Flutter项目在Windows平台上如何配置
目录
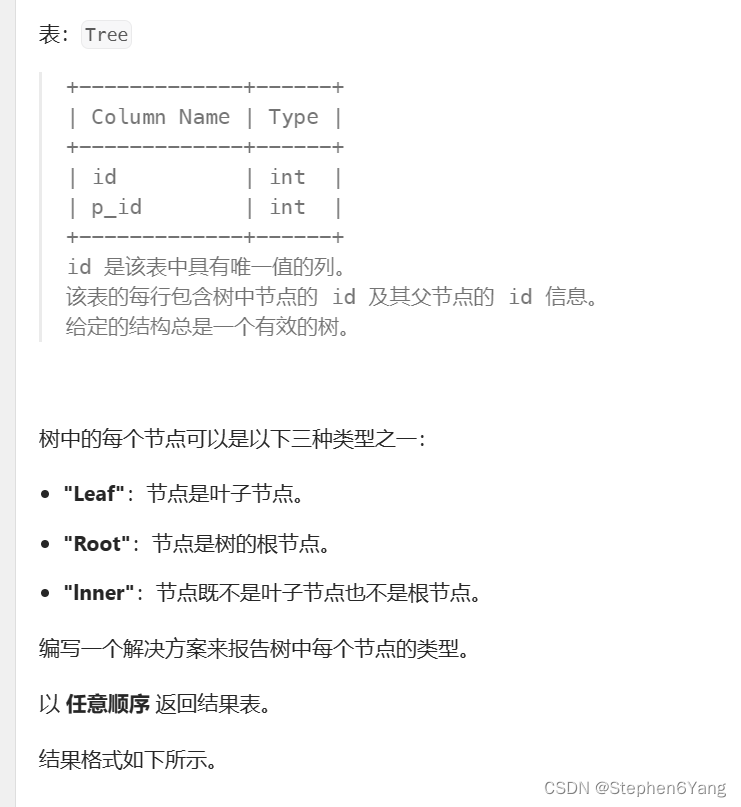
Flutter项目在Windows平台上如何配置
写在开头
正文
1、OS准备
2、编译环境准备
① 下载AndroidStudio
② 下载dart
③ 下载flutter
④ 下载并安装VS
⑤ 在AS中配置dart和flutter
3、配置中遇到的问题
写在结尾
写在开头
Flutter项目已能在移动端完美使用后,想看看在桌面端等使用情况
基于Flutter3.0后已支持Windows/MacOS等桌面端,不过具体的系统,还需要看下官方文档解释。
这里抛出文档地址,可自行查看
Flutter官网
正文
1、OS准备
想要运行到Windows,需要有WindowsOS。
>使用Windows本的朋友,基本可以跳过本步。
>使用Mac本的朋友,如果不是M1芯片,Apple公司已支持便捷切换OS,参考如下:
如果是M1/M2芯片的朋友,也不用担心,可以下载使用
Parallels Desktop
2、编译环境准备
① 下载AndroidStudio
下载对应的Windows相应位数的最新版本
AndroidStudio官网
② 下载dart
dart官网下载
查询dart版本号:
dart —version③ 下载flutter
flutter官网下载
如果不好下载,可以搜索下载他人网盘的资源等
我这里准备里一份
链接: 百度云盘下载flutter sdk 提取码: apfm
查询flutter版本号:
flutter —version④ 下载并安装VS
terminal中使用时会发现需要安装VSCode
flutter doctor那我们就去官网下载并安装即可
⑤ 在AS中配置dart和flutter
路径为 AS-Settings-Languages & FrameWorks中找到dart地址 进行配置
路径为 AS-Settings-Languages & FrameWorks中找到flutter地址 进行配置
3、配置中遇到的问题
Q1、 Cannot open Local Terminal
解:打开右上角 File–> setting–> Tools–> 终端
找到Shell 路径 文本框中原本是是powershell.exe,现在把它修改成cmd.exe即可。
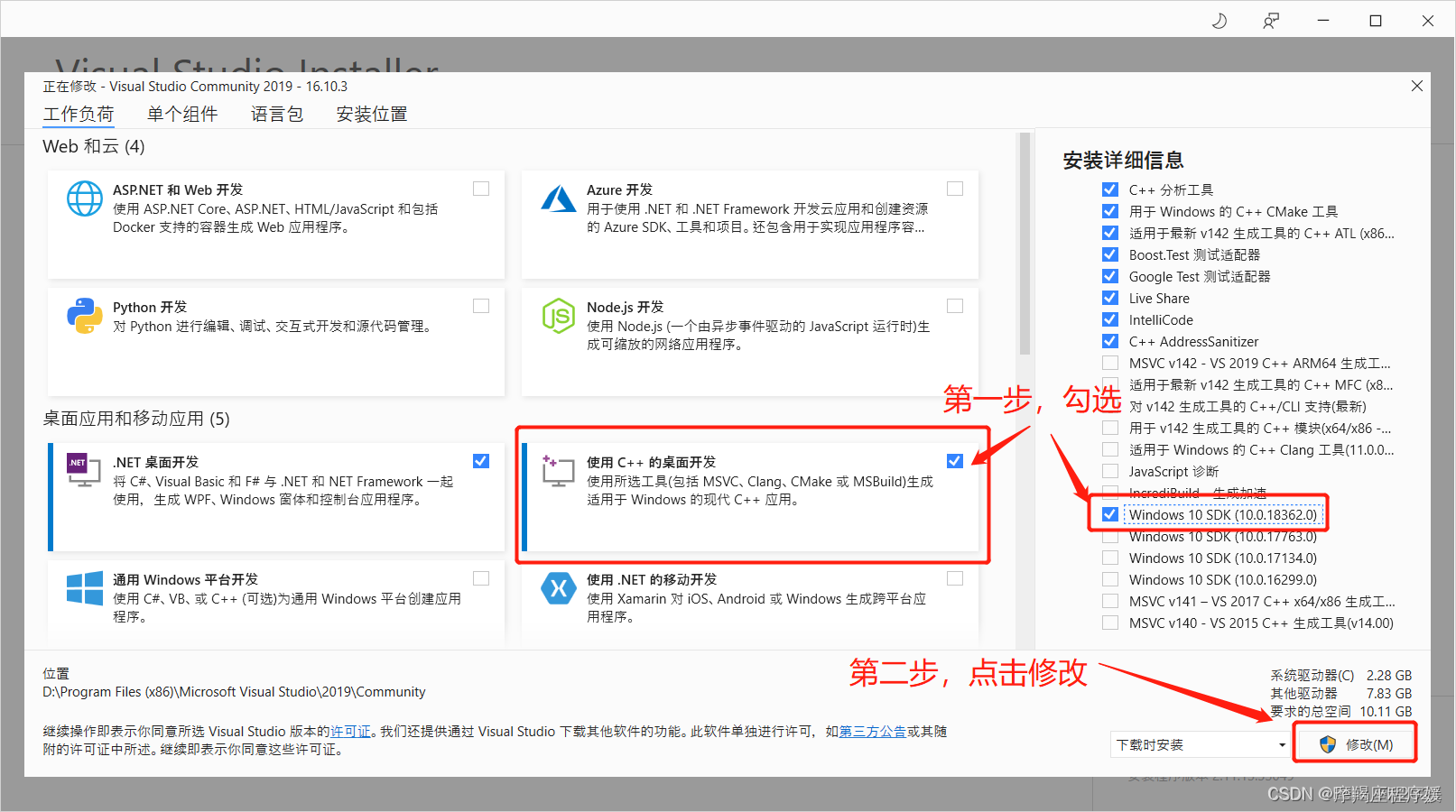
Q2、flutter doctor 报错
[!] Visual Studio - develop Windows apps (Visual Studio Professional 2022 17.8.3)
X Visual Studio is missing necessary components. Please re-run the Visual
Studio installer for the "Desktop development with C++" workload, and include
these components:
MSVC v142 - VS 2019 C++ x64/x86 build tools
- If there are multiple build tool versions available, install the latest
C++ CMake tools for Windows
Windows 10 SDK解:

Q3、flutter run -d windows报错
flutter run -d windows
Flutter assets will be downloaded from https://storage.flutter-io.cn. Make sure you trust this source!
Launching lib\main.dart on Windows in debug mode...
windows/runner/CMakeLists.txt does not define version information, updating.
windows/runner/Runner.rc does not use Flutter version information, updating.windows/flutter/CMakeLists.txt does not use FLUTTER_TARGET_PLATFORM, updating.
Exception: Building with plugins requires symlink support.
Please enable Developer Mode in your system settings. Run
start ms-settings:developersto open settings.解:
这时候运行 start ms-settings:developers,把设置当中的开发者打开
写在结尾
其实无论是Mac还是Windows,配置都已经比较清晰了。如有任何问题,欢迎关注、留言、讨论。
文章中如有任何问题,也欢迎留言,我会改正的,谢谢,还请谅解!
更多内容,可以关注后续文章哦,谢谢~