
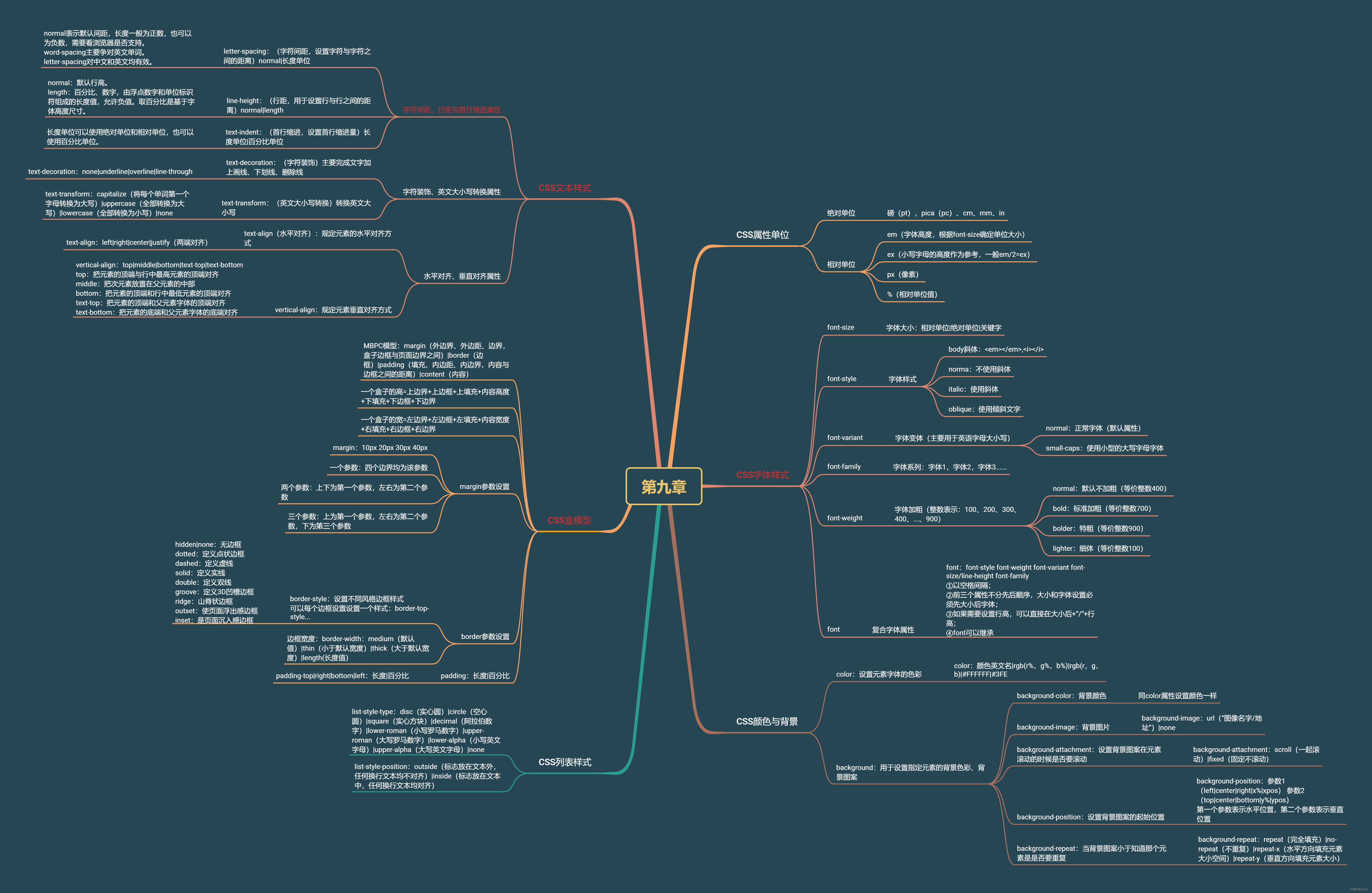
本章内容是关于CSS样式属性,包含CSS单位、CSS字体样式、CSS文本样式、CSS颜色与背景、CSS列表样式、CSS盒模型。重点在于CSS盒模型、CSS文本样式、CSS字体样式。
1. CSS单位
-
绝对单位
-
磅(pt),pica(pc)、cm、mm、in
-
-
相对单位
-
em(字体高度,根据font-size确定单位大小)
-
ex(小写字母的高度作为参考,一般em/2=ex)
-
px(像素)
-
%(相对单位值)
-
2.CSS字体样式
-
font-size
-
字体大小:相对单位|绝对单位|关键字
-
-
font-style
-
字体样式
-
body斜体:<em></em>,<i></i>
-
norma:不使用斜体
-
italic:使用斜体
-
oblique:使用倾斜文字
-
-
-
font-variant
-
字体变体(主要用于英语字母大小写)
-
normal:正常字体(默认属性)
-
small-caps:使用小型的大写字母字体
-
-
-
font-family
-
字体系列:字体1,字体2,字体3......
-
-
font-weight
-
字体加粗(整数表示:100、200、300、400、...、900)
-
normal:默认不加粗(等价整数400)
-
bold:标准加粗(等价整数700)
-
bolder:特粗(等价整数900)
-
lighter:细体(等价整数100)
-
-
-
font
-
复合字体属性
-
font:font-style font-weight font-variant font-size/line-height font-family ①以空格间隔; ②前三个属性不分先后顺序,大小和字体设置必须先大小后字体; ③如果需要设置行高,可以直接在大小后+”/“+行高; ④font可以继承
-
-
3.CSS文本样式
-
字符间距,行距与首行缩进属性
-
letter-spacing:(字符间距,设置字符与字符之间的距离)normal|长度单位
-
normal表示默认间距,长度一般为正数,也可以为负数,需要看浏览器是否支持。 word-spacing主要争对英文单词。 letter-spacing对中文和英文均有效。
-
-
line-height:(行距,用于设置行与行之间的距离)normal|length
-
normal:默认行高。 length:百分比、数字,由浮点数字和单位标识符组成的长度值,允许负值。取百分比是基于字体高度尺寸。
-
-
text-indent:(首行缩进,设置首行缩进量)长度单位|百分比单位
-
长度单位可以使用绝对单位和相对单位,也可以使用百分比单位。
-
-
-
字符装饰、英文大小写转换属性
-
text-decoration:(字符装饰)主要完成文字加上画线、下划线、删除线
-
text-decoration:none|underline|overline|line-through
-
-
text-transform:(英文大小写转换)转换英文大小写
-
text-transform:capitalize(将每个单词第一个字母转换为大写)|uppercase(全部转换为大写)|lowercase(全部转换为小写)|none
-
-
-
水平对齐、垂直对齐属性
-
text-align(水平对齐):规定元素的水平对齐方式
-
text-align:left|right|center|justify(两端对齐)
-
-
vertical-align:规定元素垂直对齐方式
-
vertical-align:top|middle|bottom|text-top|text-bottom top:把元素的顶端与行中最高元素的顶端对齐 middle:把次元素放置在父元素的中部 bottom:把元素的顶端和行中最低元素的顶端对齐 text-top:把元素的顶端和父元素字体的顶端对齐 text-bottom:把元素的底端和父元素字体的底端对齐
-
-
4.CSS颜色与背景
-
color:设置元素字体的色彩
-
color:颜色英文名|rgb(r%,g%,b%)|rgb(r,g,b)|#FFFFFF|#3FE
-
-
background:用于设置指定元素的背景色彩、背景图案
-
background-color:背景颜色
-
同color属性设置颜色一样
-
-
background-image:背景图片
-
background-image:url(“图像名字/地址”)|none
-
-
background-attachment:设置背景图案在元素滚动的时候是否要滚动
-
background-attachment:scroll(一起滚动)|fixed(固定不滚动)
-
-
background-position:设置背景图案的起始位置
-
background-position:参数1(left|center|right|x%|xpos) 参数2(top|center|bottom|y%|ypos) 第一个参数表示水平位置,第二个参数表示垂直位置
-
-
background-repeat:当背景图案小于知道那个元素是是否要重复
-
background-repeat:repeat(完全填充)|no-repeat(不重复)|repeat-x(水平方向填充元素大小空间)|repeat-y(垂直方向填充元素大小)
-
-
5.CSS列表样式
-
list-style-type:disc(实心圆)|circle(空心圆)|square(实心方块)|decimal(阿拉伯数字)|lower-roman(小写罗马数字)|upper-roman(大写罗马数字)|lower-alpha(小写英文字母)|upper-alpha(大写英文字母)|none
-
list-style-position:outside(标志放在文本外,任何换行文本均不对齐)|inside(标志放在文本中,任何换行文本均对齐)
6.CSS盒模型
-
MBPC模型:margin(外边界、外边距、边界,盒子边框与页面边界之间)|border(边框)|padding(填充、内边距、内边界,内容与边框之间的距离)|content(内容)
-
一个盒子的高=上边界+上边框+上填充+内容高度+下填充+下边框+下边界
-
一个盒子的宽=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界
-
margin参数设置
-
margin:10px 20px 30px 40px
-
一个参数:四个边界均为该参数
-
两个参数:上下为第一个参数,左右为第二个参数
-
三个参数:上为第一个参数,左右为第二个参数,下为第三个参数
-
-
border参数设置
-
border-style:设置不同风格边框样式 可以每个边框设置设置一个样式:border-top-style...
-
hidden|none:无边框 dotted:定义点状边框 dashed:定义虚线 solid:定义实线 double:定义双线 groove:定义3D凹槽边框 ridge:山脊状边框 outset:使页面浮出感边框 inset:是页面沉入感边框
-
-
边框宽度:border-width:medium(默认值)|thin(小于默认宽度)|thick(大于默认宽度)|length(长度值)
-
-
padding:长度|百分比
-
padding-top|right|bottom|left:长度|百分比
-
7.示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css样式属性</title>
<style>
.css1{
font-size:50px;
font-style: italic;
}
#css2{
font-size: 25em;
font-size: 50ex;
font-size: 100%;
}
.word{
font-size:50px;
font-style:oblique;
font-weight: bold;
}
.word1{
font-size:50px;
font-style:normal;
font-variant: small-caps;
font-weight: 100;
}
#word2{
font:italic bolder small-caps 24px 宋体;
}
div{
height: 1000px;
width: 2000px;
background-color: antiquewhite;
/* text-transform:capitalize; */
/* text-transform: uppercase; */
text-transform:lowercase;
/* text-transform: none; */
text-align: justify;
background-position: 20px;
vertical-align: middle;
}
img{
height: 100px;
width: 80px;
}
#style{
letter-spacing: 2px;
line-height:1em;
text-indent:2em;/*缩进两个单位*/
text-decoration:line-through;
}
</style>
</head>
<body>
<p>
绝对单位:英寸(in),厘米(cm),毫米(mm),磅(pt),pica(pc)
<hr>
相对单位:em(字体高度);ex(小写字母x的高度,一般em/2=ex);px(像素点);%(通过另外一个值进行计算)
</p>
<div class="css1" id="css2">
World!
</div>
<h3>关于font-style的取值</h3>
<hr>
<div class="word">文字文字wenziwenzi</div>
<div class="word1">文字AWDEWEWwenzi</div>使用小型大写字母字体
<p id="word2">文字文字wenziwenzi</p>
<h2>文本样式</h2>
<div>letter-spacing用于<img src="./kong.jpg">设置字符间距.CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表</div>
<p id="style">CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表CSS文本样式表</p>
</body>
</html>