效果展示
自己做的AI聊天机器人界面,我觉得比微信还好看
由于这个前端略微复杂,下文用最简单的例子来展示:

分析需求
对于AI聊天工具的前端,如果AI生成的文本像是一个一个字打出来的,就会让AI看起来更像真的人,可以大幅度提高用户对AI的亲近感。
深入分析该需求,其实就是前端的文本不一次性显示,而是按一定速率逐字显示。
具体做法
需要两个变量,字符串A是实际显示在前端的字符串,另一个字符串B用于保存后端发送来的完整文本,前端控件绑定字符串A,定时从字符串B中取出下一个字符增加到字符串A上即可。
前端很简单
<p class="text">{{ stringA }}</p>
<button @click="print"><p class="text">点击开启动态效果</p></button>
后端用setTimeout和递归函数结合
import { ref } from 'vue';
const stringA = ref('');
const stringB = ref('');
stringB.value = '苏子曰:“客亦知夫水与月乎?逝者如斯,而未尝往也;盈虚者如彼,而卒莫消长也。盖将自其变者而观之,则天地曾不能以一瞬;自其不变者而观之,则物与我皆无尽也,而又何羡乎!且夫天地之间,物各有主,苟非吾之所有,虽一毫而莫取。惟江上之清风,与山间之明月,耳得之而为声,目遇之而成色,取之无禁,用之不竭,是造物者之无尽藏也,而吾与子之所共适。”';
function print() {
console.log(stringA.value.length, stringB.value.length);
if (stringA.value.length >= stringB.value.length) {
// 退出递归
return;
} else {
// stringA仍然比stringB短,进入下一次等待和递归
setTimeout(()=>{
stringA.value += stringB.value.charAt(stringA.value.length);
print(stringA, stringB);
}, 50);
}
}
完整代码
<script setup>
import { ref } from 'vue';
const stringA = ref('');
const stringB = ref('');
stringB.value = '苏子曰:“客亦知夫水与月乎?逝者如斯,而未尝往也;盈虚者如彼,而卒莫消长也。盖将自其变者而观之,则天地曾不能以一瞬;自其不变者而观之,则物与我皆无尽也,而又何羡乎!且夫天地之间,物各有主,苟非吾之所有,虽一毫而莫取。惟江上之清风,与山间之明月,耳得之而为声,目遇之而成色,取之无禁,用之不竭,是造物者之无尽藏也,而吾与子之所共适。”';
function print() {
console.log(stringA.value.length, stringB.value.length);
if (stringA.value.length >= stringB.value.length) {
// 退出递归
return;
} else {
// stringA仍然比stringB短,进入下一次等待和递归
setTimeout(()=>{
stringA.value += stringB.value.charAt(stringA.value.length);
print(stringA, stringB);
}, 50);
}
}
</script>
<template>
<main>
<p class="text">{{ stringA }}</p>
<button @click="print"><p class="text">点击开启动态效果</p></button>
</main>
</template>
<style scoped>
.text {
font-size: 30px;
}
</style>
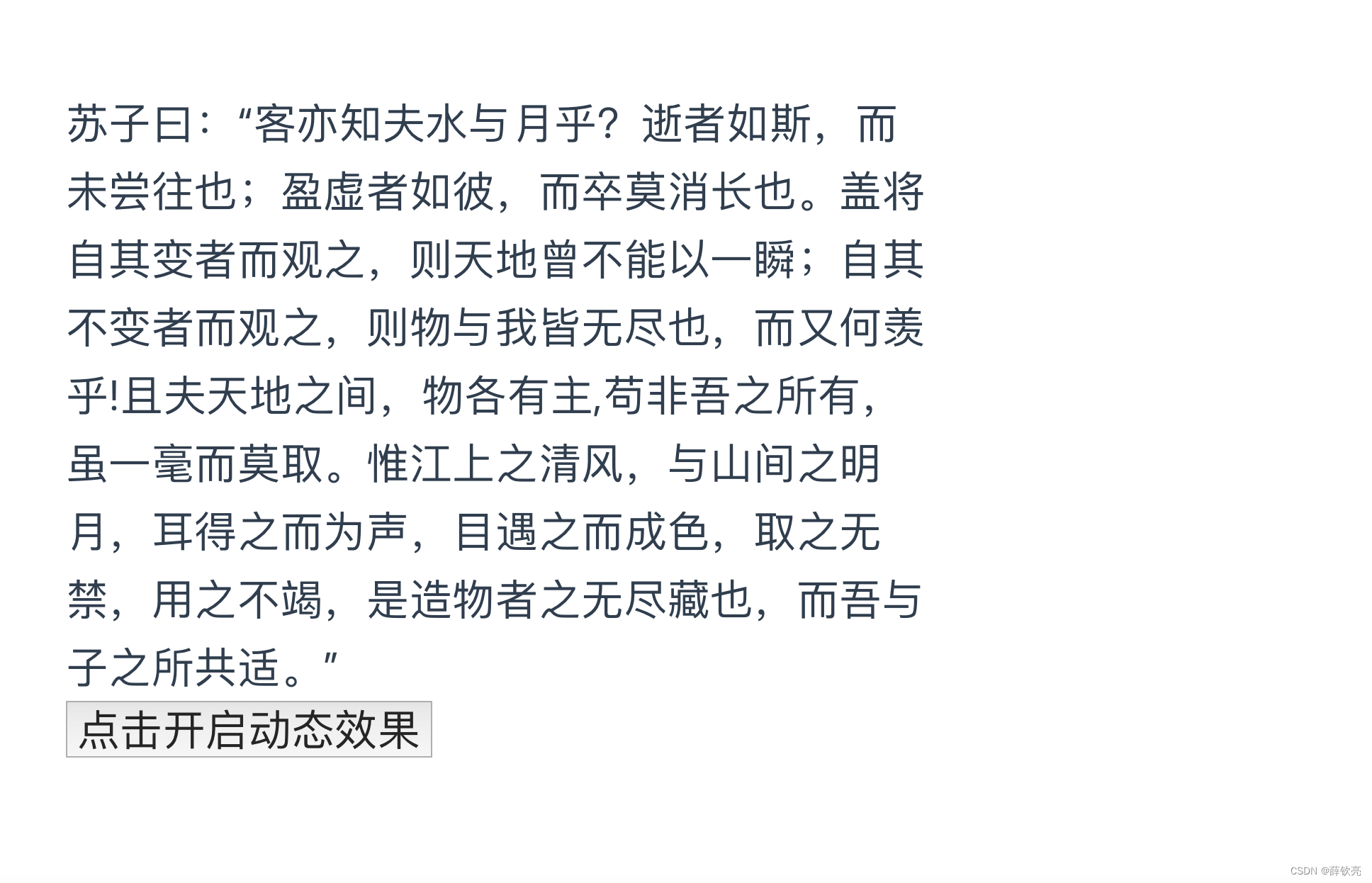
以上代码效果展示:
前端文字显示动态效果简易版

![[笔记] 使用 qemu 创建虚拟磁盘并安装 grub](https://img-blog.csdnimg.cn/direct/978f71634b194e74a799da86001193e2.png)