📢 鸿蒙专栏:想学鸿蒙的,冲
📢 C语言专栏:想学C语言的,冲
📢 VUE专栏:想学VUE的,冲这里
📢 CSS专栏:想学CSS的,冲这里
📢 Krpano专栏:想学VUE的,冲这里
🔔 上述专栏,都在不定期持续更新中!!!!!!!!!!!!!

目录
✨ 前言
计算属性基础
与方法的区别
计算属性获取器与设置器
在模板中使用
监听依赖变化
计算属性的实现原理
设置setter的原理
响应式依赖
✨ 结语
✨ 前言
计算属性是Vue中非常重要也很实用的一个功能。它可以帮助我们将复杂的计算逻辑移出模板,使组件更加清晰可维护。在前端开发中,合理地使用计算属性可以大大提高代码质量。
本文将从起源、工作原理和应用场景三个方面深入探讨Vue中的计算属性,希望可以帮助大家更好地理解和使用这个功能。
首先,我们会了解计算属性的起源,包括它与Methods和Watch的区别,以及出现的背景。
然后,会通过一个示例计算属性的代码,对其工作原理做详细的剖析,分析依赖追踪、缓存等机制的实现。这对理解计算属性的运行规则非常重要。
最后,我们将给出计算属性的常见应用场景,探讨在何时使用计算属性可以使代码更优雅。不同的场景使用计算属性也有不同的技巧。
本文内容涵盖计算属性的方方面面,可以作为学习参考,也可供日常开发时查阅。读者在通读本文后,将对这一核心概念有深入的理解,能够灵活地在项目中使用。让我们开始了解计算属性的奥秘吧!

计算属性基础
计算属性的基本语法是:
computed: {
属性名() {
// 计算逻辑
return 计算结果
}
}计算属性会根据依赖进行缓存,如果多次访问计算属性,但依赖值未变化,则直接返回缓存结果,不会再次执行函数。
与方法的区别
计算属性 vs 方法:
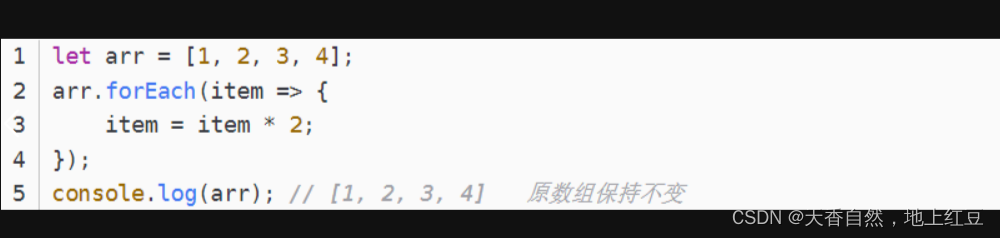
- 计算属性是基于依赖进行缓存的,方法每次重新渲染都会执行。
- 计算属性必须返回一个值,方法可以没有返回值。
- 计算属性可以通过属性访问,方法必须通过调用的方式。
计算属性获取器与设置器
计算属性可以提供 getter 和 setter :
fullName: {
get() {
return this.firstName + ' ' + this.lastName
},
set(newValue) {
// ...
}
}这样就可以像数据属性一样使用计算属性了。
在模板中使用
计算属性可以直接在模板中使用:
<p>{{ fullName }}</p>它会自动调用计算属性的 getter 方法。
监听依赖变化
使用 computed() 创建计算属性时,可以传递一个对象来监听依赖项变化:
computed: {
fullName() {
// ...
},
computed: computed({
get() {
// ...
},
set() {
// ...
}
})
}这样可以直接在计算属性内部执行副作用逻辑。
计算属性的实现原理
计算属性本质上是利用了闭包的缓存特性来实现的。可以从三个方面来分析:
- 初始化阶段
- 每个组件实例在初始化时,会通过调用
evaluate方法对计算属性求值,这时会调用计算属性函数,并将结果缓存。
- 依赖追踪
- 计算属性内部的响应式数据如何被追踪?通过
effect和track实现。 - 效果函数会记录所依赖的属性,当依赖改变时触发重新求值。
- 缓存
- 计算属性函数通过闭包缓存上次结果,如果依赖未变化,则直接返回缓存值。
- 这避免了每次重新渲染都要执行函数。
设置setter的原理
- 计算属性的setter会触发组件的
trigger方法,通知依赖进行更新。 - 这样就可以像数据属性一样使用计算属性了。
响应式依赖
- 计算属性内部所依赖的响应式数据,是通过
reactive及ref创建的。 - 它们会转换成代理对象,用来追踪依赖和触发更新。
✨ 结语
以上就是计算属性在 Vue3 中的常见用法,它可以让模板更清晰,也可以避免复杂的逻辑直接写在模板中。正确使用计算属性可以提高组件的可维护性。
计算属性看起来简单,但其原理比较复杂,涉及响应式、闭包、代理等知识。需要对其内部运行机制有深入理解,才能更好地在Vue中使用它。
我们改日再会!