本章内容
目录
- 1. 简介
- 1.1 初始 React
- 1.2 React 相关技术点
- 1.3 React.js vs Vue.js
- 2. React 开发环境准备
- 2.1 关于脚手架工具
- 2.2 create-react-app 构建一个 React 项目工程
1. 简介
1.1 初始 React
React JS 是 Facebook 在 2013年5月开源的一款前端框架,其带来一种全新的“函数式”编程风格,迄今为止,有着健全的文档和完善的社区。
React16 和之后的版本,称之为 “React Fiber”,其性能和便捷度上都得到了极大的提升。在 React 的使用中,我们会看到全球范围内的开发者解决统一问题时的不同解决方案。
官网地址
中文官方网站
1.2 React 相关技术点
- React JS: 使用 React 的语法来编写一些网页&交互行为
- React Native: 使用 React 语法编写原生 APP 应用
- React VR/ React 360: 在 React 的语法基础上,开发一些 VR/全景应用
1.3 React.js vs Vue.js
React.js 相比于 Vue.js,其灵活性更加强,所以在处理一些复杂的业务时,技术方案的选型上更加丰富。Vue.js 提供了丰富的 API,实现功能会更加简单,但灵活性会有所限制。
因此,一般复杂度较高的项目采用 React.js ,而面向用户端、复杂度不高时可选用 Vue.js
2. React 开发环境准备
使用 React 编码,一般有两种方式
-
方式一(不推荐):直接使用
<script>标签引入相关的 React 文件。如果项目比较庞大,可以对 js 文件进行拆分,拆分后的文件使用 script 标签进行引入。这是一种比较古老的方式,性能可能很低,可维护性也比较差。 -
方式二(推荐):使用“脚手架”工具进行工程搭建。常用的有 React 官方提供的 create-react-app 或者 vite
2.1 关于脚手架工具
“脚手架”本质上是前端开发过程中的辅助工具,可以使用它来构建一个完整项目的开发流程和目录。内部允许我们使用一定的方式去互相引用 js 文件。再通过其编译,产生的代码可以直接被浏览器识别运行。
“脚手架”的编写可以使用 Grunt 、Glup、Webpack、Vite 等工具。
初学 React 时,可以使用 React 官方提供的脚手架-- create-react-app。
2.2 create-react-app 构建一个 React 项目工程
- 确认你已经安装了 node
- 安装 create-react-app 脚手架(如果没有按此步骤安装,可直接按照官网步骤进行构建项目)
npm install create-react-app -g
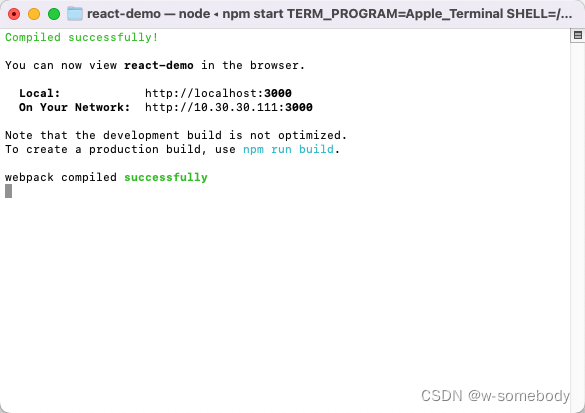
- 打开终端,输入命令,等待目录自动创建,创建后启动项目,使用浏览器打开相应地址
create-react-app react-demo
cd react-demo
npm start


到此,本章内容结束!