1、data:{}与data(){return{}}这两个是个什么鬼?
vue实例
new Vue({
el:'#app',
data:{
name:'李四'
}
})组件实例
const aaa = Vue.extent({
data(){
return {
name:''
}
}
})为什么Vue实例可以那么写而组件实例就不行了?原因就是因为在底层原理上,组件是可以复用的,如果你把组件搞成相互可以变化就完了,看一下下边这些代码。
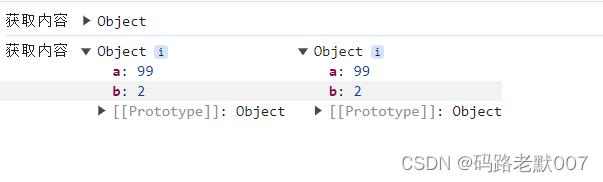
let x1 = {
a:1,
b:2
}
let x2 = {}
x2 = x1
x1.a = 99
console.log('获取内容', x1, x2)
这是为什么呢?这个牵扯到我们引用类型的变量直接给另外一个人相当于地址给了其他人,你把门的钥匙给了其他人这怎么能行呢?咱们改造一下。
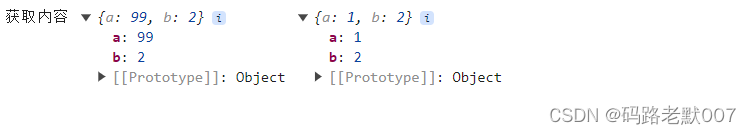
function x1() {
return {
a:1,
b:2
}
}
let x2 = x1()
let x3 = x1()
x3.a = 99
console.log('获取内容', x3, x2) 
可以了, 这么神奇呢,其实就是相当于把主人通过一个函数给,而非像之前的直接自己给,所以在it的世界中,我们想要复用,用function return就是可以了
所以有了
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')2、数组方法push()和unshift()实现原理是个什么鬼?
push()末尾加,unshift()头加,常说的置顶
function pushDemo(arr,val) {
arr[arr.length] = val
return arr
}那么我们如果在头部加的话就需要做一件事情需要把所有的元素往后边移动一位
function unshiftDemo(arr,val) {
for (let i = arr.length;i>=0;--i) {
arr[i] = arr[i-1]
}
arr[0] = val
return arr
}3、写一个函数打印出来学生的平均成绩(二维数组)
function average() {
let arr = [[1,2,3],[4,5,6],[7,8,9]]
let total = 0
let avergeNum = 0.0
for(let row = 0;row<arr.length;row++) {
for(let i = 0;i<arr[row].length;i++){
total += arr[row][i]
}
avergeNum = total/arr[row].length
console.log('student' + parseInt(row+1) + 'averageNum' + avergeNum.toFixed(2))
total = 0
avergeNum = 0.0
}
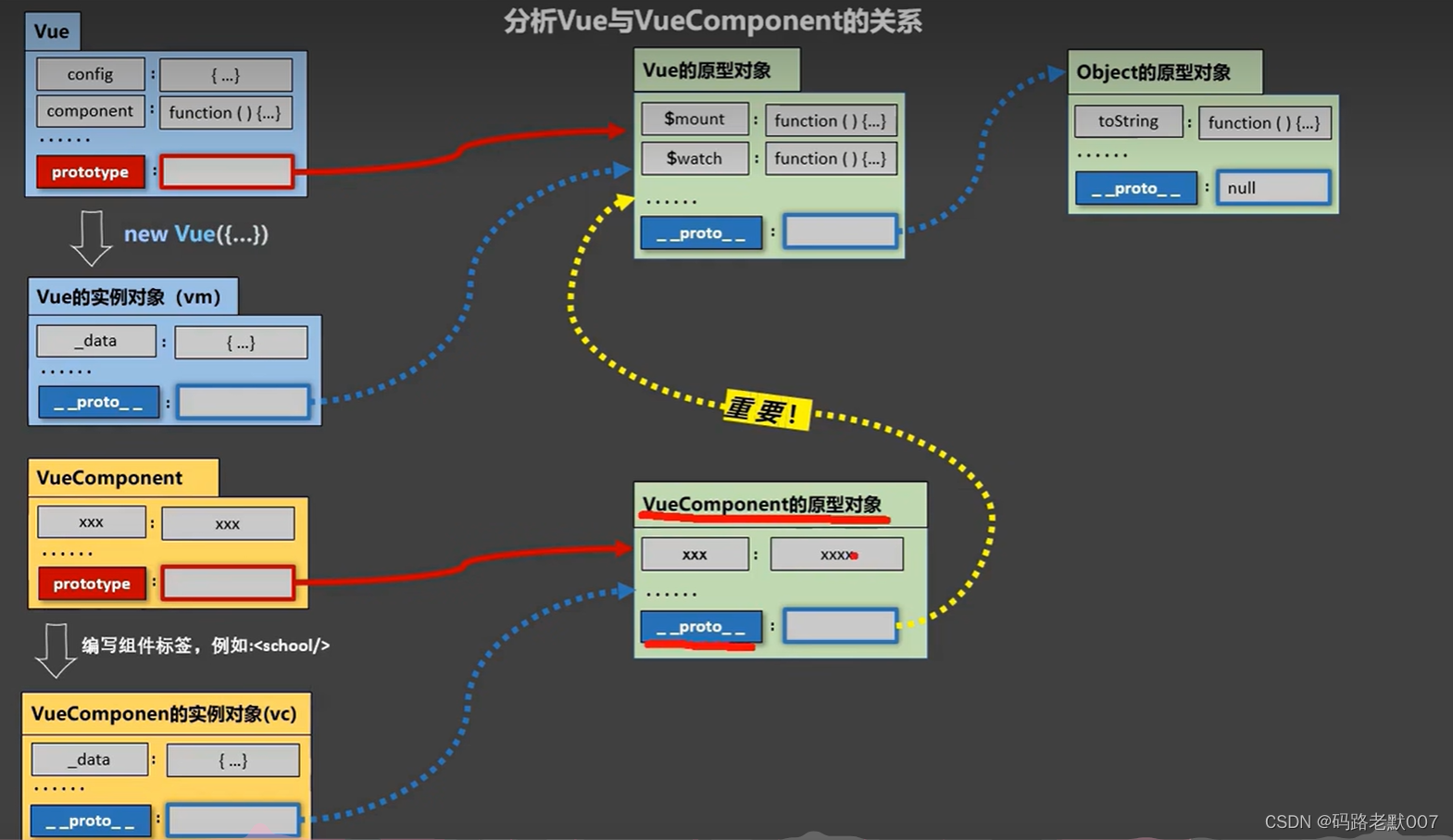
}4、VueComponent.prototype._proto_ === Vue.prototype 这个Vue的内置关系什么鬼?
其实VueComponent.prototype找到自己的原型再继续往上_proto_,Vue构造函数的原型,这两个指向同一个,我们想一想,一般原型最终会找到最终的Object,但是把VueComponent.prototype._proto_指向了Vue.prototype,这个有个好处就是所有Vue原型上边的方法,VueComponent都能够找到。乖乖,这就是最有灵感的地方。
稍微提一下,我们如何产生VueComponent,需要通过Vue.extend()来产生这个构造函数。
也就是说Vue的方法

5、为啥Vue.config.js里边使用module.exports暴漏?
作为一个前端人员,整天敲啊敲,整天用的是import 用的是 exfort default,但是module.exoprts不常用,首先我们需要理解的是配置文件是管理整个项目的,而webpack是由common.js来开发的,这个Vue.config.js如果你配置了,那么这个就会跟webpack进行合并,进行覆盖按照你写的走,做到项目个性化。