使用 html2canvas 生成图片
需求
- 将所需的内容生成图片
div中包括svg等
前置准备
"react": "^18.2.0",
"react-dom": "^18.2.0",
"html2canvas": "^1.4.1",
实现
<div ref={payRef}></div>
const payRef = useRef<HTMLDivElement>(null);
function generateImg() {
if (orderRef.current) {
html2canvas(orderRef.current, {
useCORS: true,
allowTaint: true, //开启跨域
}).then((canvas) => {
Toast.show('生成图片成功');
const link = document.createElement('a');
link.href = canvas.toDataURL();
link.setAttribute('download', '订单详情.png');
link.style.display = 'none';
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
});
}
}
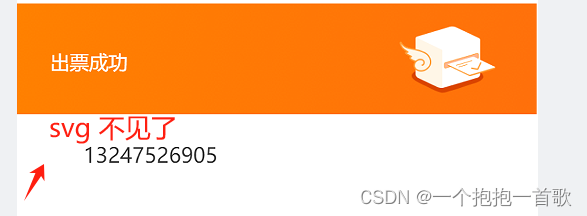
生成的图片

出现的问题
svg 导不出来
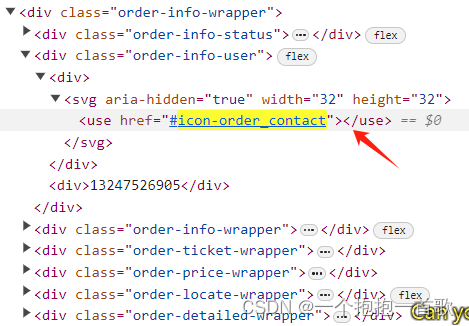
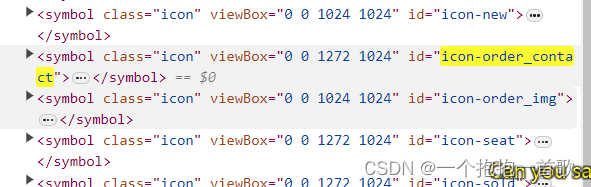
百度了下发现都是用 canvg,但是发现不生效,查看了下 结构, 发现我用的是 vite-plugin-svg-icons 这个 vite 插件,你会发现 svg 里面的东西引用都在外面…
结构是这样的


不在同个 div 下面根本拿不到,然后我脑里突然想: 那我把它怼进去不就行了
更改
这里用 any 纯属无奈 ╮(╯▽╰)╭,因为 USEElement 和 SymbolElement 定义就报错…,有大佬可以给我支下招
export function changeToCanvas(element: HTMLDivElement) {
const svgElems = element.querySelectorAll('svg');
let elems: SVGElement[] = [...svgElems];
elems.forEach((node: SVGElement) => {
// 拿到 symbol 的 use 属性
const childNodes: any = node.childNodes[0];
// 除去 # 这个属性 拿到对应值
const id = childNodes.href.baseVal.slice(1);
// 拿到 Symbol 标签
let symbol: any = document.getElementById(id)?.cloneNode(true);
// 获取填充颜色
let fill = window.getComputedStyle(node)['fill'];
// 填充颜色
symbol.style.fill = fill;
// 直接把他塞到 use 中
childNodes.appendChild(symbol);
});
}
使用
<div ref={payRef}></div>
const payRef = useRef<HTMLDivElement>(null);
function generateImg() {
if (orderRef.current) {
changeToCanvas(orderRef.current);
html2canvas(orderRef.current, {
useCORS: true,
allowTaint: true, //开启跨域
}).then((canvas) => {
Toast.show('生成图片成功');
const link = document.createElement('a');
link.href = canvas.toDataURL();
link.setAttribute('download', '订单详情.png');
link.style.display = 'none';
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
});
}
}
然后点击生成,打开控制台发现 use 中的内容给我硬塞进去了

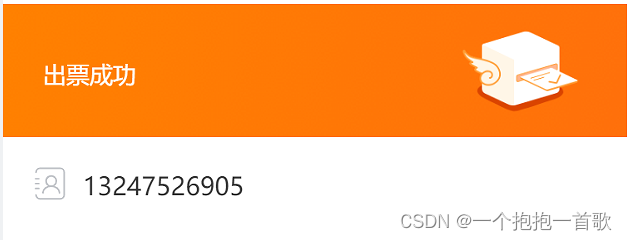
然后生成的图片也没有问题

最后
如果大佬们有更好的建议可以私信我一下 (▽)
更新
暂无