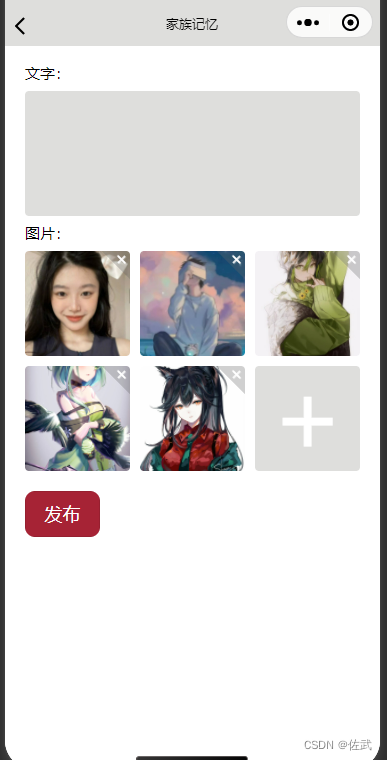
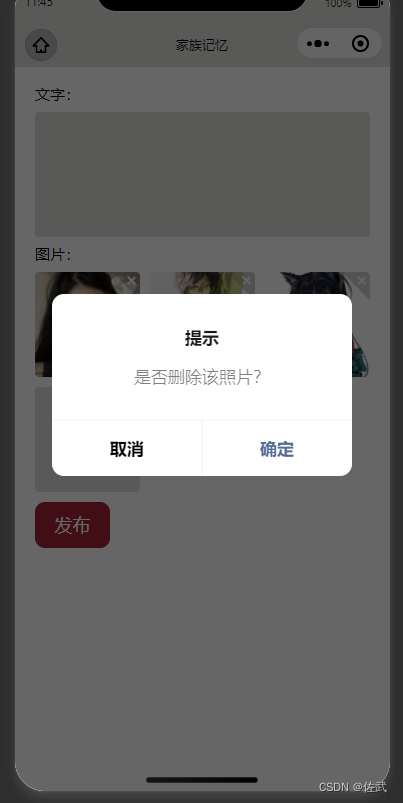
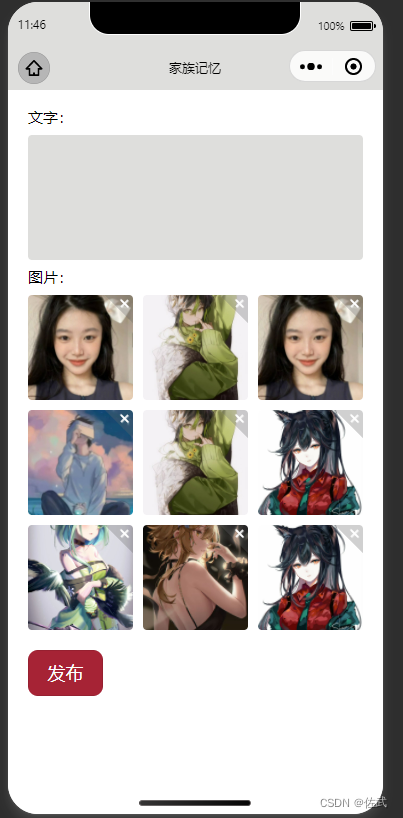
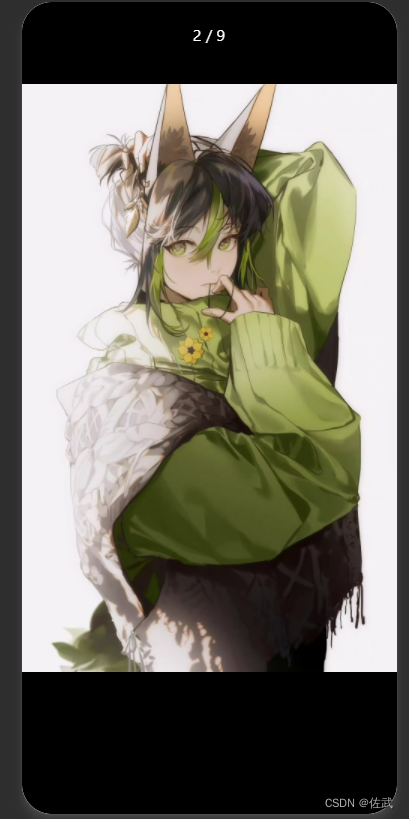
效果图:





上代码不废话:
<template>
<view class="familyCreateMemory">
<view class="box">
<view class="title">
<view>文字:</view>
<textarea :maxlength="-1"/>
</view>
<!-- 这里开始是上传图片 -->
<view class="img">
<view>图片:</view>
<view class="clearfix tu">
<view class="item" v-for="(item,index) in obj.images">
<view class="shanchu" @click="delImg(index)">+</view>
<image :src="item" mode="aspectFill" @click="yulan(index)"></image>
</view>
<view class="jianto" v-if="obj.images.length<9" @click="shangchuantupian">+</view>
</view>
</view>
<view class="btn">
<button>发布</button>
</view>
</view>
</view>
</template>
<script>
import baseURL from '@/config/baseURL.js'
export default{
data(){
return{
obj:{
content:'',
images: [],
}
}
},
methods:{
// 上传图片
shangchuantupian(){
const token = uni.getStorageSync('token');
uni.chooseImage({
count: 9 - this.obj.images.length, //减去已有的
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
// 多个图片上传
tempFilePaths.forEach((item,index) => {
uni.uploadFile({
url: baseURL.baseURL+'/admin-api/infra/file/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[index],
name: 'file',
header: {
'content-type': 'multipart/form-data',
['tenant-id'] : '1',
"Authorization": 'Bearer ' + token.accessToken
},
success: (uploadFileRes) => {
let res = JSON.parse(uploadFileRes.data)
if(res.data){
this.obj.images.push(res.data)
}
},
fail:(uploadFileRes) => {
uni.$u.toast('上传图片失败')
},
});
})
},
fail:()=>{
uni.$u.toast('上传图片失败')
}
})
},
// 删除上传的图片
delImg(index){
uni.showModal({
title: '提示',
content: '是否删除该照片?',
success: (res) => {
if (res.confirm) {
this.obj.images.splice(index,1)
}
}
});
},
// 预览图片
yulan(index){
uni.previewImage({
current: index,
urls:this.obj.images,
});
}
}
}
</script>
<style scoped lang="less">
.familyCreateMemory{
width: 100%;
padding-bottom: calc(env(safe-area-inset-bottom) + 30rpx);
.box{
padding: 40rpx;
.title{
textarea{
width: 100%;
height: 250rpx;
background-color: #DEDEDC;
border-radius: 8rpx;
margin: 20rpx 0;
}
}
.img{
.tu{
margin: 20rpx 0;
.item{
float: left;
width: 210rpx;
height: 210rpx;
border-radius: 8rpx;
margin-right: 20rpx;
margin-bottom: 20rpx;
position: relative;
overflow: hidden;
&:nth-child(3n){
margin-right: 0;
}
.shanchu{
width: 80rpx;
height: 80rpx;
line-height: 120rpx;
font-size: 42rpx;
text-align: center;
background-color: rgba(102, 102, 102, 0.3);
transform: rotate(45deg);
color: #fff;
position: absolute;
z-index: 1;
right: -20px;
top: -20px;
}
image{
width: 100%;
height: 100%;
}
}
.jianto{
float: left;
width: 210rpx;
height: 210rpx;
color: #fff;
background-color: #DEDEDC;
border-radius: 8rpx;
font-size: 200rpx;
text-align: center;
line-height: 190rpx;
}
}
}
.btn{
margin-top: 20rpx;
button{
width: 150rpx;
margin: 0;
color: #fff;
background-color: #A62335;
border-radius: 20rpx;
}
}
}
}
</style>