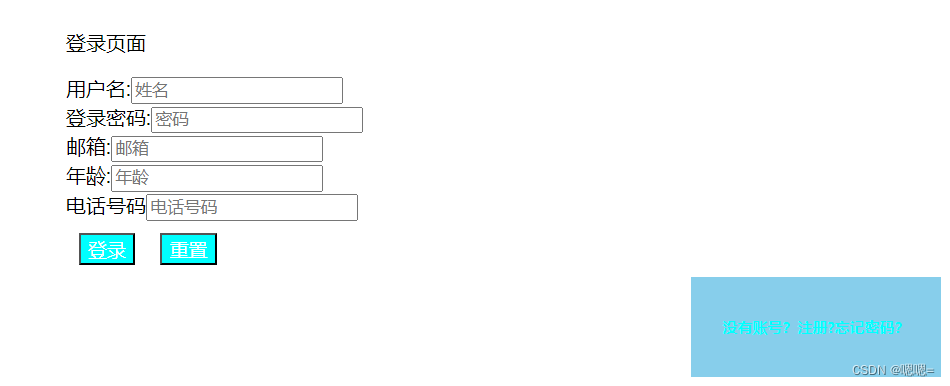
一 实现效果(样式是之前设置的)

二 具体实现代码
2.1 Login.js
import {useNavigate} from "react-router-dom";
import React from "react";
// import './style2.css'
function Login(){
const navigate=useNavigate()
function handLogin(){
navigate("/home",{replace:true})
}
return(
<div id="Log">
<p>登录页面</p>
<span>用户名:</span><input type={'text'} name={'姓名'} placeholder={"姓名"} pattern="^[\u4e00-\u9fa5]+$" required/><br/>
<span>登录密码:</span><input type={'password'} name={'密码'} placeholder={"密码"} required/><br/>
<span>邮箱:</span><input type={'email'} name={'邮箱'} placeholder={"邮箱"} required/><br/>
<span>年龄:</span><input type={'number'} name={'年龄'} placeholder={"年龄"} required/><br/>
<span>电话号码</span><input type={'text'} name={'电话号码'} placeholder={"电话号码"} required/><br/>
<button onClick={handLogin}>登录</button>
<button>重置</button>
<ul>
<li>
<a href={'#'}>没有账号?</a>
<a href={'#'}>注册?</a>
<a href={'#'}>忘记密码?</a>
</li>
</ul>
</div>
)
}
export default Login
2.2 Home.js
function Home(){
return(
<h1>首页中心页面</h1>
)
}
export default Home三 代码解析
const navigate=useNavigate()
function handLogin(){
navigate("/home",{replace:true})
}
这段代码是定义了一个`navigate`常量,它是通过调用`useNavigate` hook来创建的。`useNavigate` hook是React Router提供的一个函数,用于在React组件中导航到不同的路径。
然后,代码定义了一个`handLogin`函数来处理登录操作。在这个函数内部,它调用了`navigate`函数,并传入了两个参数:路径`"/home"`和一个配置对象`{replace:true}`。这个配置对象的作用是将新的路径加入到历史记录中,而不是在历史记录中创建一个新的条目。
最后,当调用`handLogin`函数时,它会将用户导航到路径`"/home"`,并且会使用配置对象中指定的方式进行导航。
关于const
在React中,const是用来声明一个常量的关键字。常量是一个具有固定值的标识符,它的值在声明后不能被修改。
在React中,使用const关键字可以创建一个不可变的变量,这意味着变量的值在声明后不能被重新赋值。这对于定义一些固定的值、配置信息、常用的函数等非易变的内容非常有用。
navigate("/home",{replace:true}
`navigate("/home", {replace: true})` 是使用 `react-router-dom` 包中的 `useNavigate` hook 进行页面导航的一种方式。
在这个例子中,`navigate` 函数将会根据指定的路径进行页面导航。 `"/home"` 是目标页面的路径。`{replace: true}` 是一个可选的配置对象,用于指定导航行为。`replace` 设置为 `true` 表示使用替换导航,即将当前的页面替换为目标页面,而不是添加一个新的历史记录。
使用 `replace` 导航相当于使用 `history.replace` 进行页面导航,这意味着在导航后,用户无法通过浏览器的后退按钮返回到上一个页面,而是直接跳转到目标页面。
需要注意的是:`useNavigate` hook 只能在 `react-router-dom` 的 `v6` 版本或更高版本中使用。如果项目中使用的是 `v5` 版本或更低版本的 `react-router-dom`,则需要使用 `useHistory` hook 来实现类似的导航功能。
例子中的 `handLogin` 函数使用 `navigate` 函数进行页面导航,当登录操作完成后,通过 `replace` 导航到目标页面 `/home`。