用回调函数,进行信息处理。当 readystate 为 4 时,数据传输结束,连接已经关闭。Mozilla Firefox 提供了对 Streaming AJAX 的支持, 即 readystate 为 3 时(数据仍在传输中),客户端可以读取数据,从而无须关闭连接,就能读取处理服务器端返回的信息。IE 在 readystate 为 3 时,不能读取服务器返回的数据,目前 IE 不支持基于 Streaming AJAX。
基于 Iframe 及 htmlfile 的流(streaming)方式
iframe 是很早就存在的一种 HTML 标记, 通过在 HTML 页面里嵌入一个隐蔵帧,然后将这个隐蔵帧的 SRC 属性设为对一个长连接的请求,服务器端就能源源不断地往客户端输入数据。

图 3. 基于流方式的服务器推模型
上节提到的 AJAX 方案是在 JavaScript 里处理 XMLHttpRequest 从服务器取回的数据,然后 Javascript 可以很方便的去控制 HTML 页面的显示。同样的思路用在 iframe 方案的客户端,iframe 服务器端并不返回直接显示在页面的数据,而是返回对客户端 Javascript 函数的调用,如“<script type="text/javascript">js_func(“data from server ”)</script>”。服务器端将返回的数据作为客户端JavaScript 函数的参数传递;客户端浏览器的 Javascript 引擎在收到服务器返回的 JavaScript 调用时就会去执行代码。
从 图 3 可以看到,每次数据传送不会关闭连接,连接只会在通信出现错误时,或是连接重建时关闭(一些防火墙常被设置为丢弃过长的连接, 服务器端可以设置一个超时时间, 超时后通知客户端重新建立连接,并关闭原来的连接)。
使用 iframe 请求一个长连接有一个很明显的不足之处:IE、Morzilla Firefox 下端的进度栏都会显示加载没有完成,而且 IE 上方的图标会不停的转动,表示加载正在进行。Google 的天才们使用一个称为“htmlfile”的 ActiveX 解决了在 IE 中的加载显示问题,并将这种方法用到了 gmail+gtalk 产品中。Alex Russell 在 “What else is burried down in the depth’s of Google’s amazing JavaScript?”文章中介绍了这种方法。Zeitoun 网站提供的 comet-iframe.tar.gz,封装了一个基于 iframe 和 htmlfile 的 JavaScript comet 对象,支持 IE、Mozilla Firefox 浏览器,可以作为参考。
websocket的消息格式
上面提到在完成协议升级之后,两端就会用webscoket的数据格式进行通信。
数据包在websocket中被叫做帧。
我们来看下它的数据格式长什么样子。
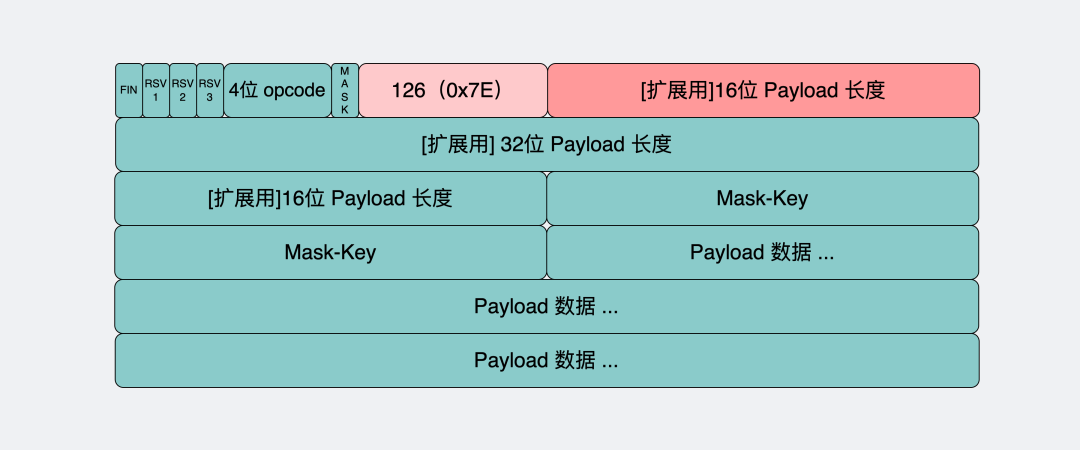
 websocket报文格式
websocket报文格式
这里面字段很多,但我们只需要关注下面这几个。
opcode字段:这个是用来标志这是个什么类型的数据帧。比如。
- 等于1时是指text类型(
string)的数据包 - 等于2是二进制数据类型(
[]byte)的数据包 - 等于8是关闭连接的信号
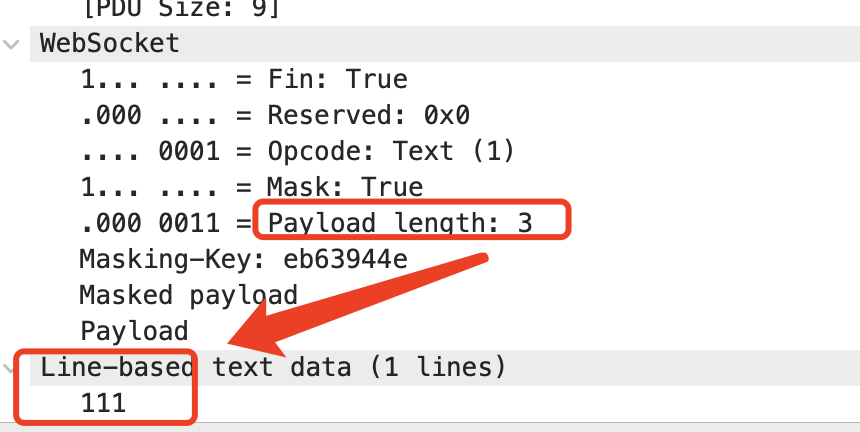
payload字段:存放的是我们真正想要传输的数据的长度,单位是字节。比如你要发送的数据是字符串"111",那它的长度就是3。

另外,可以看到,我们存放payload长度的字段有好几个,我们既可以用最前面的7bit, 也可以用后面的7+16bit或7+64bit。
那么问题就来了。
我们知道,在数据层面,大家都是01二进制流。我怎么知道什么情况下应该读7bit,什么情况下应该读7+16bit呢?
websocket会用最开始的7bit做标志位。不管接下来的数据有多大,都先读最先的7个bit,根据它的取值决定还要不要再读个16bit或64bit。
- 如果
最开始的7bit的值是 0~125,那么它就表示了 payload 全部长度,只读最开始的7个bit就完事了。
 payload长度在0到125之间
payload长度在0到125之间
- 如果是
126(0x7E)。那它表示payload的长度范围在126~65535之间,接下来还需要再读16bit。这16bit会包含payload的真实长度。
 payload长度在126到65535之间
payload长度在126到65535之间
- 如果是
127(0x7F)。那它表示payload的长度范围>=65536,接下来还需要再读64bit。这64bit会包含payload的长度。这能放2的64次方byte的数据,换算一下好多个TB,肯定够用了。
 payload长度大于等于65536的情况
payload长度大于等于65536的情况
payload data字段:这里存放的就是真正要传输的数据,在知道了上面的payload长度后,就可以根据这个值去截取对应的数据。
大家有没有发现一个小细节,websocket的数据格式也是 数据头(内含payload长度) + payload data 的形式。
TCP协议本身就是全双工,但直接使用纯裸TCP去传输数据,会有粘包的"问题"。为了解决这个问题,上层协议一般会用消息头+消息体的格式去重新包装要发的数据。
而消息头里一般含有消息体的长度,通过这个长度可以去截取真正的消息体。
SSE
服务器发送事件(Server-sent events),简称SSE。
SSE它是基于HTTP协议的,我们知道一般意义上的HTTP协议是无法做到服务端主动向客户端推送消息的,但SSE是个例外,它变换了一种思路。

SSE在服务器和客户端之间打开一个单向通道,服务端响应的不再是一次性的数据包而是text/event-stream类型的数据流信息,在有数据变更时从服务器流式传输到客户端。
整体的实现思路有点类似于在线视频播放,视频流会连续不断的推送到浏览器,你也可以理解成,客户端在完成一次用时很长(网络不畅)的下载。

SSE与WebSocket作用相似,都可以建立服务端与浏览器之间的通信,实现服务端向客户端推送消息,但还是有些许不同:
- SSE 是基于HTTP协议的,它们不需要特殊的协议或服务器实现即可工作;
WebSocket需单独服务器来处理协议。 - SSE 单向通信,只能由服务端向客户端单向通信;webSocket全双工通信,即通信的双方可以同时发送和接受信息。
- SSE 实现简单开发成本低,无需引入其他组件;WebSocket传输数据需做二次解析,开发门槛高一些。
- SSE 默认支持断线重连;WebSocket则需要自己实现。
- SSE 只能传送文本消息,二进制数据需要经过编码后传送;WebSocket默认支持传送二进制数据。
SSE 与 WebSocket 该如何选择?
技术并没有好坏之分,只有哪个更合适
SSE好像一直不被大家所熟知,一部分原因是出现了WebSockets,这个提供了更丰富的协议来执行双向、全双工通信。对于游戏、即时通信以及需要双向近乎实时更新的场景,拥有双向通道更具吸引力。
但是,在某些情况下,不需要从客户端发送数据。而你只需要一些服务器操作的更新。比如:站内信、未读消息数、状态更新、股票行情、监控数量等场景,SEE不管是从实现的难易和成本上都更加有优势。此外,SSE 具有WebSockets在设计上缺乏的多种功能,例如:自动重新连接、事件ID和发送任意事件的能力。
前端只需进行一次HTTP请求,带上唯一ID,打开事件流,监听服务端推送的事件就可以了
<script>
let source = null;
let userId = 7777
if (window.EventSource) {
// 建立连接
source = new EventSource('http://localhost:7777/sse/sub/'+userId);
setMessageInnerHTML("连接用户=" + userId);
/**
* 连接一旦建立,就会触发open事件
* 另一种写法:source.onopen = function (event) {}
*/
source.addEventListener('open', function (e) {
setMessageInnerHTML("建立连接。。。");
}, false);
/**
* 客户端收到服务器发来的数据
* 另一种写法:source.onmessage = function (event) {}
*/
source.addEventListener('message', function (e) {
setMessageInnerHTML(e.data);
});
} else {
setMessageInnerHTML("你的浏览器不支持SSE");
}
</script>
服务端的实现更简单,创建一个SseEmitter对象放入sseEmitterMap进行管理
private static Map<String, SseEmitter> sseEmitterMap = new ConcurrentHashMap<>();
/**
* 创建连接
*
* @date: 2022/7/12 14:51
* @auther: 程序员小富
*/
public static SseEmitter connect(String userId) {
try {
// 设置超时时间,0表示不过期。默认30秒
SseEmitter sseEmitter = new SseEmitter(0L);
// 注册回调
sseEmitter.onCompletion(completionCallBack(userId));
sseEmitter.onError(errorCallBack(userId));
sseEmitter.onTimeout(timeoutCallBack(userId));
sseEmitterMap.put(userId, sseEmitter);
count.getAndIncrement();
return sseEmitter;
} catch (Exception e) {
log.info("创建新的sse连接异常,当前用户:{}", userId);
}
return null;
}
/**
* 给指定用户发送消息
*
* @date: 2022/7/12 14:51
* @auther: 程序员小富
*/
public static void sendMessage(String userId, String message) {
if (sseEmitterMap.containsKey(userId)) {
try {
sseEmitterMap.get(userId).send(message);
} catch (IOException e) {
log.error("用户[{}]推送异常:{}", userId, e.getMessage());
removeUser(userId);
}
}
}
Comet的优缺点
[编辑](javascript:😉[ 播报 ](javascript:😉
优点: 实时性好(消息延时小);性能好(能支持大量用户)
缺点: 长期占用连接,丧失了无状态高并发的特点。
HTTP
以rfc文档为准
依赖于tcp
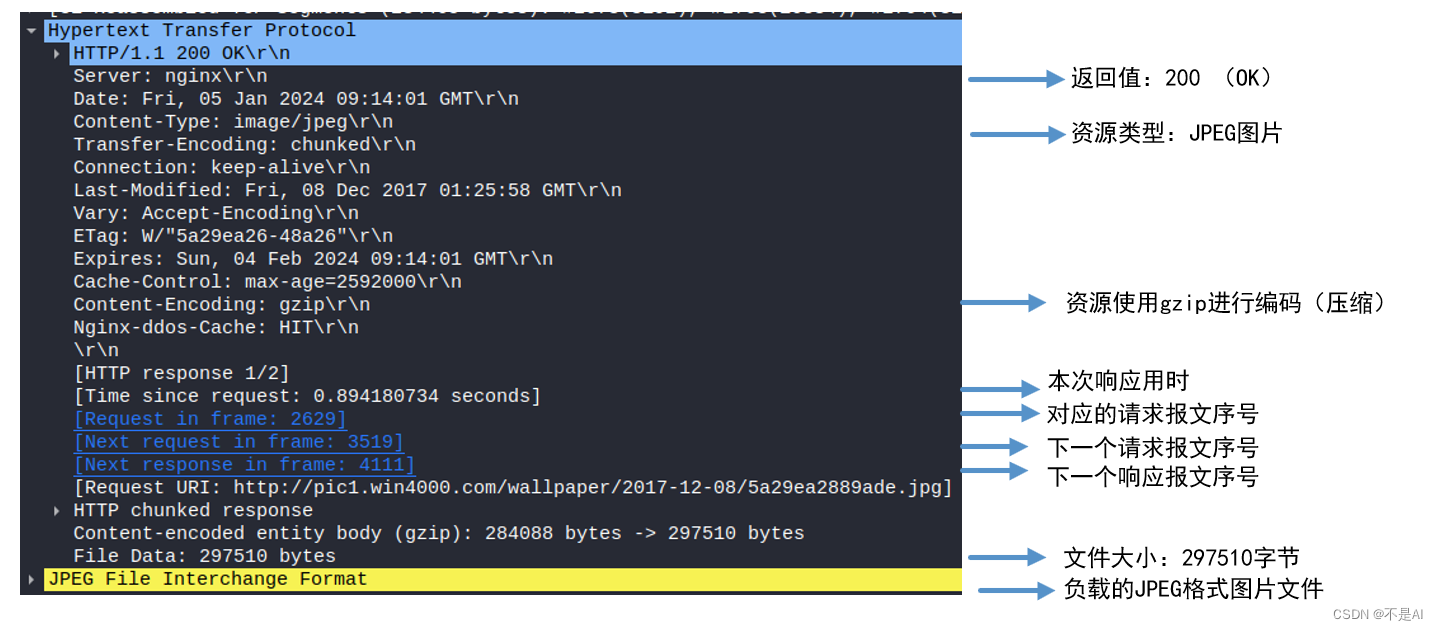
HTTP,Hypertext Transfer Protocol,超文本传输协议
HTTP是一个基于“请求与响应”模式的、无状态的应用层协议
HTTP协议采用URL作为定位网络资源的标识,URL格式如下:
scheme://host.domain:port/path/filename
说明:
-
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 runoob.com
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
URL 字符编码
URL 只能使用 ASCII 字符集.
来通过因特网进行发送。由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 “%” 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。
如jwt中需要base64URL来进行转码
为什么参数里可以用中文?只能ASCII 是因为网络都这样嘛?
七种方法
| 方法 | 说明 |
|---|---|
| GET | 请求获取URL位置的资源 |
| HEAD | 请求获取URL位置资源的响应消息报告,即获得该资源的头部信息 |
| POST | 请求向URL位置的资源后附加新的数据 |
| PUT | 请求向URL位置存储一个资源,覆盖原URL位置的资源 |
| PATCH | 请求局部更新URL位置的资源,即改变该处资源的部分内容 |
| DELETE | 请求删除URL位置存储的资源 |
什么是长连接、短连接?
在HTTP/1.0中默认使用短连接。也就是说,客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。当客户端浏览器访问的某个HTML或其他类型的Web页中包含有其他的Web资源(如JavaScript文件、图像文件、CSS文件等),每遇到这样一个Web资源,浏览器就会重新建立一个HTTP会话。
而从HTTP/1.1起,默认使用长连接,用以保持连接特性。使用长连接的HTTP协议,会在响应头加入这行代码:
Connection:keep-alive
在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,客户端再次访问这个服务器时,会继续使用这一条已经建立的连接。Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。实现长连接需要客户端和服务端都支持长连接。
HTTP协议的长连接和短连接,实质上是TCP协议的长连接和短连接。(关不关tcp连接的区别,毕竟是用tcp传输的?)
由于浏览器中的页面每次需要全部刷新才能从服务器端获得最新的数据或向服务器传送数据,这样产生的延迟所带来的视觉感受非常糟糕。因此很多的桌面应用为了获得更友好的界面放弃了Web技术,或者采用浏览器的插件技术(ActiveX、Applet、Flash等)。但是浏览器插件技术本身又有许多问题,例如跨平台问题和插件版本兼容性问题。
把 IFrame 嵌在“htmlfile“的 ActiveX 组件中可以解决 IE 的加载显示问题
http Header
- http头什么时候发?和tcp头以及websocket头什么区别?
https://www.cnblogs.com/gotodsp/p/6366163.html
如果是默认消息头名称,消息头格式已经固定,即便输入的大小写有误,也会给你翻译成默认的写法,如果自己定义的,会自动给你翻译成小写,所以传参数的名称都用小写字母即可,否则可能取不到值,
曾经建议以X开头的是拓展的Header信息,后来懒得管了doge
我见到的Http Header信息
代理(nginx为例)
| key | 描述 | 例子/描述 | 解释 |
|---|---|---|---|
| X-Forwarded-For | 表示 HTTP 路过的ip | X-Forwarded-For: clientIP, proxy1IP, proxy2IP | 由后一个代理追加前一代理的信息 |
| Remote Address | 当前HTTP请求的源地址 | tcp连接必须知道源地址,若伪造则无法收到消息 | 可用于获取最后一个代理服务器的ip |
| X-Real-IP | 没啥规定 | 通常被代理用来表示与它产生 TCP 连接的设备 IP | 也就是设置为Remote Address |
注:
- Remote Address 和 代理服务器追加的X-Forwarded-For(前一个代理或请求端)IP通常是一样的,都是向他发起连接请求端的IP
- 尽管在nginx中不是直接将X-Forwarded-For设置为Remote Address,因为需要“追加”而不是覆盖
- 服务端没必要再追加X-Forwarded-For,,它可以通过Remote Address获取不可伪造的上一个代理的ip
对于伪造与隐藏:
如对于真实ip为114.248.238.236的机器发出的请求,(nginx代理一次,设置x-real-ip为Remote Address,X-Forwarded-For追加 )
curl http://t1.imququ.com:9009/ -H 'X-Forwarded-For: 1.1.1.1' -H 'X-Real-IP: 2.2.2.2'
# nginx代理后服务端输出
remoteAddress: 127.0.0.1
x-forwarded-for: 1.1.1.1, 114.248.238.236
x-real-ip: 114.248.238.236
伪造:可以在发请求时伪造一些header信息,但由于Remote Address 不能伪造,所以x-real-ip和追加的x-forwarded-for是真实ip,之前的部分可以伪造
隐藏:源ip被隐藏在了x-forwarded-for的一个ip中(如果中间没有被改写或是一开始就伪造的话,且可以主动隐藏),其他信息已经被替换成代理服务器的(我主动配置的)
事实上在这种常用设置下,第一台代理还是知道真实的请求端地址的,服务端可能只知道上一次请求的真实地址;
伪造后,x-forwarded-for是以为前面还有一台机器(1,1,1,1),,
- 那为什么要real ip呢?用偷偷藏起来的自定义ip偷偷保存真实地址么?
看来代理是多进行了几次http连接,作为中介,请求端和服务端的http连接都没有联系对方。
这也是为什么在nginx上配置跨域比较简单,和请求端沟通始终都是统一个源(代理),他从不同的源获取东西再统一返回。
升级为websocket
| key | 描述 | 例子/描述 | 解释/补充 |
|---|---|---|---|
| Upgrade | websocket | ||
| Connection | Upgrade/keep-alive/close | 1.1版本出现,也可用于保持长连接 |
据说是为了向下兼容,HTTP1.1才正式规范Connection头,之前的协议无法升级;如果是HTTP1.0,不认识Conncetion头,就不升级?
linux系统中有一个httpd程序,是Apache HTTP服务器程序。直接执行程序可启动服务器的服务,在没有自己安装web服务器软件时可以临时用一下。
http与WEB
XHR/AJAX
在渐进式 Web 应用、单页应用和基于框架的应用中,通常会使用 HTML 表单来发送数据,而不会在收到响应数据时加载新文档。让我们先来谈谈为什么这需要一种不同的方法。
获得整体界面的控制
如前一篇文章所述,标准 HTML 表单提交会加载发送数据的 URL,这意味着浏览器窗口会以全页面加载的方式进行导航。避免全页面加载可以避免网络延迟和可能出现的视觉问题(如闪烁),从而提供更流畅的体验。
许多现代用户界面只使用 HTML 表单来收集用户输入,而不是用于数据提交。当用户尝试发送数据时,应用程序会控制并在后台异步传输数据,只更新用户界面中需要更改的部分。
表单
文件传输
用 HTML 表单发送文件是一个特殊的例子。文件是二进制数据。由于 HTTP 是一种文本协议,所以处理二进制数据有特殊的要求。
enctype 属性
该属性允许你指定在提交表单时所生成的请求中的Content-Type的 HTTP 数据头的值。这个数据头非常重要,因为它告诉服务器正在发送什么样的数据。默认情况下,它的值是application/x-www-form-urlencoded。它的意思是:“这是已编码为 URL 参数的表单数据。”
如果你想要发送文件,你需要额外的三个步骤:
- 将
method属性设置为POST,因为文件内容不能放入 URL 参数中。 - 将
enctype的值设置为multipart/form-data,因为数据将被分成多个部分,每个文件单独占用一个部分,表单正文中包含的文本数据(如果文本也输入到表单中)占用一个部分。
处理二进制数据](https://developer.mozilla.org/zh-CN/docs/Learn/Forms/Sending_forms_through_JavaScript#处理二进制数据)
如果你使用一个含有 <input type="file"> 组件的 FormData 表单对象,数据会被自动处理。但是要手动发送二进制数据的话,还有额外的工作要做。
在现代网络上,二进制数据有很多来源:例如 FileReader、Canvas、WebRTC,等等。不幸的是,一些过时的浏览器无法访问二进制数据,或是需要非常复杂的工作环境。这些遗留问题已经超出了本文的涵盖范围。如果你想了解更多关于 FileReader API 的知识,参见如何在 web 应用程序中使用文件。
Fetch API
TCP队头阻塞
我们知道,TCP传输过程中会把数据拆分为一个个按照顺序排列的数据包,这些数据包通过网络传输到了接收端,接收端再按照顺序将这些数据包组合成原始数据,这样就完成了数据传输。
但是如果其中的某一个数据包没有按照顺序到达,接收端会一直保持连接等待数据包返回,这时候就会阻塞后续请求。这就发生了TCP队头阻塞。
一个是发送窗口的队头阻塞,另外一个是接收窗口的队头阻塞。
1、发送窗口的队头阻塞。
TCP 发送出去的数据,都是需要按序确认的,只有在数据都被按顺序确认完后,发送窗口才会往前滑动。举个例子,比如下图的发送方把发送窗口内的数据全部都发出去了,可用窗口的大小就为 0 了,表明可用窗口耗尽,在没收到 ACK 确认之前是无法继续发送数据了。

接着,当发送方收到对第 32~36 字节的 ACK 确认应答后,则滑动窗口往右边移动 5 个字节,因为有 5 个字节的数据被应答确认,接下来第 52~56 字节又变成了可用窗口,那么后续也就可以发送 52~56 这 5 个字节的数据了。

但是如果某个数据报文丢失或者其对应的 ACK 报文在网络中丢失,会导致发送方无法移动发送窗口,这时就无法再发送新的数据,只能超时重传这个数据报文,直到收到这个重传报文的 ACK,发送窗口才会移动,继续后面的发送行为。
举个例子,比如下图,客户端是发送方,服务器是接收方。

客户端发送了第 5~9 字节的数据,但是第 5 字节的 ACK 确认报文在网络中丢失了,那么即使客户端收到第 6~9 字节的 ACK 确认报文,发送窗口也不会往前移动。
此时的第 5 字节相当于“队头”,因为没有收到“队头”的 ACK 确认报文,导致发送窗口无法往前移动,此时发送方就无法继续发送后面的数据,相当于按下了发送行为的暂停键,这就是发送窗口的队头阻塞问题。
2、接收窗口的队头阻塞。
接收方收到的数据范围必须在接收窗口范围内,如果收到超过接收窗口范围的数据,就会丢弃该数据,比如下图接收窗口的范围是 32 ~ 51 字节,如果收到第 52 字节以上数据都会被丢弃。

接收窗口什么时候才能滑动?当接收窗口收到有序数据时,接收窗口才能往前滑动,然后那些已经接收并且被确认的「有序」数据就可以被应用层读取。
但是,当接收窗口收到的数据不是有序的,比如收到第 33~40 字节的数据,由于第 32 字节数据没有收到, 接收窗口无法向前滑动,那么即使先收到第 33~40 字节的数据,这些数据也无法被应用层读取的。只有当发送方重传了第 32 字节数据并且被接收方收到后,接收窗口才会往前滑动,然后应用层才能从内核读取第 32~40 字节的数据。
好了,至此发送窗口和接收窗口的队头阻塞问题都说完了,这两个问题的原因都是因为 TCP 必须按序处理数据,也就是 TCP 层为了保证数据的有序性,只有在处理完有序的数据后,滑动窗口才能往前滑动,否则就停留。
- 停留「发送窗口」会使得发送方无法继续发送数据。
- 停留「接收窗口」会使得应用层无法读取新的数据。
HTTP/1.1的管道化持久连接也是使得同一个TCP链接可以被多个HTTP使用,但是HTTP/1.1中规定一个域名可以有6个TCP连接。而HTTP/2中,同一个域名只是用一个TCP连接。
所以,在HTTP/2中,TCP队头阻塞造成的影响会更大,因为HTTP/2的多路复用技术使得多个请求其实是基于同一个TCP连接的,那如果某一个请求造成了TCP队头阻塞,那么多个请求都会受到影响。
我们都知道TCP的可靠连接是基于三次握手与四次挥手实现的。但是问题是三次握手是需要消耗时间的。
TCP三次握手的过程客户端和服务器之间需要交互三次,那么也就是说需要额外消耗1.5 RTT。
RTT:网络延迟(Round Trip Time)。他是指一个请求从客户端浏览器发送一个请求数据包到服务器,再从服务器得到响应数据包的这段时间。RTT 是反映网络性能的一个重要指标。
RTT很有意思,把概念抽象出来使用计算,而不是用具体的时间
即使升级协议,中间硬件设备也难以更换,只能弃用
于是,HTTP/3.0在基于UDP+迪菲赫尔曼算法(Diffie–Hellman)之上实现了QUIC协议(Quick UDP Internet Connections)。
QUIC协议有以下特点:
- 基于UDP的传输层协议:它使用UDP端口号来识别指定机器上的特定服务器。
- 可靠性:虽然UDP是不可靠传输协议,但是QUIC在UDP的基础上做了些改造,使得他提供了和TCP类似的可靠性。它提供了数据包重传、拥塞控制、调整传输节奏以及其他一些TCP中存在的特性。
- 实现了无序、并发字节流:QUIC的单个数据流可以保证有序交付,但多个数据流之间可能乱序,这意味着单个数据流的传输是按序的,但是多个数据流中接收方收到的顺序可能与发送方的发送顺序不同!
- 快速握手:QUIC提供0-RTT和1-RTT的连接建立
- 使用TLS 1.3传输层安全协议:与更早的TLS版本相比,TLS 1.3有着很多优点,但使用它的最主要原因是其握手所花费的往返次数更低,从而能降低协议的延迟。
HTTP/2 的队头阻塞
HTTP/2 通过抽象出 Stream 的概念,实现了 HTTP 并发传输,一个 Stream 就代表 HTTP/1.1 里的请求和响应。

在 HTTP/2 连接上,不同 Stream 的帧是可以乱序发送的(因此可以并发不同的 Stream ),因为每个帧的头部会携带 Stream ID 信息,所以接收端可以通过 Stream ID 有序组装成 HTTP 消息,而同一 Stream 内部的帧必须是严格有序的。
但是 HTTP/2 多个 Stream 请求都是在一条 TCP 连接上传输,这意味着多个 Stream 共用同一个 TCP 滑动窗口,那么当发生数据丢失,滑动窗口是无法往前移动的,此时就会阻塞住所有的 HTTP 请求,这属于 TCP 层队头阻塞。

邮件常用
POP\IMAP负责收,SMTP负责发
平时我们主要使用网页邮箱,而通过开启IMAP/SMTP服务或POP3/SMTP服务,就可以在其他客户端收发该邮箱的邮件
在网页邮箱的设置中可以看到POP\IMAP\SMTP的服务器地址(也可以直接百度),将其配置到客户端软件即可(如电脑或手机自带的“邮件”应用)。
邮箱协议也可以使用SSL加密
腾讯企业邮箱:
POP3/SMTP协议
接收邮件服务器:pop.exmail.qq.com (端口 110),使用SSL,端口号995
发送邮件服务器:smtp.exmail.qq.com (端口 25),使用SSL,端口号465
IMAP协议
接收邮件服务器:imap.exmail.qq.com (端口 143),使用SSL,端口号993
发送邮件服务器:smtp.exmail.qq.com (端口 25),使用SSL,端口号465
我们学校教育邮箱用的腾讯企业邮箱,默认开启了IMAP/SMTP服务,将服务区和端口设置到windows的邮件应用即可使用。
IMAP是什么?
IMAP,即Internet Message Access Protocol(互联网邮件访问协议),您可以通过这种协议从邮件服务器上获取邮件的信息、下载邮件等。IMAP与POP类似,都是一种邮件获取协议。
IMAP和POP有什么区别?
POP允许电子邮件客户端下载服务器上的邮件,但是您在电子邮件客户端的操作(如:移动邮件、标记已读等),这是不会反馈到服务器上的,比如:您通过电子邮件客户端收取了QQ邮箱中的3封邮件并移动到了其他文件夹,这些移动动作是不会反馈到服务器上的,也就是说,QQ邮箱服务器上的这些邮件是没有同时被移动的 。但是IMAP就不同了,电子邮件客户端的操作都会反馈到服务器上,您对邮件进行的操作(如:移动邮件、标记已读等),服务器上的邮件也会做相应的动作。也就是说,IMAP是“双向”的。
同时,IMAP可以只下载邮件的主题,只有当您真正需要的时候,才会下载邮件的所有内容。
其他
MQTT
MQTT 全称(Message Queue Telemetry Transport):一种基于发布/订阅(publish/subscribe)模式的轻量级通讯协议,通过订阅相应的主题来获取消息,是物联网(Internet of Thing)中的一个标准传输协议。
该协议将消息的发布者(publisher)与订阅者(subscriber)进行分离,因此可以在不可靠的网络环境中,为远程连接的设备提供可靠的消息服务,使用方式与传统的MQ有点类似。
MQTT 协议位于应用层,MQTT 协议构建于TCP/IP协议上
MQTT协议为什么在物联网(IOT)中如此受偏爱?而不是其它协议,比如我们更为熟悉的 HTTP协议呢?
- 首先
HTTP协议它是一种同步协议,客户端请求后需要等待服务器的响应。而在物联网(IOT)环境中,设备会很受制于环境的影响,比如带宽低、网络延迟高、网络通信不稳定等,显然异步消息协议更为适合IOT应用程序。 HTTP是单向的,如果要获取消息客户端必须发起连接,而在物联网(IOT)应用程序中,设备或传感器往往都是客户端,这意味着它们无法被动地接收来自网络的命令。- 通常需要将一条命令或者消息,发送到网络上的所有设备上。
HTTP要实现这样的功能不但很困难,而且成本极高。
附录
浏览器可以运行的协议
http/https
file
ftp
其他命令行网络工具/无对应协议
有些在命令行常用的网络工具,使用的协议和命令名没有关联。
curl
curl ip:端口
可用于测试端口是否联通
ping
Linux ping 命令用于检测主机。
执行 ping 指令会使用 ICMP 传输协议,发出要求回应的信息,若远端主机的网络功能没有问题,就会回应该信息,因而得知该主机运作正常。
平行的形容词
| 实时 | |
| 双工?(通信方式?) | |
| 有状态? | 下次登录时有上次的状态,这叫有状态;每次都和新的一样,叫无状态 |
| 连接? |
##命令行网络工具
curl
发送、接收http请求,可以追踪。也可和wget一样下载东西
也支持ftp协议,也可以登录用户
ping
起源于声纳。ping-pong就是一来一回
ping ip或主机名
发送ping数据包,基于icmp,ttl
telnet
在命令行实现远程登录、控制。远程登录需要用户名和密码,登陆后可以远程执行命令。属于C/S模型的服务
- 明文传输
- 主要传输字符串(命令与输出),不适合传文件
telnet ip 端口
可用于测试端口是否连通、占用。
Telnet远程登录服务分为以下4个过程:
1)本地与远程主机建立连接。该过程实际上是建立一个TCP连接,用户必须知道远程主机的Ip地址或域名;
2)将本地终端上输入的用户名和口令及以后输入的任何命令或字符以NVT(Net Virtual Terminal)格式传送到远程主机。该过程实际上是从本地主机向远程主机发送一个IP数据包;
3)将远程主机输出的NVT格式的数据转化为本地所接受的格式送回本地终端,包括输入命令回显和命令执行结果;
4)最后,本地终端对远程主机进行撤消连接。该过程是撤销一个TCP连接。
适应异构-NVT
类似虚拟机的思想。太复杂就加一层!
为了使多个操作系统间的Telnet交互操作成为可能,就必须详细了解异构计算机和操作系统。比如,一些操作系统需要每行文本用ASCⅡ回车控制符(CR)结束,另一些系统则需要使用换行符(LF),还有一些系统需要用两个字符的序列回车-换行(CR-LF);再比如,大多数操作系统为用户提供了一个中断程序运行的快捷键,但这个快捷键在各个系统中有可能不同(一些系统使用CTRL+C,而另一些系统使用ESCAPE)。
为了适应异构环境,Telnet协议定义了数据和命令在Internet上的传输方式,此定义被称作网络虚拟终端NVT(Net Virtual Terminal)。它的应用过程如下: 对于发送的数据:客户机软件把来自用户终端的按键和命令序列转换为NVT格式,并发送到服务器,服务器软件将收到的数据和命令,从NVT格式转换为远地系统需要的格式; 对于返回的数据:远地服务器将数据从远地机器的格式转换为NVT格式,而本地客户机将接收到的NVT格式数据再转换为本地的格式。
win2000中的telnet默认仅以NTLM方式验证身份,这就让我们不得不关注NTLM这个东东,那么什么是NTLM呢?
早期的SMB协议在网络上明文传输口令,后来出现了"LAN Manager Challenge/Response"验证机制,简称LM,它十分简单以至很容易被破解,微软随后提出了WindowsNT挑战/响应验证机制,即NTLM。现在已经有了更新的NTLMv2以及Kerberos验证体系。看看百度telnet
GUI网络工具
请求头特征
-
HTTP 必须是 1.1 GET 请求
-
HTTP Header 中 Connection 字段的值必须为 Upgrade
-
HTTP Header 中 Upgrade 字段必须为 websocket
-
Sec-WebSocket-Key 字段的值是采用 base64 编码的随机 16 字节字符串
-
Sec-WebSocket-Protocol 字段的值记录使用的子协议,比如 binary base64
-
Origin 表示请求来源
响应头特征
-
状态码是 101 表示 Switching Protocols
-
Upgrade / Connection / Sec-WebSocket-Protocol 和请求头一致
-
Sec-WebSocket-Accept 是通过请求头的 Sec-WebSocket-Key 生成
二、短连接轮询、长连接、Websocket 横向对比
1. 短连接轮询
-
很耗费 TCP 连接
-
而且 Header 重复发送
-
且通过宏任务发起,受限于 Event Loop,无法保证及时性
-
同时无效请求会很多
2. 长连接
-
HTTP keep-alive 开启后虽然 TCP 可以复用,但是 Header 重复的问题并没有解决
-
同时 HTTP keep-alive 还有一个有效期,有效期结束后服务端会发侦查帧探查 TCP 是否有效
题外话:
HTTP keep-alive 的作用是,告知服务端持久化当前的 TCP 连接,不要立即断开,以便后续的 HTTP 请求复用它,也就是我们所说的「长连接」
HTTP 的 keep-alive 是为了让 TCP 活久一点,而 TCP 本身也有一个 keepalive(注意没有横杠哦)机制。这是 TCP 的一种检测连接状况的保活机制,keepalive 是 TCP 保活定时器:TCP 建立后,如果闲置没用,服务器不可能白等下去,闲置一段时间[可设置]后,服务器就会尝试向客户端发送侦测包,来判断 TCP 连接状况,如果没有收到对方的回答(ACK包),就会过一会[可设置]再侦测一次,如果多次[可设置]都没回答,就会丢弃这个 TCP 连接

(TCP keepalive 保活示意图)
消息推送方式
短轮询浪费带宽和服务器资源。
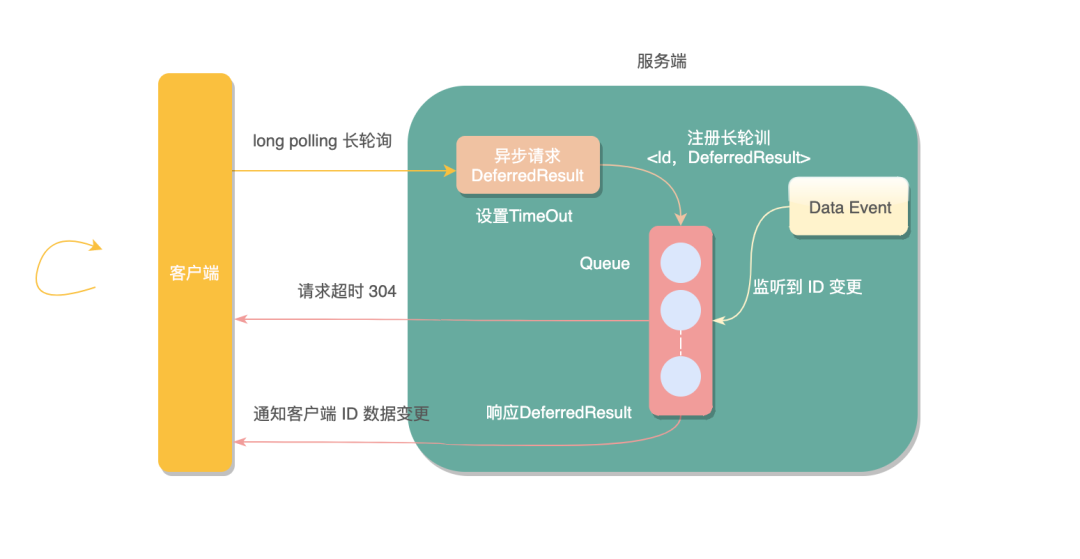
长轮询是对上边短轮询的一种改进版本,在尽可能减少对服务器资源浪费的同时,保证消息的相对实时性。长轮询在中间件中应用的很广泛,比如Nacos和apollo配置中心,消息队列kafka、RocketMQ中都有用到长轮询。
Nacos配置中心交互模型是push还是pull?一文中我详细介绍过Nacos长轮询的实现原理,感兴趣的小伙伴可以瞅瞅。
这次我使用apollo配置中心实现长轮询的方式,应用了一个类DeferredResult,它是在servelet3.0后经过Spring封装提供的一种异步请求机制,直意就是延迟结果。

DeferredResult可以允许容器线程快速释放占用的资源,不阻塞请求线程,以此接受更多的请求提升系统的吞吐量,然后启动异步工作线程处理真正的业务逻辑,处理完成调用DeferredResult.setResult(200)提交响应结果。
下边我们用长轮询来实现消息推送。
因为一个ID可能会被多个长轮询请求监听,所以我采用了guava包提供的Multimap结构存放长轮询,一个key可以对应多个value。一旦监听到key发生变化,对应的所有长轮询都会响应。前端得到非请求超时的状态码,知晓数据变更,主动查询未读消息数接口,更新页面数据。
@Controller
@RequestMapping("/polling")
public class PollingController {
// 存放监听某个Id的长轮询集合
// 线程同步结构
public static Multimap<String, DeferredResult<String>> watchRequests = Multimaps.synchronizedMultimap(HashMultimap.create());
/**
* 公众号:程序员小富
* 设置监听
*/
@GetMapping(path = "watch/{id}")
@ResponseBody
public DeferredResult<String> watch(@PathVariable String id) {
// 延迟对象设置超时时间
DeferredResult<String> deferredResult = new DeferredResult<>(TIME_OUT);
// 异步请求完成时移除 key,防止内存溢出
deferredResult.onCompletion(() -> {
watchRequests.remove(id, deferredResult);
});
// 注册长轮询请求
watchRequests.put(id, deferredResult);
return deferredResult;
}
/**
* 公众号:程序员小富
* 变更数据
*/
@GetMapping(path = "publish/{id}")
@ResponseBody
public String publish(@PathVariable String id) {
// 数据变更 取出监听ID的所有长轮询请求,并一一响应处理
if (watchRequests.containsKey(id)) {
Collection<DeferredResult<String>> deferredResults = watchRequests.get(id);
for (DeferredResult<String> deferredResult : deferredResults) {
deferredResult.setResult("我更新了" + new Date());
}
}
return "success";
}
当请求超过设置的超时时间,会抛出AsyncRequestTimeoutException异常,这里直接用@ControllerAdvice全局捕获统一返回即可,前端获取约定好的状态码后再次发起长轮询请求,如此往复调用。
@ControllerAdvice
public class AsyncRequestTimeoutHandler {
@ResponseStatus(HttpStatus.NOT_MODIFIED)
@ResponseBody
@ExceptionHandler(AsyncRequestTimeoutException.class)
public String asyncRequestTimeoutHandler(AsyncRequestTimeoutException e) {
System.out.println("异步请求超时");
return "304";
}
}
我们来测试一下,首先页面发起长轮询请求/polling/watch/10086监听消息更变,请求被挂起,不变更数据直至超时,再次发起了长轮询请求;紧接着手动变更数据/polling/publish/10086,长轮询得到响应,前端处理业务逻辑完成后再次发起请求,如此循环往复。

长轮询相比于短轮询在性能上提升了很多,但依然会产生较多的请求,这是它的一点不完美的地方。
SSE (我的方式)
很多人可能不知道,服务端向客户端推送消息,其实除了可以用WebSocket这种耳熟能详的机制外,还有一种服务器发送事件(Server-sent events),简称SSE。
SSE它是基于HTTP协议的,我们知道一般意义上的HTTP协议是无法做到服务端主动向客户端推送消息的,但SSE是个例外,它变换了一种思路。

SSE在服务器和客户端之间打开一个单向通道,服务端响应的不再是一次性的数据包而是text/event-stream类型的数据流信息,在有数据变更时从服务器流式传输到客户端。
整体的实现思路有点类似于在线视频播放,视频流会连续不断的推送到浏览器,你也可以理解成,客户端在完成一次用时很长(网络不畅)的下载。
SSE与WebSocket作用相似,都可以建立服务端与浏览器之间的通信,实现服务端向客户端推送消息,但还是有些许不同:
- SSE 是基于HTTP协议的,它们不需要特殊的协议或服务器实现即可工作;
WebSocket需单独服务器来处理协议。 - SSE 单向通信,只能由服务端向客户端单向通信;webSocket全双工通信,即通信的双方可以同时发送和接受信息。
- SSE 实现简单开发成本低,无需引入其他组件;WebSocket传输数据需做二次解析,开发门槛高一些。
- SSE 默认支持断线重连;WebSocket则需要自己实现。
- SSE 只能传送文本消息,二进制数据需要经过编码后传送;WebSocket默认支持传送二进制数据。
SSE 与 WebSocket 该如何选择?
“
技术并没有好坏之分,只有哪个更合适
SSE好像一直不被大家所熟知,一部分原因是出现了WebSockets,这个提供了更丰富的协议来执行双向、全双工通信。对于游戏、即时通信以及需要双向近乎实时更新的场景,拥有双向通道更具吸引力。
但是,在某些情况下,不需要从客户端发送数据。而你只需要一些服务器操作的更新。比如:站内信、未读消息数、状态更新、股票行情、监控数量等场景,SEE不管是从实现的难易和成本上都更加有优势。此外,SSE 具有WebSockets在设计上缺乏的多种功能,例如:自动重新连接、事件ID和发送任意事件的能力。
前端只需进行一次HTTP请求,带上唯一ID,打开事件流,监听服务端推送的事件就可以了
<script>
let source = null;
let userId = 7777
if (window.EventSource) {
// 建立连接
source = new EventSource('http://localhost:7777/sse/sub/'+userId);
setMessageInnerHTML("连接用户=" + userId);
/**
* 连接一旦建立,就会触发open事件
* 另一种写法:source.onopen = function (event) {}
*/
source.addEventListener('open', function (e) {
setMessageInnerHTML("建立连接。。。");
}, false);
/**
* 客户端收到服务器发来的数据
* 另一种写法:source.onmessage = function (event) {}
*/
source.addEventListener('message', function (e) {
setMessageInnerHTML(e.data);
});
} else {
setMessageInnerHTML("你的浏览器不支持SSE");
}
</script>
服务端的实现更简单,创建一个SseEmitter对象放入sseEmitterMap进行管理
private static Map<String, SseEmitter> sseEmitterMap = new ConcurrentHashMap<>();
/**
* 创建连接
*
* @date: 2022/7/12 14:51
* @auther: 公众号:程序员小富
*/
public static SseEmitter connect(String userId) {
try {
// 设置超时时间,0表示不过期。默认30秒
SseEmitter sseEmitter = new SseEmitter(0L);
// 注册回调
sseEmitter.onCompletion(completionCallBack(userId));
sseEmitter.onError(errorCallBack(userId));
sseEmitter.onTimeout(timeoutCallBack(userId));
sseEmitterMap.put(userId, sseEmitter);
count.getAndIncrement();
return sseEmitter;
} catch (Exception e) {
log.info("创建新的sse连接异常,当前用户:{}", userId);
}
return null;
}
/**
* 给指定用户发送消息
*
* @date: 2022/7/12 14:51
* @auther: 公众号:程序员小富
*/
public static void sendMessage(String userId, String message) {
if (sseEmitterMap.containsKey(userId)) {
try {
sseEmitterMap.get(userId).send(message);
} catch (IOException e) {
log.error("用户[{}]推送异常:{}", userId, e.getMessage());
removeUser(userId);
}
}
}
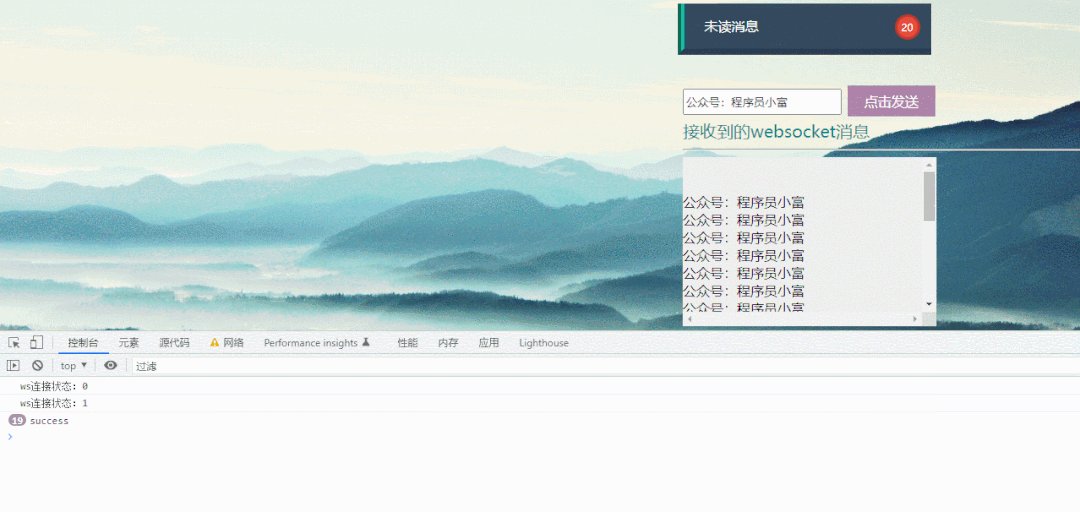
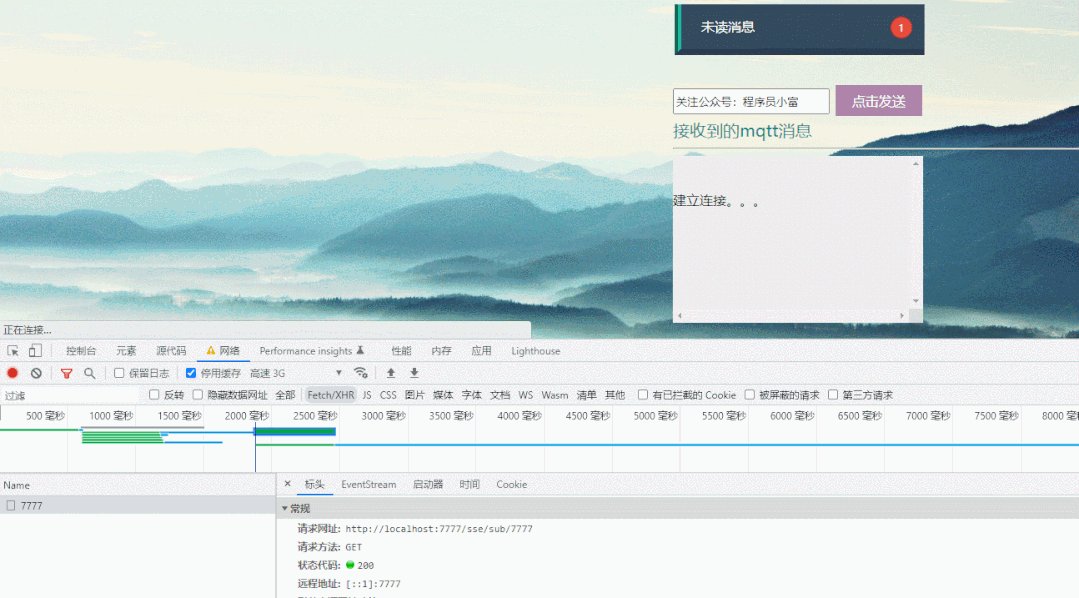
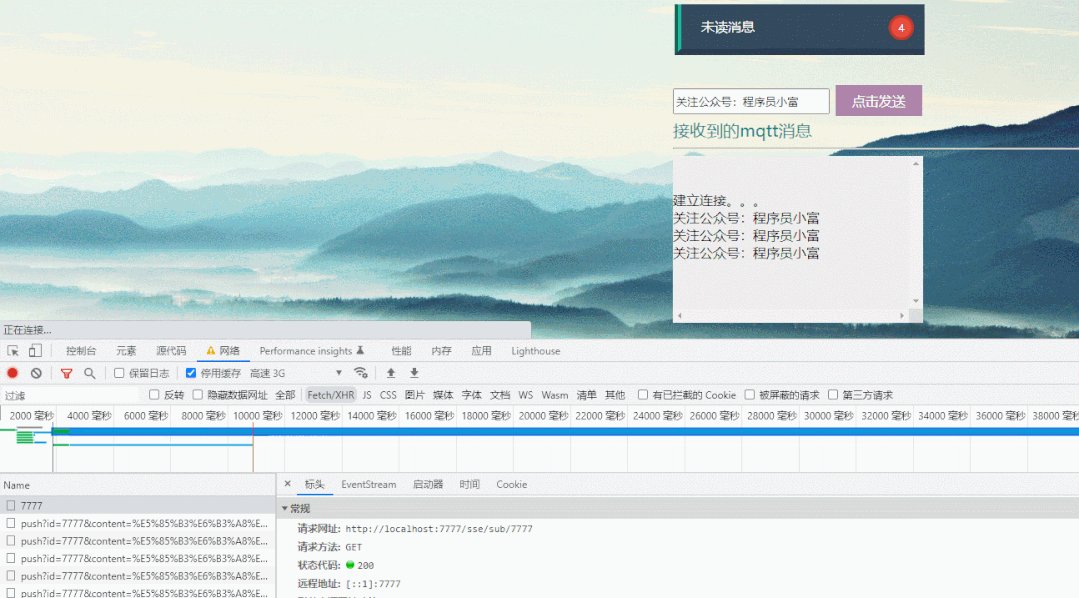
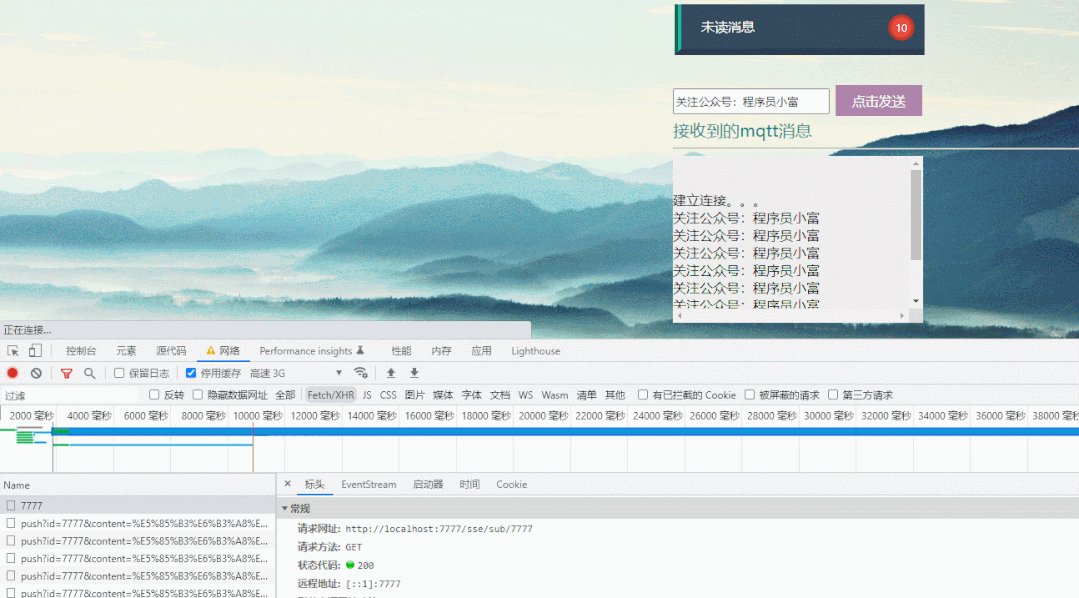
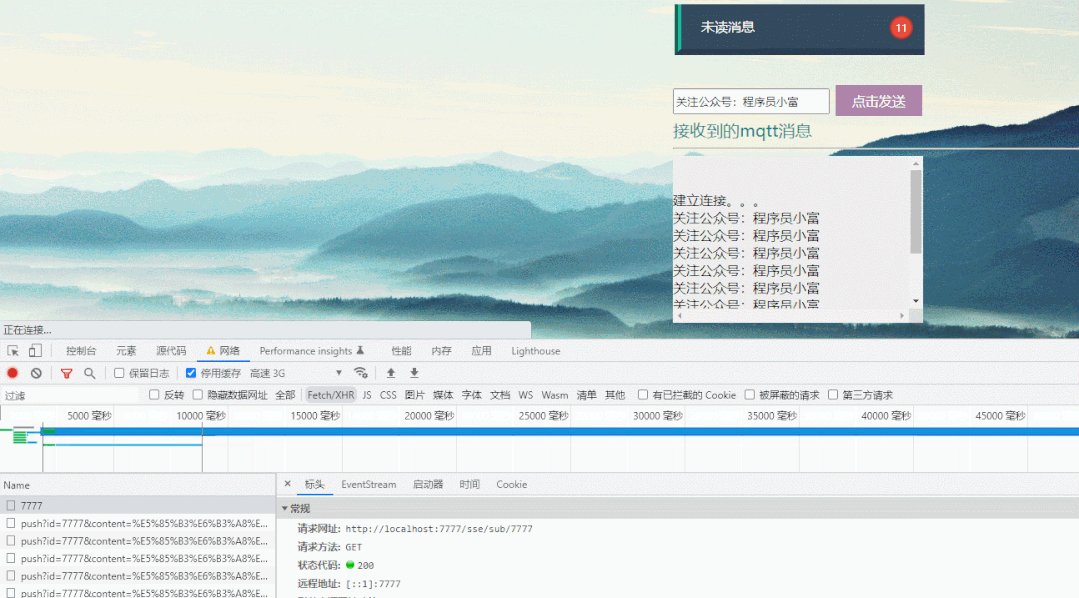
我们模拟服务端推送消息,看下客户端收到了消息,和我们预期的效果一致。
注意: SSE不支持IE浏览器,对其他主流浏览器兼容性做的还不错。
MQTT
什么是 MQTT协议?
MQTT 全称(Message Queue Telemetry Transport):一种基于发布/订阅(publish/subscribe)模式的轻量级通讯协议,通过订阅相应的主题来获取消息,是物联网(Internet of Thing)中的一个标准传输协议。
该协议将消息的发布者(publisher)与订阅者(subscriber)进行分离,因此可以在不可靠的网络环境中,为远程连接的设备提供可靠的消息服务,使用方式与传统的MQ有点类似。

TCP协议位于传输层,MQTT 协议位于应用层,MQTT 协议构建于TCP/IP协议上,也就是说只要支持TCP/IP协议栈的地方,都可以使用MQTT协议。
为什么要用 MQTT协议?
MQTT协议为什么在物联网(IOT)中如此受偏爱?而不是其它协议,比如我们更为熟悉的 HTTP协议呢?
- 首先
HTTP协议它是一种同步协议,客户端请求后需要等待服务器的响应。而在物联网(IOT)环境中,设备会很受制于环境的影响,比如带宽低、网络延迟高、网络通信不稳定等,显然异步消息协议更为适合IOT应用程序。 HTTP是单向的,如果要获取消息客户端必须发起连接,而在物联网(IOT)应用程序中,设备或传感器往往都是客户端,这意味着它们无法被动地接收来自网络的命令。- 通常需要将一条命令或者消息,发送到网络上的所有设备上。
HTTP要实现这样的功能不但很困难,而且成本极高。
具体的MQTT协议介绍和实践,这里我就不再赘述了,大家可以参考我之前的两篇文章,里边写的也都很详细了。
MQTT协议的介绍
我也没想到 springboot + rabbitmq 做智能家居,会这么简单
MQTT实现消息推送
未读消息(小红点),前端 与 RabbitMQ 实时消息推送实践,贼简单~
Websocket
websocket应该是大家都比较熟悉的一种实现消息推送的方式,上边我们在讲SSE的时候也和websocket进行过比较。
WebSocket是一种在TCP连接上进行全双工通信的协议,建立客户端和服务器之间的通信渠道。浏览器和服务器仅需一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
 图片源于网络
图片源于网络
springboot整合websocket,先引入websocket相关的工具包,和SSE相比额外的开发成本。
<!-- 引入websocket -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
服务端使用@ServerEndpoint注解标注当前类为一个websocket服务器,客户端可以通过ws://localhost:7777/webSocket/10086来连接到WebSocket服务器端。
@Component
@Slf4j
@ServerEndpoint("/websocket/{userId}")
public class WebSocketServer {
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
private static final CopyOnWriteArraySet<WebSocketServer> webSockets = new CopyOnWriteArraySet<>();
// 用来存在线连接数
private static final Map<String, Session> sessionPool = new HashMap<String, Session>();
/**
* 公众号:程序员小富
* 链接成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam(value = "userId") String userId) {
try {
this.session = session;
webSockets.add(this);
sessionPool.put(userId, session);
log.info("websocket消息: 有新的连接,总数为:" + webSockets.size());
} catch (Exception e) {
}
}
/**
* 公众号:程序员小富
* 收到客户端消息后调用的方法
*/
@OnMessage
public void onMessage(String message) {
log.info("websocket消息: 收到客户端消息:" + message);
}
/**
* 公众号:程序员小富
* 此为单点消息
*/
public void sendOneMessage(String userId, String message) {
Session session = sessionPool.get(userId);
if (session != null && session.isOpen()) {
try {
log.info("websocket消: 单点消息:" + message);
session.getAsyncRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
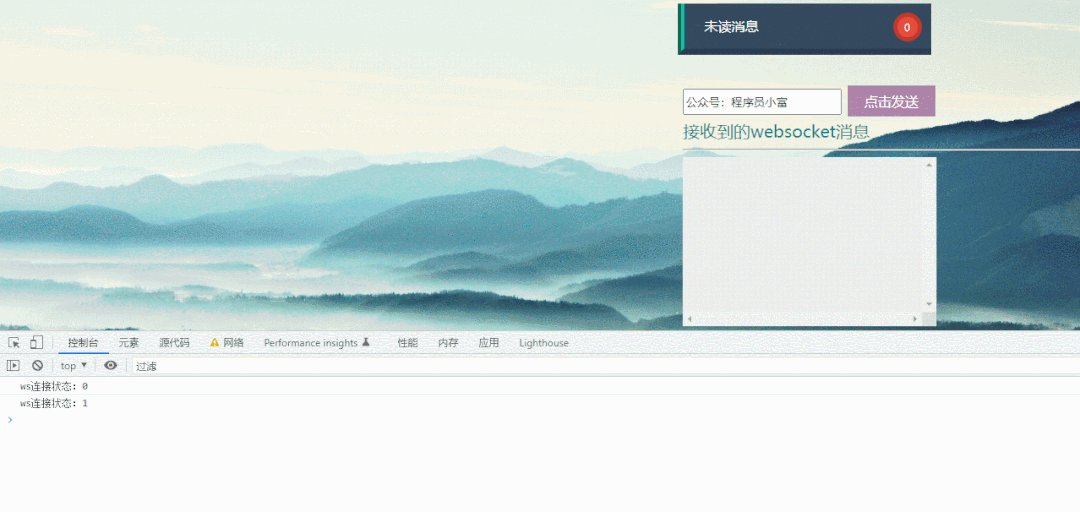
前端初始化打开WebSocket连接,并监听连接状态,接收服务端数据或向服务端发送数据。
<script>
var ws = new WebSocket('ws://localhost:7777/webSocket/10086');
// 获取连接状态
console.log('ws连接状态:' + ws.readyState);
//监听是否连接成功
ws.onopen = function () {
console.log('ws连接状态:' + ws.readyState);
//连接成功则发送一个数据
ws.send('test1');
}
// 接听服务器发回的信息并处理展示
ws.onmessage = function (data) {
console.log('接收到来自服务器的消息:');
console.log(data);
//完成通信后关闭WebSocket连接
ws.close();
}
// 监听连接关闭事件
ws.onclose = function () {
// 监听整个过程中websocket的状态
console.log('ws连接状态:' + ws.readyState);
}
// 监听并处理error事件
ws.onerror = function (error) {
console.log(error);
}
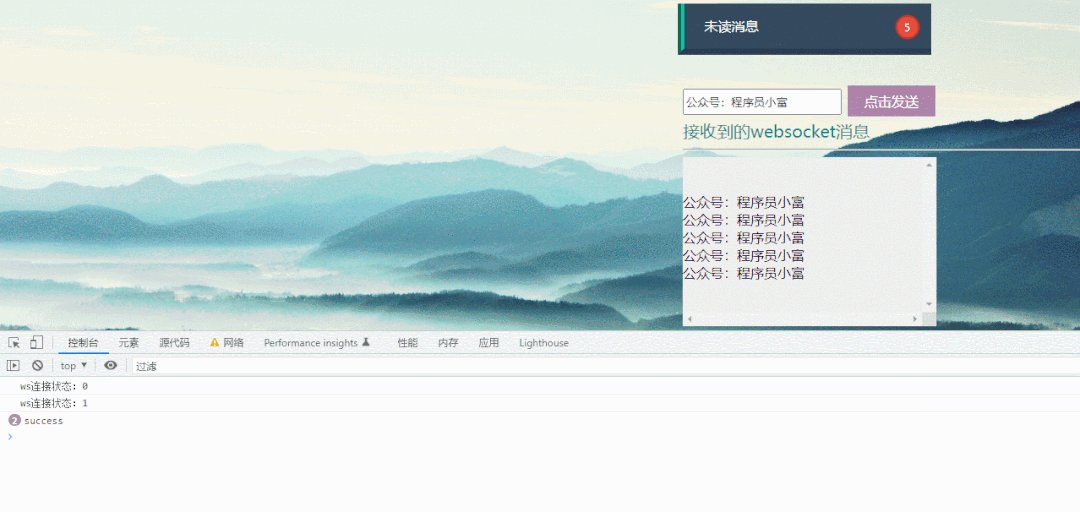
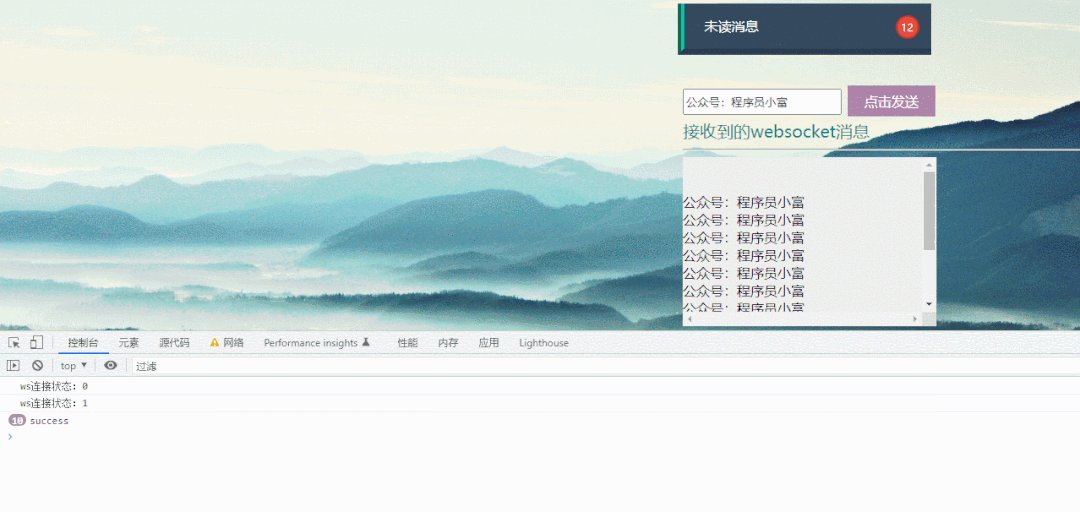
function sendMessage() {
var content = $("#message").val();
$.ajax({
url: '/socket/publish?userId=10086&message=' + content,
type: 'GET',
data: { "id": "7777", "content": content },
success: function (data) {
console.log(data)
}
})
}
</script>
页面初始化建立websocket连接,之后就可以进行双向通信了,效果还不错