1.1、jQuery简介
jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。目前超过90%的网站都使用了jQuery库,jQuery的宗旨:写的更少,做得更多!
1.2、jQuery引入方式
- 本地引入:将jQuery下载下来,然后导入项目中,使用script标签进行引用CDN引入
<head> <%--src 指定本地jQuery的所在地址路径--%> <script src="jquery-1.9.1.min.js"></script> </head> - 使用远程CDN资源库在线引入,避免了文件下载(本教程所采用)
<head>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
1.3、jQuery快速使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function () {
// 请将jQuery代码书写在这里 ...
alert('Hello,World!');
});
</script>
</body>
</html>
1.4、jQuery的常用操作
1.4.1 选择器的使用
<div id="myId"></div>
<script>
//获取id值为myId的元素对象
$("#myId")
</script>1.4.2 元素对象的操作 (取值、赋值等)
<div id="myId">张三</div>
<script>
//取值
var html = $("#myId").html();
//弹窗
alert(html)
//赋值
$("#myId").html("hello")
</script>1.4.3 事件绑定
<button>say hello</button>
<script>
$('button').click(function () {
alert("hello")
});
</script>1.4.4 链式编程
<ul>
<li>三国演义</li>
<li>水浒传</li>
<li>齐天大圣</li>
<li>红楼梦</li>
</ul>
<script>
//多个方法链式调用,将ul中索引为2的li元素的内容设置为西游记
$('ul').find('li').eq(2).html("西游记");
</script>
1.4.5 jQuery中的load方法
<button id="btn">加载数据</button>
<div id="box"></div>
<script>
$("#btn").click(function () {
$("#box").load("http://localhost:8080/target.jsp")
});
</script><body>
<h3>早发白帝城</h3>
<h6>唐 李白</h6>
<p>朝辞白帝彩云间,</p>
<p>千里江陵一日还。</p>
<p>两岸猿声啼不住,</p>
<p>轻舟已过万重山。</p>
</body>1.4.6 jQuery中的load方法 (post请求,携带数据)
(向服务器发送数据)
load()方法在发送请求时,可以附带一些数据,附带的数据可以通过第2个参数传递。
<html>
<head>
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<button id="btn">加载数据</button>
<div id="box"></div>
<script>
$('#btn').click(function() {
// 访问路径 , 携带的数据
$('#box').load('http://localhost:8080/LoadServlet',
{username: 'admin', password: 123});
});
</script>
</body>
</html>
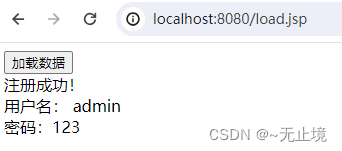
@WebServlet(name = "LoadServlet",urlPatterns = "/LoadServlet")
public class LoadServlet extends HttpServlet{
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setContentType("text/html;charset=utf-8");
//获取load2.jsp页面的username与password值
String username=request.getParameter("username");
String password=request.getParameter("password");
response.getWriter().println("注册成功!<br/>用户名: "+username+"<br/>密码:"+password);
}
}测试结果截图如下:

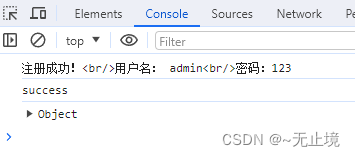
1.4.7 jQuery中的load方法(回调函数)
load()方法的第3个参数是回调函数,该函数在请求数据加载完成后执行。回调函数用于获取本次请求的相关信息,它有3个默认参数,分别表示响应数据、请求状态和XMLHttpRequest对象。
其中,请求状态共有5种,分别为success(成功)、notmodified(未修改)、error(错误)、timeout(超时)和parsererror(解析错误)。
增加第三个参数:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<button id="btn">加载数据</button>
<div id="box"></div>
<script>
$('#btn').click(function() {
// 访问路径 , 携带的数据
$('#box').load('http://localhost:8080/LoadServlet',
{username: 'admin', password: 123},
function(responseData, status, xhr) {
console.log(responseData); // 输出请求的数据
console.log(status); // 输出请求状态
console.log(xhr); // 输出XMLHttpRequest对象
}
);
});
</script>
</body>
</html>测试结果截图如下:(F12查看)

2.1 JSON数据格式
JSON数组数据都存储在一对[]中,在[]中,每一组数据用一对{}括起来,多个组之间用“,”分隔。需要注意的是,如果value是String类型的话必须用双引号引起来,如果是value是number、object、boolean和数组的话可以不使用双引号。
格式如下:
[
{"书名":"《三国演义》","价格":109.9,"作者":"罗贯中"},
{"书名":"《西游记》","价格":109.9,"作者":"吴承恩"},
{"书名":"《水浒传》","价格":109.9,"作者":"施耐庵"},
{"书名":"《红楼梦》","价格":109.9,"作者":"曹雪芹"}
]任务:按照以下流程实现讲集合转化为JSON格式。

Book类省略......
@WebServlet(name = "JSONServlet",urlPatterns = "/JSONServlet")
public class JSONServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//解决中文乱码
resp.setContentType("text/html;charset=UTF-8");
//初始化一个空集合
ArrayList<Book> bookList = new ArrayList<>();
//创建四本书对象
Book book1 = new Book("《三国演义》", 109.9, "罗贯中");
Book book2 = new Book("《西游记》", 109.9, "吴承恩");
Book book3 = new Book("《水浒传》", 109.9, "施耐庵");
Book book4 = new Book("《红楼梦》", 109.9, "曹雪芹");
//将数据放入集合中
bookList.add(book1);
bookList.add(book2);
bookList.add(book3);
bookList.add(book4);
//创建JSONArray对象
JSONArray jsonArray = new JSONArray();
for (Book book:bookList){
JSONObject jsonObject = new JSONObject();
jsonObject.put("书名",book.getName());
jsonObject.put("价格",book.getPrice());
jsonObject.put("作者",book.getAuther());
jsonArray.add(jsonObject);
}
//浏览器页面输出
resp.getWriter().println(jsonArray);
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<button id="btn">加载数据</button>
<table id="dataTable" border="1" cellpadding="0" cellspacing="0">
<tr>
<th>作者</th>
<th>书名</th>
<th>价格</th>
</tr>
</table>
<script type="text/javascript">
$('#btn').click(function() {
$.getJSON('http://localhost:8080/JSONServlet',
function(data) {
var html = '';
for (var Book in data) {
html += '<tr>';
for (var key in data[Book]) {
html += '<td>' + data[Book][key] + '</td>';
}
html += '</tr>';
}
$('#dataTable').append(html);
});
});
</script>
</body>
</html>
测试结果截图如下:

3.1 Ajax的基础操作
在jQuery中,向服务器请求数据的方法有很多。其中,最基本的方法是$.ajax(), $.ajax()方法可以精确地控制Ajax请求。例如,在请求出错时执行某些操作,设置请求字符集和超时时间等。
3.1.1 Ajax基础代码
$.ajax()方法是jQuery中最底层的Ajax方法,前面讲解的$.get()方法、$.post()方法就是对$.ajax()方法进一步的封装,$.get()方法、$.post()方法的实际封装代码如下。
jQuery.each( [ "get", "post" ], function( i, method ) {
jQuery[ method ] = function( url, data, callback, type ) {
if ( jQuery.isFunction( data ) ) {
type = type || callback;
callback = data;
data = undefined;
}
return jQuery.ajax({
url: url, type: method, dataType: type, data: data, success: callback
});
};
});
3.1.2 Ajax语法
$.ajax()方法可以实现所有关于Ajax的操作,其语法格式如下。
$.ajax(options) // 语法格式1
$.ajax(url,options) // 语法格式2
3.1.3 $.ajax()方法常用参数
| 参数 | 描述 |
| url | 请求地址,默认是当前页面 |
| data | 发送至服务器的数据 |
| xhr | 用于创建XMLHttpRequest对象的函数 |
| beforeSend(xhr) | 发送请求前执行的函数 |
| success(result,status,xhr) | 请求成功时执行的函数 |
| error(xhr,status,error) | 请求失败时执行的函数 |
| complete(xhr,status) | 请求完成时执行的函数(请求成功或失败时都会调用,顺序在success和error函数之后) |
| callback | 请求完成时执行的函数 |
| dataType | 预期的服务器响应的数据类型 |
| type | 请求方式(GET或POST) |
| cache | 是否允许浏览器缓存被请求页面,默认为true |
| timeout | 设置本地的请求超时时间(以毫秒计) |
| async | 是否使用异步请求。默认为true |
| username | 在HTTP访问认证请求中使用的用户名 |
| password | 在HTTP访问认证请求中使用的密码 |
| contentType | 发送数据到服务器时所使用的内容类型。默认为“application/x-www-form-urlencoded” |
| processData | 是否将请求发送的数据转换为查询字符串。默认为true |
| context | 为所有Ajax相关的回调函数指定this值 |
| dataFilter(data,type) | 用于处理 XMLHttpRequest 原始响应数据 |
| global | 是否为请求触发全局Ajax事件处理程序,默认为tru |
| ifModified | 是否仅在最后一次请求后,响应发生改变时才请求成功,默认为false |
| traditional | 是否仅在最后一次请求后,响应发生改变时才请求成功,默认为false |
| scriptCharset | 请求的字符集 |
未完待续。。。。。。







![[笔记] 使用 qemu 创建虚拟磁盘并安装 grub](https://img-blog.csdnimg.cn/direct/978f71634b194e74a799da86001193e2.png)