市场上数据库可视化工具很多,笔者更多时间使用的是 Navicat ,但是因为它是收费的,一些伙伴可能没发使用,所以笔者在这里推荐一款 工具 名为: DBevaer,它所展现出来的能力,与navicat 类似,并且还是免费开源的。本章节,各位伙伴就自行下载 DBevaer 与笔者一起来进行。由于工具不同,所以某些地方可能不一定笔者的正确。所以大家对于可视化工具这里,做以参考。
下载链接:Download | DBeaver Community
链接本地数据库
上章节,笔者在最后已经连接到了数据库。这里需要给大家说明的是,如果大家的数据库没有修改端口,那么默认的数据库端口一定会是3306,所以大家在下载完工具后可以打开软件,然后通过新建连接,输入主机名(上节课我们默认是localhost),端口号(默认3306),以及用户名(root),密码(上节课所设置)

修改完后点击确定。
我们再次双击即可链接到本地的服务器。如果这里出错,有可能是因为没有开启mysql。window下 大家可以通过cd 到mysql解压目录的bin目录下,通过命令行 : net start mysql 来启动本地的mysql

然后我们在当前本地库中选择对应的数据库即可。
这时候我们的可视化工具就正式连接到了mysql。
下来我们可以通过新建一个数据库,让我们的Egg项目成功连接上。并作一些简单的操作。
Egg链接Mysql
首先我们新建一个数据库,用于后续的操作演示。

新建一个test数据库如下:

然后在当前tset 数据库中 我们新建一张数据表

表名为list,表中有一个字段 id,int 类型,我们设置它不可空,且自增,并且设置其主键

然后再新增一个字段 name,类型为 varchar。
最后保存刷新表,并且默认给它两字段赋值, 0 与 Nick

Egg 接入数据库实现查询接口
完成数据库的基础数据后,我们打开之前的项目。安装插件 egg-mysql
npm install egg-mysql
安装完成后打开目录 config/plugin.js 添加插件配置
module.exports = {
ejs:{
...
},
mysql:{
enable: true,
package: 'egg-mysql'
}
}然后再配置 config/config.default.js 初始化配置
config.mysql = {
// 单数据库信息配置
client: {
// host
host: 'localhost',
// 端口号
port: '3306',
// 用户名
user: 'root',
// 密码
password: '294857697182', // 初始化密码,没设置的可以不写
// 数据库名
database: 'test', // 我们新建的数据库名称
},
// 是否加载到 app 上,默认开启
app: true,
// 是否加载到 agent 上,默认关闭
agent: false,
};下来我们则需要修改 service/home.js 来获取数据库
const Service = require('egg').Service;
class HomeService extends Service {
async user() {
const { ctx, app } = this;
const QUERY_STR = 'id, name';
let sql = `select ${QUERY_STR} from list`; // 获取 id 的 sql 语句
try {
const result = await app.mysql.query(sql); // mysql 实例已经挂载到 app 对象下,可以通过 app.mysql 获取到。
return result;
} catch (error) {
console.log(error);
return null;
}
}
}
module.exports = HomeService;最后将 controller 与 router 进行修改.
// controller/home.js
async user () {
const {ctx} = this;
const result = await ctx.service.user();
ctx.body = result
}// app/router.js
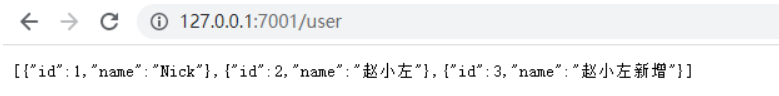
router.get('/user', controller.home.user);全部修改完后,我们启动项目,打开 http://127.0.0.1:7001/user 即可访问到当前的user接口。

页面上曾经查询出来了我们在数据库的对应的数据。
我们也可以在数据库中再次新增一条数据然后刷新下页面查看。

页面上查询的值也会跟着变化。

所以数据库的原理跟之前刚开始的适合说的一样,它是一个存储数据的东西,而我们在接触后台,一定是绕不开数据库的。毕竟接口党 写接口就是为了调用或者处理数据的。
我们通过调用 get 的 /user 接口,获取到了list表的 id 跟name 两个字段值,并且以数组的方式进行返回。
Egg 实现新增接口
上述实现了查询接口,下来我们新增一个新增接口, 首先在 service/home.js 中 新建一个 service 处理方法 名为 addUser
async addUser (name) {
const { ctx,app } = this;
try {
const result = await app.mysql.insert('list', { name }); // 给list表新增一条数据
return result;
}catch(error) {
console.log(error);
return null;
}
}修改完service 之后,我们则需要给响应请求的controller 也增加对应的 addUser方法。
async addUser () {
const {ctx} = this;
const {name} = ctx.request.body;
try {
const result = await ctx.service.addUser(name);
ctx.body =
code: 200,
mag: '添加成功',
data: null
}catch (error) {
ctx.body = {
code: 500,
msg: '添加失败',
data: null
}
}
}同样,完成之后,我们抛router。
// app/router.js
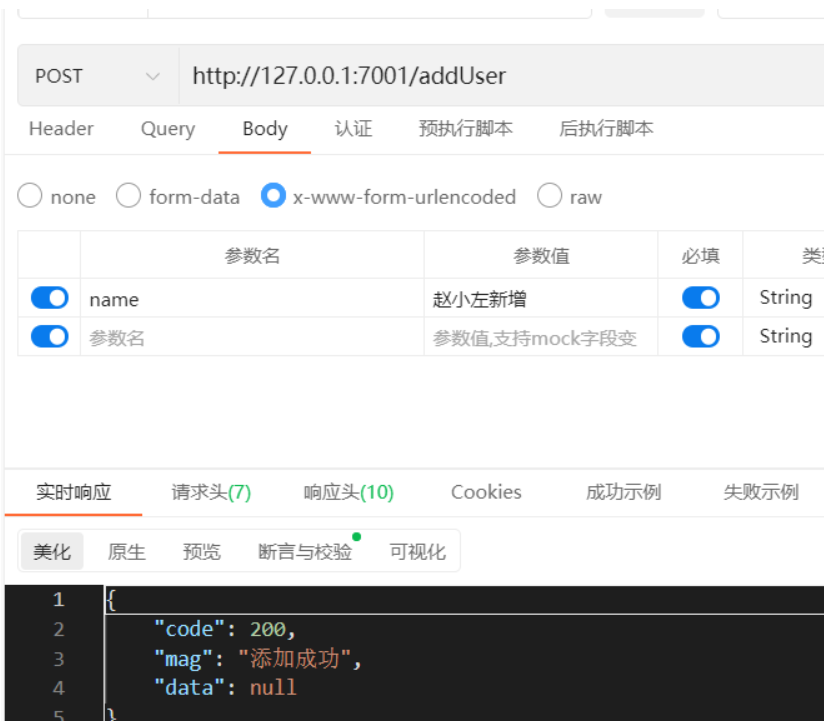
router.post('/add_user', controller.home.aduser)启用 postman 进行数据接口请求

返回添加成功,再看数据表。

也已经插入。
当我们再次请求/user 接口的适合,页面上就变成了三条数据

编辑接口
在编写编辑接口之前,同学们可以想象下自己的之前调用后台接口的时候是怎样的呢,没错。是需要传递主键与修改后的数据,我们需要确定修改的是哪个值的某个字段。
所以编辑接口肯定是至少需要两个字段,一个是id 用来查找是哪个值。name 是需要编辑的最新的值。
我们来尝试编写
首先还是先写 service
//service/home.js
async editUser (id, name) {
const { ctx, app } = this;
try {
const result = await app.mysql.update('list', { name }, {
where: {
id
}
});
return result
}catch (error) {
console.log(error)
return null;
}
}// 其次编写 controller
// controller/homs.js
async editUser () {
const { ctx } = this;
const { id, name } = ctx.request.body;
try{
const result = await ctx.service.home.editUser(id, name);
ctx.body = {
code: 200,
msg: '修改成功',
data: null
}
}catch(error) {
ctx.body = {
code: 500,
msg: '修改失败',
data: null
}
}
}最后老样子再加上 router
router.put('/edit_user', app.controller.home.editUser);
遵循以上后,我们可以再次打开postman 进行调用。下面是老数据

我调用postman之后进行修改

然后调用 /user 查询接口查询最新数据。

已然修改结束。
删除接口
删除接口其实有了上面的查询、新增与修改,已经很好做了。
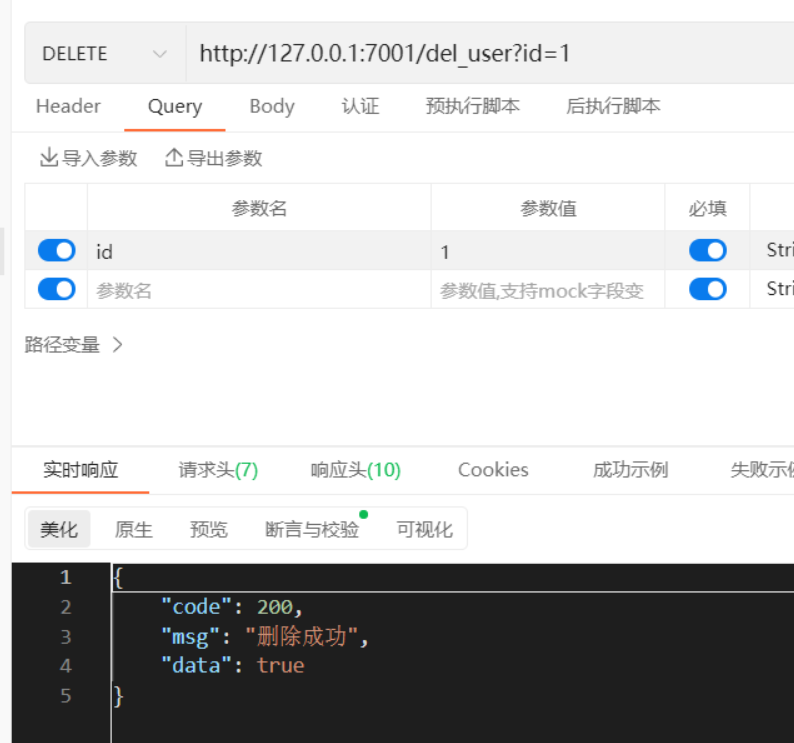
为了便于区分,删除接口我们使用 delete 请求。
service如下
async delUser () {
const { app } = this;
try {
const result = app.mysql.delete('list', {
id,
})
}catch (error) {
return null;
}
}controller 如下:
async delUser() {
const { ctx } = this;
const { id } ctx.query;
try {
const result = ctx.service.home.delUser(id);
ctx.body = {
code: 200,
msg: '成功',
data: true
}
}catch(error){
ctx.body = {
code: 500,
msg: '失败',
data: false
}
}
}最后老样子别忘记 router
router.delete('/del_user', Controller.home.delUser);

页面上数据也自然随之变化。