目录
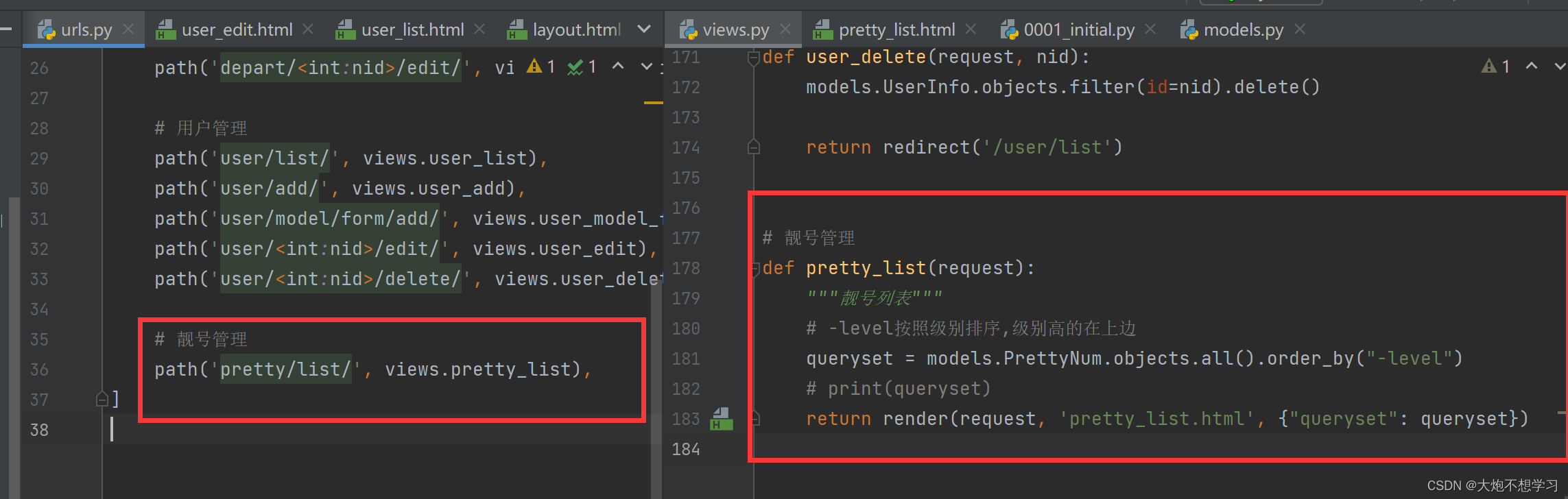
靓号管理
表结构和数据
根据表结构的需求,在models.py中创建类(由类生成数据库中的表)
在数据库生成表
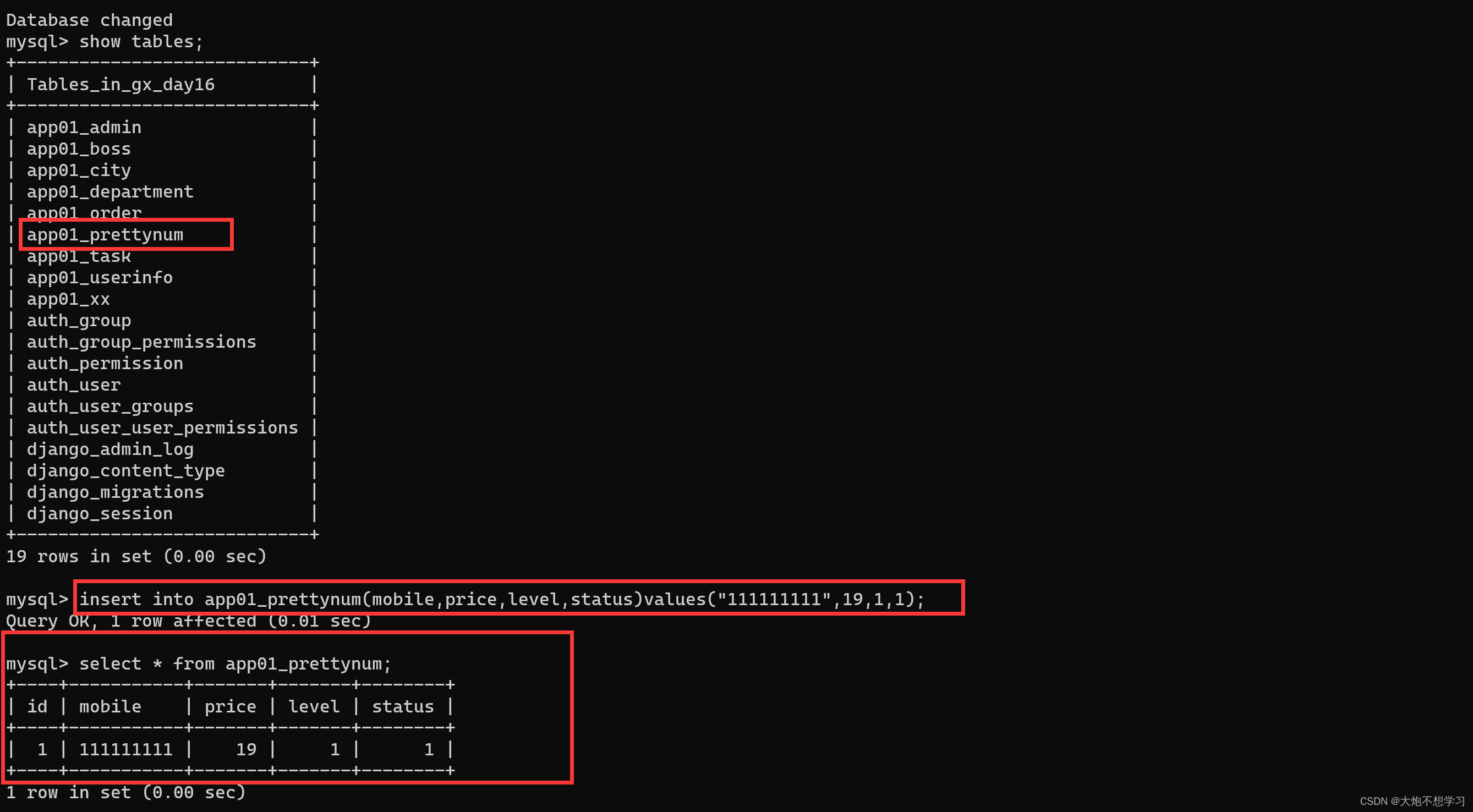
自己在数据模拟创建一些数据:
靓号列表
新建靓号
编辑靓号
删除靓号
搜索靓号
靓号管理
表结构和数据

根据表结构的需求,在models.py中创建类(由类生成数据库中的表)
class PrettyNum(models.Model):
""" 靓号表 """
mobile = models.CharField(verbose_name="手机号", max_length=11)
# 想要允许为空 null=True, blank=True
price = models.IntegerField(verbose_name="价格", default=0)
level_choices = (
# 写成这样是为了让数据库存储数字,但是页面显示对应的等级
(1, "1级"),
(2, "2级"),
(3, "3级"),
(4, "4级"),
)
level = models.SmallIntegerField(verbose_name="级别", choices=level_choices, default=1)
status_choices = (
(1, "已占用"),
(2, "未使用")
)
status = models.SmallIntegerField(verbose_name="状态", choices=status_choices, default=2)在数据库生成表

自己在数据模拟创建一些数据:

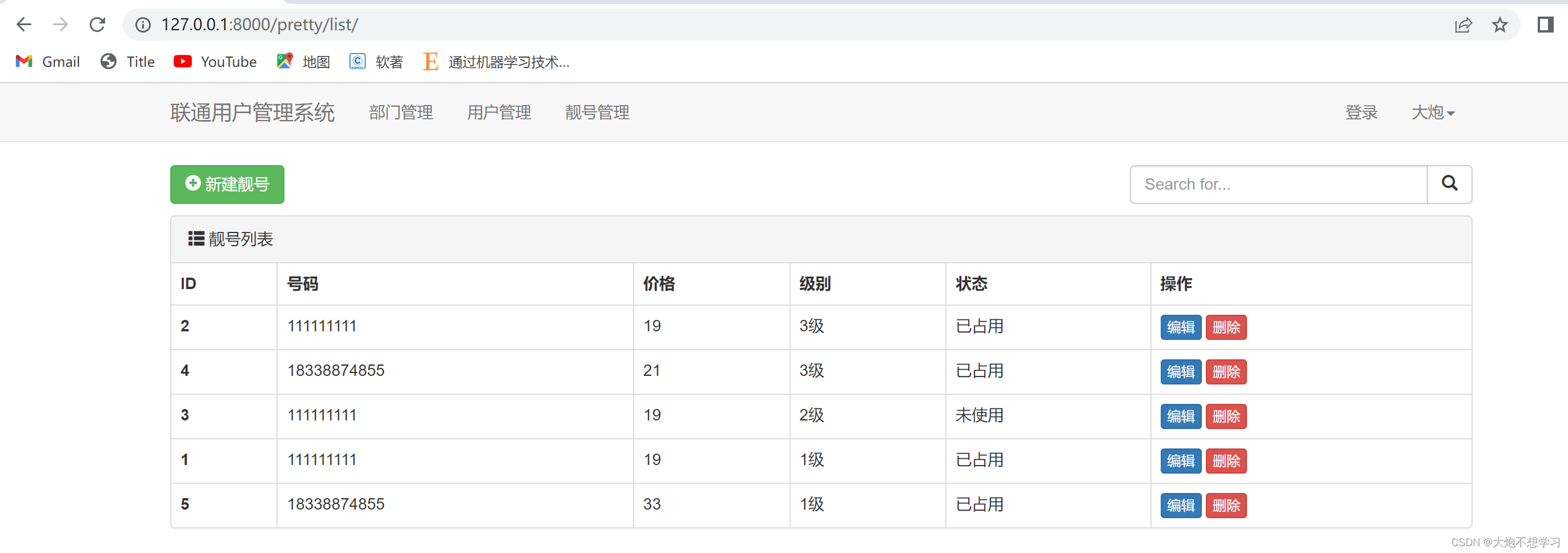
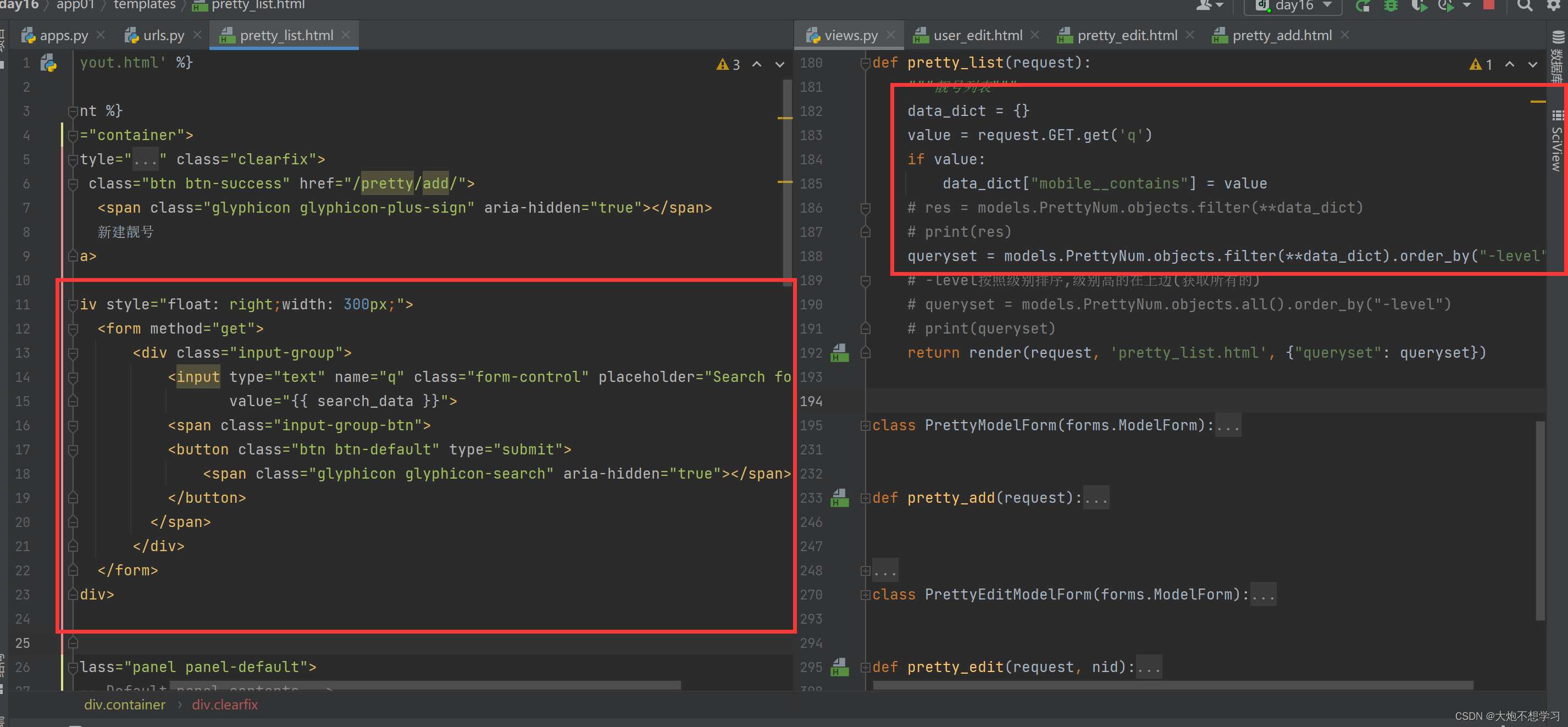
靓号列表


pretty_list.html
{% extends 'layout.html' %} {% block content %} <div class="container"> <div style="margin-bottom: 10px" class="clearfix"> <a class="btn btn-success" href="/pretty/add/"> <span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span> 新建靓号 </a> <div style="float: right;width: 300px;"> <form method="get"> <div class="input-group"> <input type="text" name="q" class="form-control" placeholder="Search for..." value="{{ search_data }}"> <span class="input-group-btn"> <button class="btn btn-default" type="submit"> <span class="glyphicon glyphicon-search" aria-hidden="true"></span> </button> </span> </div> </form> </div> </div> <div class="panel panel-default"> <!-- Default panel contents --> <div class="panel-heading"> <span class="glyphicon glyphicon-th-list" aria-hidden="true"></span> 靓号列表 </div> <!-- Table --> <table class="table table-bordered"> <thead> <tr> <th>ID</th> <th>号码</th> <th>价格</th> <th>级别</th> <th>状态</th> <th>操作</th> </tr> </thead> <tbody> {% for obj in queryset %} <tr> <th>{{ obj.id }}</th> <td>{{ obj.mobile }}</td> <td>{{ obj.price}}</td> <td>{{ obj.get_level_display }}</td> <td>{{ obj.get_status_display }}</td> <td> <a class="btn btn-primary btn-xs" href="/pretty/{{ obj.id }}/edit/">编辑</a> <a class="btn btn-danger btn-xs" href="/pretty/{{ obj.id }}/delete/">删除</a> </td> </tr> {% endfor %} </tbody> </table> </div> <div class="clearfix"> <ul class="pagination"> {{ page_string }} </ul> </div> </div> {% endblock %}
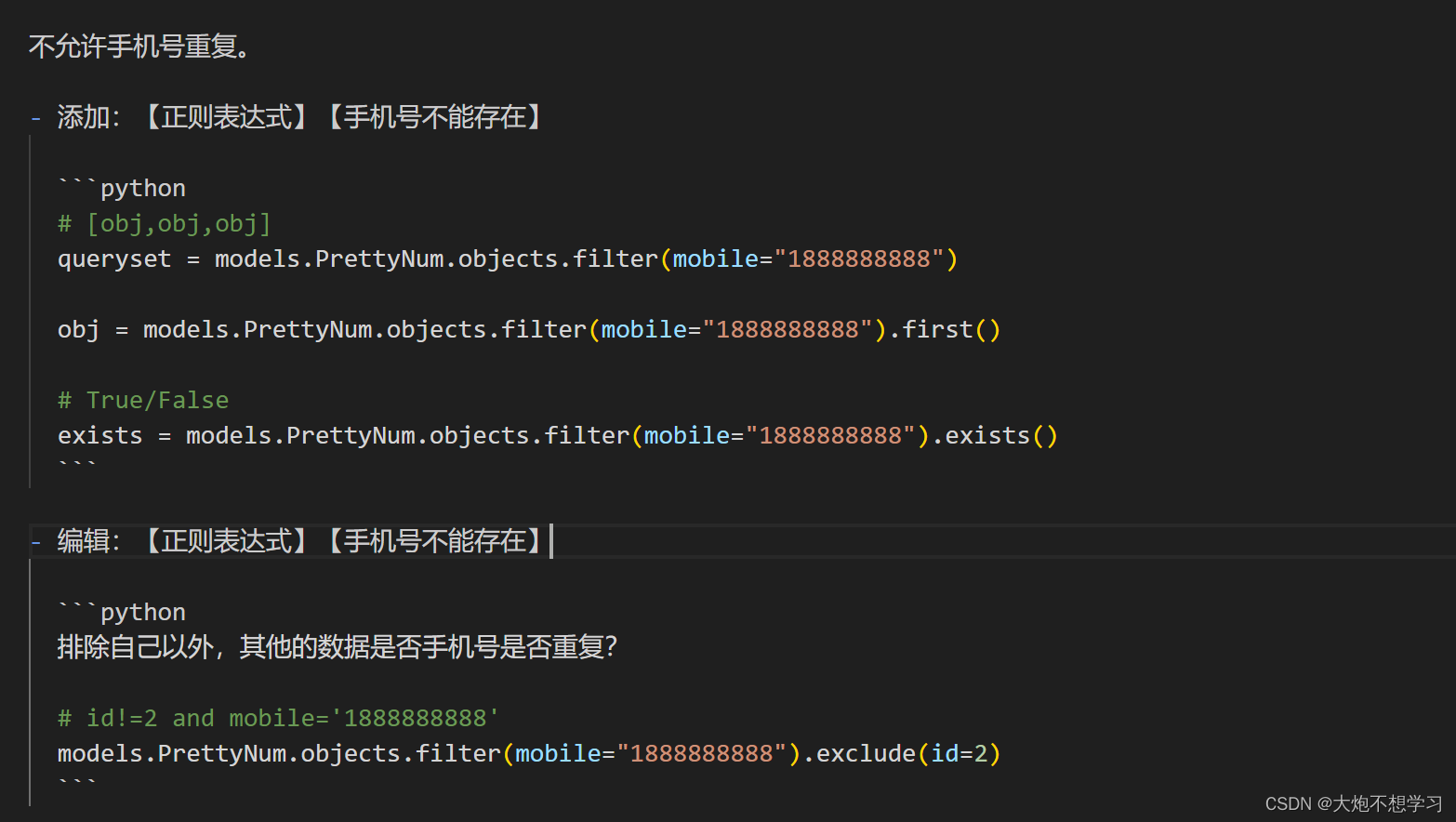
新建靓号

pretty_add.html
{% extends 'layout.html' %} {% block content %} <div class="container"> <div class="panel panel-default" > <div class="panel-heading"> <h3 class="panel-title">新建靓号</h3> </div> <div class="panel-body"> {# 不加action,表示提交到当前地址#} {# novalidate不让浏览器校验#} <form method="POST" novalidate> {% csrf_token %} {% for field in form %} <div class="form-group"> <label>{{ field.label }}</label> {{ field }} {# 错误信息,是一个列表[错误1,错误2]#} <span style="color: red">{{ field.errors.0 }}</span> </div> {% endfor %} <button type="submit" class="btn btn-primary" >提交</button> </form> </div> </div> </div> {% endblock %}
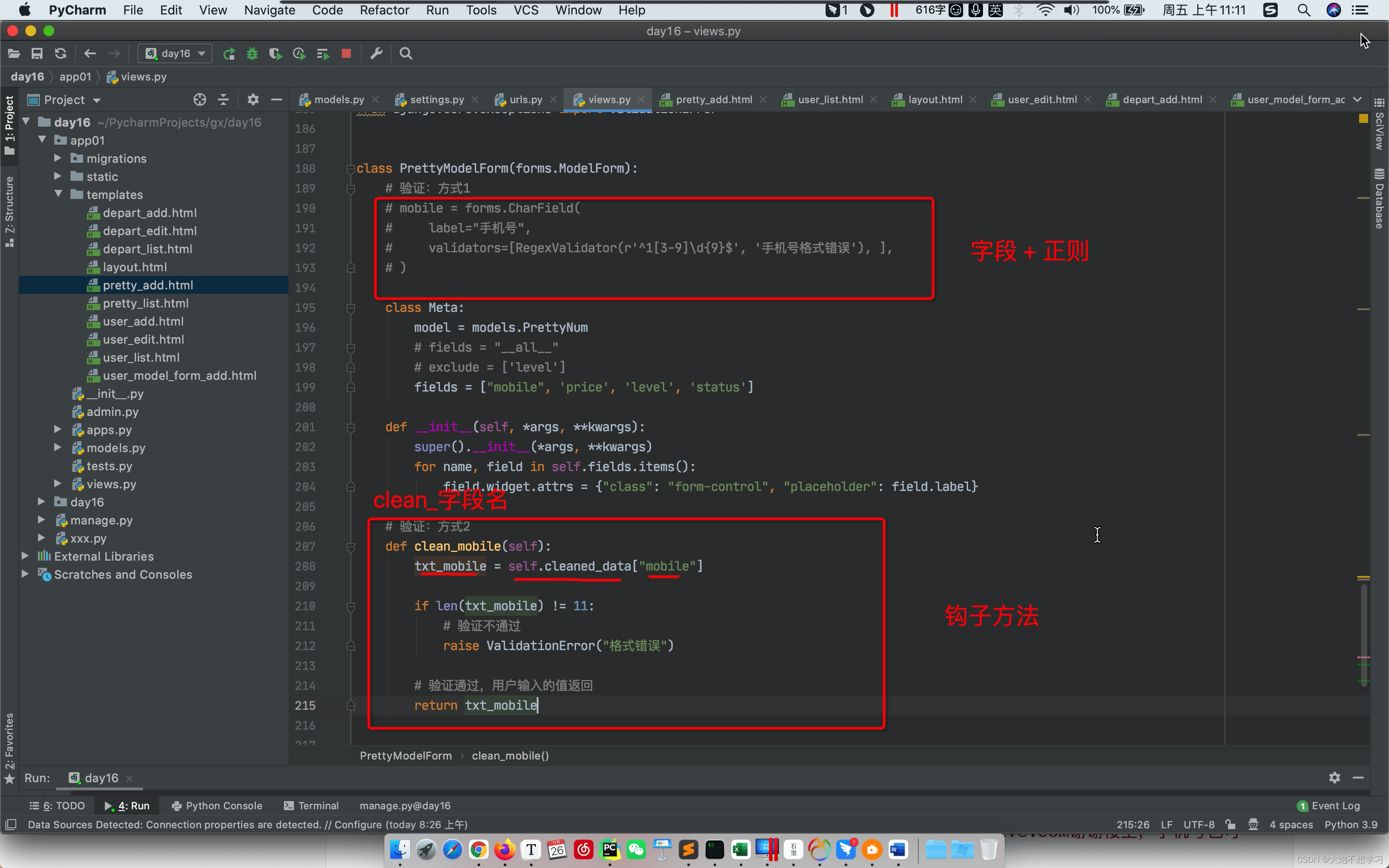
对用户提交进行校验的两种方式(字段+正则和钩子方法)
编辑靓号

pretty_edit.html
{% extends 'layout.html' %} {% block content %} <div class="container"> <div class="panel panel-default" > <div class="panel-heading"> <h3 class="panel-title">新建用户</h3> </div> <div class="panel-body"> {# 不加action,表示提交到当前地址#} {# novalidate不让浏览器校验#} <form method="POST" novalidate> {% csrf_token %} {% for field in form %} <div class="form-group"> <label>{{ field.label }}</label> {{ field }} {# 错误信息,是一个列表[错误1,错误2]#} <span style="color: red">{{ field.errors.0 }}</span> </div> {% endfor %} <button type="submit" class="btn btn-primary" >提交</button> </form> </div> </div> </div> {% endblock %}


删除靓号

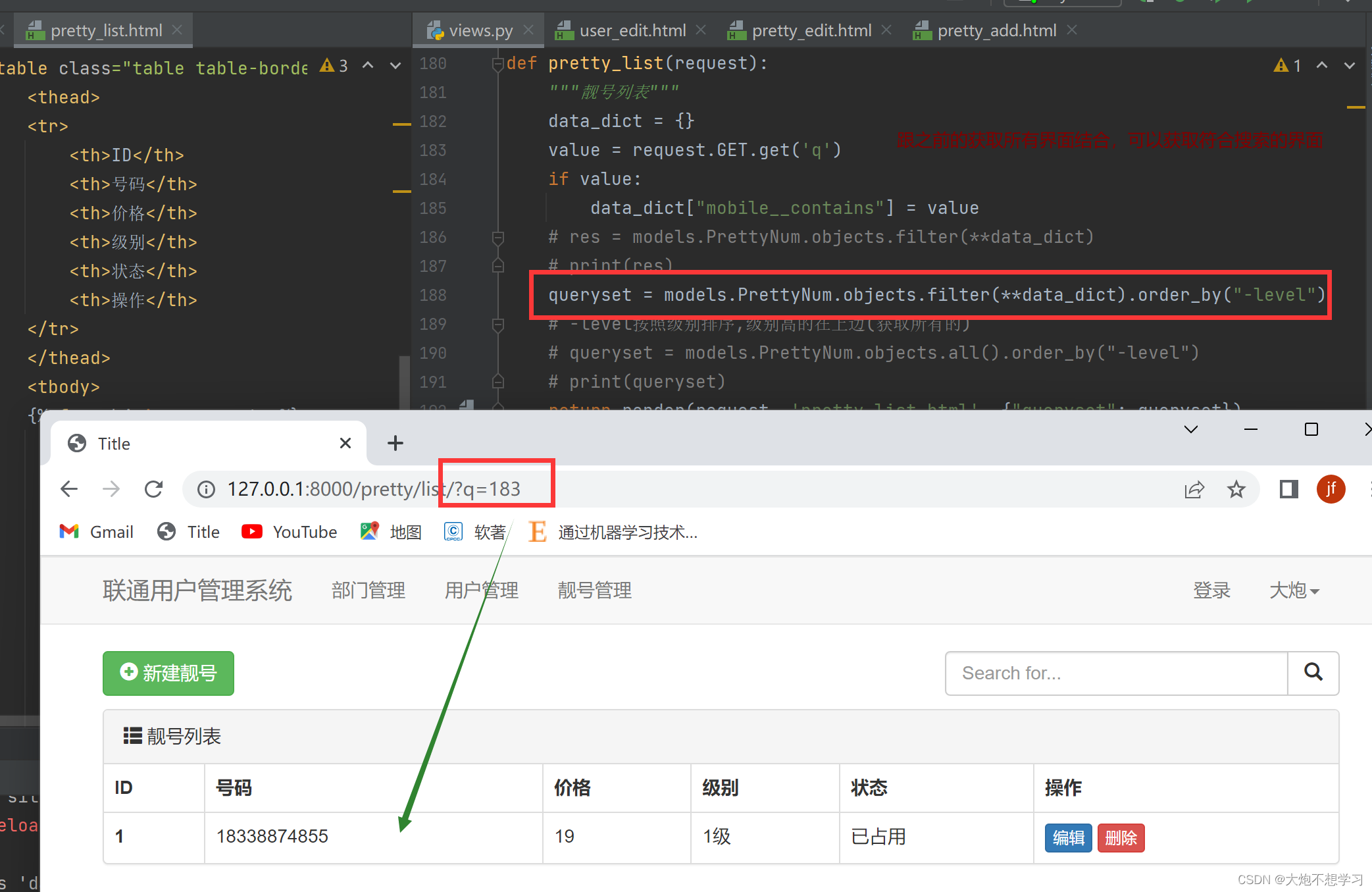
搜索靓号
```python
models.PrettyNum.objects.filter(id=12) # 等于12
models.PrettyNum.objects.filter(id__gt=12) # 大于12
models.PrettyNum.objects.filter(id__gte=12) # 大于等于12
models.PrettyNum.objects.filter(id__lt=12) # 小于12
models.PrettyNum.objects.filter(id__lte=12) # 小于等于12
data_dict = {"id__lte":12}
models.PrettyNum.objects.filter(**data_dict)
```
```python
models.PrettyNum.objects.filter(mobile="999") # 等于
models.PrettyNum.objects.filter(mobile__startswith="1999") # 筛选出以1999开头
models.PrettyNum.objects.filter(mobile__endswith="999") # 筛选出以999结尾
models.PrettyNum.objects.filter(mobile__contains="999") # 筛选出包含999
data_dict = {"mobile__contains":"999"}
models.PrettyNum.objects.filter(**data_dict)
```如果输入了关键字,就往字典中写入一个词,根据关键字去搜索。如果value没有值相当于data_dict相当是一个空字典,就返回所有的
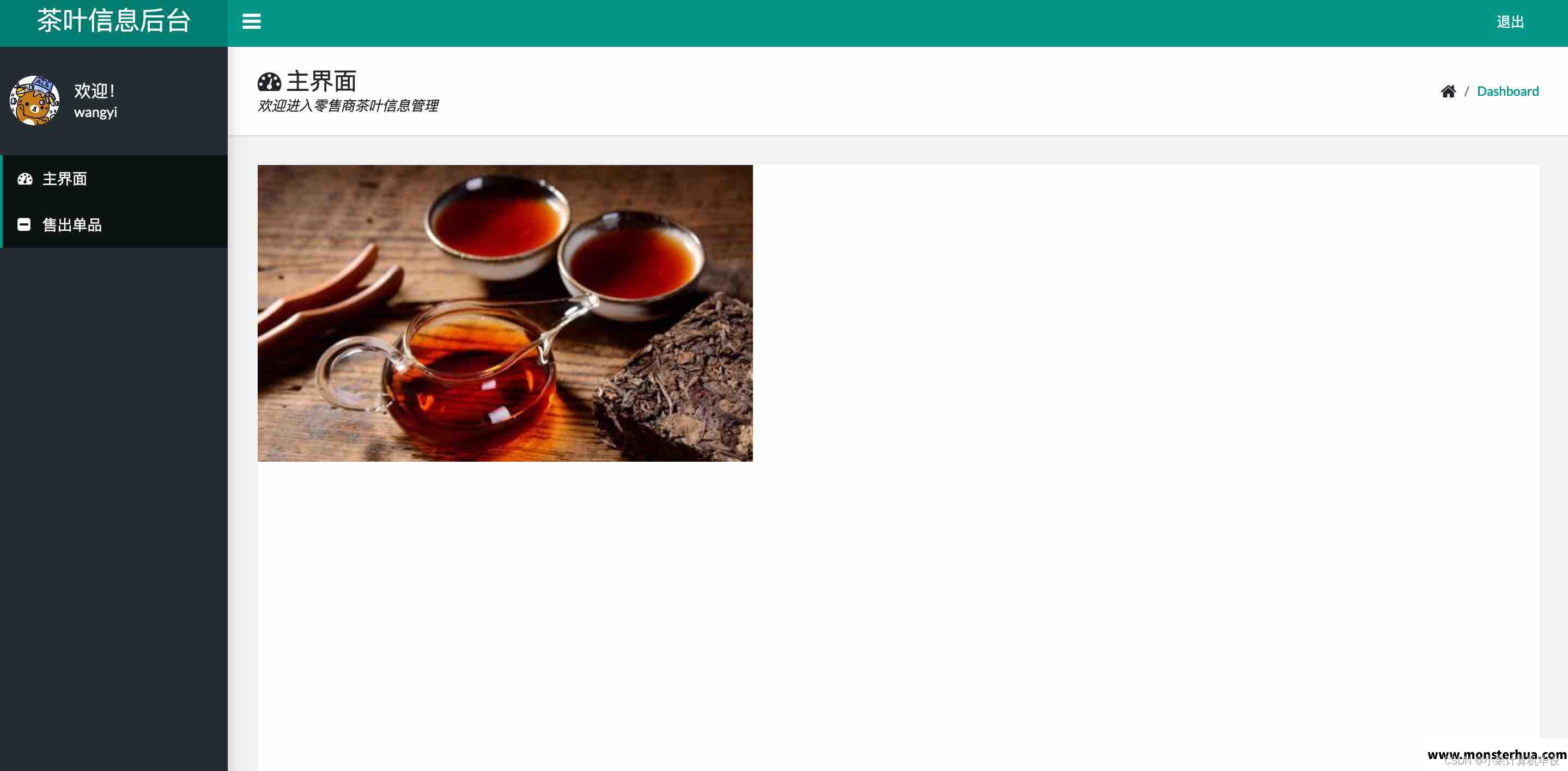
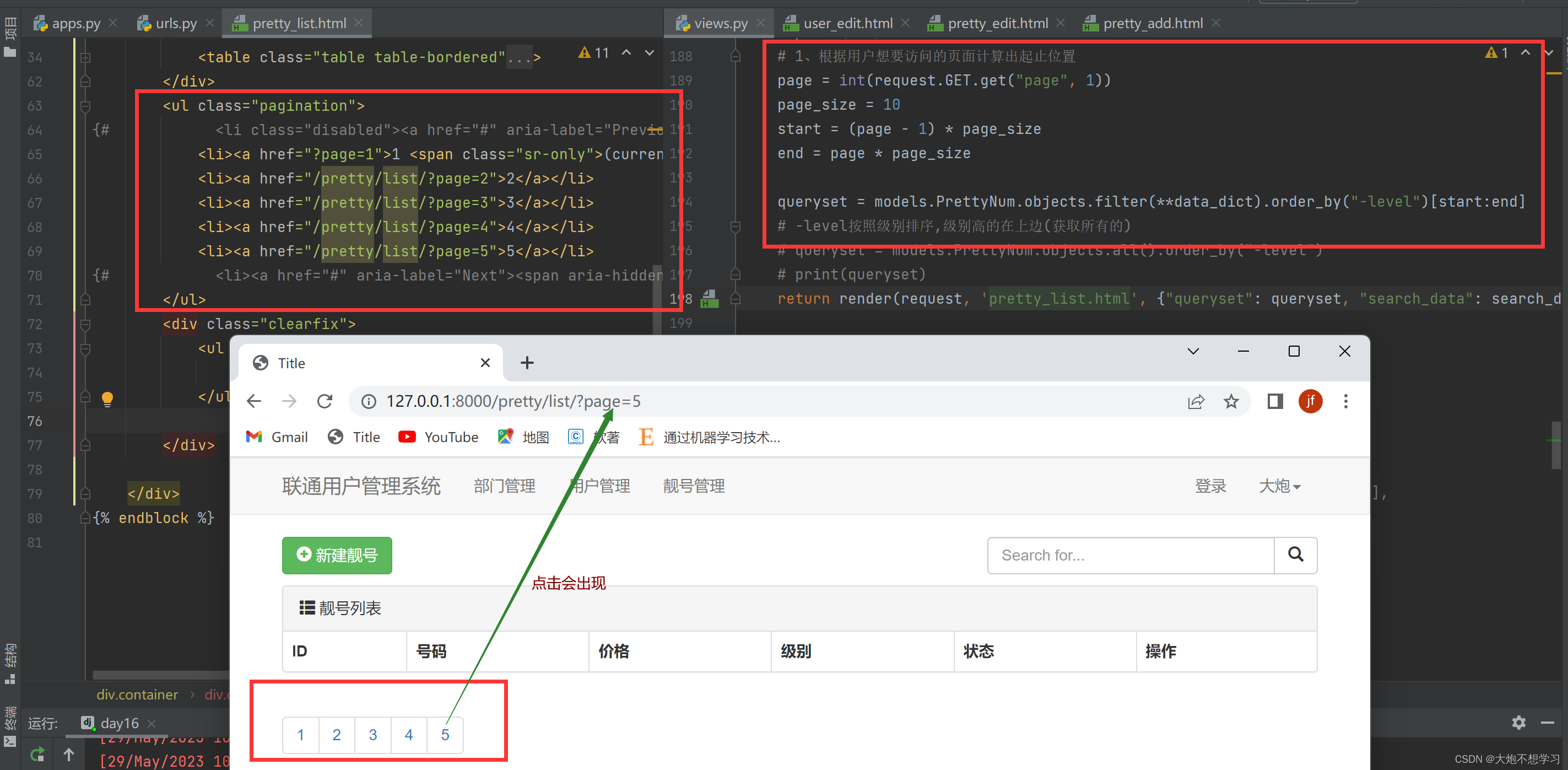
接下来要解决的是:url上边这个条件应该如何构造?不应该有我们手动输,应该页面有个框,通过点击提交实现,如下图所示:
最终实现:

分页
但是考虑到页面不止有5个,得根据数据库有多少数据来算,所以页码如图所示放是有问题的。所以可以把页面放在后台生成,然后传到前端页面。
分页组件的封装
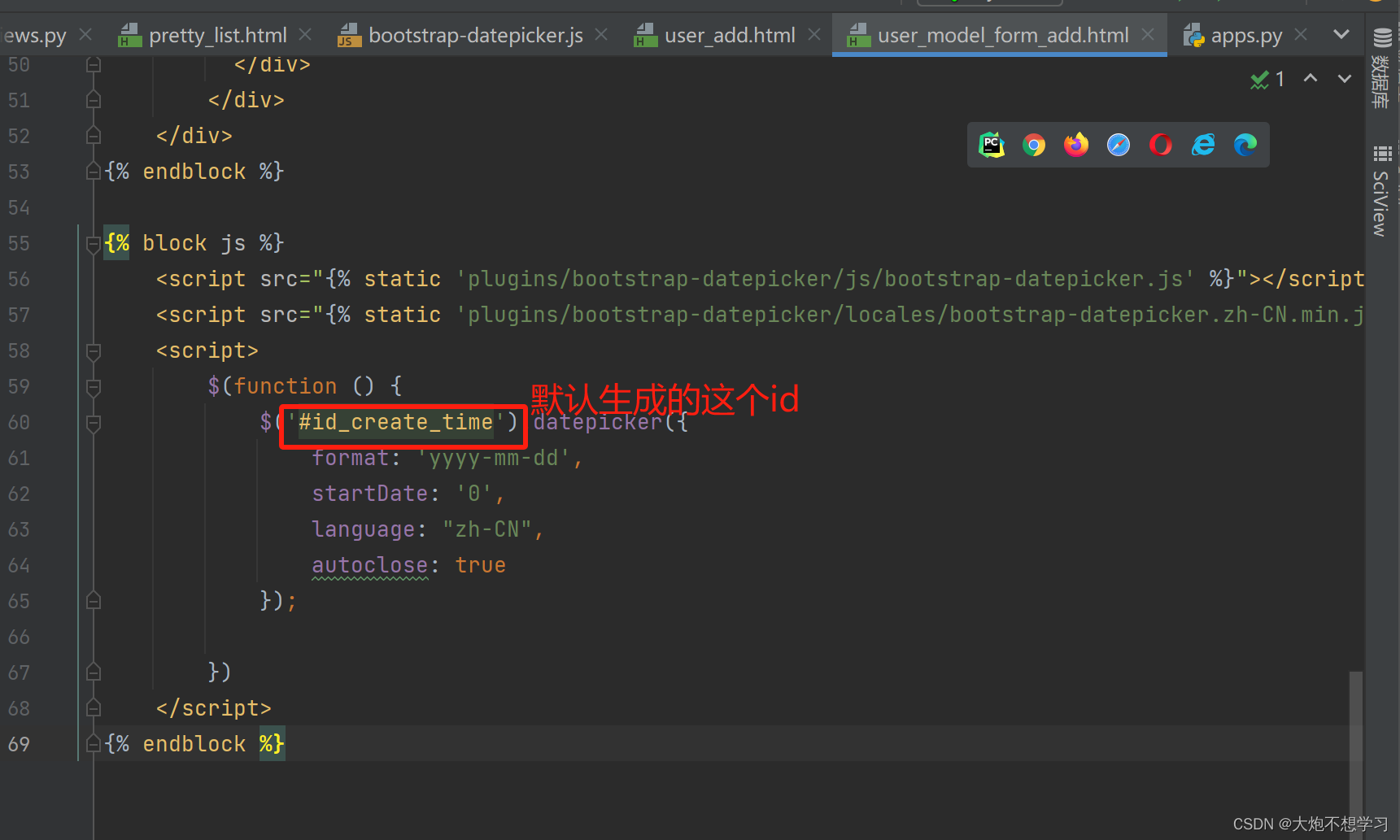
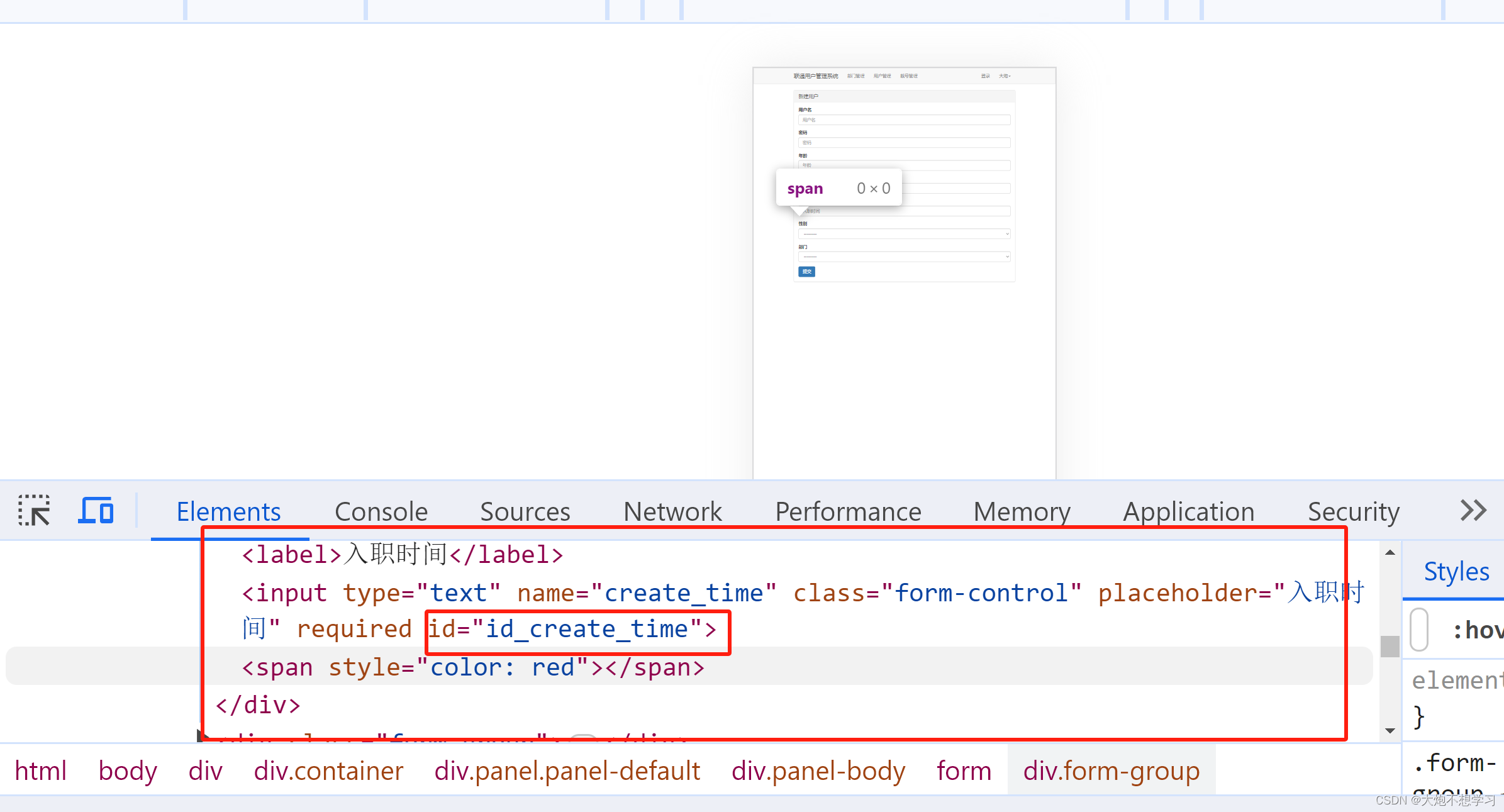
优化——时间选择组件

在user_add页面使用
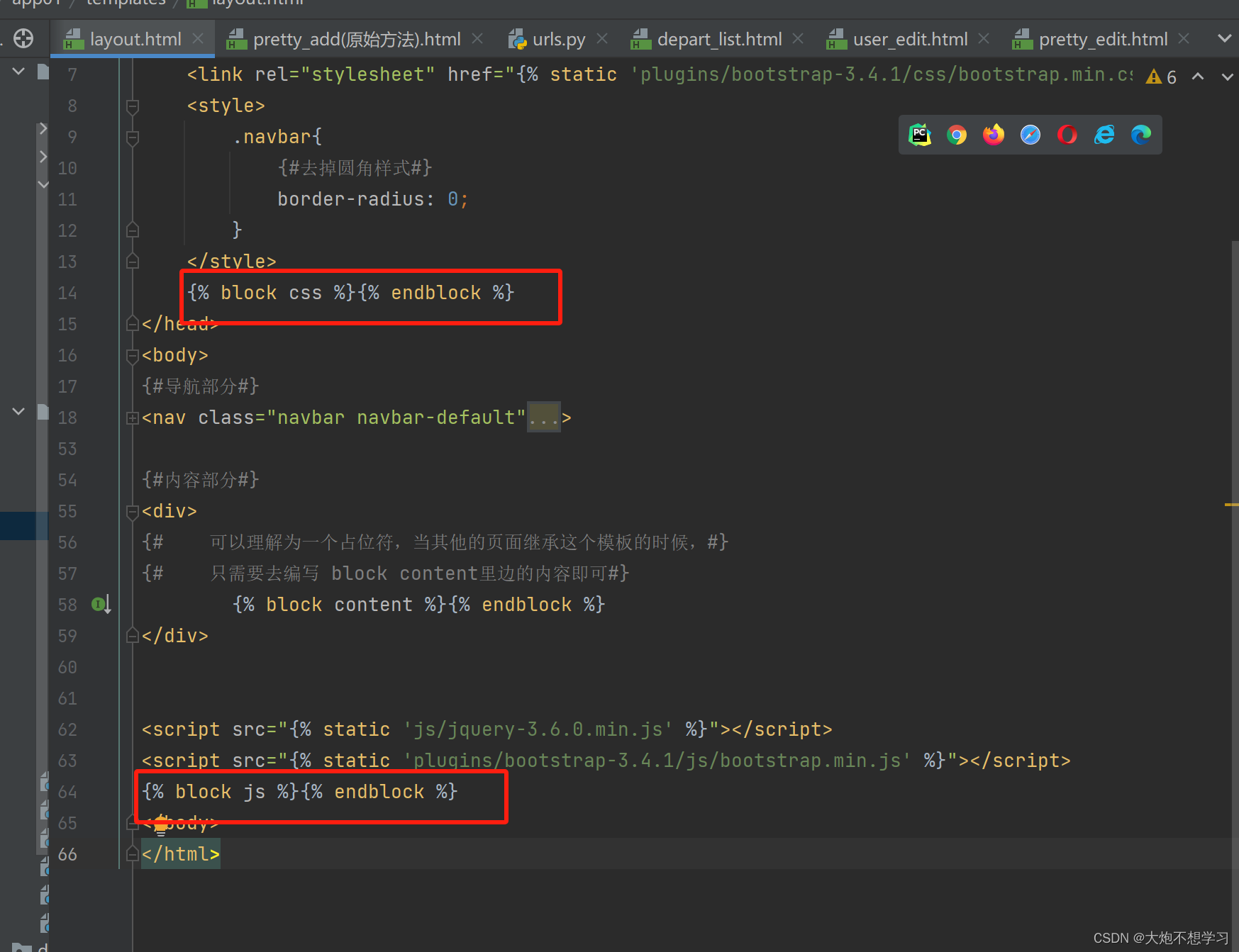
在母版中预留自定义css和js的位置



















![[LitCTF 2023]Vim yyds](https://img-blog.csdnimg.cn/direct/09606c3bfd4147daab8915ad352030cc.png#pic_center)