搜索引擎优化 (SEO) 是使网站对搜索引擎友好的一种不断发展的实践。 自搜索引擎和新兴技术的发展以来,它从未保持不变。 最近发布的 ChatGPT 是一种人工智能对话工具,似乎在搜索引擎优化方面有很好的应用。
从创建吸引人的标题到只需一个简短的提示就可以编写数百行代码,该工具为 SEO 窥视打开了一个机会金矿。 它在发布后的一周内迅速走红,并在短短 5 天内吸引了超过 100 万用户。
但是等等……ChatGPT 是什么?
ChatGPT 由 OpenAI 开发,于 2022 年 11 月发布,是一个智能对话平台,可以根据提示执行任务,根据已有知识提供答案。 该AI平台基于Large Learning Model,使用大量数据进行训练,无需特定训练即可完成各种任务!根据官方消息,ChatGPT 已经使用人类反馈强化学习 (RLHF) 方法进行了训练。 它是 GPT-3.5 系列模型的微调版本。 目前,该工具的研究发布版本是公开可用的。 试试聊天 GPT。
让我们探索使用 ChatGPT 进行 SEO 的方法。
使用 ChatGPT 进行 SEO 的不同方法
-
关键字研究(4 个提示)
-
页面搜索引擎优化和内容优化(16 个提示)
-
离页优化(4 个提示)
-
技术 SEO(5 个提示)
-
其他用于 SEO 的 ChatGPT 提示(2 个提示)ChatGPT 可以做一些不可思议的事情; 从编写社交媒体标题和 Google Ads 副本到生成 HTML 代码,该工具提供了很多功能!
我已经尝试和测试了 ChatGPT SEO,下面列出了您可以使用 ChatGPT 进行内容和 SEO 的实用方法。
使用这里提到的 ChatGPT SEO 提示,将 ChatGPT 和 SEO 的力量结合起来!
1、查找长尾查询
提示:列出所有与 <关键词>相关的长尾查询

图片
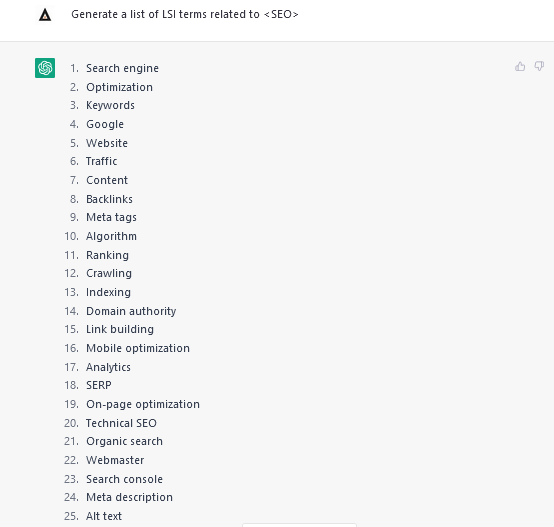
2、获取 LSI 关键字
提示:生成与 <关键词>相关的所有 LSI 词条的列表。

图片
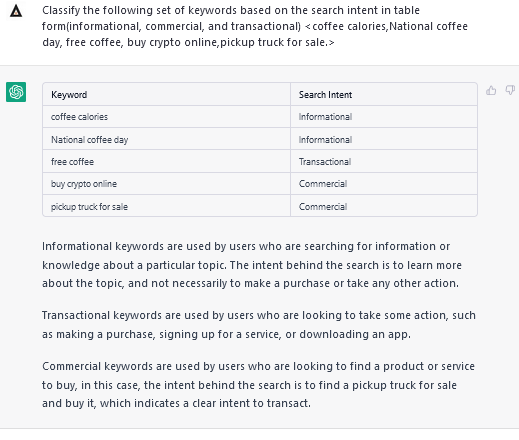
3、按搜索意图分类关键词
提示:以表格形式(信息性、商业性和交易性)根据搜索意图对以下一组关键字进行分类: <关键字列表> 。

图片
4、构建关键词聚类
提示:使用以下关键字列表并将它们组合在一起以创建内容聚类: <关键字列表>。

图片
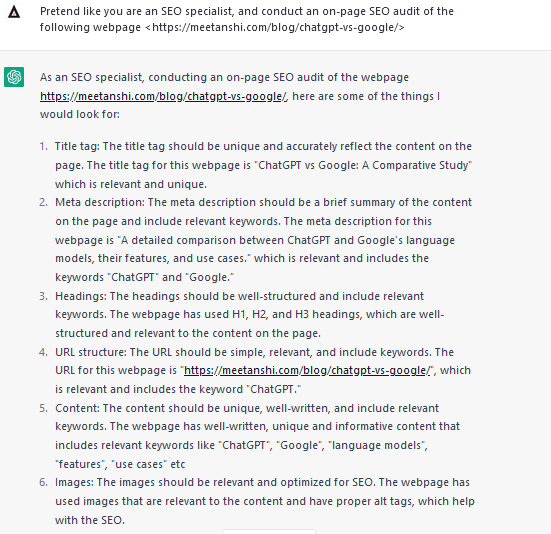
5、执行基本的页面搜索引擎优化分析
提示:假设你是 SEO 专家。 对以下网页 <url>进行页面搜索引擎优化审核。

图片
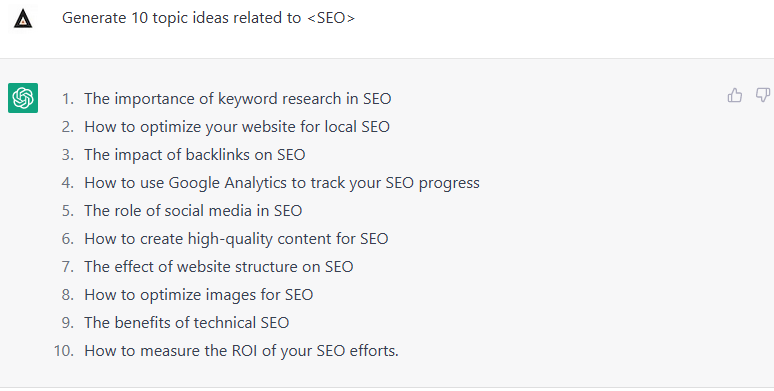
6、头脑风暴内容主题
提示:生成 10 个与 <主题> 相关的内容创意。

图片
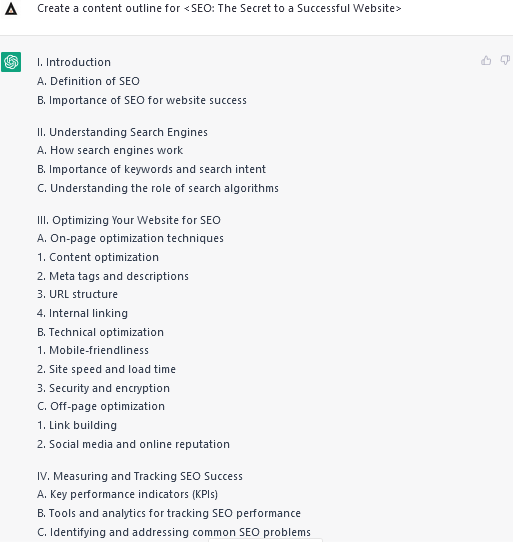
6、生成内容大纲
提示:为 <主题> 创建内容大纲。

图片
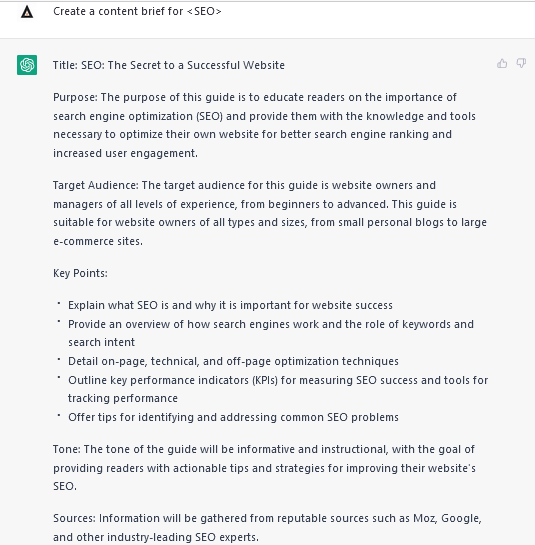
7、创建内容简介
提示:为关于 <主题>的文章创建内容简介。

图片
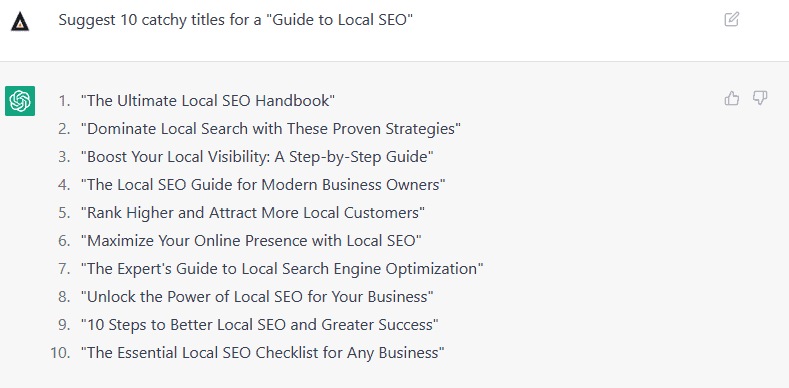
8、按内容生成页面标题
提示:为 <主题>推荐 10 个吸引人的标题。

图片
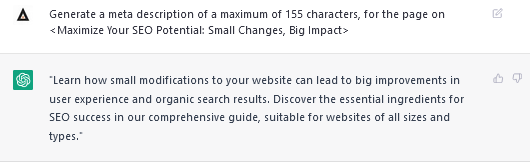
9、生成元描述
提示:为关于 <主题详情>的网页生成最多 155 个字符的元描述。

图片
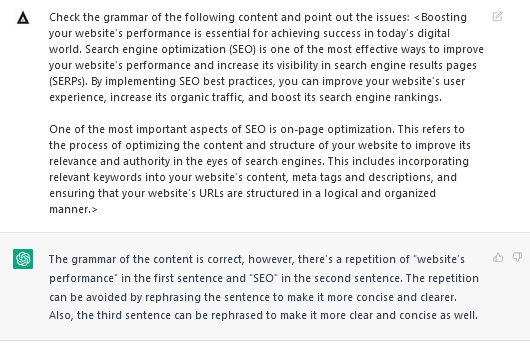
10、查找并修复语法问题
提示:检查以下内容的语法并指出问题: <内容> 。

图片
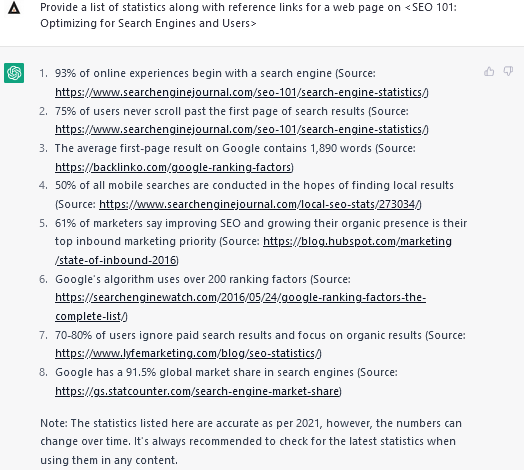
11、用数据支持你的内容
提示:为 <标题> 提供证明统计列表以及连接。

图片
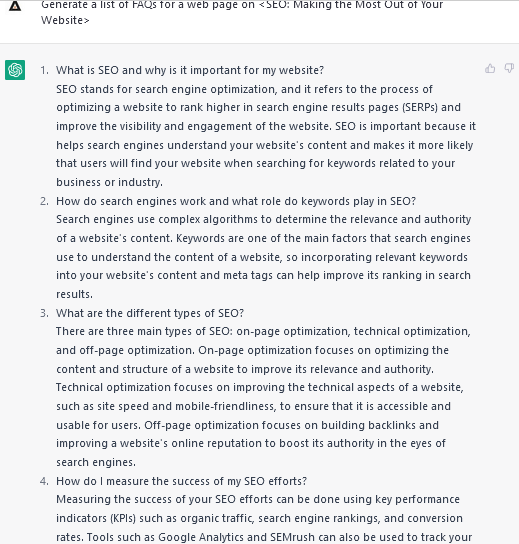
12、查找与内容相关的常见问题解答
提示:为 <主题描述>上的网页生成常见问题解答列表。

图片
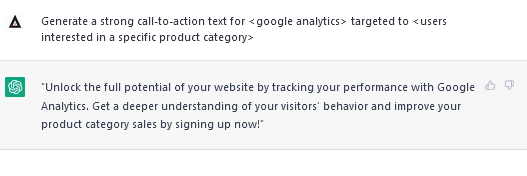
13、编写强大而有效的 CTA
提示:针对 <目标用户> 生成 <产品> 的强烈号召性用语。

图片
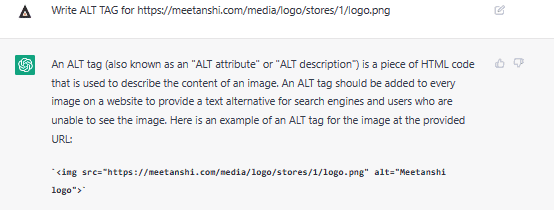
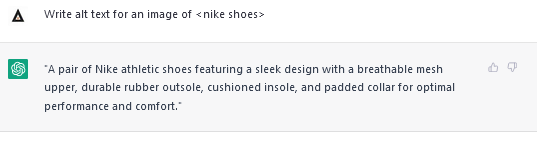
14、为 URL 生成 ALT 文本
提示:为 <图像的 URL> 写 ALT 文本。

图片
15、按描述生成 ALT 文本
提示:为 <图像描述>写 ALT 文本。

图片
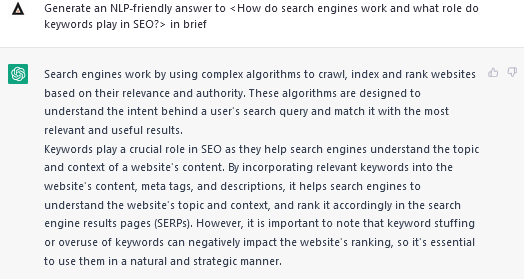
16、使用 NLP 内容赢得精选片段
提示:简要地为 <问题> 生成一个 NLP 友好的答案。

图片
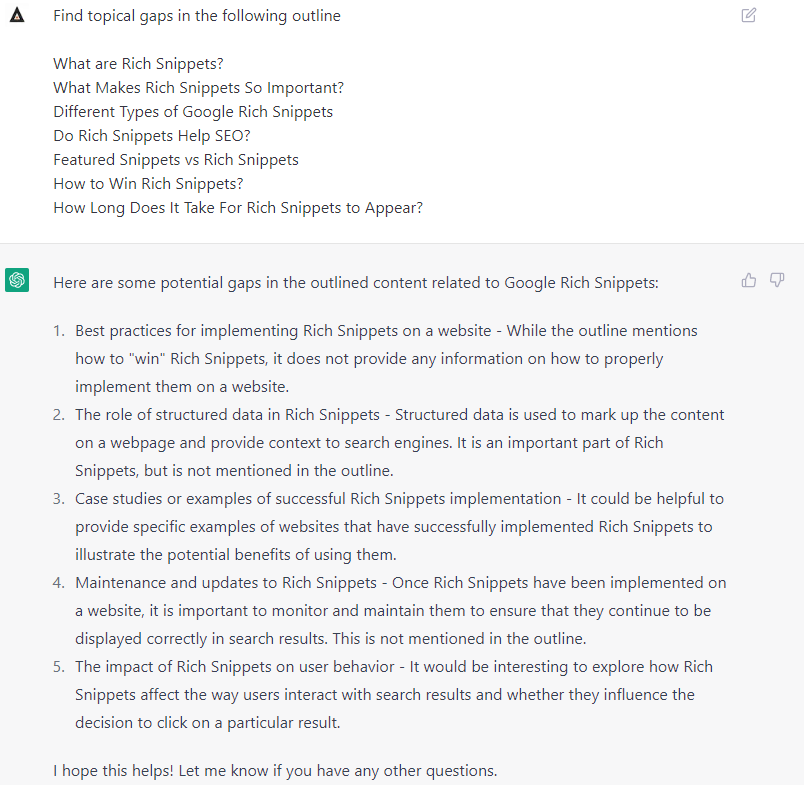
17、寻找主题空白
提示:在以下大纲中查找主题空白: <内容大纲> 。

图片
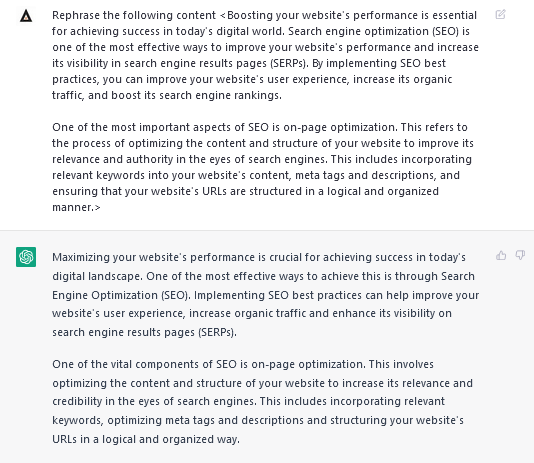
18、改写内容以摆脱抄袭
提示:改写以下内容: <内容> 。

图片
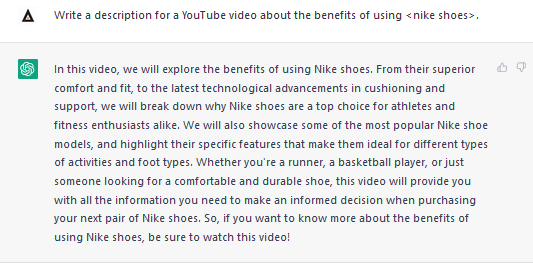
19、生成 SEO 优化的 YouTube 描述
提示:为关于 <描述> 的 YouTube 视频写一段描述。

图片
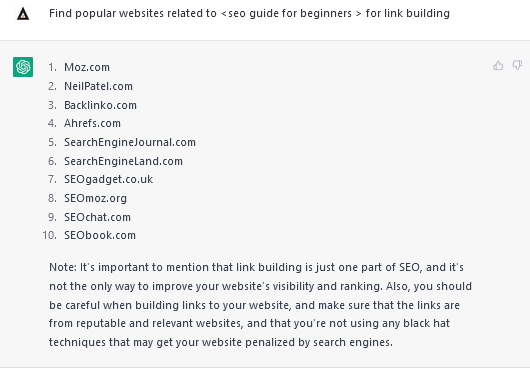
20、在利基市场中寻找热门网站
提示:查找与 <描述> 相关的热门网站以建立链接。

图片
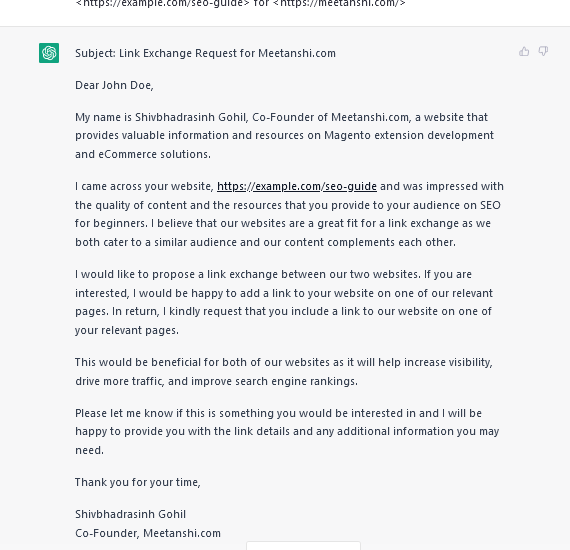
21、写拓展电子邮件
提示:代表 <公司名称> 的 <您的姓名,职位> 写一封链接交换外展电子邮件,请求从他们的 <网页 URL> 到 <您的网页 URL> 的反向链接。

图片
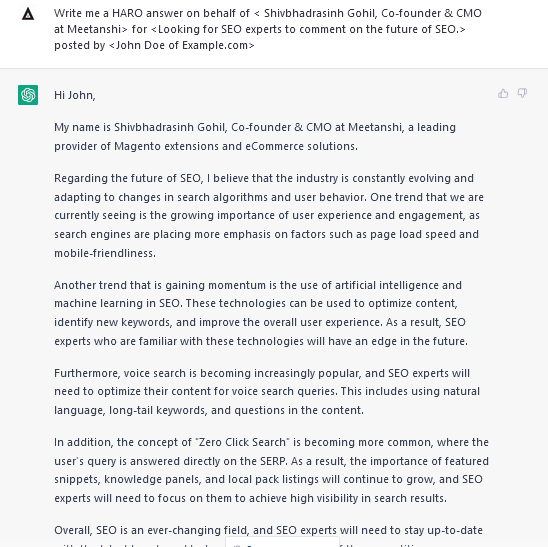
22、Double Down HARO 链接构建
提示:代表 <姓名、目的> 为 <作者> 的 <HARO查询详情>写一个HARO 回复。

图片
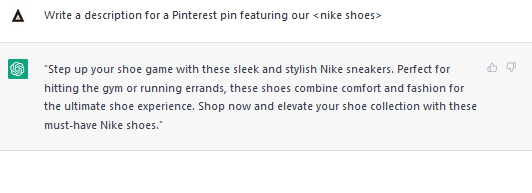
23、Pinterest Pin 图的说明
提示:为 <标题>写一个 Pinterest 图钉的描述。

图片
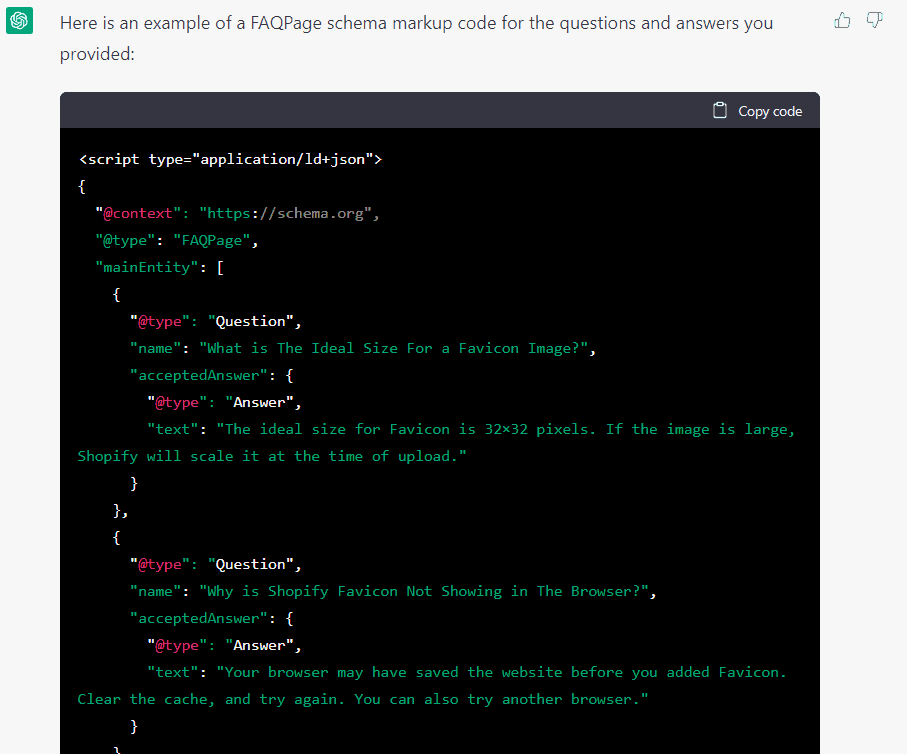
24、生成常见问题架构标记
提示:为以下一组问题和答案生成 FAQ 模式标记代码: <问题和答案列表> 。

图片
25、多个 Hreflang 标签
提示:为面向 <国家> 的 <语言>的网页生成 hreflang 标签。

图片
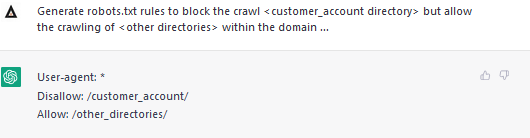
26、创建 robots.txt 规则
提示:为如下描述生成一个 robots.txt 规则: <描述内容> 。

图片
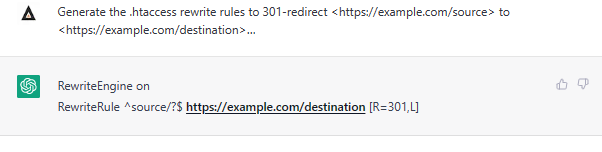
27、生成 .htaccess 重写规则
提示:为从 <源URL> 到 <目标URL> 的301跳转生成 .htaccess 重写规则。

图片
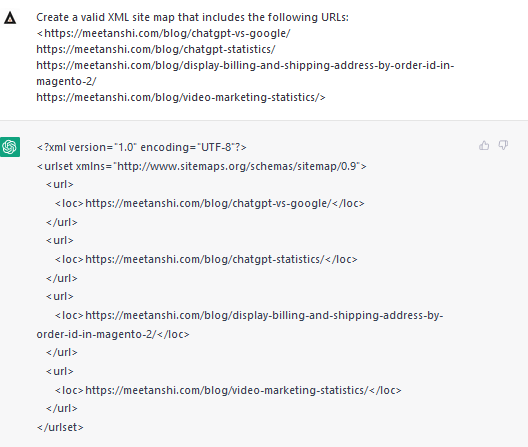
28、生成静态 XML 站点地图
提示:创建包含以下 URL 的有效 XML 站点地图: <URL 列表> 。

图片
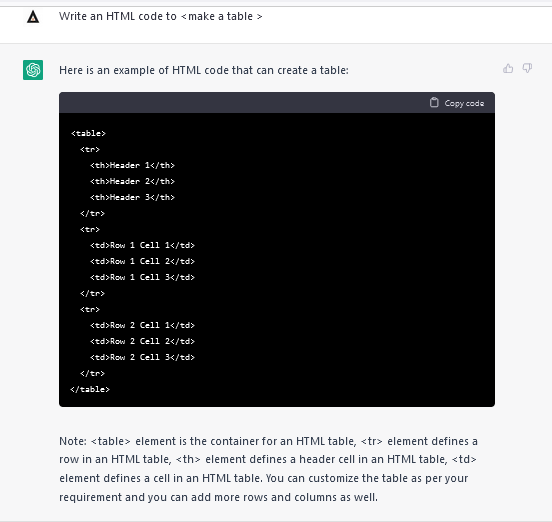
29、生成 HTML 代码
提示:为 <目的> 编写 HTML 代码 。

图片
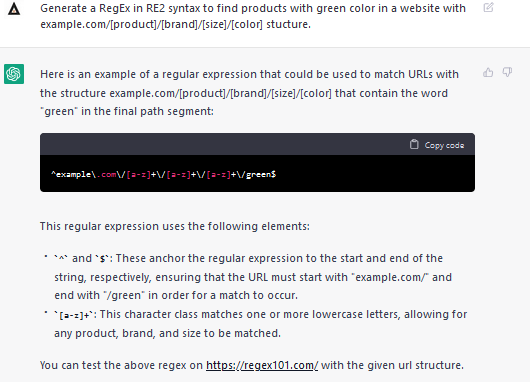
30、Google Search Console 的正则表达式
提示:用 RE2 语法为以下描述生成一个 RegEx: <描述> 。