✍面向读者:所有人
✍所属专栏:零基础入门VUE专栏https://blog.csdn.net/arthas777/category_12537076.html
目录
v-modelVue 中的 指令
Vue 中的组件
没有构建步骤
随着构建步骤
注册 VUE 组件
Vue 道具
VUE 中的道具声明
在 VUE 中传递 PROPS
Vue 中的事件处理
事件修饰符
关键修饰符
指令v-for _
列表渲染
v-for与组件一起 使用
在 VUE 中构建复杂的注册表单
设置 Vue 应用程序
创建 JSON 文件来托管表单数据
创建可重用组件
注册输入组件
传递输入数据
结论

有可能,在我们的软件工程之旅中,我们至少必须构建一次复杂的表单。本文将介绍如何创建一个复杂的表单,可以使用一些 Vue 功能(例如 和v-for)逐步增强该表单v-model。它还回顾了一些基本的 Vue 核心功能,这些功能在您日常使用 Vue 时构建复杂的表单时会派上用场。
通常,网络工程师总是有理由构建从简单到复杂的表单。对于工程师来说,在构建大型和复杂的表单时,代码库变得极其混乱和不协调的冗长也是工程师们熟悉的痛苦。因此引出了一个问题:“如何优化?”。
考虑一个业务场景,我们需要构建一个捕获姓名和电子邮件的候补名单。此场景仅需要两个/三个输入字段(视情况而定),并且可以快速添加,几乎没有任何麻烦。现在,让我们考虑一个不同的业务场景,其中用户需要填写一个包含 5 个部分、10 个输入字段的表单。编写 50 个输入字段不仅对工程师来说是一项累人的工作,而且还浪费了大量的技术时间。更重要的是,它违背了臭名昭著的“不要重复自己”(DRY)原则。
在本文中,我们将重点学习如何使用 Vue 组件、v-model指令和 Vue props 在 Vue 中构建复杂的表单。
v-modelVue 中的 指令
Vue 有几个独特的 HTML 属性,称为指令,它们以v-. 这些指令执行不同的功能,从在 DOM 中渲染数据到操作数据。
就是v-model这样的指令,它负责表单输入值和属性中存储的值之间的双向数据绑定data。适用v-model于任何输入元素,例如 theinput或 theselect元素。在底层,它结合了输入的输入值和相应的更改事件侦听器,如下所示:
<!-- Input element -->
<input v-model="inputValue" type="text">
<!-- Select element -->
<select v-model="selectedValue">
<option value="">Please select the right option</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
事件input用于元素<input type= "text">。同样,对于<select> … </select>、<input type= "checkbox">和<input type= "radio">,v-model将依次将值与change事件匹配。
Vue 中的组件
可重用性是软件工程的核心原则之一,强调在软件项目中使用现有的软件功能或资产,其原因包括最大限度地减少开发时间和节省成本。
我们在 Vue 中观察可重用性的方法之一是通过使用组件。Vue 组件是可重用的模块化接口,具有自己的逻辑和自定义内容。尽管它们可以像常规 HTML 元素一样相互嵌套,但它们也可以单独工作。
Vue 组件可以通过以下两种方式构建:
- 没有构建步骤,
- 随着构建步骤。
没有构建步骤
无需使用Vue 命令行界面 (CLI)即可创建 Vue 组件。此组件创建方法在 Vue 实例选项属性中定义 JavaScript 对象。在下面的代码块中,我们内联了 Vue 即时解析的 JavaScript 字符串。
template: `
<p> Vue component without the build step </p>
`
随着构建步骤
使用构建步骤创建组件需要使用Vite——一种速度极快、轻量级的构建工具。使用构建步骤创建 Vue 组件会形成单文件组件 (SFC),因为它可以满足文件的逻辑、内容和样式。
<template>
<p> Vue component with the build step </p>
</template>
在上面的代码中,我们<p>在 HTML<template>标记中包含该标记,当我们对应用程序使用构建步骤时,该标记会被呈现。
注册 VUE 组件
创建 Vue 组件是 Vue 中可重用性和模块化的第一步。接下来是创建的Vue组件的注册和实际使用。
Vue 组件允许在组件内嵌套组件,甚至在全局组件或父组件内嵌套组件。
让我们考虑一下,我们将使用构建步骤创建的组件存储在BuildStep.vue文件中。为了使该组件可供使用,我们将其导入到另一个 Vue 组件或.vue,例如根条目文件中。导入该组件后,我们可以在选项属性中注册组件名称components,从而使该组件可以作为 HTML 标签使用。虽然此 HTML 标签将具有自定义名称,但 Vue 引擎会将它们解析为有效的 HTML 并在浏览器中成功呈现它们。
<!-- App.vue -->
<template>
<div>
<BuildStep />
</div>
</template>
<script>
import BuildStep from './BuildStep.vue'
export default {
components: {
BuildStep
}
}
</script>
从上面,我们将BuildStep.vue组件导入到App.vue文件中,将其注册到components选项属性中,然后在 HTML 模板中将其声明为<BuildStep />.
Vue 道具
Vue props,也称为属性,是组件上使用的自定义属性,用于将数据从父组件传递到子组件。props 可以派上用场的情况是,当我们需要一个具有不同内容但视觉布局恒定的组件时,考虑到一个组件可以拥有尽可能多的 props。
Vue prop 具有单向数据流,即从父组件到子组件。这样,父组件拥有数据,子组件不能修改数据。相反,子组件可以发出父组件可以记录的事件。
VUE 中的道具声明
让我们考虑下面的代码块:
<template>
<p> Vue component {{ buildType }} the build step</p>
</template>
<script>
export default {
props: {
buildType: {
type: String
}
}
}
</script>
我们使用 interpolated 更新了 HTML 模板buildType,它将被执行并替换为从父组件传递下来的 props 的值。
我们还在 props 选项属性中添加了一个props标签来监听 props 的变化并相应地更新模板。在此 props 选项属性中,我们声明了 props 的名称,该名称与标记中的内容相匹配<template>,并且还添加了props type。
props 类型可以是字符串、数字、数组、布尔值或对象,充当规则或检查以确定我们的组件将接收什么。
在上面的例子中,我们添加了一个String类型;如果我们尝试传递任何其他类型的值(例如布尔值或对象),我们将会收到错误。
在 VUE 中传递 PROPS
为了总结这一点,我们将更新父文件,即App.vue,并相应地传递 props。
<!-- App.vue -->
<template>
<div>
<BuildStep buildType="with"/>
</div>
</template>
<script>
import BuildStep from './BuildStep.vue'
export default {
components: {
BuildStep
}
}
</script>
现在,当构建步骤组件被渲染时,我们将看到如下内容:
Vue component with the build step
有了 props,我们不需要从头开始创建一个新组件来显示组件是否有构建步骤。我们可以再次声明<BuildStep />组件并添加相关的构建类型。
<!-- App..vue -->
<template>
<div>
<BuildStep buildType="without"/>
</div>
</template>
同样,就像构建步骤一样,当组件被渲染时,我们将看到以下视图:
Vue component without the build step
Vue 中的事件处理
Vue 有许多指令,其中包括v-on. 负责v-on监听和处理 DOM 事件,并在触发时采取行动。该v-on指令也可以写成符号@以减少冗长。
<button @click="checkBuildType"> Check build type </button>
上面代码块中的按钮标记有一个附加到checkBuildType方法的单击事件。单击此按钮后,它有助于执行检查组件构建类型的函数。
事件修饰符
该v-on指令有几个事件修饰符,可以向v-on事件处理程序添加独特的属性。这些事件修饰符以点开头,位于事件修饰符名称之后。
<form @submit.prevent="submitData">
...
<!-- This enables a form to be submitted while preventing the page from being reloaded. -->
</form>
关键修饰符
键修饰符可帮助我们即时监听键盘事件,例如enter、 和。page-up键修饰符绑定到v-on指令,例如v-on:eventname.keymodifiername, 其中eventnamemightkeyup和modifiernameas enter。
<input @keyup.enter="checkInput">
键修饰符还提供灵活性,但允许多个键名称链接。
<input @keyup.ctrl.enter="checkInput">
指令v-for _
正如 JavaScript 提供使用循环(如循环)来迭代数组一样for,Vue-js 也提供了一个名为 的内置指令,它v-for执行相同的功能。
我们可以将v-for语法编写为item in items其中items是我们要迭代的数组,或者items of items表达与 JavaScript 循环语法的相似性。
列表渲染
让我们考虑在页面上呈现组件构建步骤的类型。
<template>
<div>
<ul>
<li v-for="steps in buildSteps" :key="steps.id"> {{ steps.step }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
buildSteps: [
{
id: "step 1",
step:'With the build step',
},
{
id: "step 2",
step:'Without the build step'
}
]
}
}
}
</script>
在上面的代码块中,属性steps中的数组data显示了组件的两种类型的构建步骤。在我们的模板中,我们使用v-for指令循环遍历步骤数组,其结果将呈现在无序列表中。
我们添加了一个可选key参数,表示当前正在迭代的项目的索引。但除此之外,它还key接受一个唯一的标识符,使我们能够跟踪每个项目的节点以进行正确的状态管理。
v-for与组件一起 使用
就像使用v-for渲染列表一样,我们也可以使用它来生成组件。我们可以将v-for指令添加到组件中,如下所示:
<BuildStep v-for="steps in buildSteps" :key="steps.id"/>
上面的代码块不会对渲染或将 传递step给组件做太多事情。相反,我们需要将stepas 属性的值传递给组件。
<BuildStep v-for="steps in buildSteps" :key="steps.id" :buildType="steps.step" />
v-for我们执行上述操作是为了防止将组件紧密固定。
在不同的用法中最需要注意的v-for是长流程的自动化。我们可以从手动列出 100 个项目或组件转向使用v-for指令,并根据具体情况在一秒钟内渲染出所有内容。
在 VUE 中构建复杂的注册表单
我们将结合我们所学到的有关v-model、Vue 组件、Vue props、v-for指令和事件处理的所有知识来构建一个复杂的表单,帮助我们实现效率、可扩展性和时间管理。
该表格将用于捕获学生的生物数据,我们将开发这些数据,以便随着业务需求的增加而逐步增强。
设置 Vue 应用程序
我们将使用构建步骤搭建我们的 Vue 应用程序。为此,我们需要确保安装了以下内容:
- 节点.js;
- npm或纱线。
现在我们将通过运行以下命令继续创建 Vue 应用程序:
# npm
npm init vue@latest vue-complex-form
其中vue-complex-form是 Vue 应用程序的名称。
之后,我们将在 Vue 项目的根目录运行以下命令:
npm install
创建 JSON 文件来托管表单数据
我们的目标是创建一个用户可以填写详细信息的表单。虽然我们可以手动添加所有输入字段,但我们将使用不同的方法来简化我们的代码库。我们将通过创建一个名为 .json 的 JSON 文件来实现这一点util/bio-data.json。在每个 JSON 对象中,我们将拥有我们希望每个输入字段具有的基本信息。
[
{
"id": 1,
"inputvalue":" ",
"formdata": "First Name",
"type": "text",
"inputdata": "firstname"
},
{
"id": 2,
"inputvalue":" ",
"formdata": "Last Name",
"type": "text",
"inputdata": "lastname"
},
]
如上面的代码块所示,我们创建了一个对象,其中一些键已经带有值:
id作为单个对象的主要标识符;inputvaluev-model将满足传递给;的值formdata将处理输入占位符和标签名称;type表示输入类型,例如电子邮件、号码或文本;inputdata代表输入id和name。
这些键的值稍后将作为 props 传递给我们的组件。我们可以在这里访问完整的 JSON 数据。
创建可重用组件
我们将创建一个输入组件,该组件将从我们创建的 JSON 文件中传递 props。该输入组件将使用指令进行迭代,v-for一次性创建输入字段的多个实例,而无需手动将其全部写出。为此,我们将创建一个components/TheInputTemplate.vue文件并添加以下代码:
<template>
<div>
<label :for="inputData">{{ formData }}</label>
<input
:value= "modelValue"
:type= "type"
:id= "inputData"
:name= "inputData"
:placeholder= "formData"
@input="$emit('update:modelValue', $event.target.value)"
>
</div>
</template>
<script>
export default {
name: 'TheInputTemplate',
props: {
modelValue: {
type: String
},
formData: {
type: String
},
type: {
type: String
},
inputData: {
type: String
}
},
emits: ['update:modelValue']
}
</script>
<style>
label {
display: inline-block;
margin-bottom: 0.5rem;
text-transform: uppercase;
color: rgb(61, 59, 59);
font-weight: 700;
font-size: 0.8rem;
}
input {
display: block;
width: 90%;
padding: 0.5rem;
margin: 0 auto 1.5rem auto;
}
</style>
在上面的代码块中,我们实现了以下目标:
- 我们创建了一个带有输入字段的组件。
- 在输入字段中,我们将将从 JSON 文件传入的值与元素中相应的感兴趣位置进行匹配。
modelValue我们还创建了、formData、type、 等属性,inputData这些属性将在导出时在组件上注册。这些道具将负责从父文件中获取数据并将其传递给TheInputTemplate.vue组件。- 将 prop绑定
modelValue到输入值的值。 - 添加了,当事件被触发
update:modelValue时会发出它。input
注册输入组件
我们将导航到我们的App.vue文件并导入TheInputTemplate.vue组件,我们可以从那里继续使用它。
<template>
<form class="wrapper">
<TheInputTemplate/>
</form>
</template>
<script>
import TheInputTemplate from './components/TheInputTemplate.vue'
export default {
name: 'App',
components: {
TheInputTemplate
}
}
</script>
<style>
html, body{
background-color: grey;
height: 100%;
min-height: 100vh;
}
.wrapper {
background-color: white;
width: 50%;
border-radius: 3px;
padding: 2rem 1.5rem;
margin: 2rem auto;
}
</style>
在这里,我们将TheInputTemplate.vue组件导入到App.vue文件中,将其注册到components选项属性中,然后在 HTML 模板中声明它。
如果我们运行npm run serve,我们应该有以下视图:

注册后输入组件。(大预览)
此时,没有太多可看的,因为我们还没有在组件上注册 props。
传递输入数据
为了获得我们想要的结果,我们需要传递输入数据并将道具添加到组件中。为此,我们将更新我们的App.vue文件:
<template>
<div class="wrapper">
<div v-for="bioinfo in biodata" :key="bioinfo.id">
<TheInputTemplate v-model="bioinfo.inputvalue":formData= "bioinfo.formdata":type= "bioinfo.type":inputData= "bioinfo.inputdata"/>
</div>
</div>
<script>
//add imports here
import biodata from "../util/bio-data.json";
export default {
name: 'App',
//component goes here
data: () => ({
biodata
})
}
</script>
从上面的代码块中,我们实现了几件事:
- 我们将创建的生物数据 JSON 文件导入到该
App.vue文件中。然后我们将导入的变量添加到dataVue 脚本的选项中。 - 循环遍历 JSON 数据,我们使用 Vue
v-for指令在数据选项中实例化该数据。 - 在
TheInputTemplate.vue我们创建的组件中,我们传入了合适的数据来填充 props 选项。
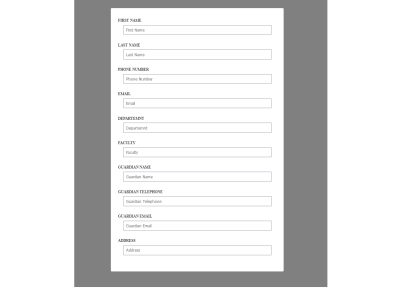
此时,我们的界面应该如下所示:

显示渲染的复杂表单的应用程序视图。(大预览)
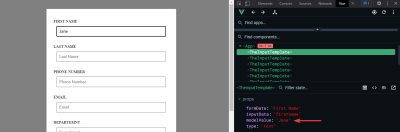
为了确认我们的应用程序是否正常工作,我们将打开 Vue DevTools,或者如果我们的浏览器中还没有该工具,则从https://devtools.vuejs.org安装它。
当我们在任何输入字段中输入值时,我们可以看到该值显示在modelValueVue Devtools 仪表板中。

Vue DevTools 显示输入值。(大预览)
结论
在本文中,我们探索了一些核心 Vue 基础知识,例如v-for、v-model等,后来我们将它们缝合在一起以构建复杂的表单。本文的主要目标是简化构建复杂表单的过程,同时保持可读性和可重用性并减少开发时间。
无论如何,如果需要扩展表单,开发人员所要做的就是使用所需信息填充 JSON 文件,瞧,表单已准备就绪。此外,新工程师可以避免在冗长的代码行中游泳以了解代码库中发生的情况。