IDEA2023 最新版详细图文安装教程
名人说:工欲善其事,必先利其器。——《论语》
作者:Code_流苏(CSDN)
o(‐^▽^‐)o很高兴你打开了这篇博客,跟着教程去一步步尝试安装吧。目录
- IDEA2023 最新版详细图文安装教程
- 一、搭建Java开发环境(JDK)
- 二、IDEA下载及安装
- 三、解释器配置及项目测试
- 四、IDEA汉化
- 五、背景图设置
★如有疑问,欢迎评论,博主看到即回!当然,期待你的点赞+关注哦!
对了,更多好用的软件工具,请关注我与本专栏哦!ღ( ´・ᴗ・` )比心
一、搭建Java开发环境(JDK)
1.首先直接为大家提供一个jdk8版本的(夸克、百度网盘),基本上日常使用足够。
夸克链接:「jdk-8u192-windows-x64.exe」 提取码:FL3m
百度链接:链接:jdk-8u192-windows-x64.exe 提取码:yjf5
如果有其它版本的需求,可以去Oracle官网,下载对应的JDK版本。
2.文件下载下来后,如下图

3.鼠标左键双击 安装JDK,可以看到如下界面,点击下一步

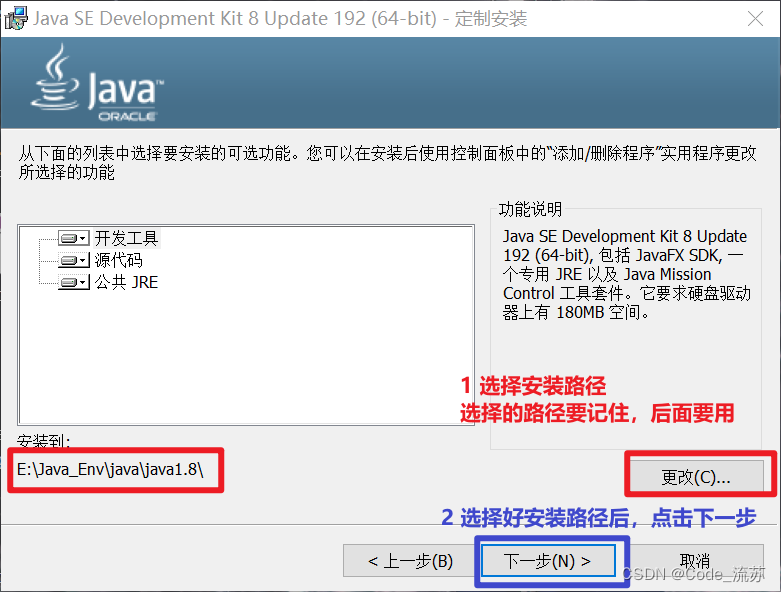
4.选择安装路径,之后点击下一步
✔注意:安装路径记得提前记住,后面要用到。

5.等待安装…
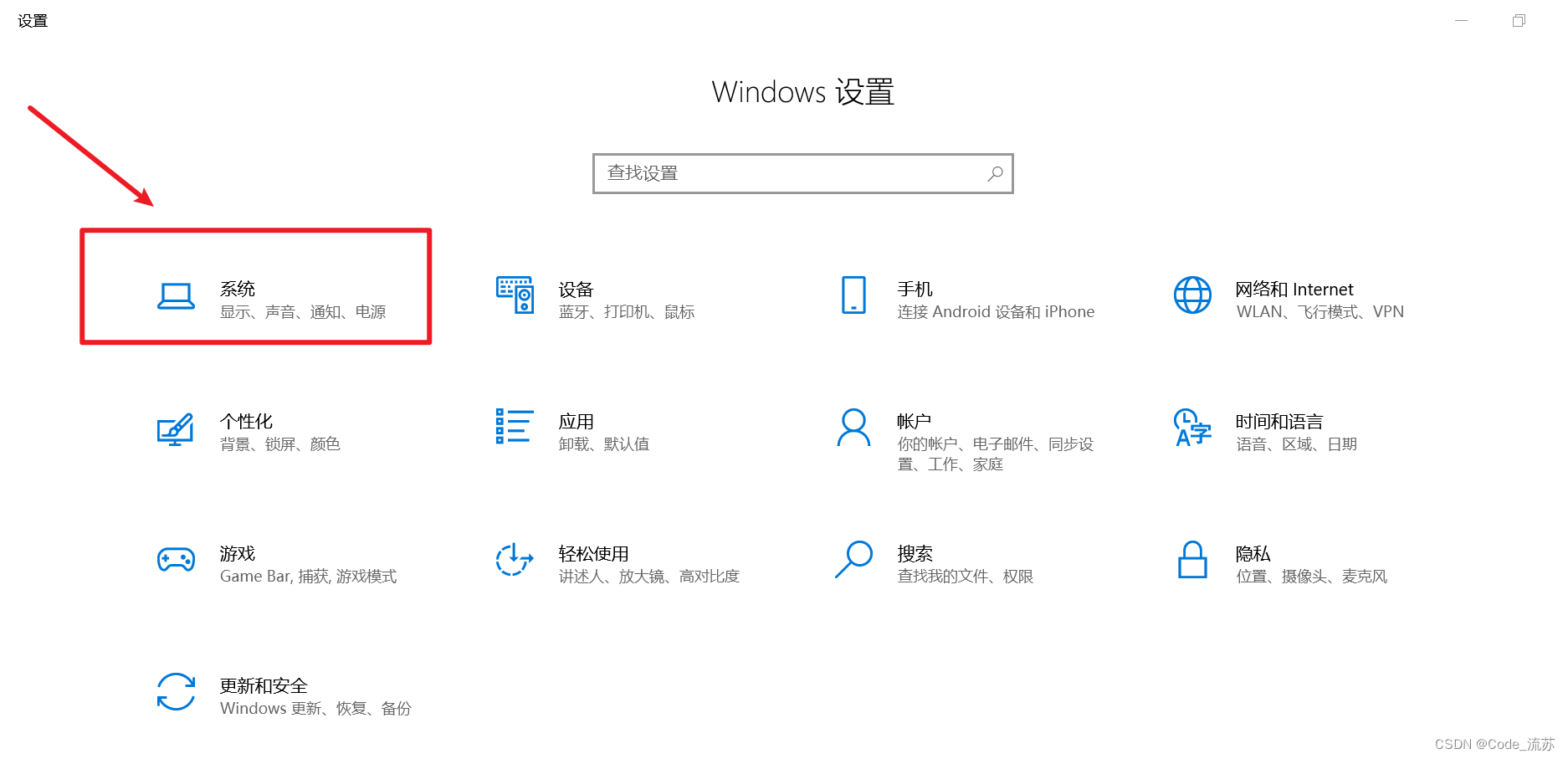
6.安装完毕后,开始配置环境变量,首先先从配置JAVA_HOME开始,打开设置,点击系统。

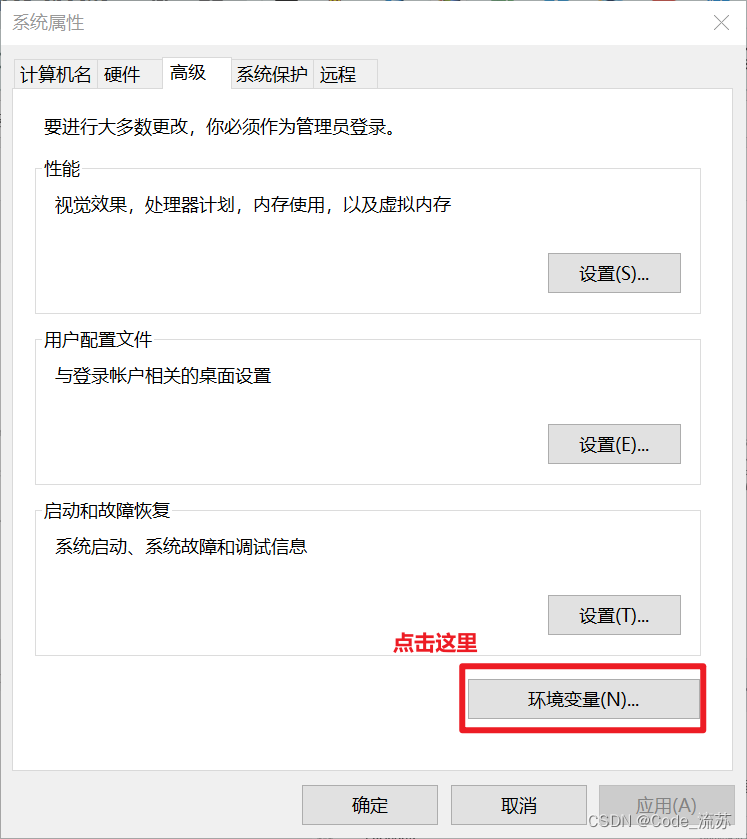
7.点击关于,并点击右侧高级系统设置

之后点击右下角"环境变量"

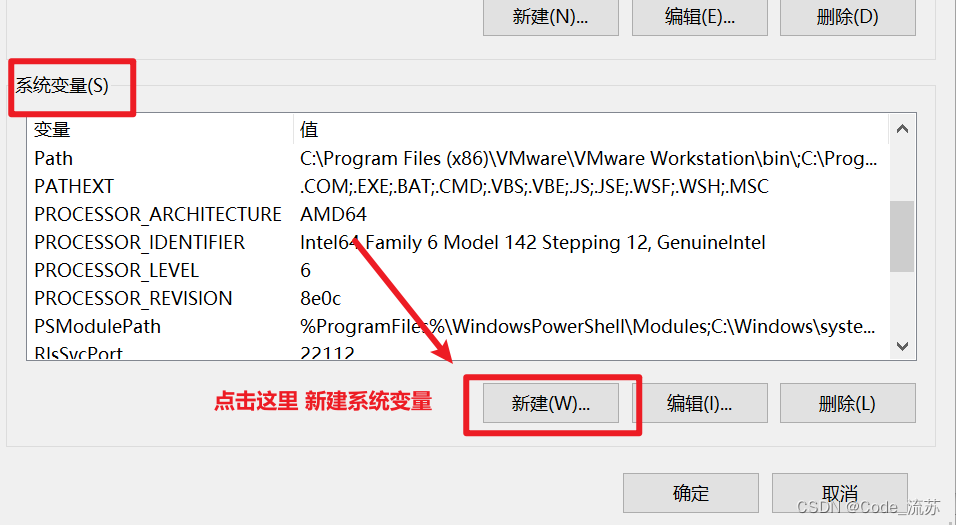
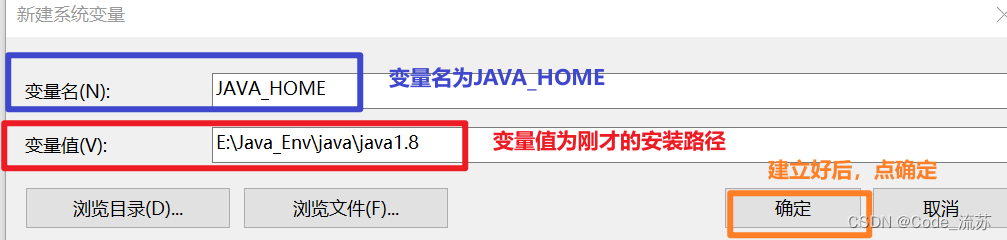
8.找到系统变量,点击右下角新建

新建变量如下,建立好后点确定:

环境变量JAVA_HOME到这里就设置好了,之后配置Path变量
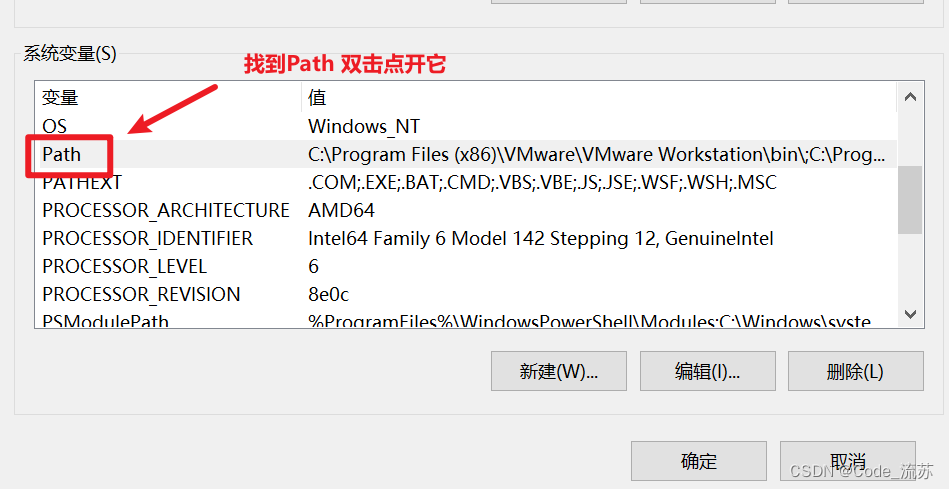
9.找到系统变量中的"Path变量",鼠标左键双击 点开它

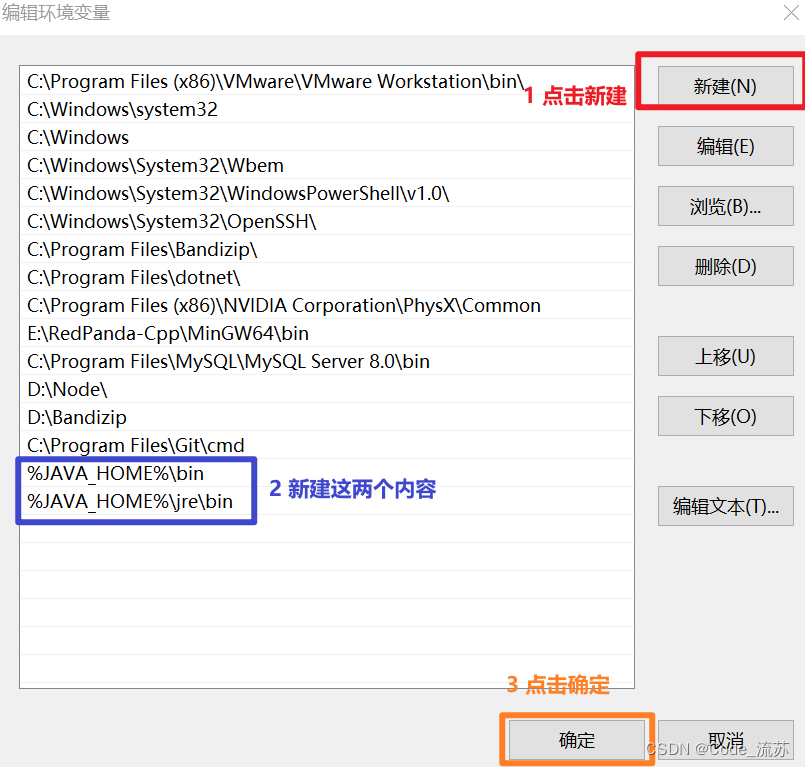
10.新建下图中的两句内容,之后点击确定

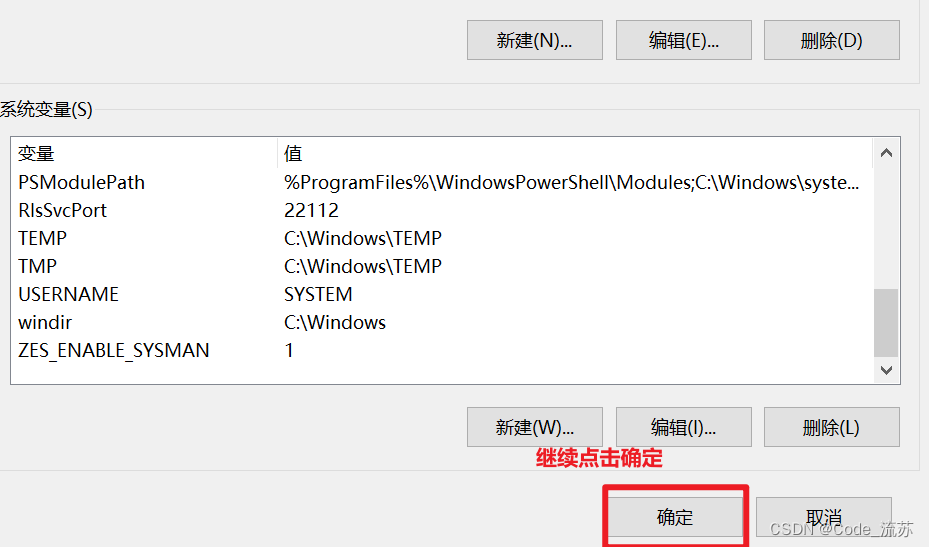
继续点击确定。

到这里,JDK环境也就布置完毕了,接下来验证一下环境是否安装成功。
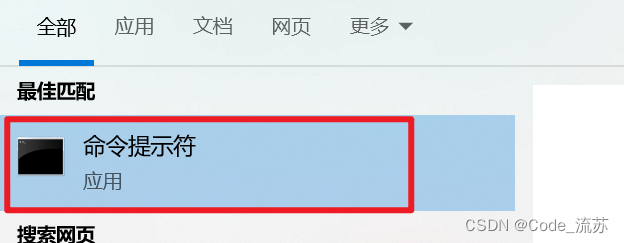
11.打开cmd命令提示符(可直接在搜索框中搜索"cmd",即可弹出匹配项)

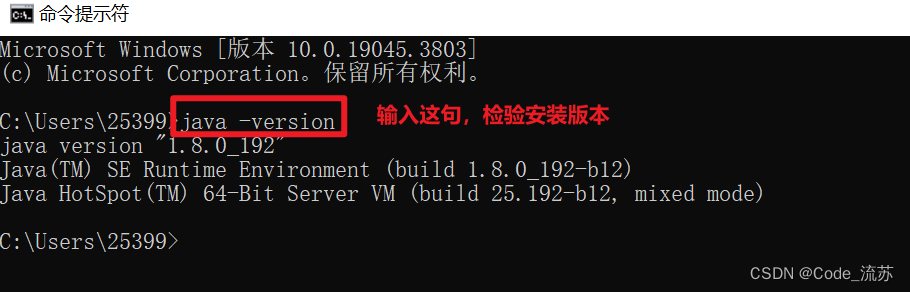
12.在cmd中输入"java -version"

可以看到,已安装成功,环境配置完毕。
再接再厉,接下来咱们开始安装IDEA。( ๑•̀ㅂ•́ )و✧
二、IDEA下载及安装
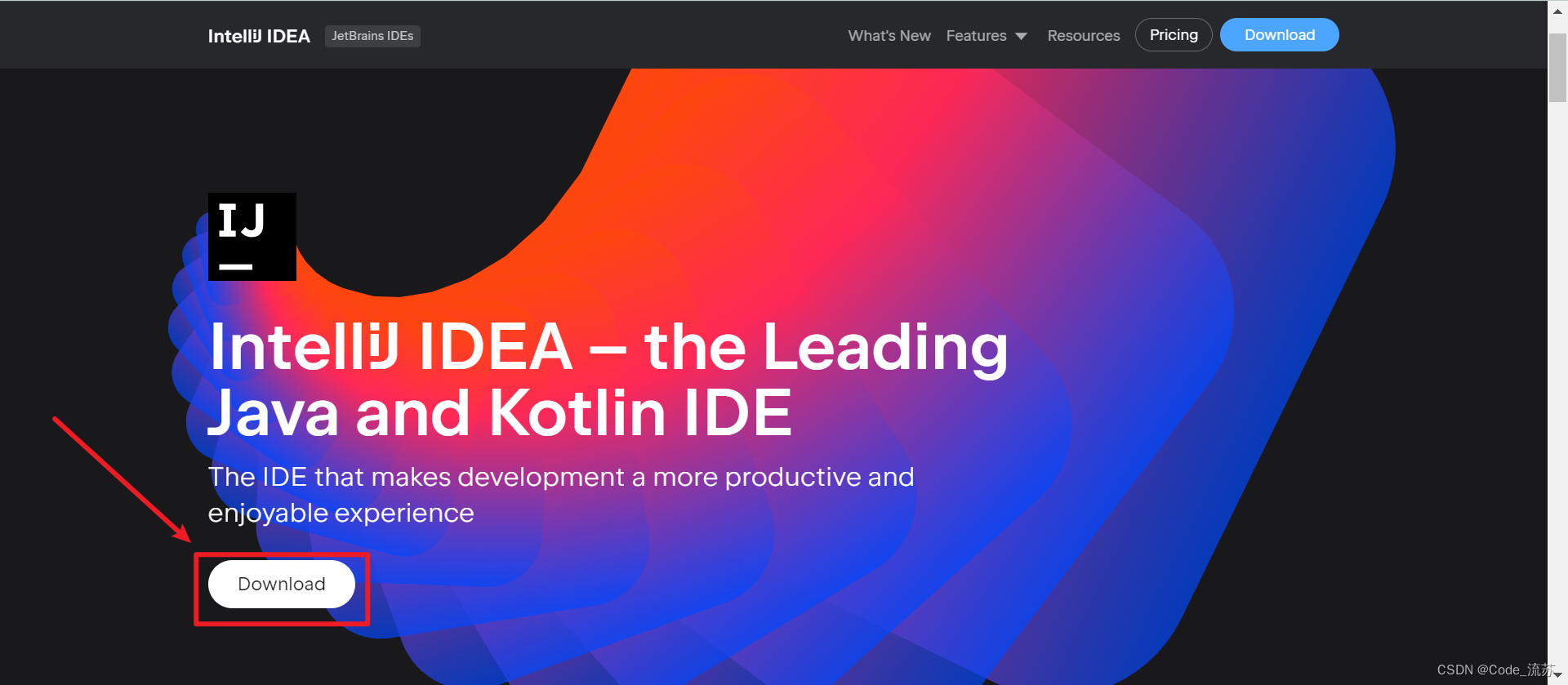
1.点击蓝色链接---->IDEA官网,进入之后是这个界面,点击"Download"进入下载页面。

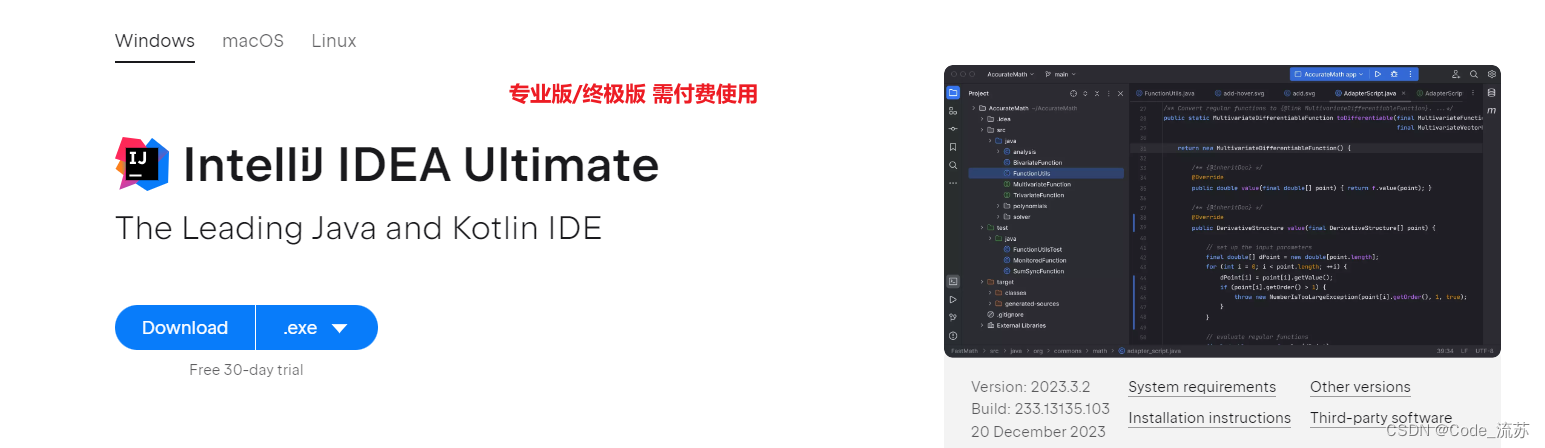
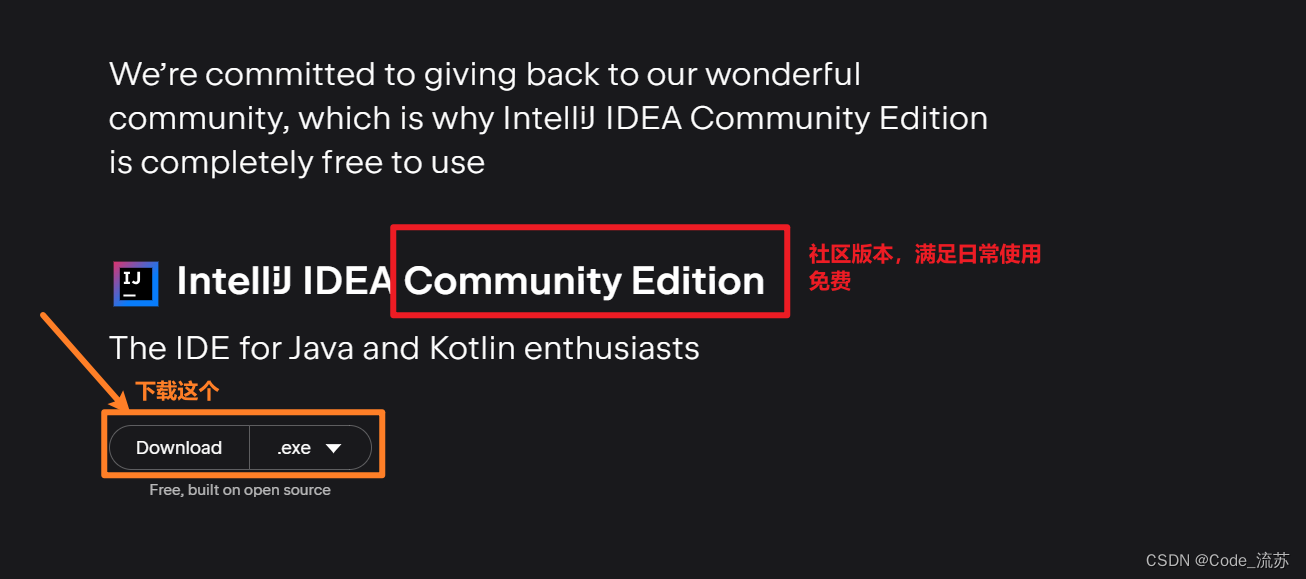
2.点击后进入如下界面,我们选择社区版Community下载(社区版Community是对个人免费的,当然也有专业版/终极版(付费),就是上边的“Ultimate”)。
首先进入下载页面后,可以看到Ultimate版本

咱们继续向下滑动页面,可以看到社区版Community版本,咱们下载这个即可(免费,满足日常使用)

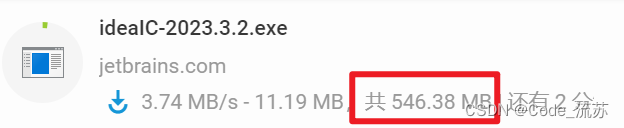
3.这里下载的是.exe 可执行文件 ,大约546.38M。

4.下载好后,放到桌面,双击点开
也可以放在其它盘里点开,放在桌面点开,操作方便一些。

5.双击点开后,如图所示,点击右下角"下一步"

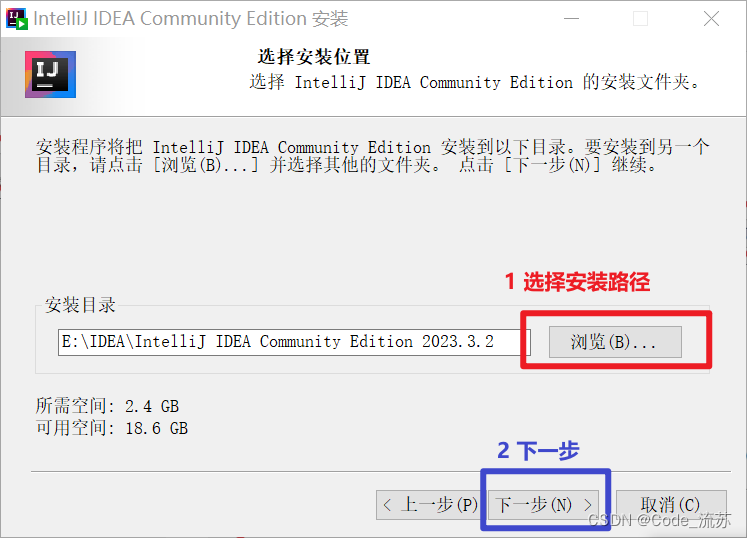
6.选择安装路径,选择完毕后,点击右下角"下一步"

7.之后进入如下界面,勾选如图,勾选好之后点击右下角"下一步"

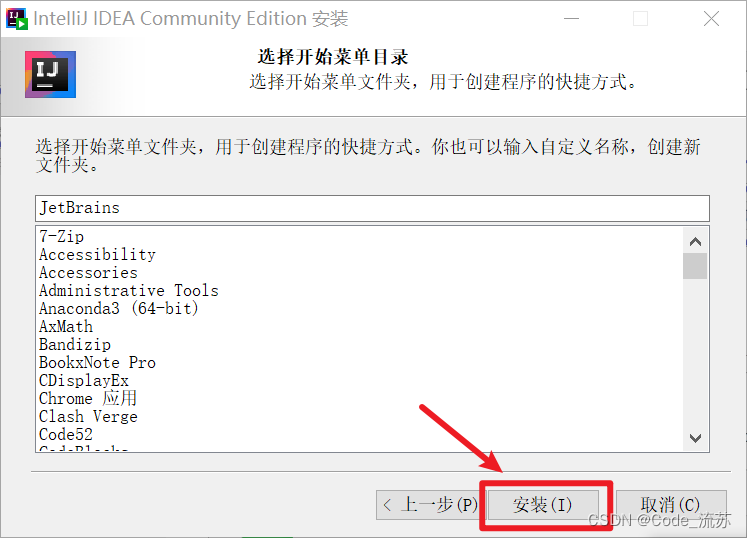
8.默认,点击右下角"安装"

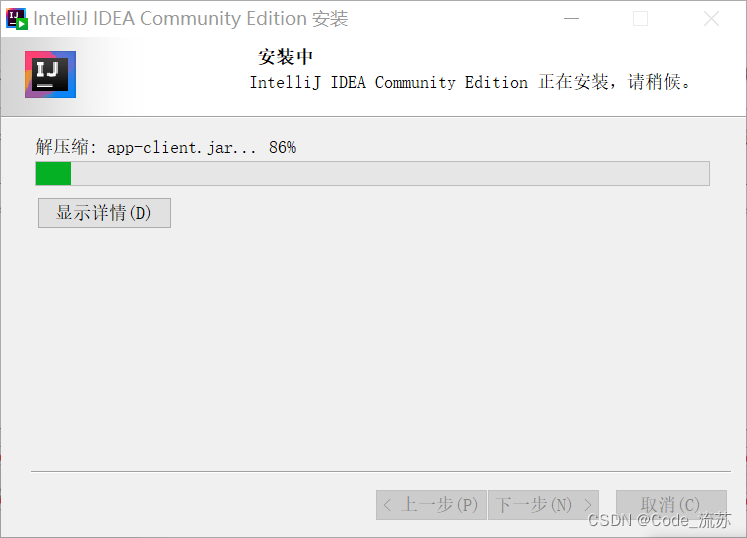
9.安装中…

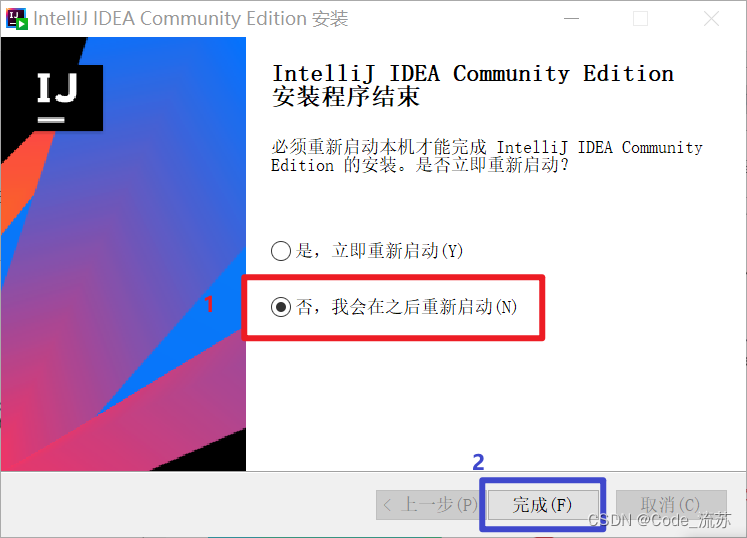
11.安装完毕后,选择"否,我会在之后重新启动",也就是之后重启,接着选择右下方"完成"

12.安装完毕,如图

安装到这里基本就完成了,可以选择先重启,也可以先继续先往下进行后面的配置。
三、解释器配置及项目测试
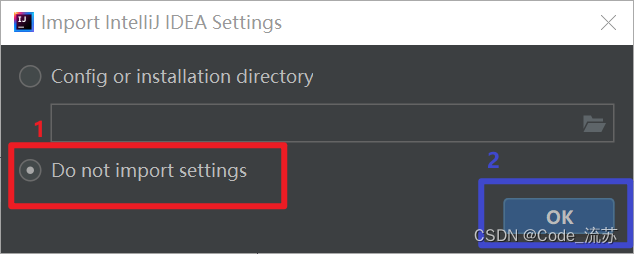
1.双击点开安装好的IDEA


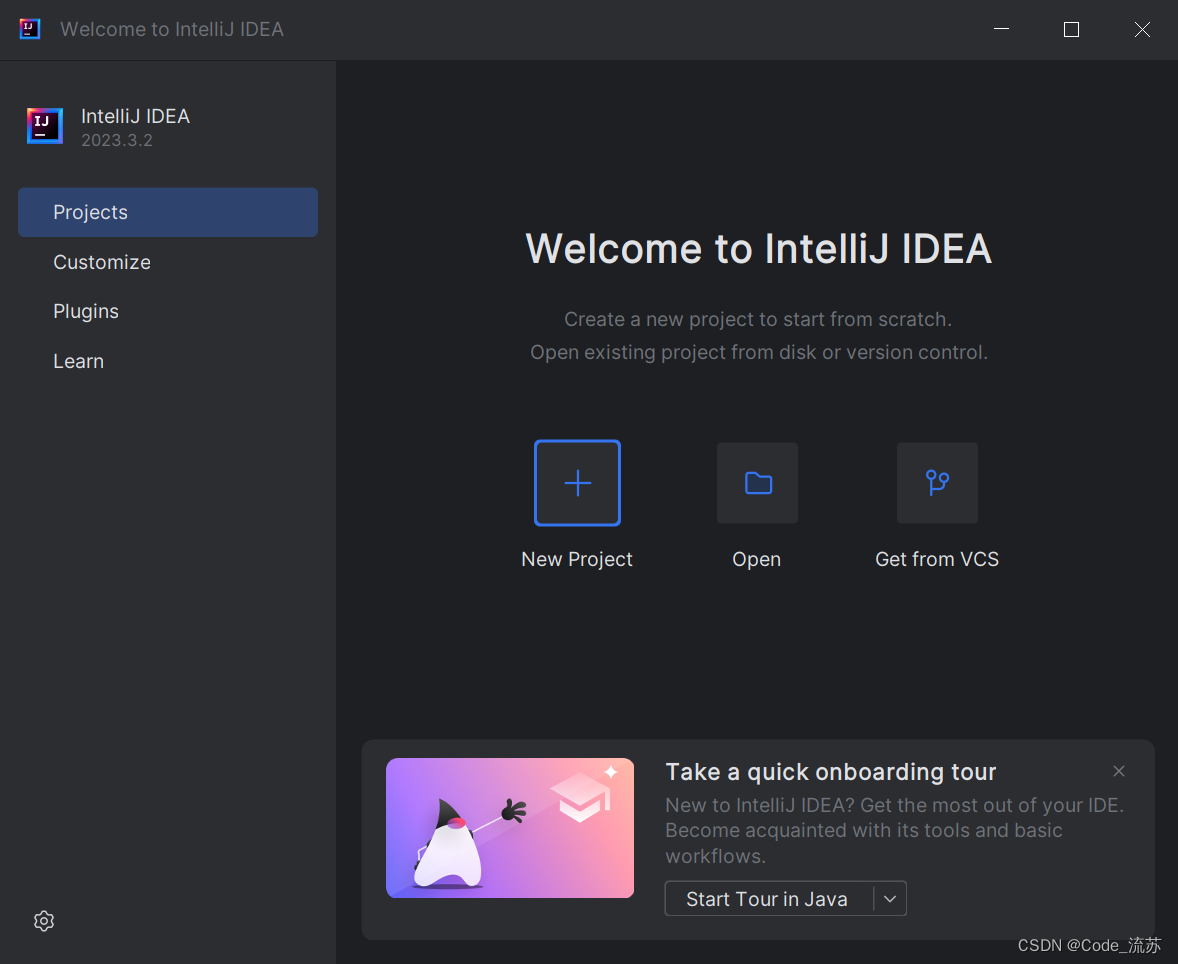
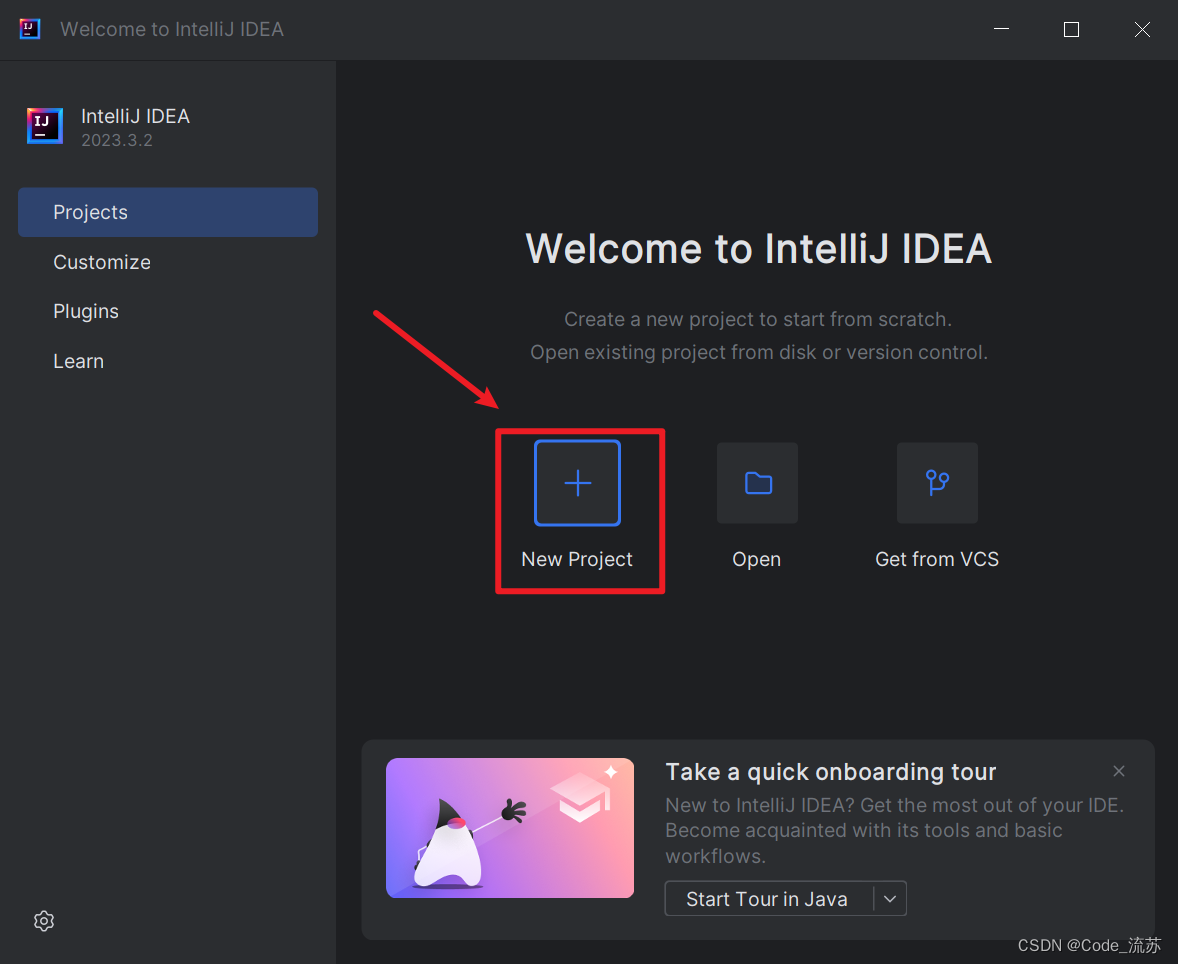
2.接着打开后如图所示

3.点击"New Project"

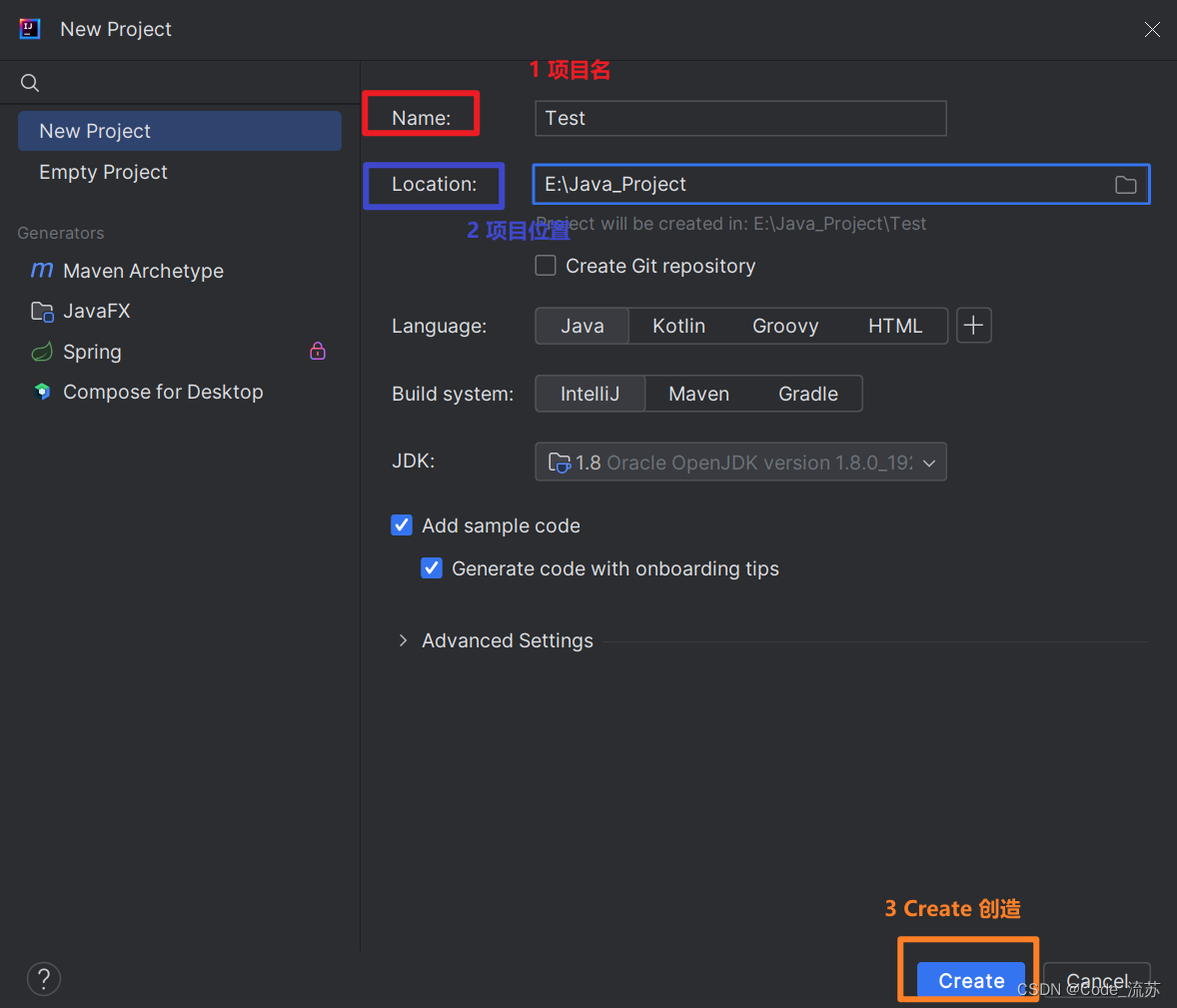
4.点击后,如图进行选择操作,选择自己项目路径,以及自己安装的解释器,完成后点击右下角"Create"

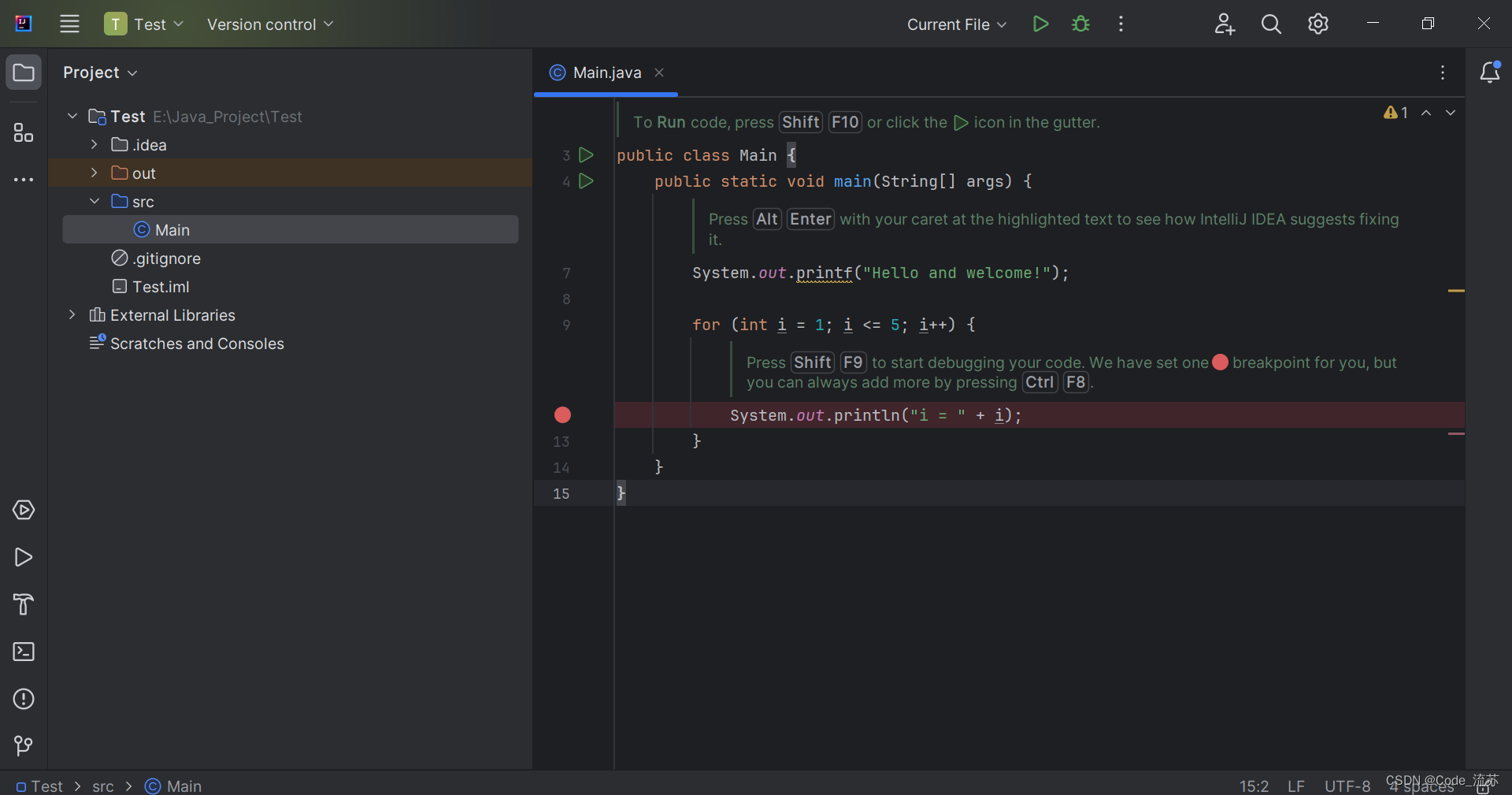
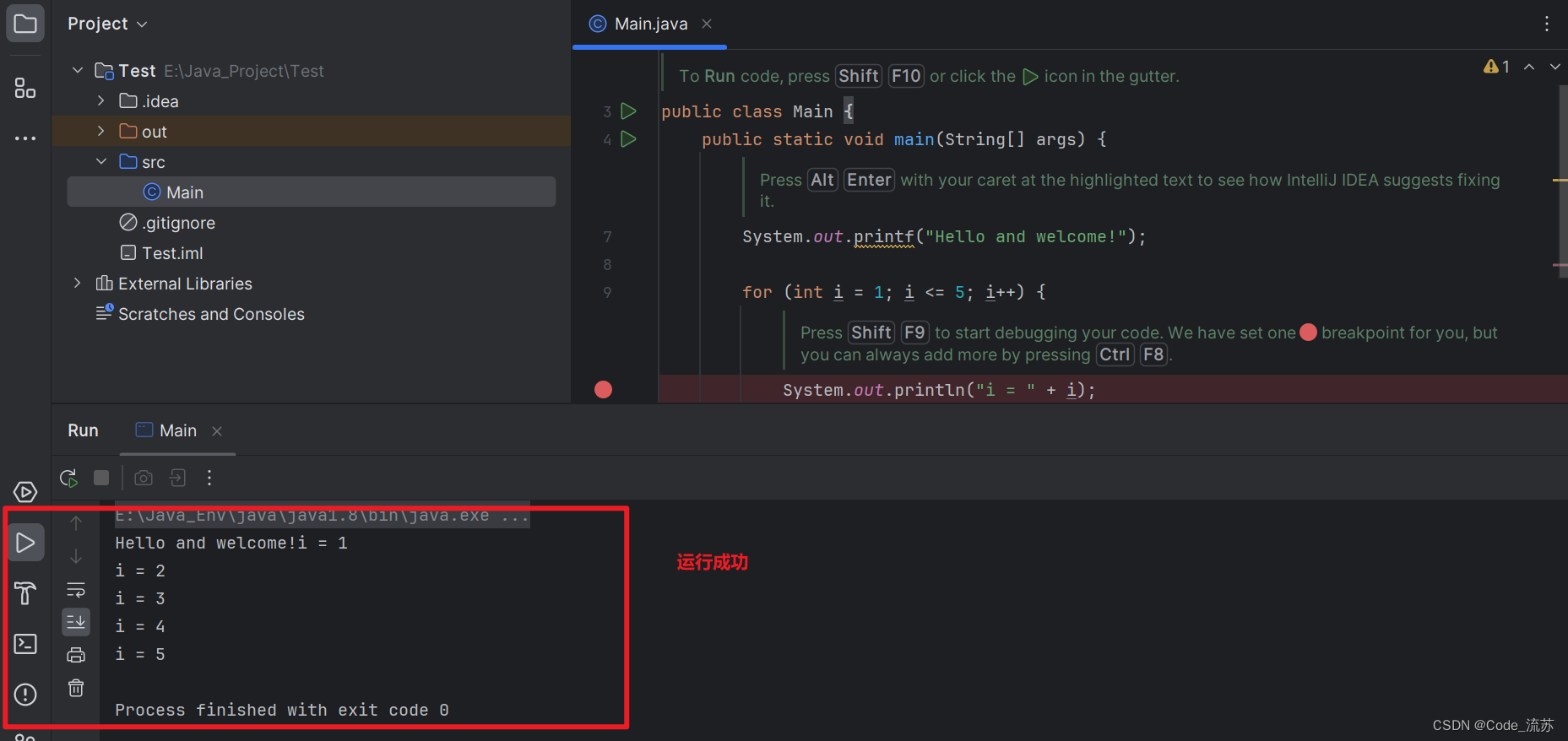
5.完成后如图

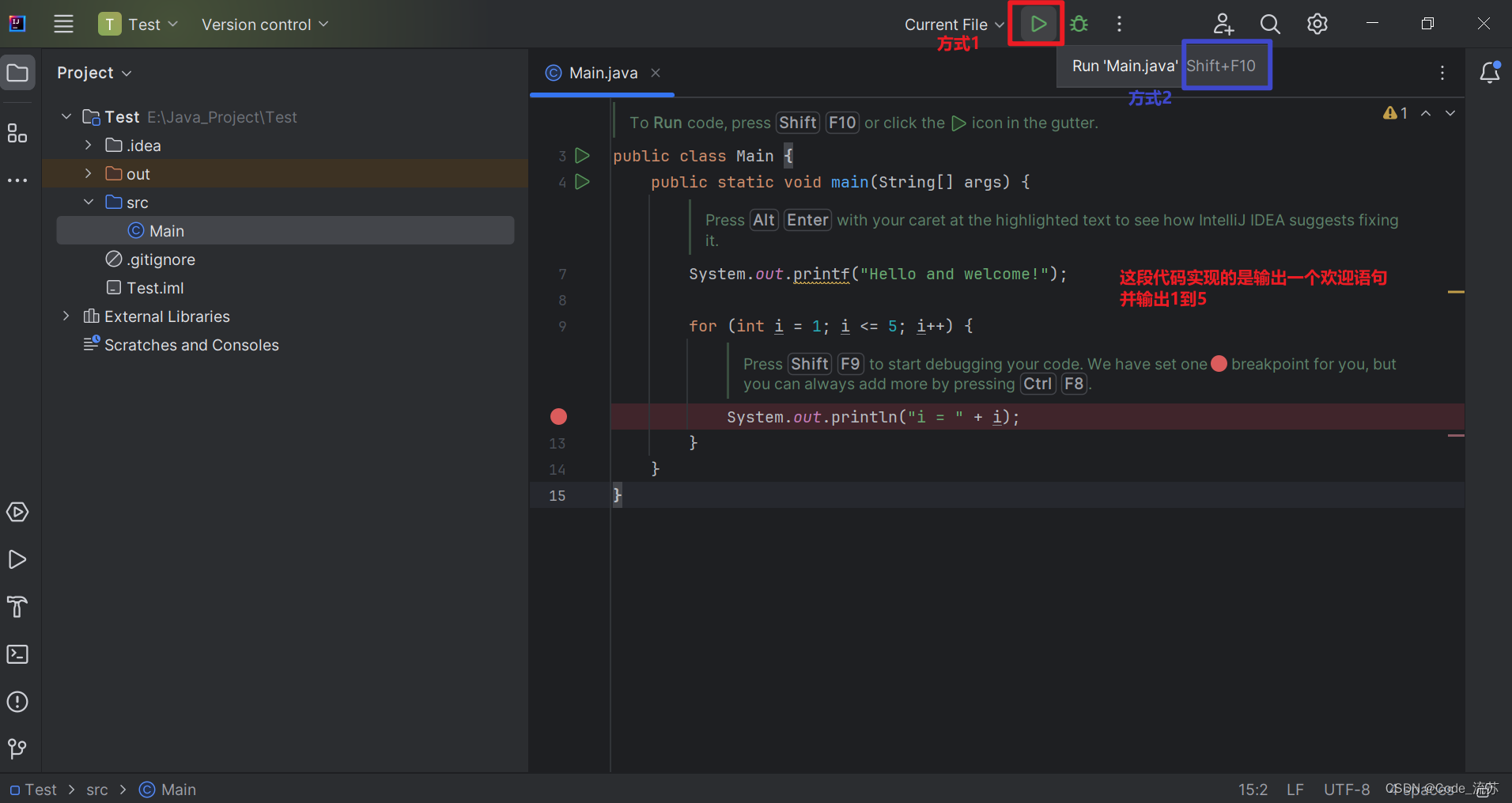
6.IDEA为刚安装好的用户提供了初始样例代码,咱们可以运行该代码测试环境是否成功。
方式1:直接点击运行键 ▷
方式2:快捷键shift + F10

7.运行之后,可以看到如下结果,说明运行成功。

★补充一点:如果想新创建文件编程,右键文件夹,新建Java文件,输入文件名,在新文件中编程运行即可。
到这里,如没有汉化需求,那就完成了。如有汉化需求,请继续往下看。
四、IDEA汉化
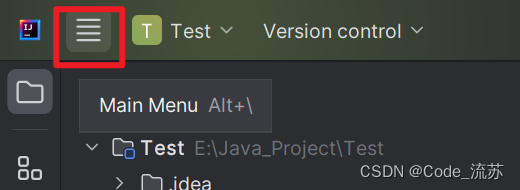
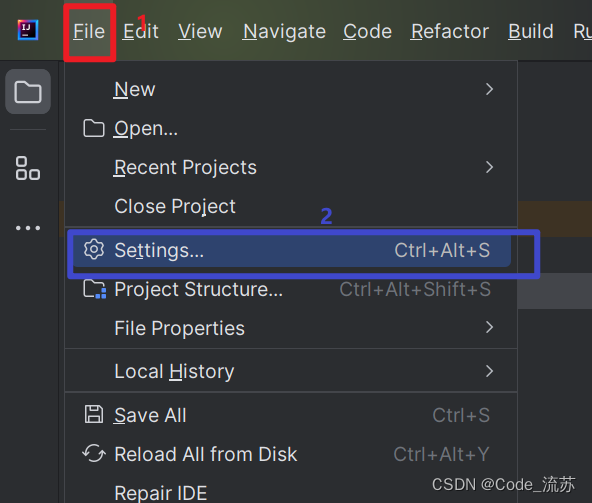
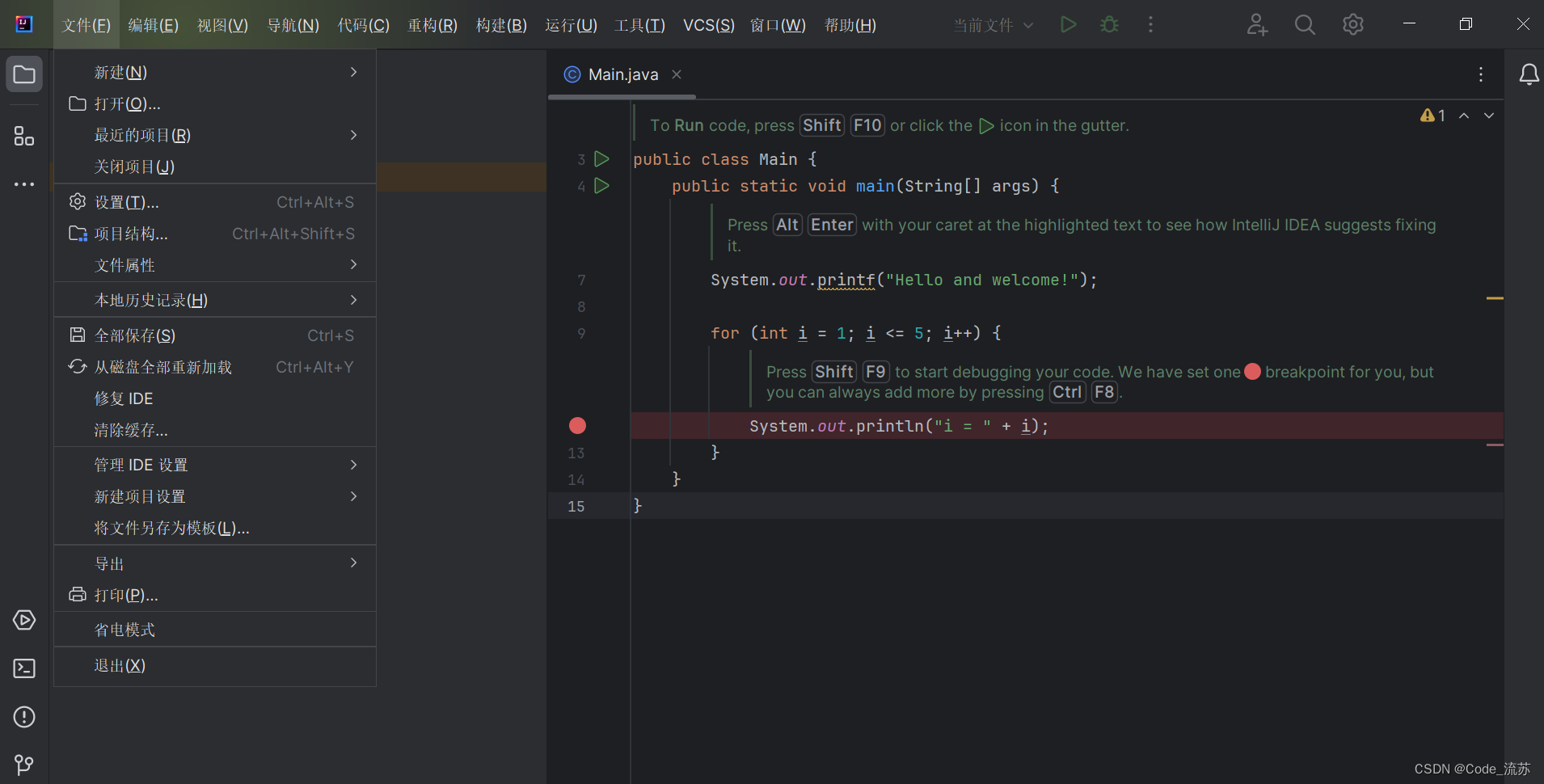
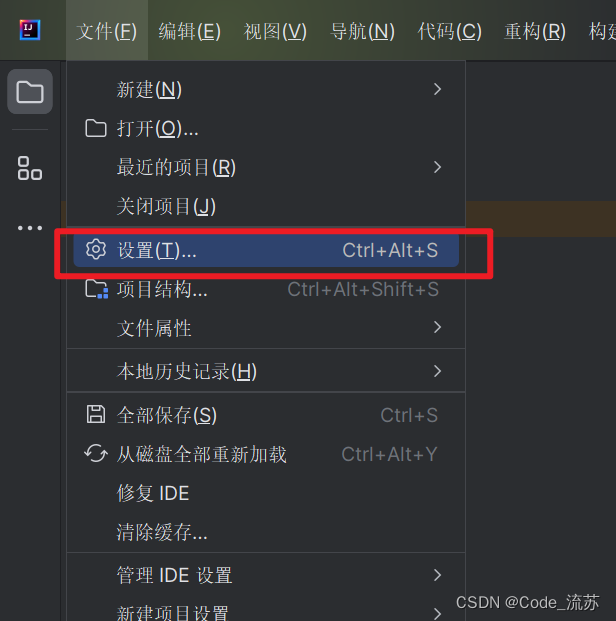
1.左上角找到主菜单Main Menu,之后点击“File”,Settings(设置)


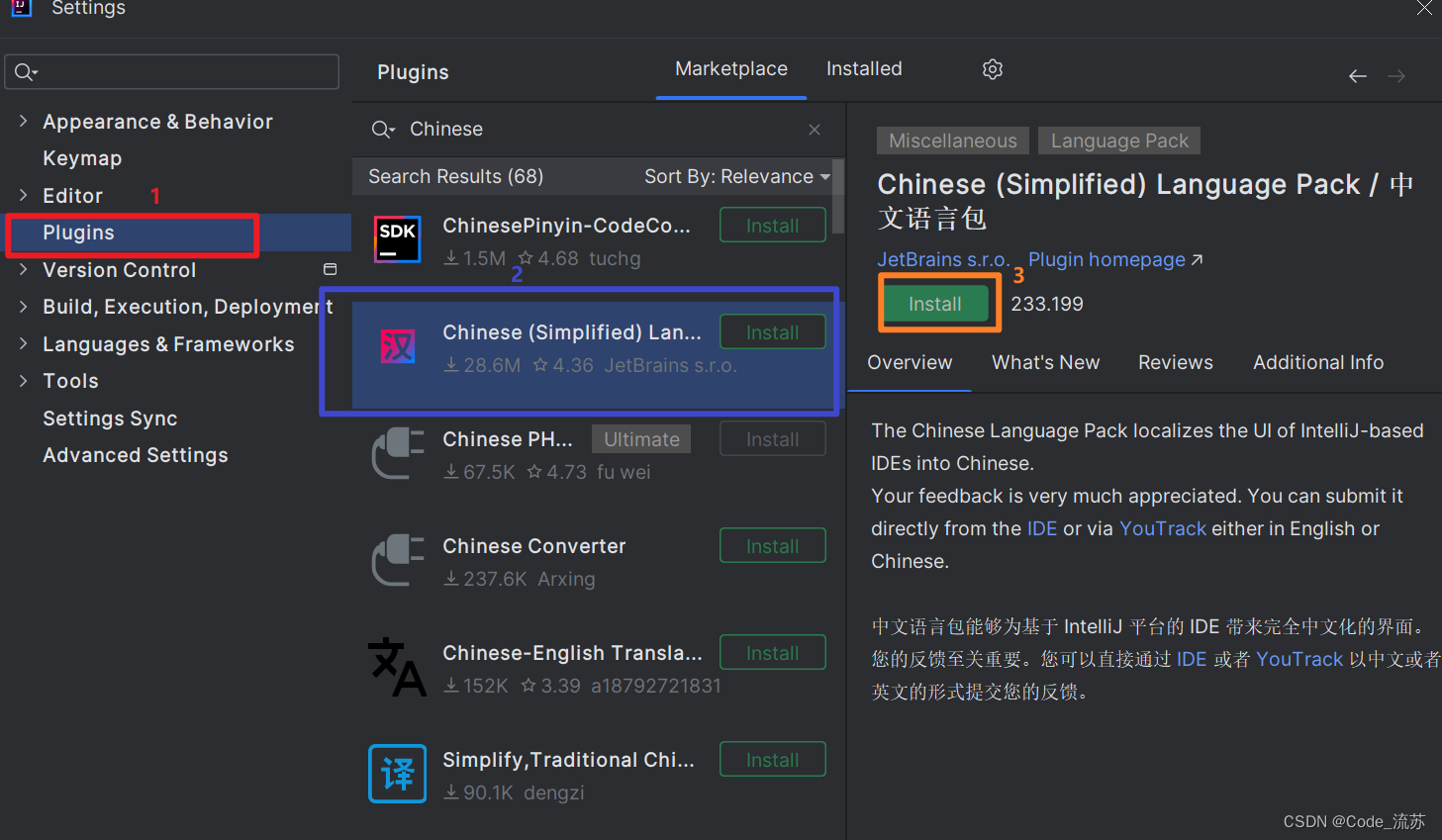
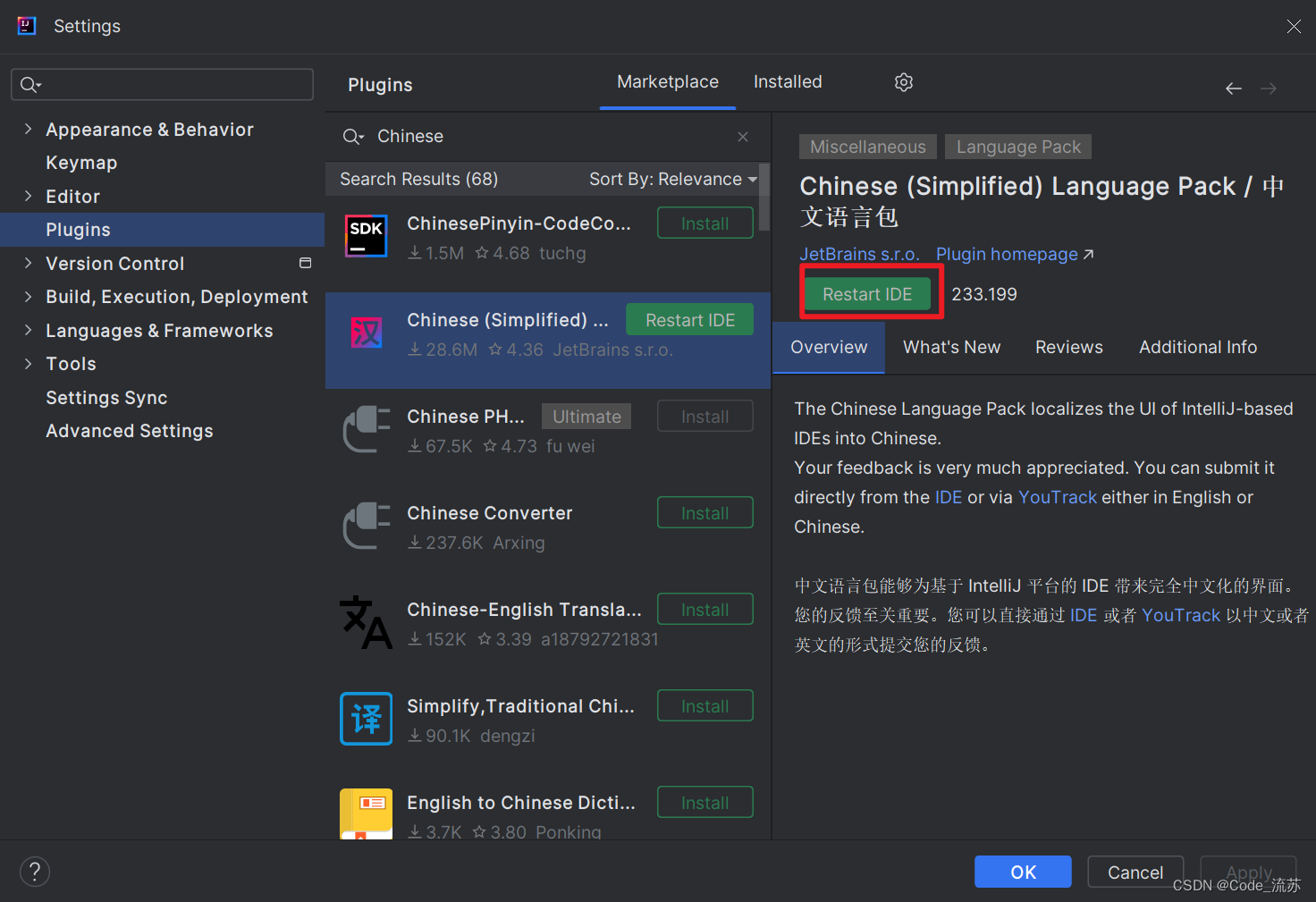
2.打开后如图,点击左侧 “Plugins”,接着在中间搜索框中搜索"Chinese",选择第二个,进行安装

3.安装完成后点击"Restart IDE"

4.重启进入,可以看到,已经成功汉化。

五、背景图设置
1.找到左上角部分,点击"设置"

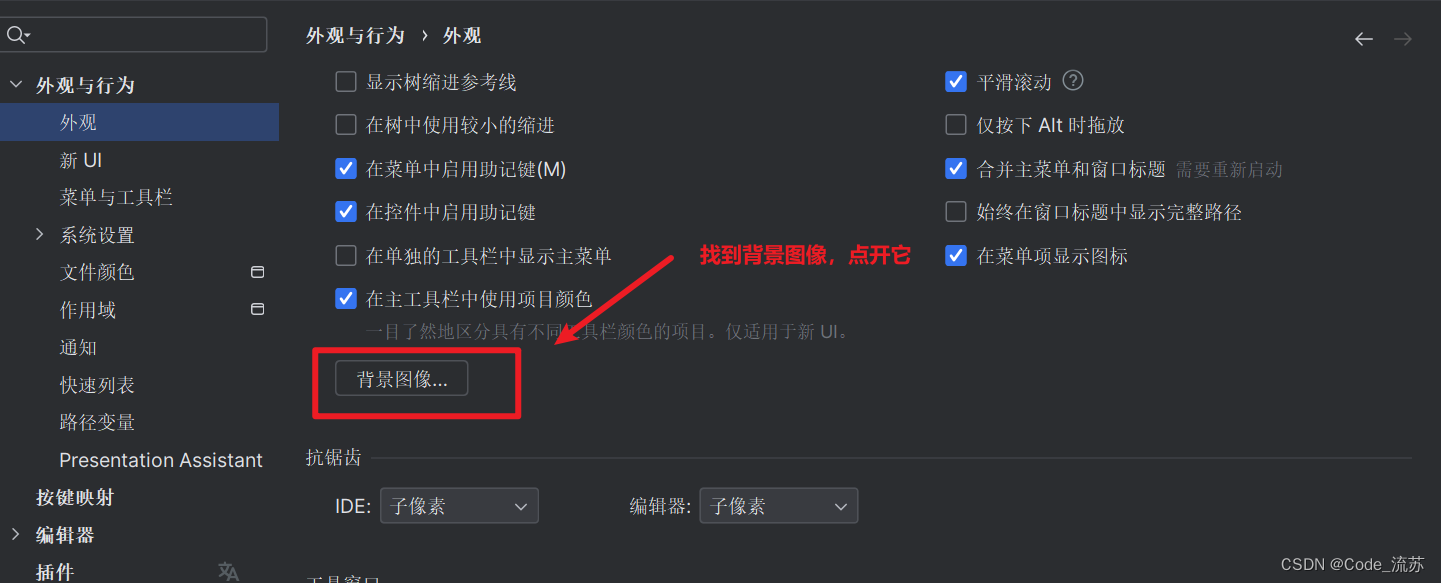
2.点击"外观与行为"中的"外观"

3.选中外观后,在右侧向下滑动,找到"背景图像",并点开

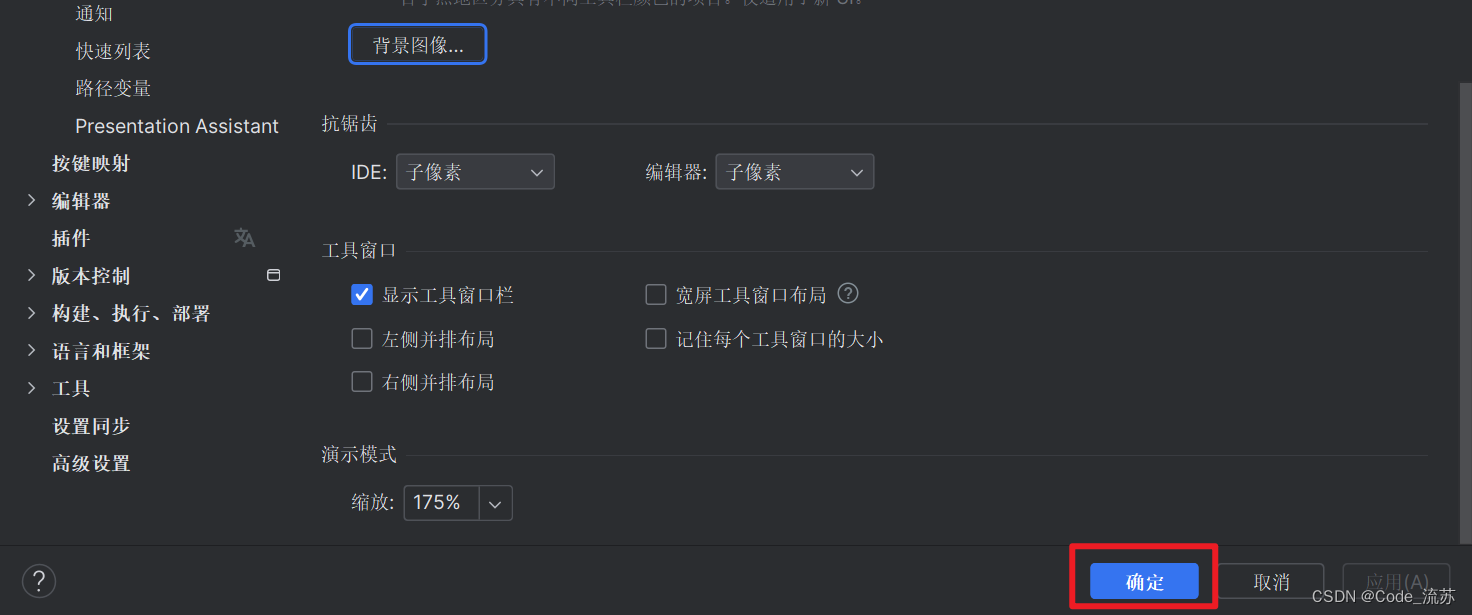
4.点开后,在右上方找到"…",选择壁纸背景图像,选择完毕后点击确认。

继续点击右下角确定。

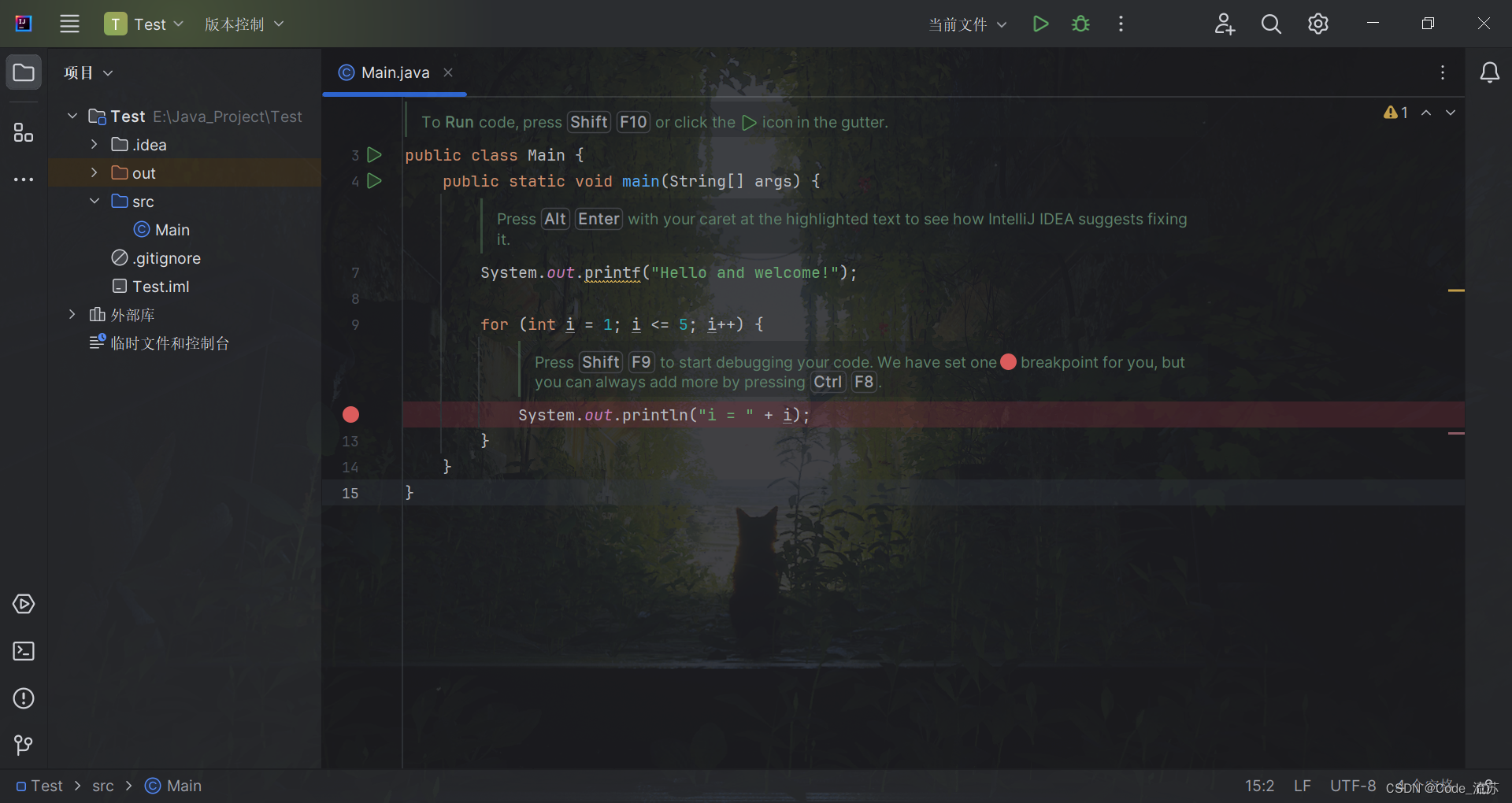
5.最终效果如下图

经过上述步骤,Java开发环境、IDEA安装配置、汉化以及背景图设置就都完成了,为自己点个赞!
也很感谢你能看到这里,如有相关疑问,还请下方评论留言。
Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
如果对大家有帮助的话,希望大家能多多点赞+关注!这样我的动力会更足!












![[C#]使用onnxruntime部署Detic检测2万1千种类别的物体](https://img-blog.csdnimg.cn/direct/da961a40189446d5a52a623e842e83de.jpeg)