序言
Amazon EC2 G5g 实例由 AWS Graviton2 处理器提供支持,并配备 NVIDIA T4G Tensor Core GPU,可为 Android 游戏流媒体等图形工作负载提供 Amazon EC2 中最佳的性价比。它们是第一个具有 GPU 加速功能的基于 Arm 的实例。
借助 G5g 实例,游戏流媒体客户可以在基于 Arm 的实例上本地运行 Android 游戏,对渲染的图形进行编码,并通过网络将游戏流式传输到移动设备。
在这篇博客中,将在 G5g 实例上通过 Anbox Cloud Appliance 设置 Android 环境,通过 Anbox Cloud API 构建 Android 流媒体游戏应用程序,最后在手机上通过 Firefox 浏览器玩游戏!
一、架构解析

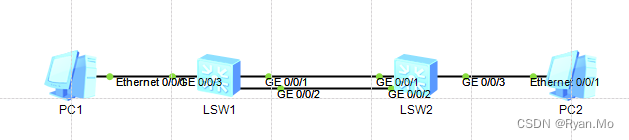
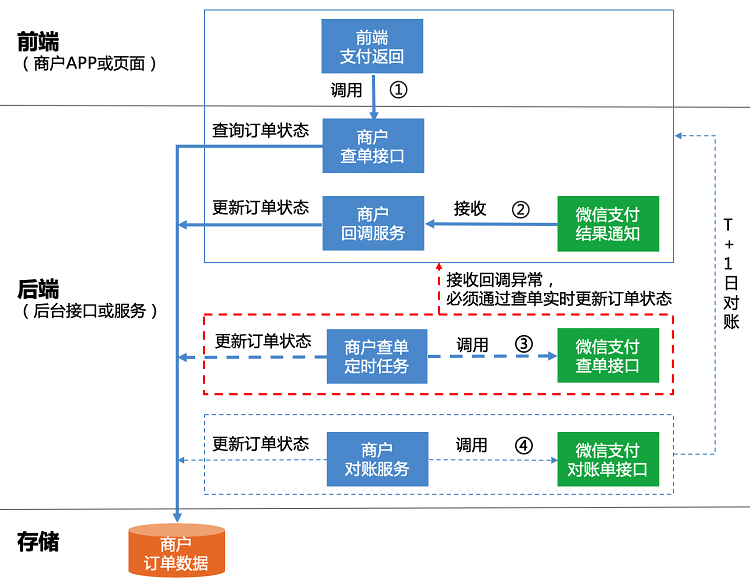
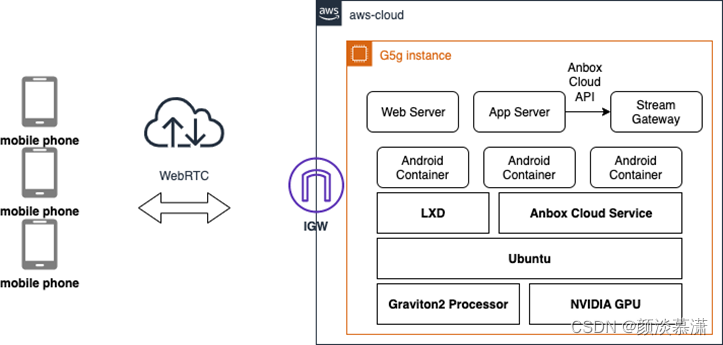
从上图中,我们可以看到此博客中设置的演示示例架构。该架构可以简单分为两部分,
- 左边:是客户端,手机上支持WebRTC的任何浏览器,
- 右边:是基于G5g实例的服务器。
可以看到,首先需要在 G5g 实例上通过 Anbox Cloud Appliance 设置 Android 环境,然后需要设置一个 Web 服务器处理来自客户端的请求,之后配置 Android 应用程序并通过 Anbox Cloud 启动应用程序接口。
当Web服务器接受客户端的请求时,它会将请求转发给应用服务器,应用服务器将与Anbox流网关和Anbox Cloud API通信以启动Android容器,Android应用程序将托管在容器中并将游戏流传回给客户。
二、具体步骤
2.1 启动 Anbox Cloud Appliance
首先,在 G5g 实例上启动 Anbox Cloud Appliance
第一步,需要一个 Ubuntu SSO 帐户。如果还没有,请在此处创建。
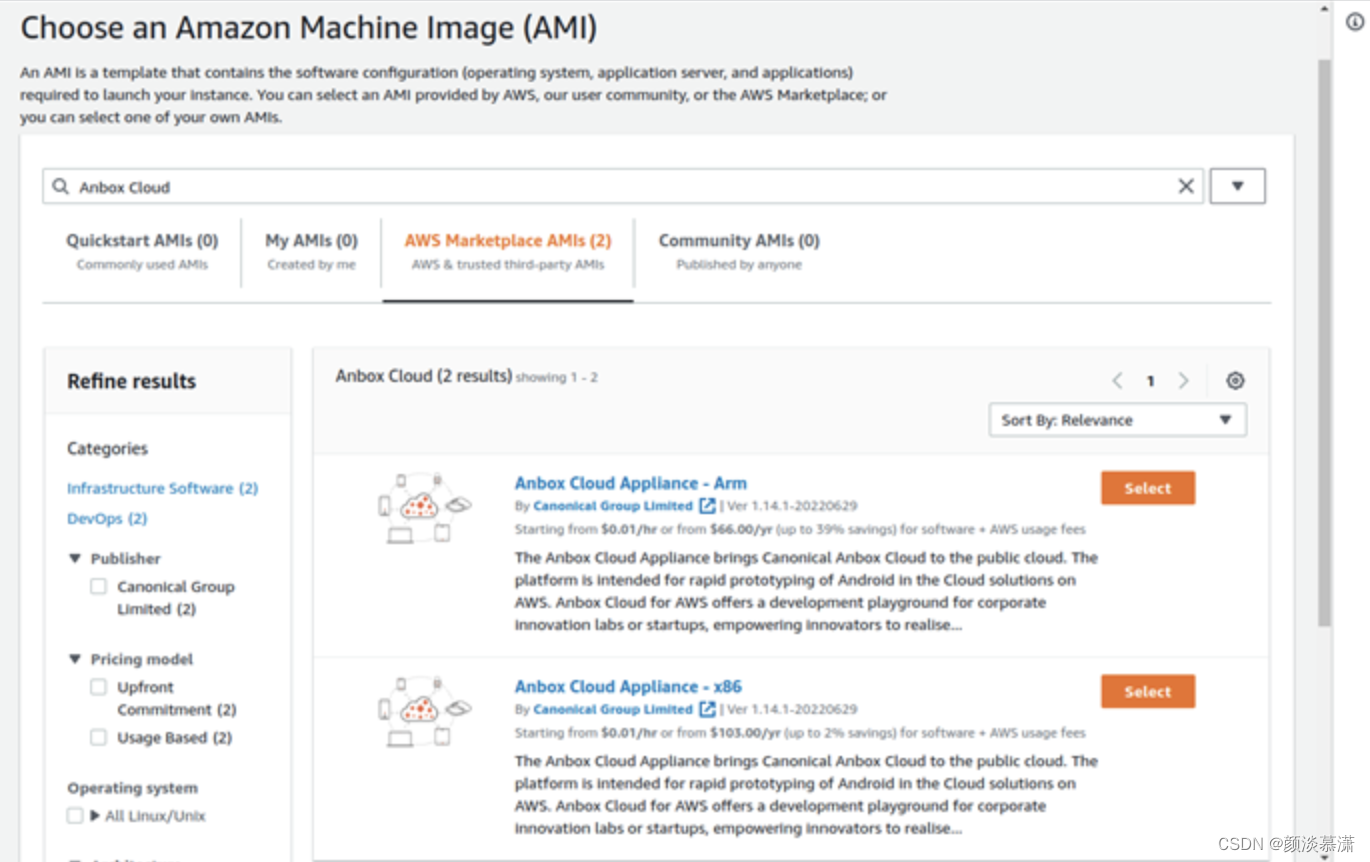
可以通过 AWS Marketplace 安装 Anbox Cloud Appliance。前往 AWS Marketplace 然后购买 Anbox Cloud Appliance 的订阅,今天是将其安装在基于 Graviton 处理器的 G5g 实例上,需要选择 Arm 变体。marketplace

在 Instance type 部分选择 G5g.8xlarge,选择密钥对,将网络设置保留为默认设置,如下添加存储,
- 至少 50 GB 的根磁盘(必需)
- 至少100GB的额外EBS卷(强烈推荐)
推荐至少 100 GB 的原因是我选择作为演示的游戏是 Genshin Impact,它有一个相当大的游戏包,几乎在 50GB 左右。
最后,启动实例并等待它变为运行状态,然后我们可以SSH到实例并配置Android环境。
2.2 搭建Android环境
第二步,在G5g上搭建Android环境
为了最好地确保 RPM 和 Debian 软件包存储库的安全性和可靠性,首先需要更新了 CUDA Linux GPG 存储库密钥
| $ sudo apt-key del 7fa2af80 $ wget https://developer.download.nvidia.com/compute/cuda/repos/ubuntu2004/sbsa/cuda-keyring_1.0-1_all.deb $ sudo dpkg -i cuda-keyring_1.0-1_all.deb |
由于Anbox Cloud中的Android环境运行在LXD容器环境中,因此在设置Android之前,将LXD刷新到最新版本。
| $ sudo snap refresh --channel=5.0/stable lxd |
通过输入以下命令调用 Anbox 云设备的初始化过程:
| $ sudo anbox-cloud-appliance init |
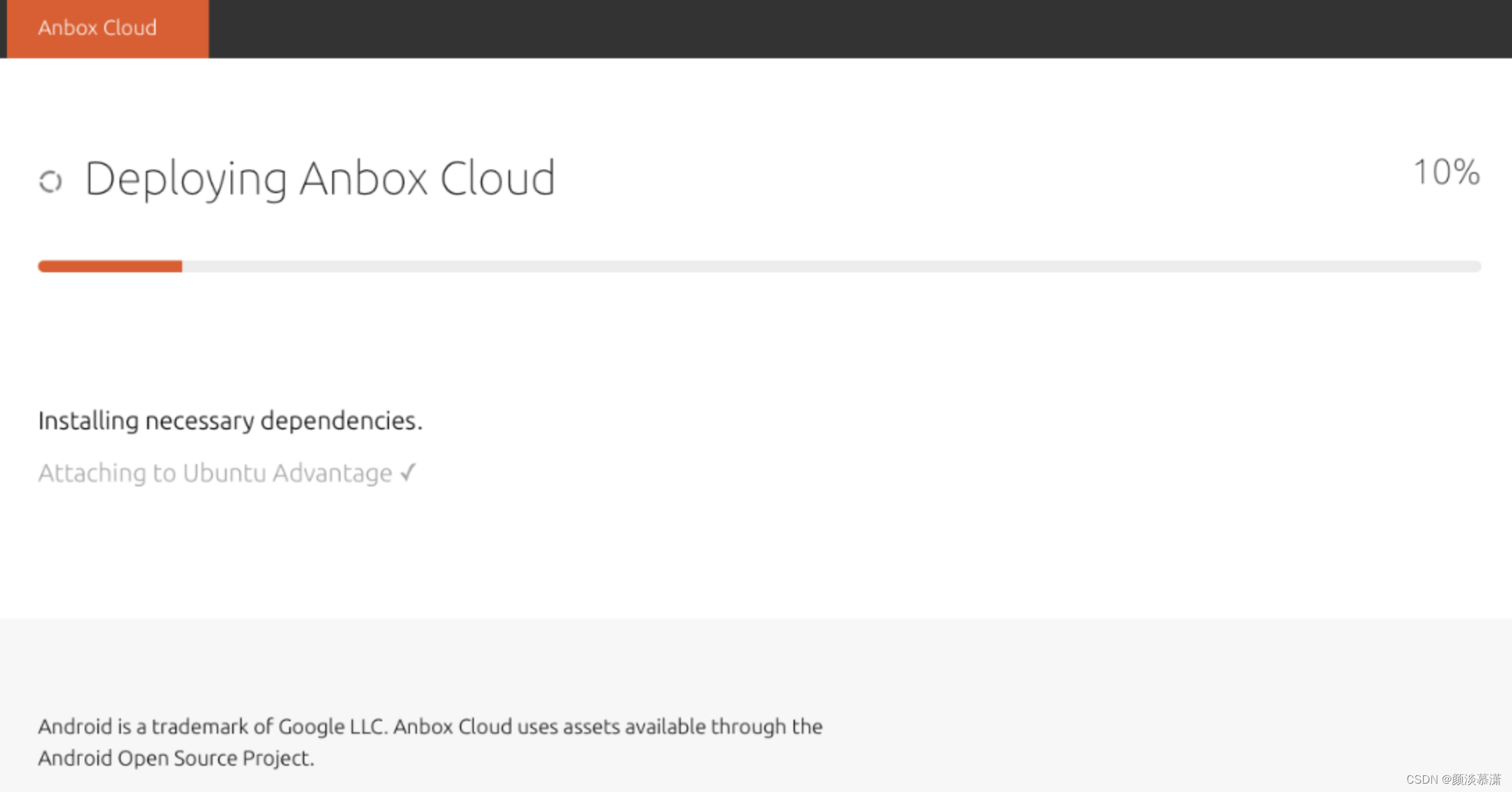
只需保留几个问题作为默认答案,最后,可以在 https://$(ec2_public_DNS_name) 查看状态网页以获取进度信息。

等待初始化过程完成,然后注册之前创建的 Ubuntu SSO 帐户,输出将显示 Android 环境仪表板地址。
$ anbox-cloud-appliance dashboard register <your Ubuntu SSO email address>
2.3 构建 Android 流媒体游戏应用程序
通过 Anbox Cloud API 构建 Android 流媒体游戏应用程序
参考 Anbox Cloud 存储库来构建游戏。首先,下载源代码:
$ git clone https://github.com/anbox-cloud/cloud-gaming-demo.git
构建游戏门户的Web UI,Web UI是用Flutter构建的,需要安装Flutter然后部署它。
$ sudo snap install flutter --classic
$ cd ui && flutter build web
$ mkdir -p backend/service/static
$ cp -av ui/build/web/* backend/service/static
接下来是构建后端服务,用于服务 Web UI 请求并与 Anbox Stream Gateway 交互以通过 Anbox Cloud API 创建游戏应用程序。从安装依赖项开始:
$ sudo apt-get install python3-pip
$ sudo pip3 install virtualenv
$ cd backend && virtualenv venv
然后我们需要准备后端服务访问Anbox Stream Gateway的配置文件,配置文件中有两个参数,gateway-URL和gateway-token。可以从以下命令获取网关令牌:
$ anbox-cloud-appliance gateway account create <account-name>
创建一个名为 config.yaml 的文件,其中包含这两个配置项:
gateway-url: https:// <EC2 public DNS name>
gateway-token: <gateway_token>
然后将以下行添加到 backend/venv/bin/ 目录中的 activate hook,以便后端服务可以在其启动时读取 config.yaml:
$ export CONFIG_PATH=<path_to_config_yaml>
现在可以启动将在 TCP 端口 8002 提供服务的后端服务:
$ cd backend && ./run.sh
在接下来的步骤中,我们将从互联网上下载一个免费的游戏来演示,并通过 Anbox Cloud API 构建它,我们需要一个可用的 Android APK 和一个配置文件。
在HOME目录下创建文件夹,并在文件夹中创建manifest.yaml文件。
name: genshin
instance-type: g10.3
resources:
cpus: 10
memory: 25GB
disk-size: 50GB
gpu-slots: 15
features: ["enable_virtual_keyboard"]
下面选择将以下内容添加到文件中,您可以参考此链接了解更多详细信息.

另外,还需要准备一个Android APK,记得选择Graviton原生支持的arm64-v8a架构的APK。本次演示,是从网上下载了一款免费的安卓游戏,名为《原神》,一款由米哈游开发发行的动作角色扮演游戏。将 APK 下载到文件夹中并将其重命名为 app.apk。
总体而言,游戏文件夹的最终布局应如下所示:
.
├── app.apk
└── manifest.yaml
从文件夹中运行以下命令以创建应用程序
$ amc application create .
通过使用以下命令监视应用程序创建的状态,等待应用程序更改为就绪状态:
$ amc application ls
然后我们可以继续编辑和重建 web UI 以显示游戏如下:
- 更新 ui/lib/homepage.dart 文件中定义的 gameids 变量以包含游戏名称(如清单文件中所声明)。
- 向lib/api/application.dart文件中定义的静态appNameMap和appDesMap变量插入新的key/value对
- 提供游戏截图(jpeg格式),重命名为<game-name>.jpeg,放入ui/lib/assets目录。
现在你可以重建网页界面,将 ui/build/web 文件夹中的内容复制到 backend/service/static 目录,然后刷新网页即可获得对应的游戏!
2.4 启动游戏
拿出你的手机,打开Firefox浏览器或任何支持webRTC的浏览器,输入G5g实例的8002端口的公共DNS名称,然后你会看到游戏入口是这样的:

点击立即开始游戏按钮,稍等片刻在服务器端进行应用程序设置,然后开始游戏吧!

三、结论
G5g 是首个在大型云端采用 GPU 加速的基于 Arm 的实例,在 Amazon EC2 中为 Android 游戏流式传输提供最佳性价比。利用 G5g 实例,Android 游戏开发人员可以原生运行基于 Arm 的 GPU 实例,编码渲染的图形,通过网络将游戏流式传输到移动设备。这样可以帮助简化开发工作,降低每个流每小时成本高达 30%。
今天,我们在原生支持 Arm64 架构的 G5g 实例上构建了一个Android 游戏的演示。
其实,借助GPU加速功能,还可以尝试更多需要大规模图形渲染需求的游戏,让 Android 流媒体游戏的普及成为可能。
另外,如果对Amazon的其他内容感兴趣,可以点击该链接了解:Amazon