一、家居电子商城
线上电子商城系统,主要实现了用户注册,登录、浏览,查看家居商品信息,购物车,订单,支付,查看通知以及管理员对用户信息的管理,订单管理,商品管理,通知管理,分类等的管理。
二、环境技术
Jsp+Servlet+Druid+JDBC-Template+JQuery+Js +EL/JSTL+BeanUtils
服务器:Tomcat_8.5
数据库:MySQL_5.6.46
开发工具:IDEA_2019.1.3
三、项目演示
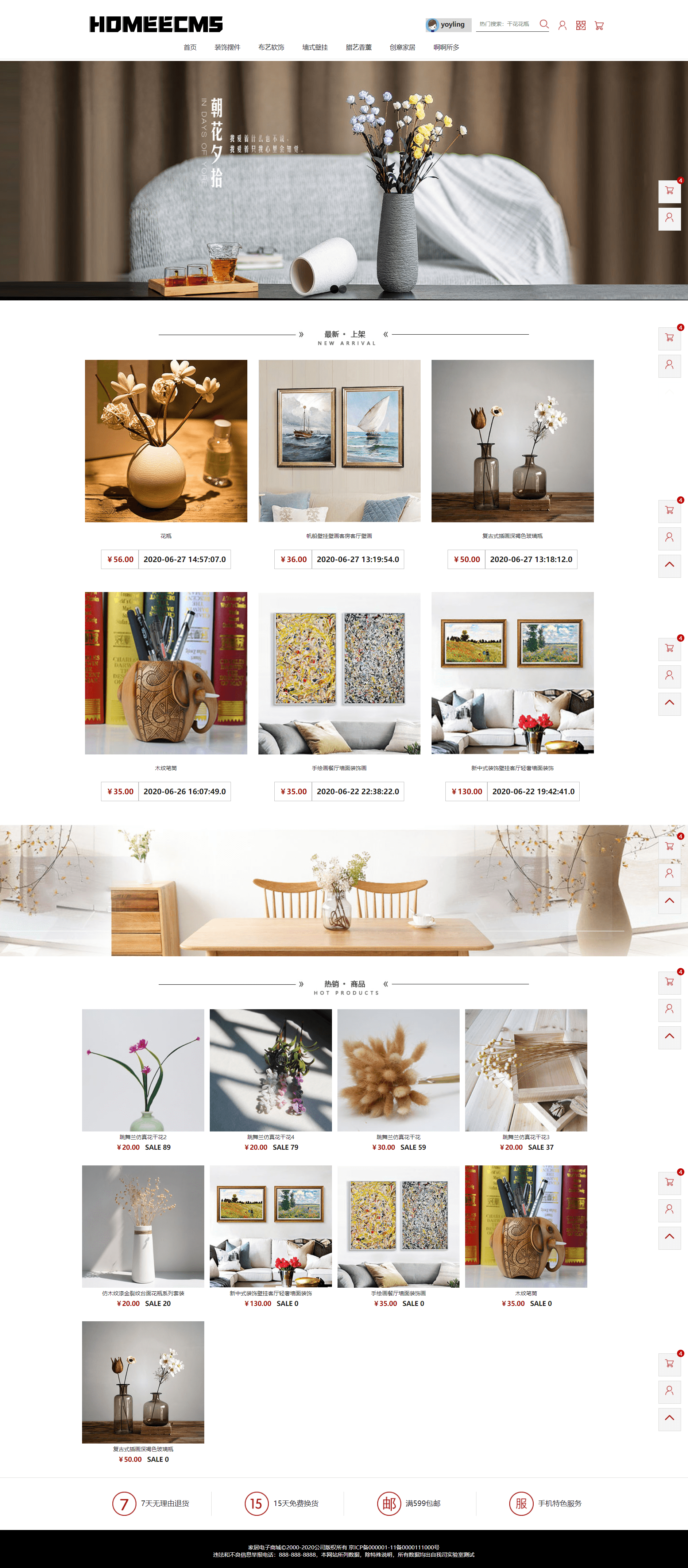
前台模块:index.jsp
后台管理:/admin_index.jsp
四、项目使用说明
- 导入结构和数据:homeecms.sql
- 下载zip解压重命名HOMEECMS-master文件夹为HOMEECMS,IDEA打开该HOMEECMS项目
- 修改配置数据库连接文件:druid.properties
- 为项目添加Tomcat配置,Deployment下Application context设置为:/HOMEECMS
管理员 帐号:admin 密码:admin
用户 自行注册
五、功能模块图

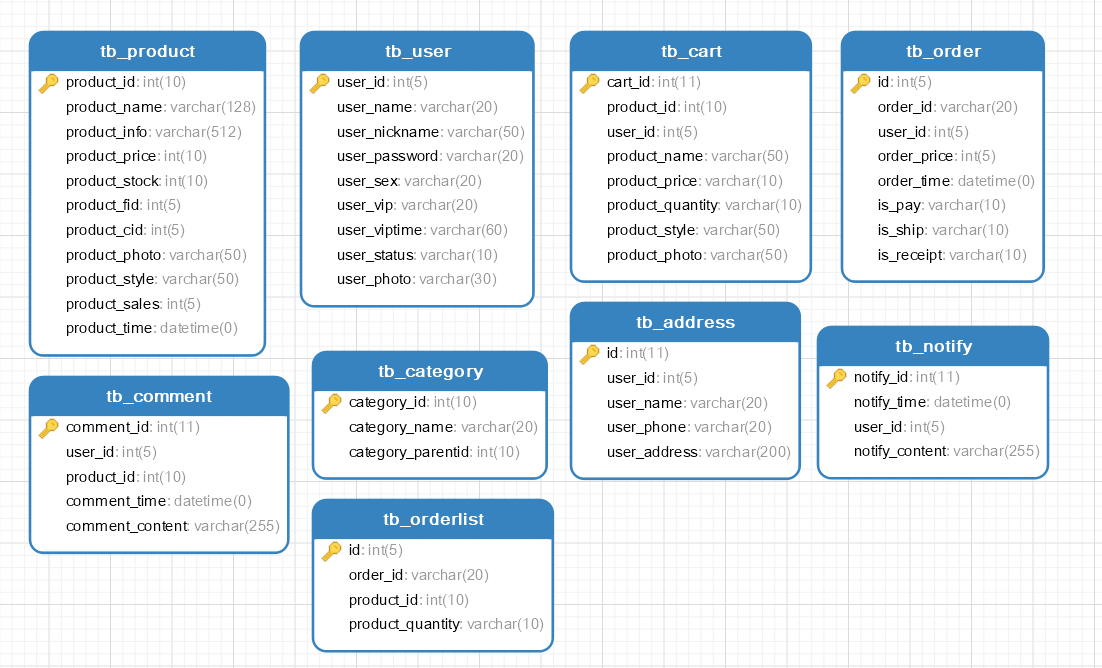
六、数据库类、关系图


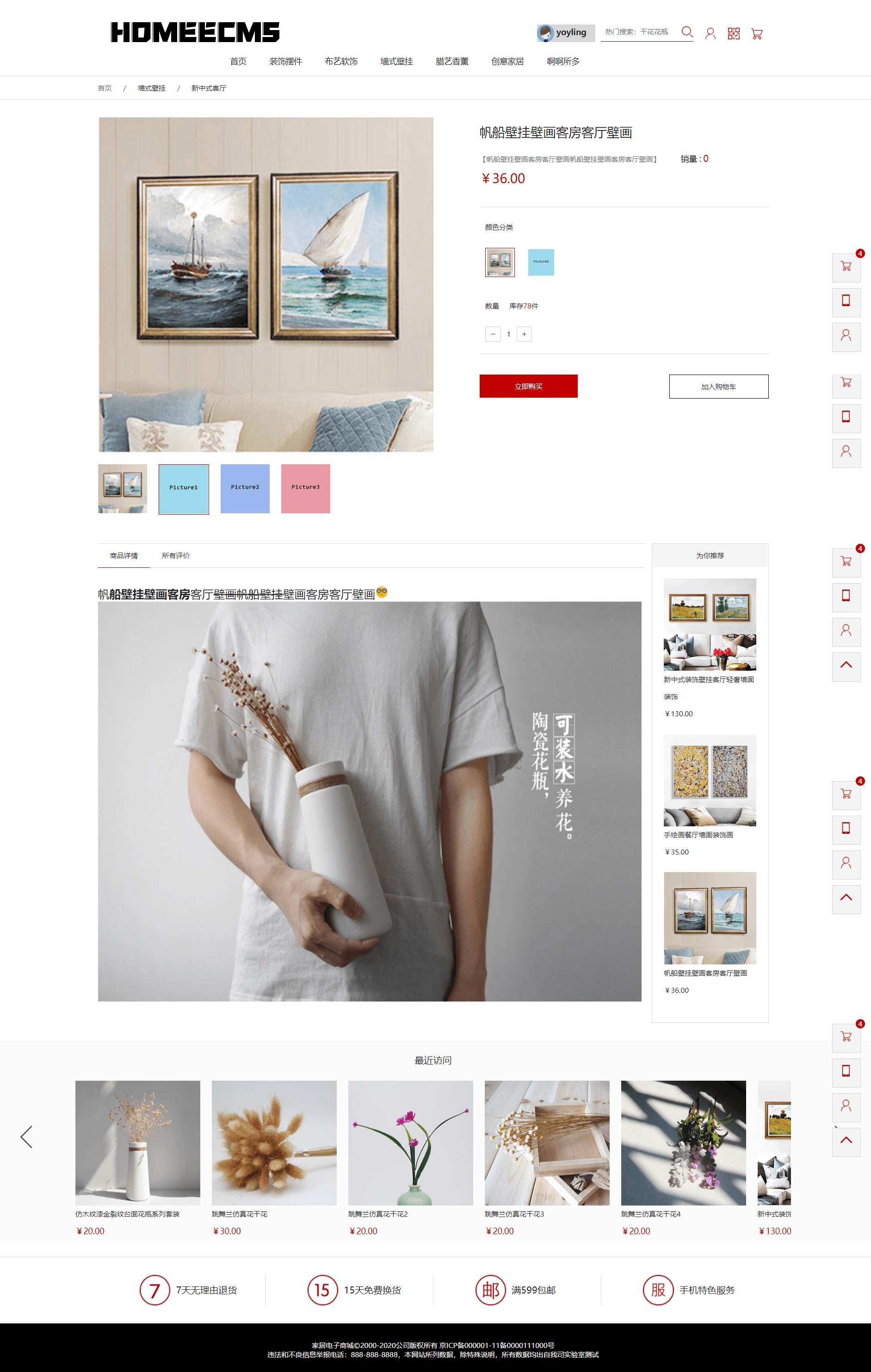
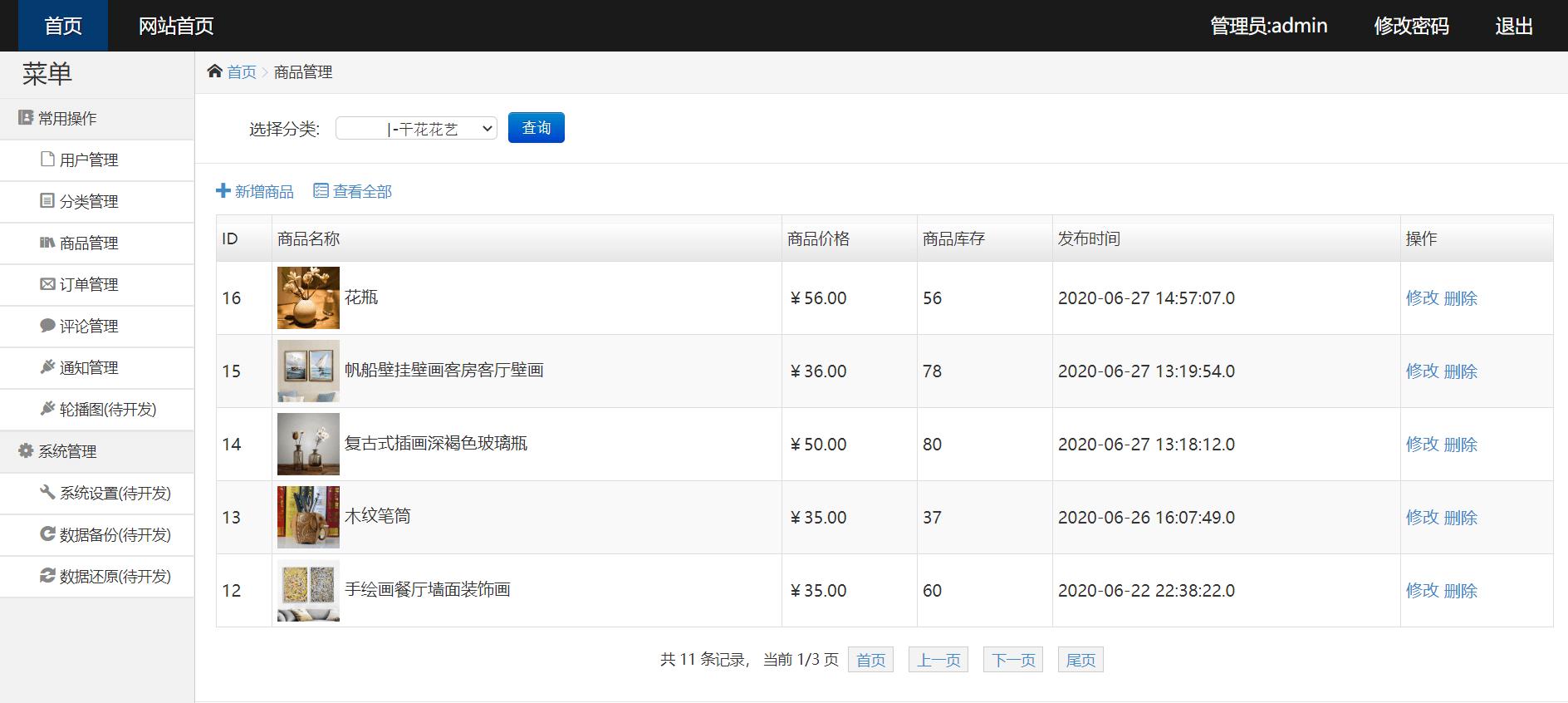
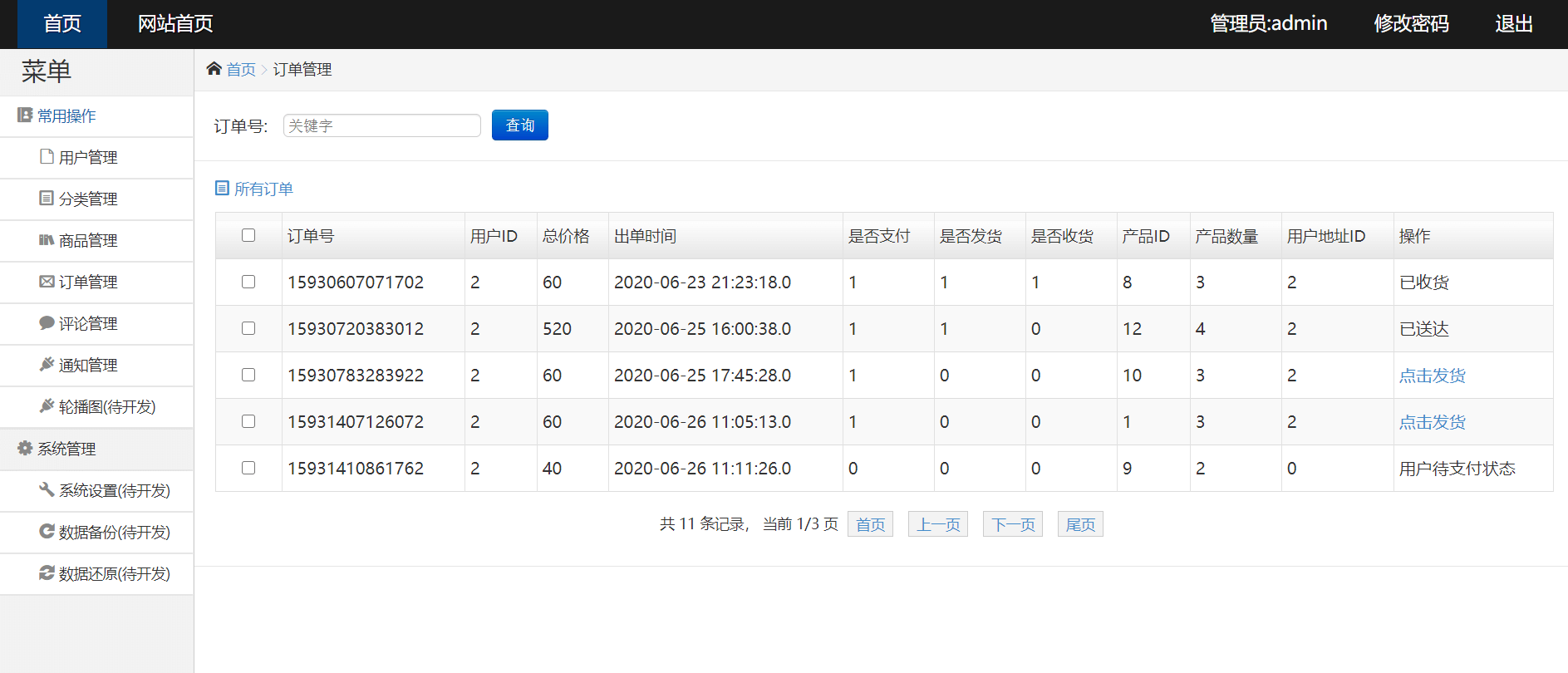
七、功能实现部分截图










八、代码
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<div class="head">
<div class="wrapper clearfix">
<div class="clearfix" id="top"><h1 class="fl"><a href="indexServlet"><img alt="" src="img/logo.png"/></a></h1>
<div class="fr clearfix" id="top1">
<c:if test="${isLogin !=1 }">
<p class="fl" style="padding-top: 7px;">
<a href="login.jsp" id="login">登录</a><a href="reg.jsp" id="reg">注册</a>
</c:if>
<c:if test="${isLogin ==1 }">
<p class="fl" style="padding-right: 15px;">
<img src="${pageContext.request.contextPath}/upload/user/${name.user_photo}" style="width: 30px; border-radius: 45px;vertical-align: middle;">
<b style="font-size: 14px">${name.user_name}</b>
</c:if>
<%-- <c:if test="${isAdminLogin ==1 }">--%>
<%-- <a href="admin_index.jsp" id="login1">进入后台</a>--%>
<%-- </c:if>--%>
</p>
<form action="searchProductServlet" method="post" class="fl"><input required type="text" name="key" placeholder="热门搜索:干花"/><input
type="submit" value=""/></form>
<div class="btn fl clearfix"><a href="toUserInfoServlet"><img src="img/grzx.png"/></a><a href="#" class="er1"><img
src="img/ewm.png"/></a>
<a href="toCartServlet"><img src="img/gwc.png"/></a>
<p><a href="#"><img src="img/smewm.png"/></a></p></div>
</div>
</div>
<ul class="clearfix" id="bott">
<li><a href="indexServlet">首页</a></li>
<c:forEach var="f" items="${flist}">
<li><a href="selectProductList?fid=${f.category_id}">${f.category_name}</a>
<div class="sList2">
<div class="clearfix">
<c:forEach var="c" items="${clist}">
<c:if test="${f.category_id == c.category_parentid}">
<a href="selectProductList?cid=${c.category_id}">${c.category_name}</a>
</c:if>
</c:forEach>
</div>
</div>
</li>
</c:forEach>
</ul>
</div>
</div>
cart.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head lang="en">
<meta charset="utf-8"/>
<title>我的购物车</title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/proList.css"/>
<script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body><!--------------------------------------cart--------------------->
<div class="head ding">
<div class="wrapper clearfix">
<div class="clearfix" id="top"><h1 class="fl"><a href="indexServlet"><img src="img/logo.png"/></a></h1>
<div class="fr clearfix" id="top1"><p class="fl"><a href="login.html" id="login">登录</a><a href="reg.html"
id="reg">注册</a>
</p>
<form action="searchProductServlet" method="post" class="fl"><input required type="text" name="key" placeholder="热门搜索:干花"/><input
type="submit" value=""/></form>
<div class="btn fl clearfix"><a href="mygxin.html"><img src="img/grzx.png"/></a><a href="#" class="er1"><img
src="img/ewm.png"/></a><a href="cart.html"><img src="img/gwc.png"/></a>
<p><a href="#"><img src="img/smewm.png"/></a></p></div>
</div>
</div>
<ul class="clearfix" id="bott">
<li><a href="indexServlet">首页</a></li>
<c:forEach var="f" items="${flist}">
<li><a href="selectProductList?fid=${f.category_id}">${f.category_name}</a>
<div class="sList2">
<div class="clearfix">
<c:forEach var="c" items="${clist}">
<c:if test="${f.category_id == c.category_parentid}">
<a href="selectProductList?cid=${c.category_id}">${c.category_name}</a>
</c:if>
</c:forEach>
</div>
</div>
</li>
</c:forEach>
</ul>
</div>
</div>
<div class="cart mt"><!-----------------logo------------------->
<!--<div class="logo"><h1 class="wrapper clearfix"><a href="index.html"><img class="fl" src="images/temp/logo.png"></a><img class="top" src="images/temp/cartTop01.png"></h1></div>-->
<!-----------------site------------------->
<div class="site"><p class=" wrapper clearfix"><span class="fl">购物车</span><img class="top"
src="images/temp/cartTop01.png"><a
href="indexServlet" class="fr">继续购物></a></p></div><!-----------------table------------------->
<div class="table wrapper">
<div class="tr">
<div>商品</div>
<div>单价</div>
<div>数量</div>
<div>小计</div>
<div>操作</div>
</div>
<c:forEach var="rs" items="${cartList}">
<div class="th">
<div class="pro clearfix"><label class="fl">
<input name="ck" type="checkbox" value="${rs.cart_id}"/>
<span></span></label>
<a class="fl" href="toProductViewServlet?id=${rs.product_id}" target="_blank">
<dl class="clearfix">
<dt class="fl"><img width="120" height="120" src="${pageContext.request.contextPath}/upload/product/${rs.product_photo}"></dt>
<dd class="fl"><p>${rs.product_name}</p>
<p>家居分类</p>
<p>xxx</p></dd>
</dl>
</a></div>
<div class="price">¥${rs.product_price }.00</div>
<div class="number">
<p class="num clearfix">
<img class="fl sub" src="images/temp/sub.jpg">
<span datasrc="${rs.cart_id }" class="fl">${rs.product_quantity }</span>
<img class="fl add" src="images/temp/add.jpg"></p>
</div>
<div class="price sAll">¥${rs.product_price * rs.product_quantity }.00</div>
<div class="price"><a class="del" datasrc="${rs.cart_id }" href="#2">删除</a></div>
</div>
</c:forEach>
<div class="goOn">空空如也~<a href="indexServlet">去逛逛</a></div>
<div class="tr clearfix"><label class="fl"><input class="checkAll" type="checkbox"/><span></span></label>
<p class="fl"><a href="#">全选</a><a href="#" class="del">删除</a></p>
<p class="fr"><span>共<small id="sl">0</small>件商品</span><span>合计: <small id="all">¥0.00</small></span><a
href="javascript:toorder()" class="count">结算</a></p></div>
</div>
</div>
<script>
function toorder() {
var str = "";
$("input[name='ck']:checked").each(function(index, item){
if($("input[name='ck']:checked").length-1 == index){
str+= $(this).val();
}else{
str+= $(this).val()+",";
}
});
location.href="orderselect?eids="+str;
}
</script>
<div class="mask"></div>
<div class="tipDel"><p>确定要删除该商品吗?</p>
<p class="clearfix"><a class="fl cer" href="#">确定</a><a class="fr cancel" href="#">取消</a></p></div><!--返回顶部-->
<div class="gotop"><a href="#" class="dh">
<dl>
<dt><img src="img/gt2.png"/></dt>
<dd>联系<br/>客服</dd>
</dl>
</a><a href="toUserInfoServlet">
<dl>
<dt><img src="img/gt3.png"/></dt>
<dd>个人<br/>中心</dd>
</dl>
</a><a href="#" class="toptop" style="display: none;">
<dl>
<dt><img src="img/gt4.png"/></dt>
<dd>返回<br/>顶部</dd>
</dl>
</a>
<p>888-888-8888</p></div><!--footer-->
<div class="footer">
<div class="top">
<div class="wrapper">
<div class="clearfix"><a href="#2" class="fl"><img src="img/foot1.png"/></a><span class="fl">7天无理由退货</span>
</div>
<div class="clearfix"><a href="#2" class="fl"><img src="img/foot2.png"/></a><span class="fl">15天免费换货</span>
</div>
<div class="clearfix"><a href="#2" class="fl"><img src="img/foot3.png"/></a><span class="fl">满599包邮</span>
</div>
<div class="clearfix"><a href="#2" class="fl"><img src="img/foot4.png"/></a><span class="fl">手机特色服务</span>
</div>
</div>
</div>
<p class="dibu">家居电子商城©2000-2020公司版权所有 京ICP备000001-11备0000111000号<br/>
违法和不良信息举报电话:888-888-8888,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</p></div><!----------------mask------------------->
<div class="mask"></div><!-------------------mask内容------------------->
<div class="proDets"><img class="off" src="images/temp/off.jpg"/>
<div class="proCon clearfix">
<div class="proImg fr"><img class="list" src="images/temp/proDet.jpg"/>
<div class="smallImg clearfix"><img src="images/temp/proDet01.jpg" data-src="images/temp/proDet01_big.jpg"><img
src="images/temp/proDet02.jpg" data-src="images/temp/proDet02_big.jpg"><img src="images/temp/proDet03.jpg"
data-src="images/temp/proDet03_big.jpg"><img
src="images/temp/proDet04.jpg" data-src="images/temp/proDet04_big.jpg"></div>
</div>
<div class="fl">
<div class="proIntro change"><p>颜色分类</p>
<div class="smallImg clearfix"><p class="fl on"><img src="images/temp/prosmall01.jpg" alt="白瓷花瓶+20支快乐花"
data-src="images/temp/proBig01.jpg"></p>
<p class="fl"><img src="images/temp/prosmall02.jpg" alt="白瓷花瓶+20支兔尾巴草"
data-src="images/temp/proBig02.jpg"></p>
<p class="fl"><img src="images/temp/prosmall03.jpg" alt="20支快乐花" data-src="images/temp/proBig03.jpg"></p>
<p class="fl"><img src="images/temp/prosmall04.jpg" alt="20支兔尾巴草" data-src="images/temp/proBig04.jpg"></p>
</div>
</div>
<div class="changeBtn clearfix"><a href="#2" class="fl"><p class="buy">确认</p></a><a href="#2" class="fr"><p
class="cart">取消</p></a></div>
</div>
</div>
</div>
<div class="pleaseC"><p>请选择宝贝</p><img class="off" src="images/temp/off.jpg"/></div>
<script src="js/public.js" type="text/javascript" charset="utf-8"></script>
<script src="js/pro.js" type="text/javascript" charset="utf-8"></script>
<script src="js/cart.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
orderxq.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8"/>
<title>个人信息</title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/myorder.css"/>
</head>
<body><!------------------------------head------------------------------>
<div class="head ding">
<div class="wrapper clearfix">
<div class="clearfix" id="top"><h1 class="fl"><a href="indexServlet"><img src="img/logo.png"/></a></h1>
<div class="fr clearfix" id="top1"><p class="fl"><a href="#" id="login">登录</a><a href="#" id="reg">注册</a>
</p>
<form action="searchProductServlet" method="post" class="fl"><input required type="text" name="key" placeholder="热门搜索:干花"/><input
type="submit" value=""/></form>
<div class="btn fl clearfix"><a href="mygxin.html"><img src="img/grzx.png"/></a><a href="#" class="er1"><img
src="img/ewm.png"/></a><a href="cart.html"><img src="img/gwc.png"/></a>
<p><a href="#"><img src="img/smewm.png"/></a></p></div>
</div>
</div>
<ul class="clearfix" id="bott">
<li><a href="indexServlet">首页</a></li>
<c:forEach var="f" items="${flist}">
<li><a href="selectProductList?fid=${f.category_id}">${f.category_name}</a>
<div class="sList2">
<div class="clearfix">
<c:forEach var="c" items="${clist}">
<c:if test="${f.category_id == c.category_parentid}">
<a href="selectProductList?cid=${c.category_id}">${c.category_name}</a>
</c:if>
</c:forEach>
</div>
</div>
</li>
</c:forEach>
</ul>
</div>
</div><!------------------------------idea------------------------------>
<div class="address mt">
<div class="wrapper clearfix"><a href="#" class="fl">首页</a><span>/</span><a href="#"
class="on">我的订单</a><span>/</span><a
href="#" class="on">订单详情</a></div>
</div><!------------------------------Bott------------------------------>
<div class="Bott">
<div class="wrapper clearfix">
<div class="zuo fl">
<h3><a href="#"><img src="${pageContext.request.contextPath}/upload/user/${user.user_photo}" style="width: 92px; border-radius: 45px"/></a>
<p class="clearfix"><span class="fl">[${user.user_name}]</span><span class="fr">[<a href="logoutServlet">退出登录</a>]</span></p></h3>
<div><h4>我的交易</h4>
<ul>
<li><a href="toCartServlet">我的购物车</a></li>
<li class="on"><a href="toMyOrderListServlet">我的订单</a></li>
<li><a href="${pageContext.request.contextPath}/toMyCommentListServlet">评价晒单</a></li>
</ul>
<h4>个人中心</h4>
<ul>
<li><a href="toUserInfoServlet">我的中心</a></li>
<li><a href="toMyAddressListServlet">地址管理</a></li>
</ul>
<h4>账户管理</h4>
<ul>
<li><a href="toMyInfoServlet">个人信息</a></li>
</ul>
</div>
</div>
<div class="you fl">
<div class="my clearfix"><h2>订单详情<a href="#">请谨防钓鱼链接或诈骗电话,了解更多></a></h2>
<h3>订单号:<span>${order.order_id}</span></h3></div>
<div class="orderList">
<div class="orderList1">
<div class="clearfix"><a href="#" class="fl"><img src="${pageContext.request.contextPath}/upload/product/${order.product_photo}" style="width: 65px"/></a>
<p class="fl"><a href="#">${order.product_name}</a><a href="#">¥${order.product_price}.00×${order.product_quantity}</a></p></div>
</div>
<div class="orderList1"><h3>收货信息</h3>
<p>姓 名:<span>${address.user_name}</span></p>
<p>联系电话:<span>${address.user_phone}</span></p>
<p>收货地址:<span>${address.user_address}</span></p></div>
<div class="orderList1"><h3>支付方式及送货时间</h3>
<p>支付方式:<span>在线支付</span></p>
<p>送货时间:<span>不限送货时间</span></p></div>
<div class="orderList1 hei"><h3><strong>商品总价:</strong><span>¥${order.order_price}</span></h3>
<p><strong>运费:</strong><span>¥0</span></p>
<p><strong>订单金额:</strong><span>¥${order.order_price}</span></p>
<c:if test="${'1'.equals(order.is_pay)}">
<p><strong>实付金额:</strong><span>¥${order.order_price}</span></p></div>
</c:if>
<c:if test="${!'1'.equals(order.is_pay)}!='1'">
<p><strong>实付金额:</strong><span>¥0</span></p></div>
</c:if>
</div>
</div>
</div>
</div>
<<!--返回顶部-->
<div class="gotop"><a href="toCartServlet">
<dl>
<dt><img src="img/gt1.png"/></dt>
<dd>去购<br/>物车</dd>
</dl>
</a><a href="#" class="dh">
<dl>
<dt><img src="img/gt2.png"/></dt>
<dd>联系<br/>客服</dd>
</dl>
</a><a href="toUserInfoServlet">
<dl>
<dt><img src="img/gt3.png"/></dt>
<dd>个人<br/>中心</dd>
</dl>
</a><a href="#" class="toptop" style="display: none">
<dl>
<dt><img src="img/gt4.png"/></dt>
<dd>返回<br/>顶部</dd>
</dl>
</a>
<p>888-888-8888</p></div><!--footer-->
<div class="footer">
<div class="top">
<div class="wrapper">
<div class="clearfix"><a href="#2" class="fl"><img src="img/foot1.png"/></a><span class="fl">7天无理由退货</span>
</div>
<div class="clearfix"><a href="#2" class="fl"><img src="img/foot2.png"/></a><span class="fl">15天免费换货</span>
</div>
<div class="clearfix"><a href="#2" class="fl"><img src="img/foot3.png"/></a><span class="fl">满599包邮</span>
</div>
<div class="clearfix"><a href="#2" class="fl"><img src="img/foot4.png"/></a><span class="fl">手机特色服务</span>
</div>
</div>
</div>
<p class="dibu">家居电子商城©2000-2020公司版权所有 京ICP备000001-11备0000111000号<br/>
违法和不良信息举报电话:888-888-8888,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</p></div>
<script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/public.js" type="text/javascript" charset="utf-8"></script>
<script src="js/user.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
reg.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/login.css"/>
</head>
<body><!-------------------reg-------------------------->
<div class="reg">
<form action="${pageContext.request.contextPath}/regServlet" method="post"><h1><a href="indexServlet"><img src="images/temp/logo.png"></a></h1>
<p></p>
<div class="msg-warn hide">
<b></b>
<c:if test="${empty msg}">
注册时注意电脑环境,以防账号丢失
</c:if>
<c:if test="${not empty msg}">
${msg}
</c:if>
</div>
<p><input type="text" name="userName" value="${userName}" placeholder="请输入用户名" required></p>
<p><input type="password" name="userPassword" value="${userPassword}" placeholder="请输入密码" required></p>
<p><input type="password" name="enUserPassword" value="${enUserPassword}" placeholder="请确认密码" required></p>
<p class="txtL txt"><input class="code" type="text" name="verifycode" value="" placeholder="验证码" required>
<a href="javascript:refreshCode()">
<img src="${pageContext.request.contextPath}/checkCodeServlet" title="刷新验证码" id="vcode">
</a>
</p>
<p><input type="submit" name="" value="注册"></p>
<p class="txtL txt">注册即表示您同意了我们的<a href="#">
<使用条款和隐私策略>
</a></p>
<p class="txt"><a href="login.jsp"><span></span>已有账号登录</a></p>
<!--<a href="#" class="off"><img src="images/temp/off.png"></a>--></form>
</div>
<script type="text/javascript">
function refreshCode() {
var vcode = document.getElementById("vcode");
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
}
</script>
</body>
</html>
九、联系与交流
扣:969060742 代码 sql