webpack高级应用
- 安装流程
- 提高开发效率与完善团队开发规范
- devtool属性
- devServer属性下
- compress属性
- port属性
- headers请求头
- proxy开启代理
- https配置
- http2配置
- historyApiFallback配置
- 开发服务器主机 host
- 模块热替换与热加载
- eslint代码规范
- 取消黑色背景弹窗提示
- git-hooks与husky
- 模块和依赖
- 模块解析(resolve)下alias和extensions
- 第三方包起别名externals
- 依赖图(dependdency graph)
- 扩展功能
- PostCSS和CSS模块
- Postcss模块
- Css模块
- web Works
安装流程
- npm init -y,自动建立package.json
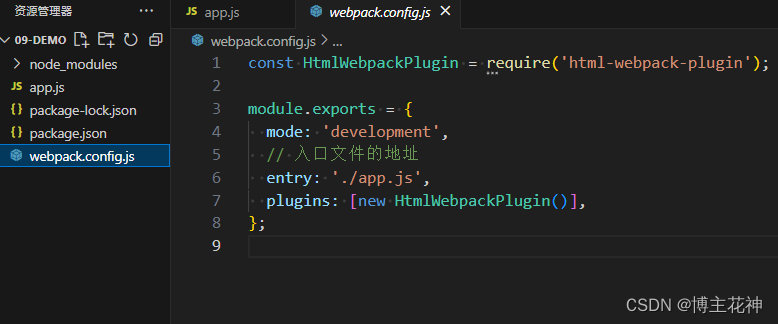
- npm install webpack webpack-cli npm install webpack-dev-server html-webpack-plugin -D
- npm install babel-loader @babel/core @babel/preset-env -D
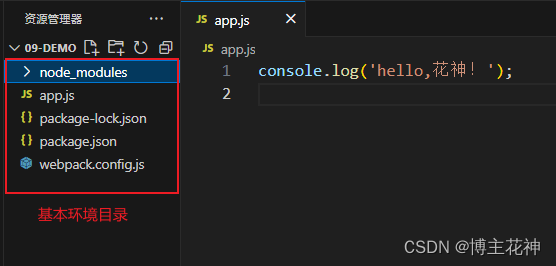
- 新建app.js和webpack.config.js


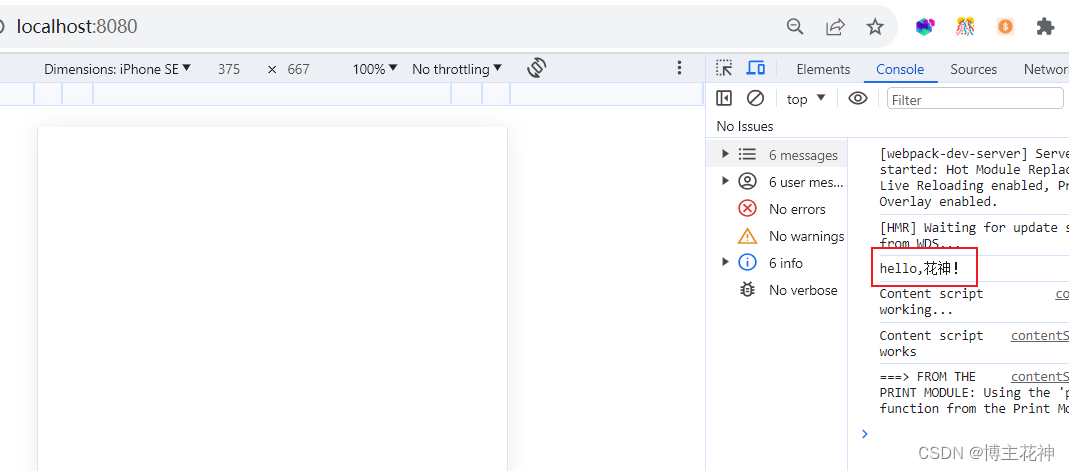
- 运行npx webpack serve
- 基本环境已搭建

提高开发效率与完善团队开发规范
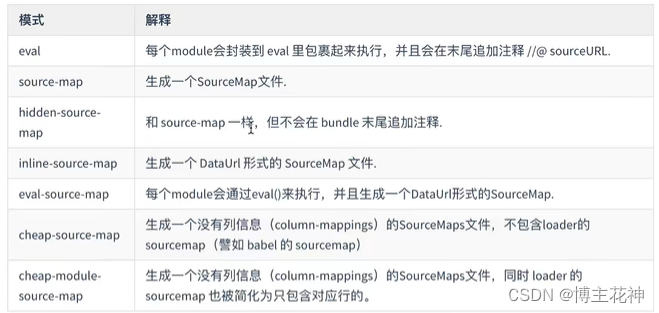
devtool属性
- 内置属性,一般只要安装webpack-dev-server这个就行
- 代码行数的锁定,第三个属性不能锁定
- 开发环境下,推荐使用最后一个
- 生产环境下,一般不配置

devServer属性下
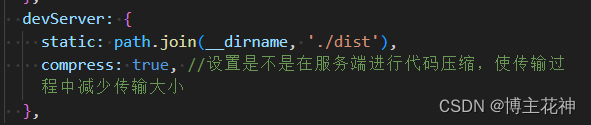
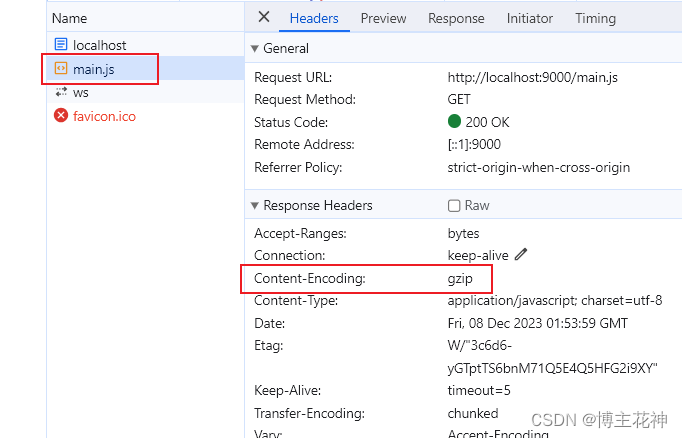
compress属性
- 设置是不是在服务端进行代码压缩,使传输过程中减少传输大小


port属性
- 配置端口号 port: 9000

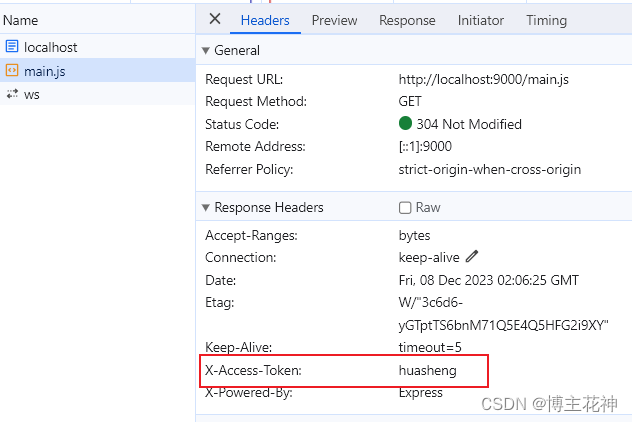
headers请求头
- 配置请求头效果图
headers: {
'X-Access-Token': 'huasheng',
},

proxy开启代理
- 当你含有对一些特定接口的网络请求,比如客户端地址是在http://localhost:9000/下
- 接口来自http://localhost:3000/
- 控制台报错跨域
- 使用devServer的proxy功能
- 当页面中使用"/api/getname"获取接口内容时候,会将/api替换成后面来请求
proxy: {
'/api': 'http://localhost:3000',
},
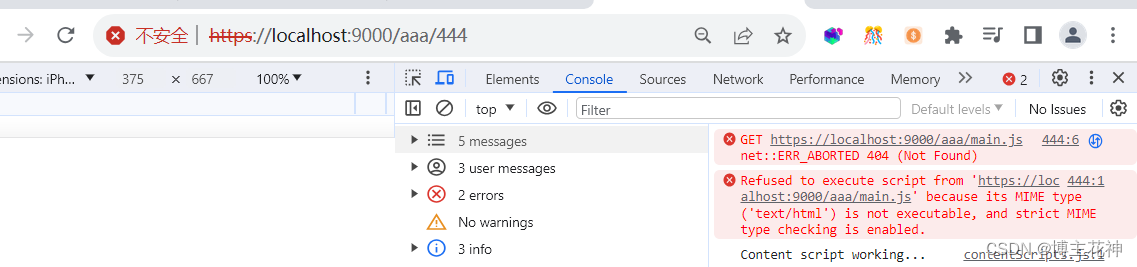
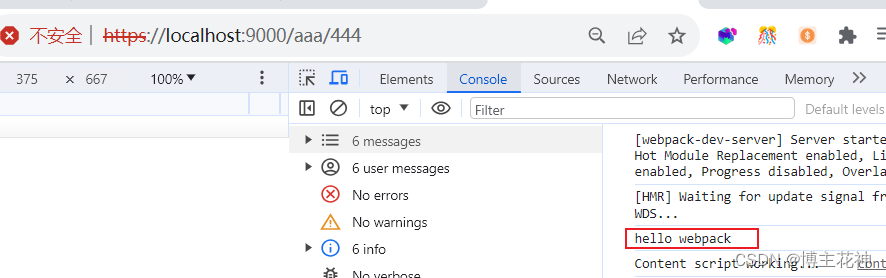
https配置
- 如何在本地将http服务变为https服务
- 此时本地将不能使用http访问,https才行


http2配置
- http2默认自带https自签名证书
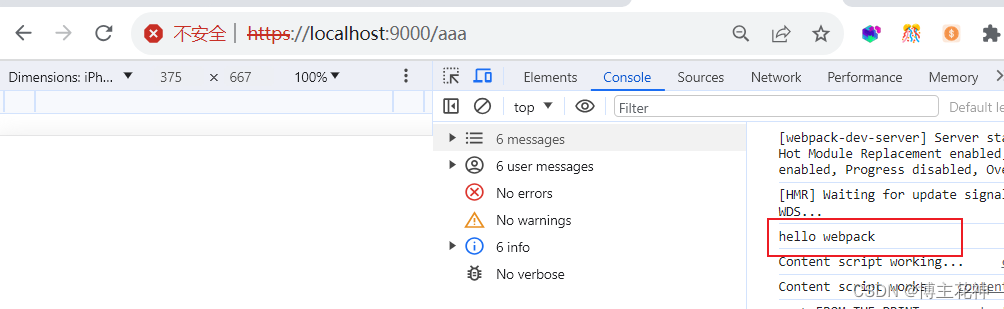
historyApiFallback配置
-
不配置,访问会报404
-
配置了以后:当访问的是404响应的时候,响应会被替代为index.html


-
如果还报404,可能是资源是相当路径,采取下面方法变绝对路径
output: {
publicPath: '/',
},

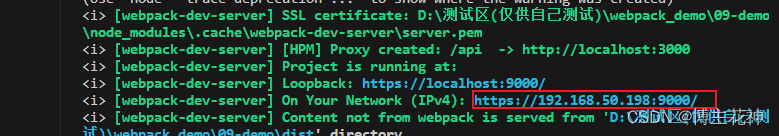
开发服务器主机 host
- 当你在开发环境中起了devserve服务,并期望同事访问,只需要配置
host: '0.0.0.0', //目的让同事也能访问你的页面
- 这样同事就能通过这个访问了

模块热替换与热加载
- 模块热加载
- 启用webpack 的热模块特性,需要配置devServe.hot参数
devServer: {
hot: true, //热替换
}
devServer: {
liveReload: true, //热加载,默认开启
}
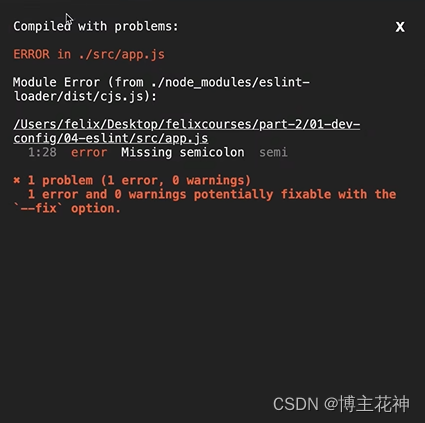
eslint代码规范
- 用来扫描我们所写的代码是否符合规范,用于多人协作开发
- npm i eslint -D
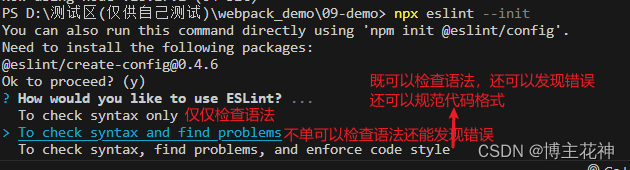
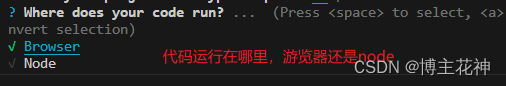
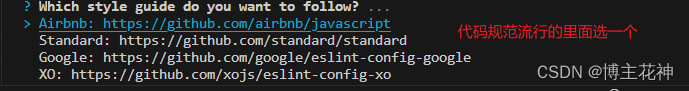
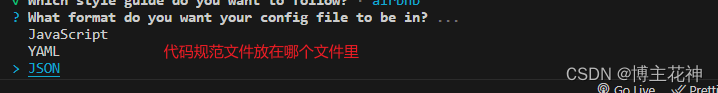
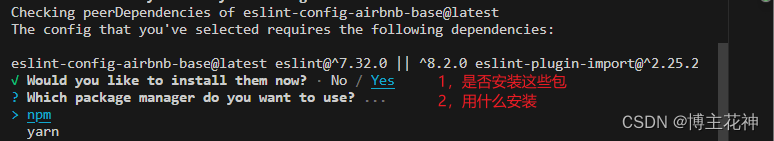
- npx eslint --init,创建文件









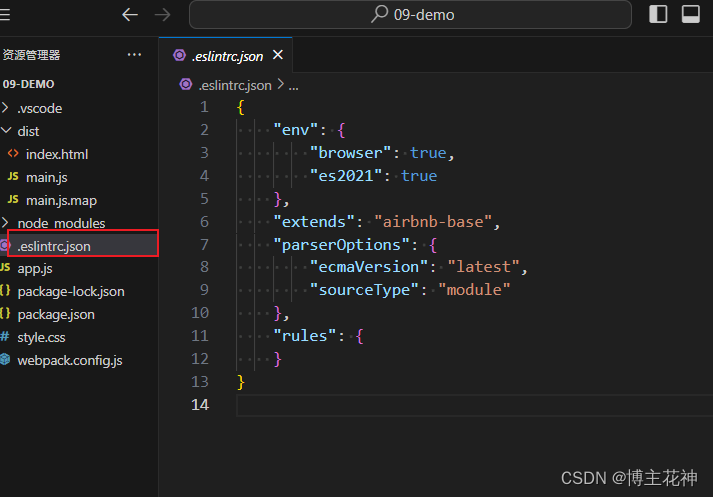
- 这样,就会生成一个.eslintrc.json配置文件

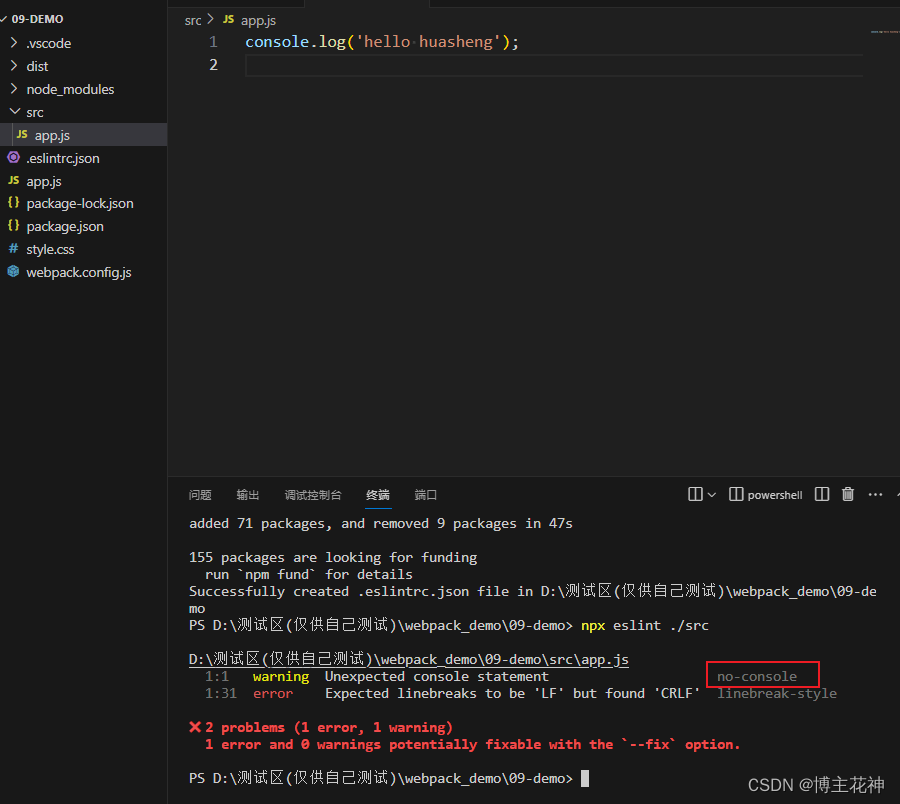
- 新建文件,写入代码,运行检查
- npx eslint ./src,发现有错
- 第一条,希望我们不要使用console

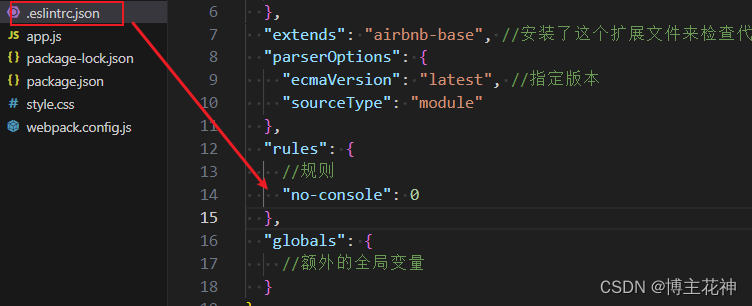
- 解决

- 如果想要具体看到哪行出现问题,安装插件

- 如果不想使用插件还想实时报错

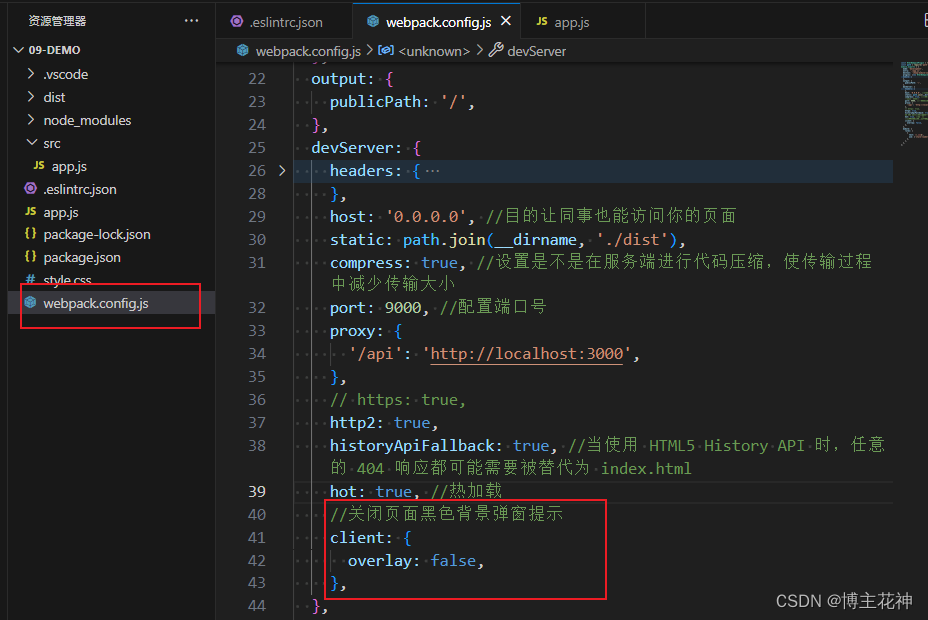
取消黑色背景弹窗提示


git-hooks与husky
- 开发者一般不想边写边校验,想在上传代码时进行校验
- 采取husky来协助进行代码eslint检验
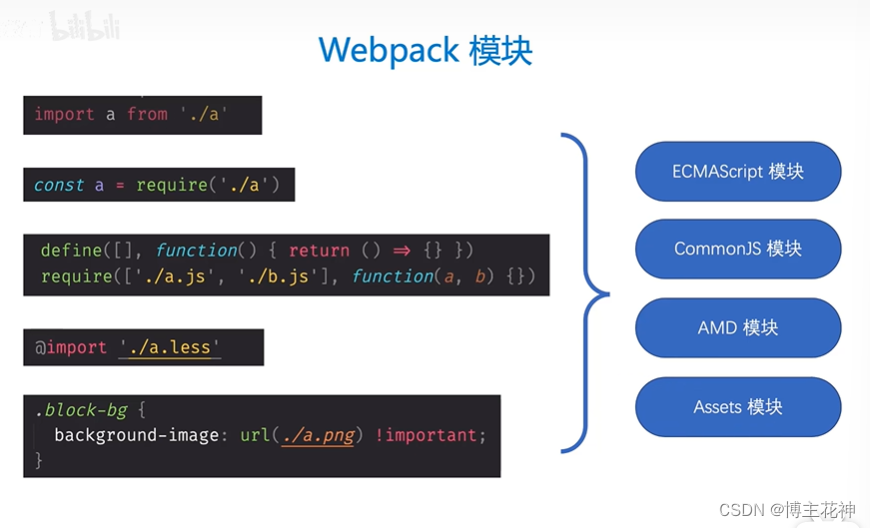
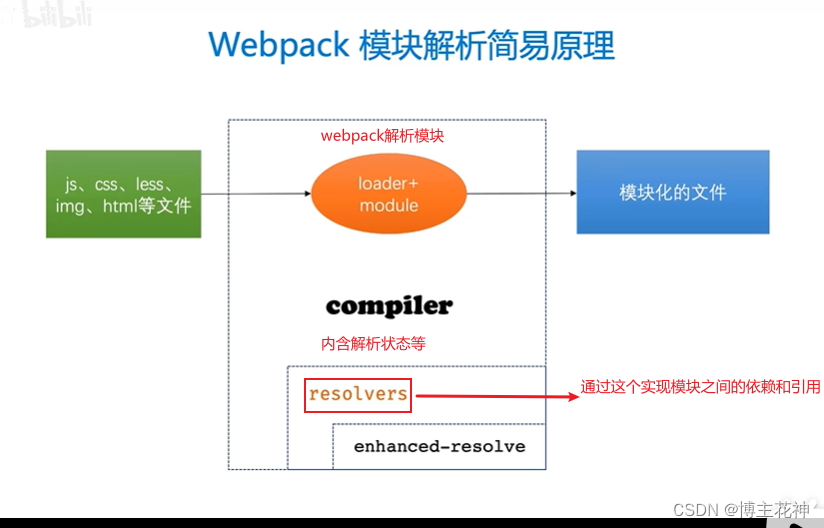
模块和依赖


模块解析(resolve)下alias和extensions
- webpack通过resolve实现了模块之间的依赖和引用
resolve: {
//配置解析,为防止写过多的../../
alias: {
// '@': path.resolve(__dirname, './src'),
'@': path.join(__dirname, './src'),
'@assets': path.join(__dirname, './src/assets'),
},
extensions: ['.js', '.json', '.css', '.vue'],
//模块别名定义,方便后续直接引用别名,当同时出现文件名相同,扩展名不同的时候,优先请求的文件顺序
},
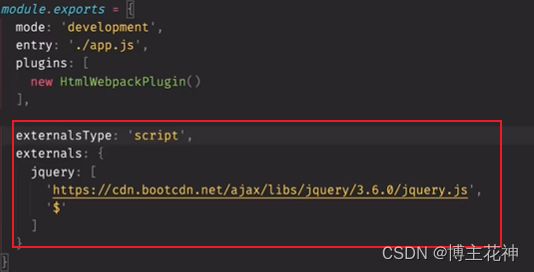
第三方包起别名externals
- 类似
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js">
//为引用包起别名
externals: {
// 全局变量
jquery: 'jQuery',//它本身还有个$别名
vue: 'Vue',
'vue-router': 'VueRouter',
},
- externalsType用于指定externals的类型

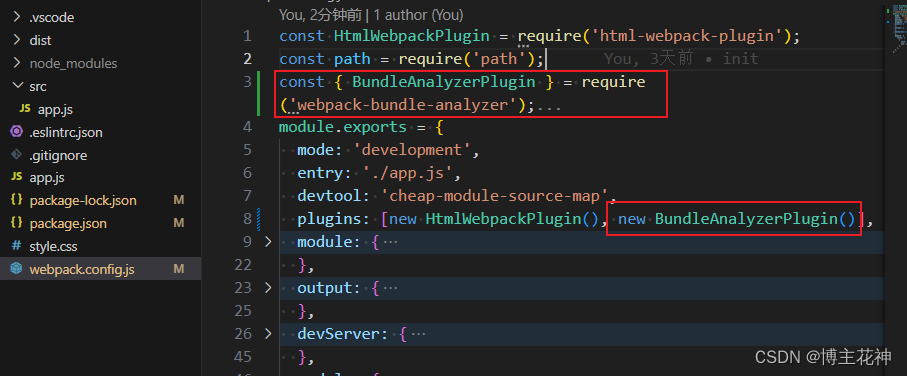
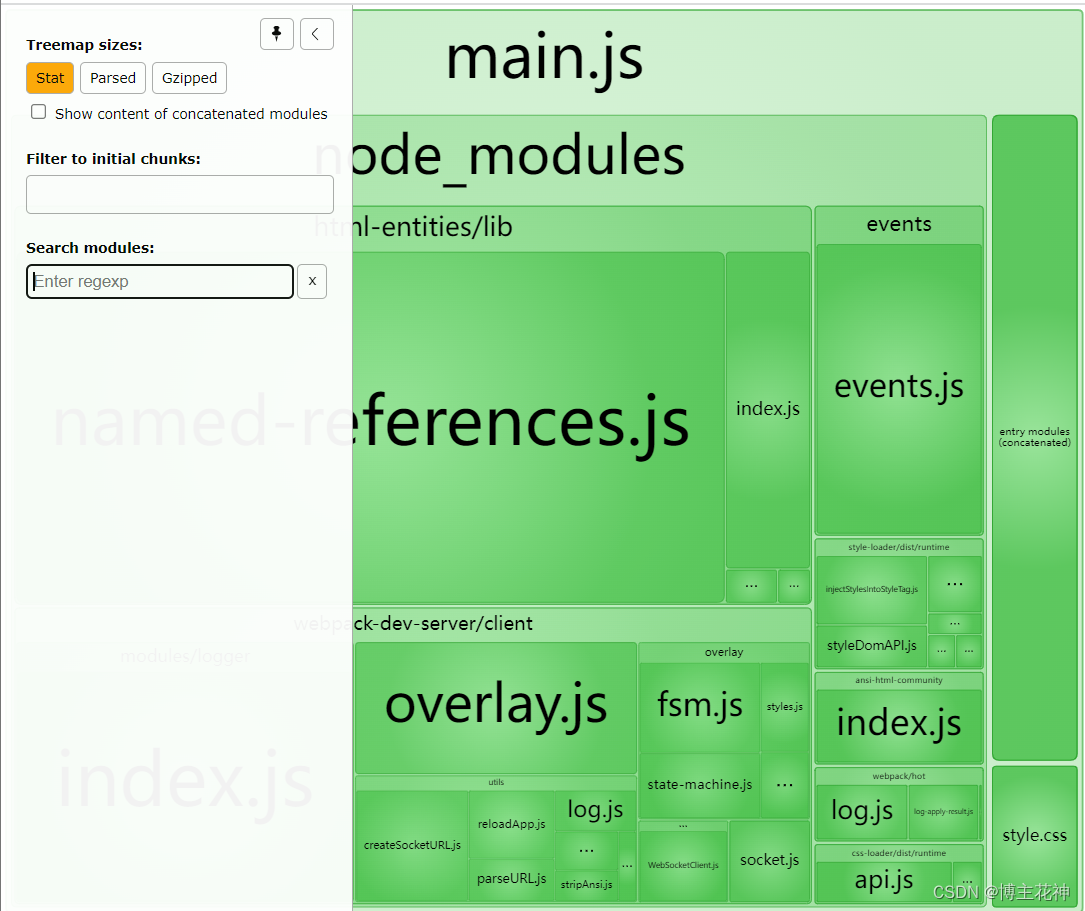
依赖图(dependdency graph)
- 如何查看项目的依赖关系
- npm i webpack-bundle-analyzer

- npm webpack serve

扩展功能
PostCSS和CSS模块
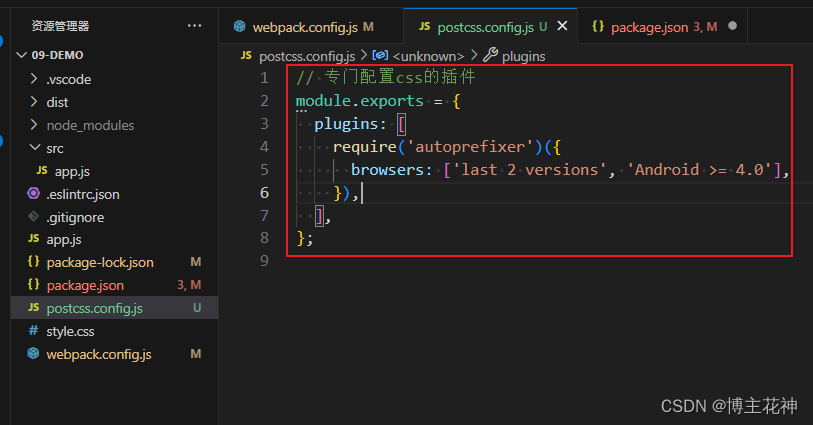
Postcss模块
- Postcss模块是一个用JavaScript工具和插件转换css的工具,将最新的css语法转换成大多数游览器能够理解的语法
- 安装相关插件:npm i autoprefixer -D
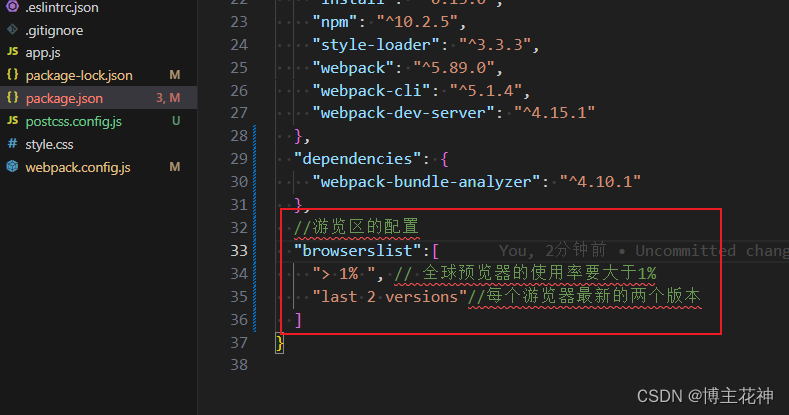
- 新建postcss.config,用来专门配置css的插件

- 还得在这里指定一下游览器的版本

Css模块
- Css模块能让你永远不用担心命名太大众化而造成冲突,只要用最有意义的名字就行
- 目的,就是当引用的css名相同的时候,他们不会冲突,原因是css名在渲染的时候编译为一串字符,
- npm i postcss-nested -D
web Works
- 当我们想在客户端进行大量的运算的时候,又不想阻塞js主线程的运算怎么办?
- 方法一:异步,但运算量过大还是会造成假死状态
- 方法二:web Works,html5的新特性,允许我们将复杂的运算放在后台,不会影响js的主线程
- 如何定义works?