个人练习,仅供参考
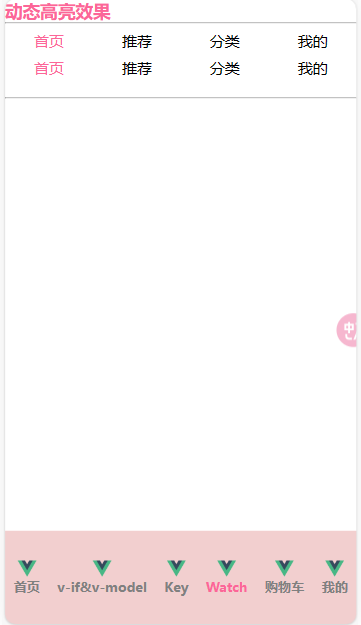
实现如下效果:点击某块,某块变成其他颜色。

具体实现代码:
上边:
<template>
<div>
<h3 style="color: #f69">动态高亮效果</h3>
<hr>
<!-- 对象 -->
<div class="navarr">
<div
v-bind:class="{ active: current == n }"
v-for="n in navarr"
:key="n"
@click="current = n"
>
{{ n }}
</div>
</div>
<!-- 数组 -->
<div class="navarr1">
<div
v-bind:class="[current1==n1?'active':'']"
v-for="n1 in navarr1"
:key="n1"
@click="current1 = n1"
>
{{ n1 }}
</div>
</div>
<br>
<hr>
</div>
</template>
<script>
export default {
data() {
return {
navarr: ["首页", "推荐", "分类", "我的"],
current: "首页",
navarr1: ["首页", "推荐", "分类", "我的"],
current1: "首页",
};
},
methods: {},
created: {},
};
</script>
<style scoped>
.navarr ,.navarr1{
display: flex;
justify-content: space-around;
margin-top: 8px;
}
.active {
color: #f69;
}
</style>
下边:
<template>
<div id="app">
<router-view />
<footer class="footer">
<router-link to="/">
<img src="/favicon.ico" alt="" />
<p :class="{ active: current == '/' }" @click="current = '/'">首页</p>
</router-link>
<router-link to="/sell">
<img src="/favicon.ico" alt="" />
<p :class="{ active: current == '/sell' }" @click="current = '/sell'"> v-if&v-model</p>
</router-link>
<router-link to="/key">
<img src="/favicon.ico" alt="" />
<p :class="{ active: current == '/key' }" @click="current = '/key'">Key</p>
</router-link>
<router-link to="/watch">
<img src="/favicon.ico" alt="" />
<p :class="{ active: current == '/watch' }" @click="current = '/watch'">Watch</p>
</router-link>
<router-link to="/cart">
<img src="/favicon.ico" alt="" />
<p :class="{ active: current == '/cart' }" @click="current = '/cart'">购物车</p>
</router-link>
<router-link to="/mine">
<img src="/favicon.ico" alt="" />
<p :class="{active:current=='/mine'}" @click="current='/mine'">我的</p>
</router-link>
</footer>
</div>
</template>
<script>
export default {
data() {
return {
current: "/",
};
},
methods: {},
created: {},
};
</script>
<style scoped>
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 100px;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
background: rgb(243, 207, 207);
}
.footer a {
color: gray;
font-size: 14px;
font-weight: 600;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.footer a img {
width: 20px;
height: 20px;
}
.active {
color: #f69;
}
</style>