问题复现
静态引入路径(无问题)
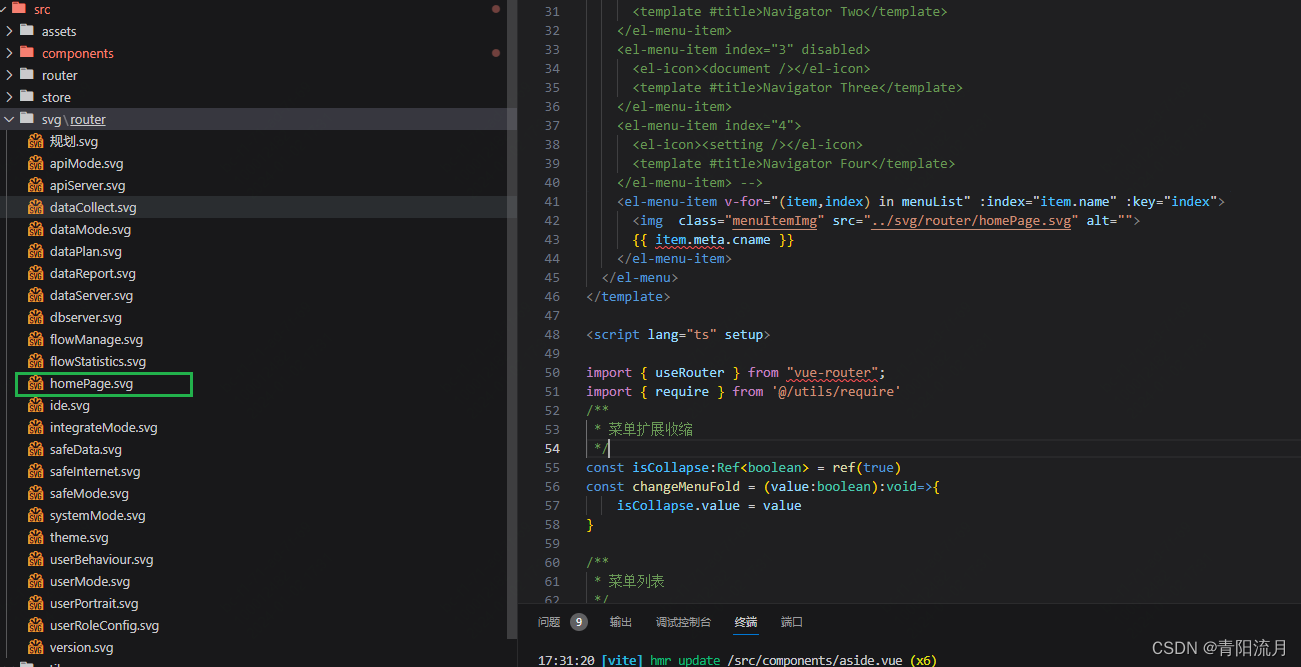
<el-menu-item v-for="(item,index) in menuList" :index="item.name" :key="index">
<img class="menuItemImg" src="../svg/router/homePage.svg" alt="">
{{ item.meta.cname }}
</el-menu-item>

这里没啥问题。
但是,如果使用动态的路径引入,就会出问题
动态引入(图片不展示)
<el-menu-item v-for="(item,index) in menuList" :index="item.name" :key="index">
<img class="menuItemImg" :src="`../svg/router/homePage.svg`" alt="">
{{ item.meta.cname }}
</el-menu-item>
在vue中,:src需要使用require(路径)的值,而并非原始的路径值
src="静态路径"
:src="require(动态路径)"
不过这里引用之后依然有问题
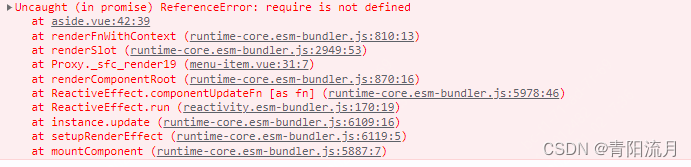
require出问题(报错)
<el-menu-item v-for="(item,index) in menuList" :index="item.name" :key="index">
<img class="menuItemImg" :src="require(`../svg/router/homePage.svg`)" alt="">
{{ item.meta.cname }}
</el-menu-item>
问题分析
require在vite和webpack中,是不一样的。
在webpack环境中,我们可以随时使用require,但是在vite中,require这种引入文件的方式是不存在的,所以会报这个错误
vite路径具体可以看vite官网关于静态资源处理的模块:静态资源处理 {#static-asset-handling} | Vite中文网
(动态引入图片路径,大多数的项目都会用到,但是如果这里你不知道问题原因,那真的让人挺痛苦的。)
问题解决
封装一个require方法
const require = (imgPath: string) => {
try {
const handlePath = imgPath.replace('@', '..')
return new URL(handlePath, import.meta.url).href
} catch (error) {
console.warn(error)
}
}
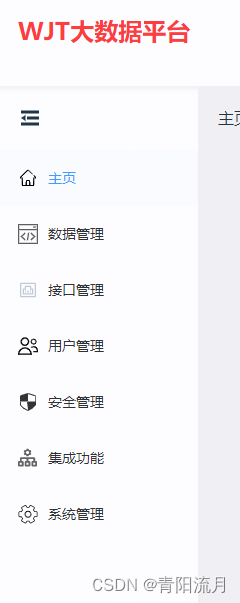
引用
<el-menu-item v-for="(item,index) in menuList" :index="item.name" :key="index">
<img class="menuItemImg" :src="require(`../svg/router/${item.name}.svg`)" alt="">
{{ item.meta.cname }}
</el-menu-item>结果














![[Ray Tracing: The Rest of Your Life] 笔记](https://img-blog.csdnimg.cn/direct/de08b63a43a443629f5eadf8e098a3b1.png#pic_center)