1 Element-plus
这是一个基于Vue3的组件库,能够快速构建界面样式。
官网链接:
https://element-plus.gitee.io/zh-CN/guide/design.html
1.1 基础组件
1.1.1 安装
项目中的终端输入:
npm install --save element-plus
1.1.2 引用
1.1.2.1 完整引用
文件包会较大。
1、在src/main.js中导入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.use(ElementPlus);
2、在.vue文件内,添加按钮和开关组件
//HelloWorld.vue
<template>
<div>
<!-- 按钮 -->
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
<!-- 开关 -->
<el-switch
v-model="value"
size="large"
active-text="Open"
inactive-text="Close"
/>
<!-- br实现内容换行 -->
<br />
<el-switch v-model="value" active-text="Open" inactive-text="Close" />
<br />
<el-switch
v-model="value"
size="small"
active-text="Open"
inactive-text="Close"
active-color="#13ce66"
inactive-color="#ff4949"
/>
</div>
</template>
<script>
export default{
name:'HelloWorld',
data(){
return{
value:false,
}
},
}
</script>
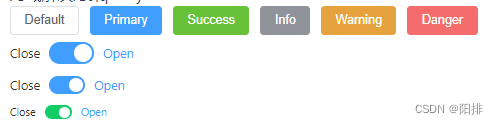
实现如下:

1.1.2.2 按需导入
参考链接:
https://element-plus.gitee.io/zh-CN/guide/quickstart.html#%E6%8C%89%E9%9C%80%E5%AF%BC%E5%85%A5
1、首先需要安装unplugin-vue-components和unplugin-auto-import,终端输入:
npm install -D unplugin-vue-components unplugin-auto-import
2、修改vite.config.js文件:
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
AutoImport({
resolvers:[ElementPlusResolver()]
}),
Components({
resolvers:[ElementPlusResolver()]
})
],
})
3、src/main.js内的import和use要删掉。.vue文件的组件不用修改。
1.3 加载字体图标
1.3.1 安装字体图标库
终端输入:
npm install @element-plus/icons-vue
1.3.2 全局注册
创建/src/plugins文件夹,在文件夹下创建文件icons.js。
代码如下:
import * as components from "@element-plus/icons-vue";
export default{
install:(app)=>{
for(const key in components){
const componentConfig = components[key];
app.component(componentConfig.name, componentConfig);
}
},
}
1.3.3 引用文件
在/src/main.js中引入icons.js文件。
代码如下:
//main.js
import elementIcon from './plugins/icons';
app.use(elementIcon);
1.3.4 使用图标
在/src/components/HelloWorld.vue中添加图标标签:
<template>
<div>
<!-- 图标 -->
<br />
<el-icon :size="20">
<Edit />
</el-icon>
<el-icon color="#409EFC" class="no-inherit">
<Share />
</el-icon>
<el-icon>
<Delete />
</el-icon>
<el-icon class="is-loading">
<Loading />
</el-icon>
<el-icon><CirclePlus /></el-icon>
<el-button size="small"><el-icon :size="20" color="blue"><CirclePlus /></el-icon></el-button>
<br />
<el-button size="large" @click="clickFilterHandle"><el-icon><div><Filter /></div>Filter</el-icon></el-button>
</div>
</template>