webpack 本身不能识别js,json外的资源,所以我们需要借助其他loader来处理对应的文件
CSS Loader,处理css
安装
npm i css-loader style-loader -D- css-loader 负责讲css编译成webpack能识别的模块内容
- style-loader 动态创建<style>标签挂载到html文件上面,里面放置webpck中的css模块内容
配置
module.exports = {
module: {
rules: [
{
test: /\.css$/,
// 数组里面的loader从右向左运行,先右边再左边
use: ['style-loader','css-loader']
},
],
},
};参考:loader | webpack 中文文档 | webpack中文文档 | webpack中文网
sass Loader
安装
npm install sass-loader sass webpack --save-dev配置
module.exports = {
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [
// 将 JS 字符串生成为 style 节点
'style-loader',
// 将 CSS 转化成 CommonJS 模块
'css-loader',
// 将 Sass 编译成 CSS
'sass-loader',
],
},
],
},
};
less loader
安装
npm install less less-loader --save-dev
配置
module.exports = {
module: {
rules: [
{
test: /\.less$/i,
use: [
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',
],
},
],
},
};参考:less-loader | webpack 中文文档 | webpack中文文档 | webpack中文网
图片资源
webpack4时候,处理图片资源通过file-loadr和url-loader进行处理
webpack5时候已经讲两个loader内置到webpack里面了,我们只需要简单配置图片资源
配置
module.exports = {
module: {
rules: [
{
test: /\.(png|jpe?g|gif|webp|svg)$/,
type:"asset",
parser:{
dataUrlCondition:{
//小于10kb的图片转base64
//好处是减少请求数量,确定是js文件体积更大
maxSize:10*1024//10kb
}
},
generator:{
//输出目录和文件规则
//query是给html插入内容时候携带随机query参数
filename:"static/image/[hash:10][ext][query]"
}
},
]
},
};参考:资源模块 | webpack 中文文档 | webpack中文文档 | webpack中文网
处理媒体资源
module.exports = {
module: {
rules: [
{
test: /\.(ttf|woff2?|mp3|mp4|avi)$/,
type:"asset/resource",
generator:{
//输出目录和文件规则
//query是给html插入内容时候携带随机query参数
filename:"static/media/[hash:10][ext][query]"
}
},
],
},
};处理js资源
webpack对js的处理是有限的,只能处理Es6模块化语法,对于兼容(es6转es5)和内容格式化方面需要特定的内容来补充
- 针对兼容处理,使用babel完成
- 正对代码输入是否有误和格式校验(例如双引号、单引号、是否可以使用var申明变量),使用eslint来检查语法(这里推荐只用它做输入语法校验,内容格式化用pretter插件处理)
处理js资源的babel和eslint是另外个课题,这里保留。
处理html资源
这里说的不是引入html文件,如果是js import文件后读取字符串内容这种场景,考虑使用html-loader
上面的loader处理好后,需要自动挂在到指定的html文件上面才可以在浏览器上面运行。如果不交给webpack处理,手动给html文件添加script标签不是不行,但是不够智能,如果修改配置文件输出的文件名那又需要再次手动修改script的src
安装
npm install --save-dev html-webpack-plugin配置
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
entry: 'index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index_bundle.js',
},
plugins: [new HtmlWebpackPlugin()],
}; 这将会生成一个包含以下内容的 dist/index.html 文件
如果我们想自定义index.html文件呢,在项目根目录新建个index.html文件,会自动在body标签内部最后面添加script标签
plugins: [
new HtmlWebpackPlugin({
template: 'index.html'
})
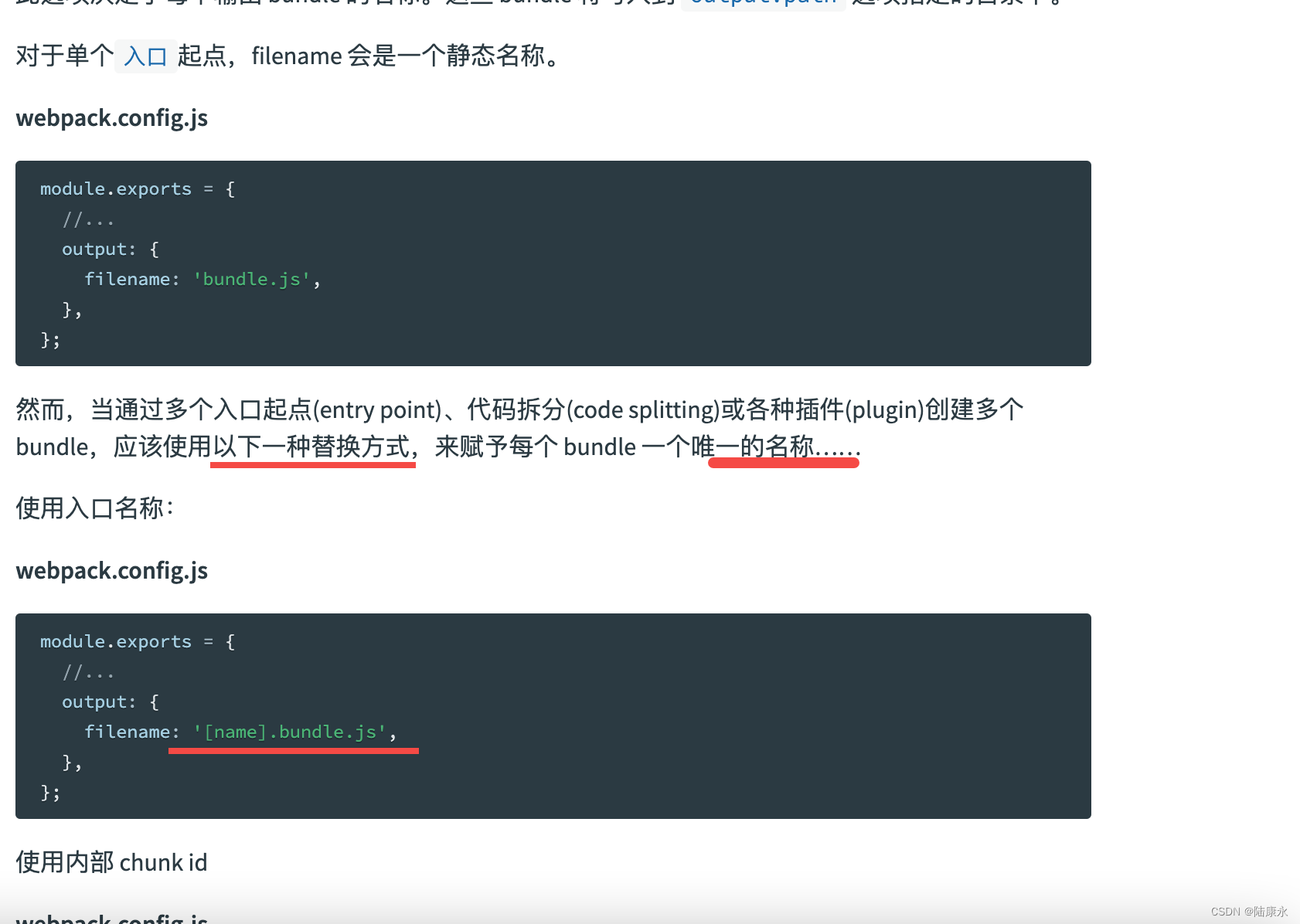
]如果多入口时候
filename也可以使用xx命名,参考Output | webpack 中文文档