错误描述
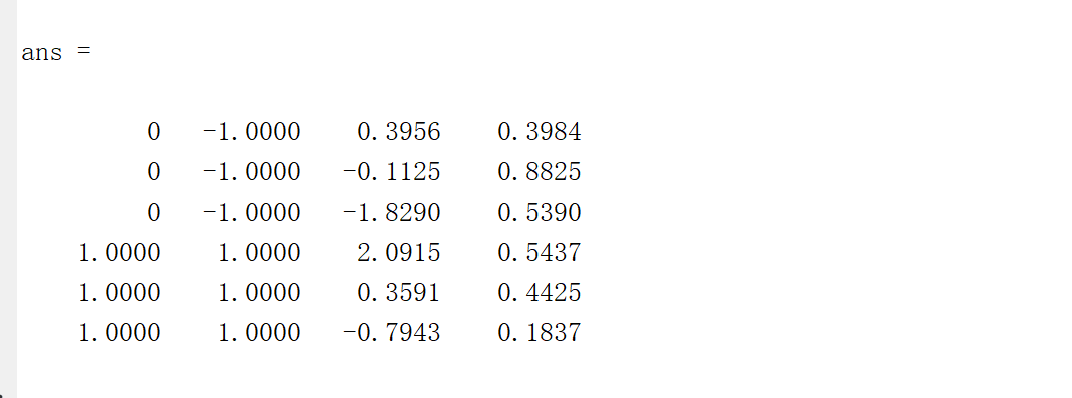
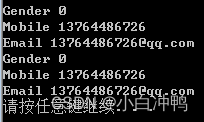
运行程序得到结果如下图所示(左边是原始数据,xxml文件中真实数据的样子,右图是程序运行得到的结果结果):


对比以上两图可以发现,右图中两个实例的三个属性值都来自左图中的第二个User实例,说明前面第一个User实例的三个属性值被第二个User实例的三个属性值覆盖掉了。
原因解释
如果前面键的值被后面键的值给覆盖掉了,可能是因为在向std::vector<std::string,const char*>>容器中添加元素时,使用的同一个指针或字符数组地址,并将其分配给了多个键。这就会导致多个键共享相同的值,当你更改该值时,所有引用该值的键都会受到影响。
这就是为什么修改一个键的值导致其他键的值也被修改。
解决办法
为了避免这种情况,每个键 都应该有自己独立的值副本。这可以通过将字符串复制到新的内存位置来实现,即在向std::vector添加元素时使用不同的值。
以下给出一个代码示例:
#include <iostream>
#include <vector>
#include <utility> // for std::pair
#include <string>
#include <cstring> // for strcpy
int main() {
std::vector<std::pair<std::string, const char*>> infoVector;
// 添加节点信息到infoVector
const char appleValue[] = "A";
const char bananaValue[] = "B";
const char orangeValue[] = "O";
const char grapeValue[] = "G";
const char kiwiValue[] = "K";
infoVector.push_back(std::make_pair("apple", appleValue));
infoVector.push_back(std::make_pair("banana", bananaValue));
infoVector.push_back(std::make_pair("orange", orangeValue));
infoVector.push_back(std::make_pair("grape", grapeValue));
infoVector.push_back(std::make_pair("kiwi", kiwiValue));
// 遍历infoVector并输出每个节点信息的键和值
for (const auto& info : infoVector) {
std::cout << "Key: " << info.first << ", Value: " << info.second << std::endl;
}
system("pause");
return 0;
}


![系统学习Python——装饰器:函数装饰器-[装饰器状态保持方案:外层作用域和非局部变量]](https://img-blog.csdnimg.cn/direct/44de1962cc88431db24cac6574ee5b14.png)