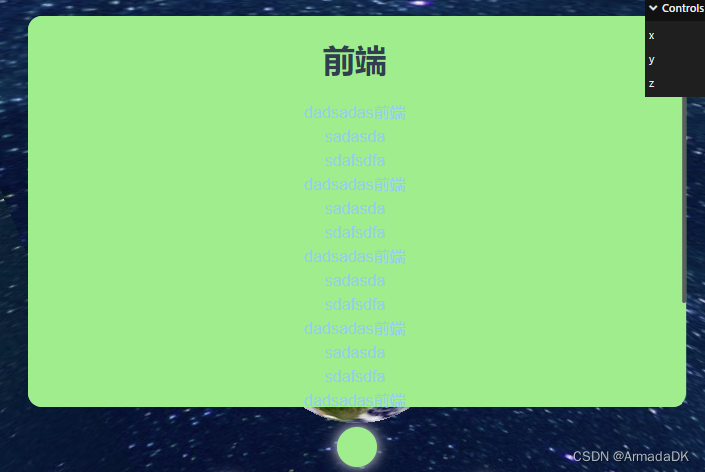
结果图

难点及其实现
滚动条自定义:
.card::-webkit-scrollbar {
width: 4px;
}
.card::-webkit-scrollbar-thumb {
border-radius: 8px;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #666666;
}
.card::-webkit-scrollbar-thumb:hover {
background: #333333;
}
鼠标点击样式
样式图

逻辑
每次点击的时候先把鼠标位置赋值给:root,然后隔100ms出现一个圈,达到类似水波的样式
const clickFun = (event) => {
document.documentElement.style.setProperty('--mouseX', event.clientX + 'px')
document.documentElement.style.setProperty('--mouseY', event.clientY + 'px')
const circle1 = document.createElement('div');
circle1.className = 'firstCircle'
document.body.appendChild(circle1);
const circle2 = document.createElement('div');
circle2.className = 'secondCircle'
const circle3 = document.createElement('div');
circle3.className = 'thirdCircle'
setTimeout(() => {
document.body.appendChild(circle2);
}, 100)
setTimeout(() => {
document.body.appendChild(circle3);
document.body.removeChild(circle1);
}, 200); // 1000ms = 1s
setTimeout(() => {
document.body.removeChild(circle2);
}, 300); // 1000ms = 1s
setTimeout(() => {
document.body.removeChild(circle3);
}, 400); // 1000ms = 1s
}
代码实现
<template>
<div class="card" ref="card" @click="clickFun">
<h1>{{ middle.name }}</h1>
<ul>
<li v-for="(item, index) in middle.contentList" :key="index"><a class="navigator" ref="navigator" href="#">{{
item }}</a></li>
</ul>
<div v-html="htms"></div>
</div>
</template>
<script setup>
import { onMounted, watch, ref, defineProps } from 'vue';
import showdown from 'showdown';
var converter = new showdown.Converter();
const card = ref(null);
const navigator = ref(null);
const props = defineProps(["middle"]);
const middle = ref(props.middle);
const htms = ref('');
const setMakedown = () => {
htms.value = converter.makeHtml();
}
const clickFun = (event) => {
document.documentElement.style.setProperty('--mouseX', event.clientX + 'px')
document.documentElement.style.setProperty('--mouseY', event.clientY + 'px')
const circle1 = document.createElement('div');
circle1.className = 'firstCircle'
document.body.appendChild(circle1);
const circle2 = document.createElement('div');
circle2.className = 'secondCircle'
const circle3 = document.createElement('div');
circle3.className = 'thirdCircle'
setTimeout(() => {
document.body.appendChild(circle2);
}, 100)
setTimeout(() => {
document.body.appendChild(circle3);
document.body.removeChild(circle1);
}, 200); // 1000ms = 1s
setTimeout(() => {
document.body.removeChild(circle2);
}, 300); // 1000ms = 1s
setTimeout(() => {
document.body.removeChild(circle3);
}, 400); // 1000ms = 1s
}
watch(props, (newVal, oldVal) => {
card.value.style.width = window.innerWidth * 0.6 + 'px';
card.value.style.maxHeight = window.innerHeight * 0.6 + 'px';
card.value.style.backgroundColor = newVal.middle.backgroundColor;
console.log(newVal, oldVal, '123545648798');
middle.value = newVal.middle;
})
onMounted(() => {
document.documentElement.style.setProperty('--fontColor', middle.value.fontcolor)
document.documentElement.style.setProperty('--textBgColor', middle.value.textBgColor)
console.log(navigator.value, 12345);
setMakedown()
card.value.style.width = window.innerWidth * 0.6 + 'px';
card.value.style.maxHeight = window.innerHeight * 0.6 + 'px';
card.value.style.backgroundColor = middle.value.backgroundColor;
window.addEventListener('resize', () => {
card.value.style.width = window.innerWidth * 0.6 + 'px';
card.value.style.maxHeight = window.innerHeight * 0.6 + 'px';
})
})
</script>
<style>
/* body {
scrollbar-color: black;
} */
:root {
--fontColor: blue;
--textBgColor: blue;
--mouseX: 0px;
--mouseY: 0px;
}
.firstCircle {
width: 10px;
height: 10px;
border: rgb(21, 21, 204) solid 2px;
border-radius: 50%;
position: absolute;
left: calc(var(--mouseX) - 5px);
top: calc(var(--mouseY) - 5px);
box-sizing: border-box;
/*怪异地盒子模型*/
}
.secondCircle {
width: 20px;
height: 20px;
border: rgb(0, 110, 255) solid 3px;
border-radius: 50%;
position: absolute;
left: calc(var(--mouseX) - 10px);
top: calc(var(--mouseY) - 10px);
box-sizing: border-box;
/*怪异地盒子模型*/
}
.thirdCircle {
width: 30px;
height: 30px;
border: rgb(0, 174, 255) solid 4px;
border-radius: 50%;
position: absolute;
left: calc(var(--mouseX) - 15px);
top: calc(var(--mouseY) - 15px);
box-sizing: border-box;
/*怪异地盒子模型*/
}
.card {
position: fixed;
border-radius: 14px;
background-color: white;
bottom: 240px;
left: 50%;
transform: translate(-50%, 0);
height: fit-content;
overflow-y: auto;
}
.card::-webkit-scrollbar {
width: 4px;
}
.card::-webkit-scrollbar-thumb {
border-radius: 8px;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #666666;
}
.card::-webkit-scrollbar-thumb:hover {
background: #333333;
}
ul {
margin-top: 20px;
padding: 0px;
}
li {
height: 24px;
line-height: 24px;
list-style-type: none;
}
.navigator {
color: var(--fontColor);
text-decoration: none;
position: relative;
}
.navigator::after {
content: '';
position: absolute;
z-index: -1;
top: 60%;
left: -0.35em;
right: -0.35em;
bottom: 0;
transition: top 200ms cubic-bezier(0, 0.8, 0.13, 1);
background-color: var(--textBgColor);
border-radius: 5px;
}
.navigator:hover:after {
top: 0%;
}
</style>