
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 暂时性死区的定义
- 解释什么是暂时性死区
- 与作用域链的关系
- 产生暂时性死区的原因
- 暂时性死区的示例
- 解决暂时性死区的方法
- 1. 使用立即执行函数(IIFE)
- 2. 合理规划变量和函数的声明顺序
- 最佳实践
- 1. 避免在暂时性死区中使用未定义的变量
- 2. 利用暂时性死区的特性进行代码优化
- 总结
- 强调理解和避免暂时性死区的重要性
暂时性死区的定义
解释什么是暂时性死区
在ES6中,暂时性死区是一个语法错误,指的是let和const命令使区块形成封闭的作用域。
在代码块内,使用let或const命令声明变量之前,该变量都是不可用的,在变量声明之前属于该变量的“死区”,这在语法上被称为“暂时性死区”。
ES6规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。
与作用域链的关系
暂时性死区和作用域链是密切相关的。作用域链是指在函数运行时会隐式创建一个集合对象,这个集合保存了所有可见范围内的变量和对象。
暂时性死区的本质是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
暂时性死区的存在是为了防止在变量声明前就使用这个变量,从而导致意料之外的行为。这也是为什么在作用域链中,只有在声明变量的那一行代码出现后,才能获取和使用该变量。
产生暂时性死区的原因

产生暂时性死区的原因有以下两个:
- 变量声明提升:使用var或函数声明的方式定义变量时,这个变量的定义会被提升到方法体的最顶端。但是使用let或const定义变量时,则不会发生提升,因为它们存在局部(块)作用域的概念,会出现暂时性死区。
- 函数声明提升:函数声明和变量声明都会被提升,函数会首先被提升,然后才是变量暂时性死区。
暂时性死区的本质是,只要一进入当前作用域,所使用的变量就已经存在了,但是不可获取。只有等到let或const声明变量的那一行代码出现,才能获取和使用该变量。
暂时性死区的示例
示例一:
var a = 10;
if (true) {
let a = 1; // 块级作用域,let 会强行绑定在这个区域
console.log(a); // 输出 1
console.log(a); // 输出 10
}
解释:在这个例子中,外部作用域中的变量a在if语句的块级作用域内被声明为let a = 1。由于let声明的变量不会发生变量提升,因此在声明之前,该变量是不可用的,即存在暂时性死区。因此,第一次打印a时会输出 1,而第二次打印a时会输出 10,因为外部作用域中的变量a在这里仍然是可用的。
示例二:
var a = 10;
if (true) {
var a = 1; // 块级作用域,var 只会修改变量的值不会产生死区
console.log(a); // 输出 1
console.log(a); // 输出 1
}
解释:在这个例子中,var声明的变量会发生变量提升,因此在声明之前,该变量是可用的,所以不会产生暂时性死区。因此,第一次打印a时会输出 1,第二次打印a时仍然会输出 1。
解决暂时性死区的方法

下面是对这两种解决暂时性死区方法的详细说明和相关案例:
1. 使用立即执行函数(IIFE)
立即执行函数是一种在 JavaScript 中用于创建独立作用域的常见技术。它可以用来解决暂时性死区问题。通过将变量的声明和赋值放在一个立即执行的函数中,可以确保在使用变量之前它们已经被正确声明和初始化。
示例:
(() => {
let a = 5;
console.log(a);
})();
在这个示例中,使用了立即执行函数 () => {} 来创建一个独立的作用域。在这个作用域内部,声明了变量 a 并赋值为 5。由于立即执行函数会立即执行其中的代码,所以在执行 console.log(a); 时,变量 a 已经被正确声明和初始化,不会出现暂时性死区问题。
2. 合理规划变量和函数的声明顺序
另一种解决暂时性死区问题的方法是合理规划变量和函数的声明顺序。尽量在使用变量之前进行声明,或者在函数内部进行局部声明,这样可以避免在代码的其他部分出现暂时性死区。
示例:
let a = 5;
function b() {
console.log(a);
}
b();
在这个示例中,先声明了变量 a 并赋值为 5,然后在后面的代码中使用它。由于变量 a 已经在使用之前被正确声明,所以不会出现暂时性死区问题。
通过合理规划变量和函数的声明顺序,可以减少暂时性死区出现的机会,并提高代码的可读性和可维护性。
最佳实践

1. 避免在暂时性死区中使用未定义的变量
暂时性死区是指在代码块内使用未定义的变量之前的一段区域。在这个区域内,变量是不可访问的,会导致运行时错误。为了避免这种情况,应该在使用变量之前确保它们已经被正确地声明和赋值。
示例:
// 错误的做法:在暂时性死区中使用未定义的变量
if (typeof a !== 'undefined') {
console.log(a);
}
let a = 5;
在这个示例中,变量 a 在 if 语句之前未被声明和赋值,因此会导致暂时性死区。为了避免这种问题,可以将变量的声明和赋值放在 if 语句之前,如下所示:
let a = 5;
if (typeof a !== 'undefined') {
console.log(a);
}
这样可以确保在使用变量 a 之前,它已经被正确地声明和赋值,避免了暂时性死区的问题。
2. 利用暂时性死区的特性进行代码优化
有时候,可以利用暂时性死区的特性来优化代码。例如,可以将变量的声明放在循环的开头,而不是在循环内部。这样可以避免每次循环都创建新的变量,提高性能。
示例:
// 利用暂时性死区的特性进行代码优化
for (let i = 0; i < 10; i++) {
console.log(i);
}
在这个示例中,将变量 i 的声明放在了循环的开头,利用了暂时性死区的特性。这样,变量 i 只会在循环开始时被创建一次,而不是每次循环都创建新的变量。这可以提高代码的性能。
总之,避免在暂时性死区中使用未定义的变量可以避免运行时错误,而利用暂时性死区的特性进行代码优化可以提高代码的性能。在编写 JavaScript 代码时,应该注意这些最佳实践,以确保代码的正确性和高效性。
总结
强调理解和避免暂时性死区的重要性
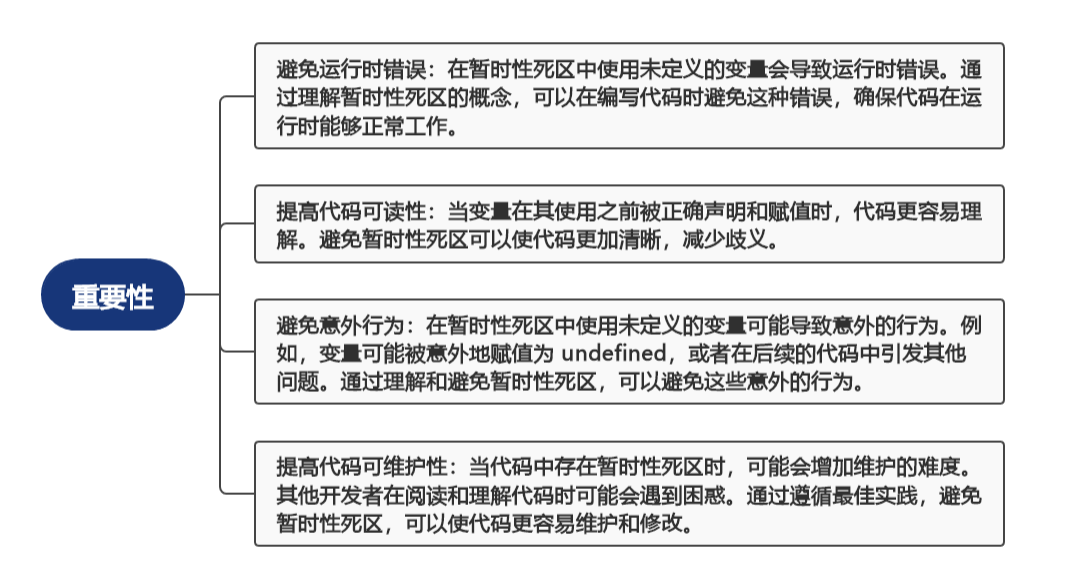
理解和避免暂时性死区非常重要,因为它们可能导致意外的错误和行为。以下是一些原因:
-
避免运行时错误:在暂时性死区中使用未定义的变量会导致运行时错误。通过理解暂时性死区的概念,可以在编写代码时避免这种错误,确保代码在运行时能够正常工作。
-
提高代码可读性:当变量在其使用之前被正确声明和赋值时,代码更容易理解。避免暂时性死区可以使代码更加清晰,减少歧义。
-
避免意外行为:在暂时性死区中使用未定义的变量可能导致意外的行为。例如,变量可能被意外地赋值为
undefined,或者在后续的代码中引发其他问题。通过理解和避免暂时性死区,可以避免这些意外的行为。 -
提高代码可维护性:当代码中存在暂时性死区时,可能会增加维护的难度。其他开发者在阅读和理解代码时可能会遇到困惑。通过遵循最佳实践,避免暂时性死区,可以使代码更容易维护和修改。

总之,理解和避免暂时性死区是编写可靠和可维护的 JavaScript 代码的重要方面。通过遵循良好的编程习惯,在使用变量之前确保它们已经被正确地声明和赋值,可以避免许多潜在的问题,并提高代码的质量。