什么是重定向
路由的重定向:将匹配到的路由【替换】为另一个路由。
redirect: 重定向的关键字。
重定向的特点
1、重定向是路由的直接替换,路由的地址是直接改变的;
2、在没有子路由配置的情况下,重定向的路由可以省略 component 属性的配置,因为根本不会渲染组件;
重定向的几种写法
1.直接使用路径重定向
const routsList = [
{path:'/a',name:'aroute',component:componentA},
// 当请求路径是 /b2 时,会重定向到 /a
{path:'/b2',name:'b2route',redirect:'/a'},
]
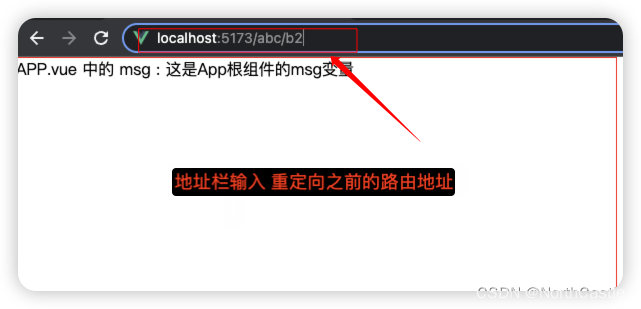
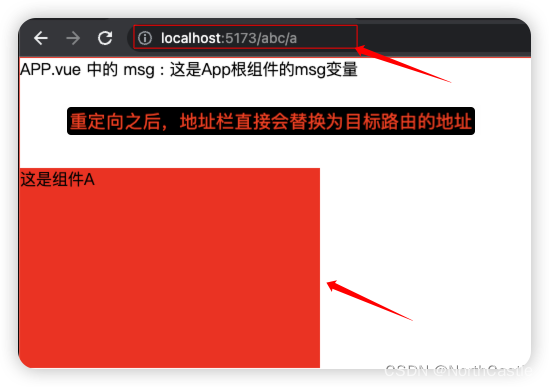
| 重定向前的路由 | 重定向执行后的路由 |
|---|---|
 |  |
2.使用命名路由重定向
此时就需要给 redirect 指定一个 包含 name 属性的对象值,
这个 name 呢 ,就是重定向到的目标路由的 name。
const routsList = [
{path:'/a',name:'aroute',component:componentA},
// 使用命名路由进行重定向操作 : 给redirect 一个对象值
{path:'/b2',name:'b2route',redirect:{name:'aroute'}},
]
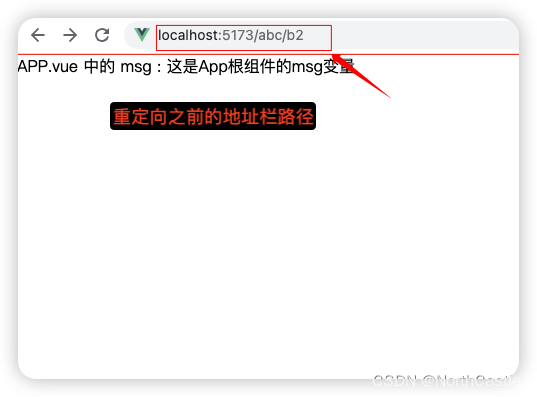
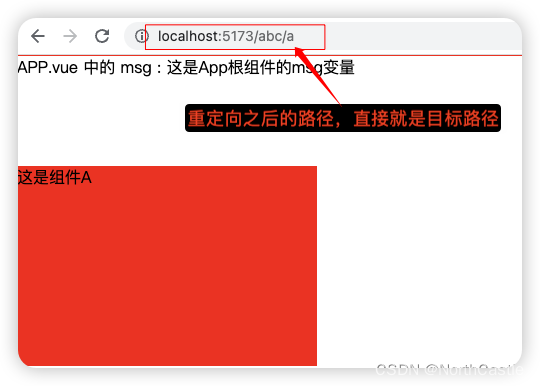
| 重定向之前的路由 | 重定向之后的路由 |
|---|---|
 |  |
3.使用方法的形式返回重定向的目标路由
当 重定向的目标路由需要参数 或着 重定向前需要做一些其他的逻辑时,
可以使用这种方式。
方法的参数:是重定向前的路由地址
方法的返回值: 是目标路由对象,可以直接是一个字符串路径,也可以是一个路由对象。
const routsList = [
{path:'/a',name:'aroute',component:componentA},
{
path:'/b3/:abc',
redirect: (to:any) =>{
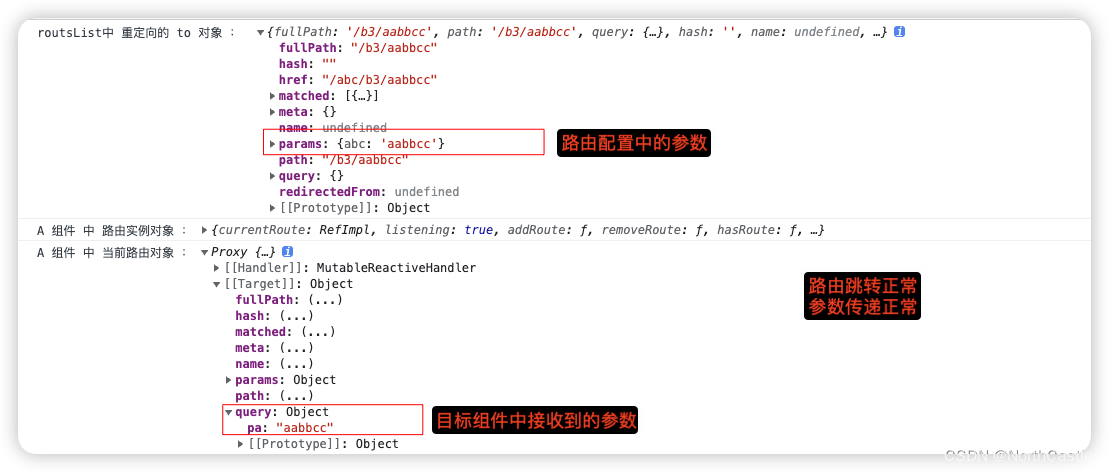
console.log('routsList中 重定向的 to 对象 : ',to)
// return '/a'; 直接返回一个字符串路径的方式
// 返回一个对象的方式
return {path:'/a', query:{pa:to.params.abc}}
}
}
]
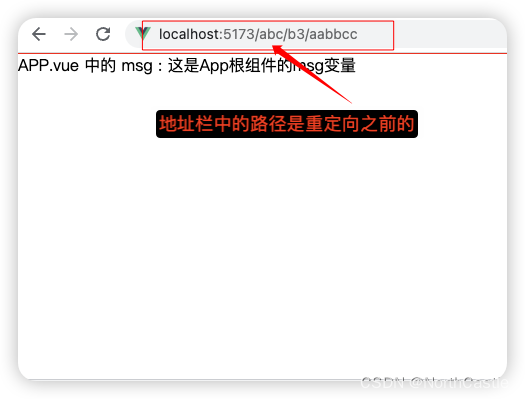
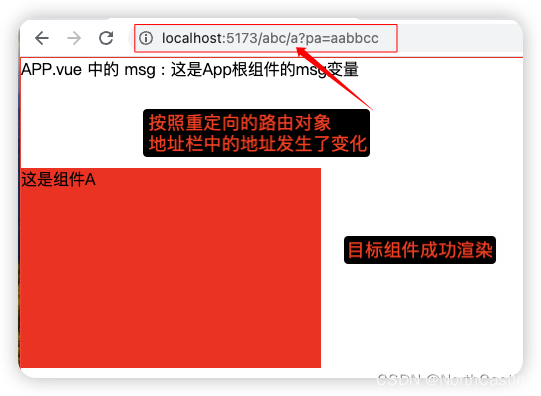
| 重定向前 | 重定向后 |
|---|---|
 |  | | |
》控制台打印的路由对象

4.重定向到相对路径
此处对于官网提到的那个案例,并没有实际测试出对应的效果,还有待探究。
》 官网的案例如下:
const routes = [
{
// 将总是把/users/123/posts重定向到/users/123/profile。
path: '/users/:id/posts',
redirect: to => {
// 该函数接收目标路由作为参数
// 相对位置不以`/`开头
// 或 { path: 'profile'}
return 'profile'
},
},
]







![【算法每日一练]-数论 (保姆级教程 篇2 )#行列式 #甜甜花研究 #约数个数 #模数 #数树 #盒子与球](https://img-blog.csdnimg.cn/direct/227142b9e909440bb47fdfcd60881963.jpeg)










![[Flutter]WindowsOS中相关配置](https://img-blog.csdnimg.cn/direct/d3a457e5009a4477b2c643f4289f8cf5.png)
