✨专栏介绍
在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具。在本专栏中,我们将深入学习前端技术的各个方面。我们将学习如何使用HTML构建语义化的网页结构,如何使用CSS进行样式设计和布局,以及如何使用JavaScript实现交互功能和动态效果。此外,我们还将介绍各种流行的前端框架和库,并学习如何使用它们来提高开发效率和用户体验。通过学习这些内容,你将能够成为一名熟练的前端开发者,并能够应用这些知识来构建出现代化且高质量的Web应用程序。让我们一起开始前端技术的学习之旅吧!

文章目录
- ✨专栏介绍
- 引言
- 一、作用
- 二、使用方式
- 三、使用示例
- 四、常用操作合集
- 五、简写介绍
- 总结
- 😶 写在结尾

引言
Git是一个强大的分布式版本控制系统,被广泛应用于软件开发中。它不仅可以追踪文件的修改历史,还可以协作开发、管理代码分支、解决冲突等。本文将详细介绍Git的作用、使用方式以及使用示例,帮助读者全面了解和掌握Git的操作。
一、作用
-
版本控制:Git可以追踪文件的修改历史,记录每次提交的变动,方便回溯和恢复。
-
协作开发:多人协同工作时,Git可以轻松管理代码库,并支持并行开发和合并不同分支。
-
分支管理:Git允许创建多个分支,在不影响主线开发的情况下进行实验性工作或修复bug。
-
冲突解决:当多人同时修改同一文件时,可能会产生冲突。Git提供了强大的工具来解决这些冲突。
二、使用方式
-
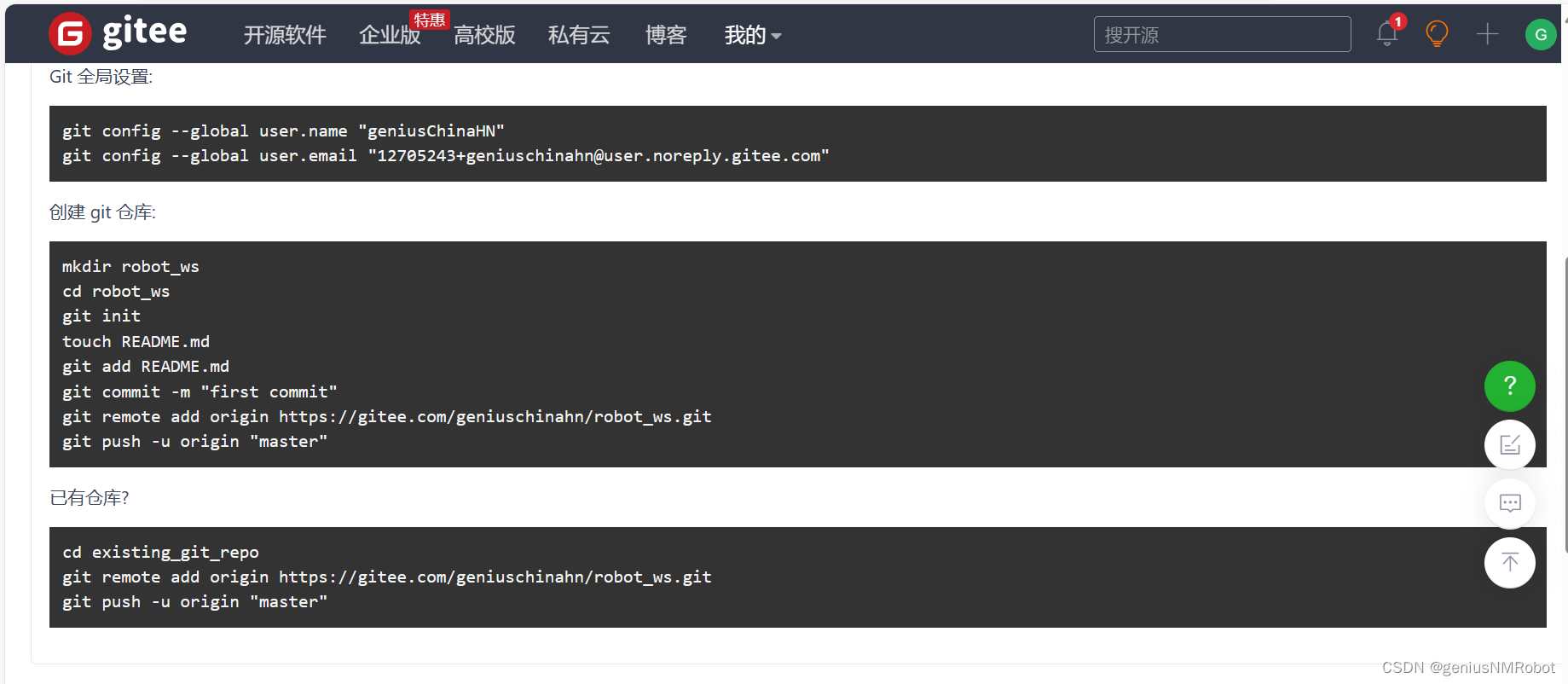
安装与配置:首先需要安装Git,并进行基本配置(如设置用户名和邮箱)。
-
创建仓库:可以通过git init命令在本地创建一个新仓库,或者通过git clone命令克隆远程仓库到本地。
-
添加与提交:使用git add命令将文件添加到暂存区,然后使用git commit命令提交修改到本地仓库。
-
分支管理:使用git branch命令创建、查看和删除分支,使用git checkout命令切换分支。
合并与解决冲突:使用git merge命令将不同分支的修改合并到一起,并通过Git提供的工具解决冲突。 -
远程操作:通过配置远程仓库地址,可以使用git push将本地修改推送到远程仓库,使用git pull拉取远程修改到本地。
三、使用示例
-
创建新分支:
$ git branch feature $ git checkout feature -
添加与提交文件:
$ git add file.txt $ git commit -m "Add file.txt" -
合并分支:
$ git checkout main $ git merge feature -
解决冲突:
$ git merge feature # 自动合并失败,手动解决冲突后再次提交 $ git add file.txt $ git commit -m "Resolve conflict" -
远程操作:
$ git remote add origin <remote_url> $ git push origin main $ git pull origin main
四、常用操作合集
git clone http://代码地址// 克隆远程地址git remote add origin http://代码地址// 连接远程仓库git status// 查看当前状态git diff// 查看修改内容git add .// 保存所有新增修改的内容git commit -m "修改记录"// 提交git pull origin 分支名// 拉取git push origin 分支名// 推送git log// 查看历史提交git reset --hard 版本号// 回退版本git checkout 分支名// 切换分支git checkout -b 新分支名// 创建分支并切换到分支git merge a// 将a分支合并到当前分支git branch -m oldName newName// 修改分支名git remote rename oldName newName// 修改远程分支名git cherry-pick 版本号// 将其他分支的提交同步到当前分支git remote prune origin// 远程仓库删除的分支与本地同步git branch -d 分支名// 删除分支名git push origin --delete dev// 删除远程仓库dev分支git branch | grep -v "master" | xargs git branch -D// 删除除master分支外所有本地分支
五、简写介绍
-d --delete:删除
-D --delete --force的快捷键
-f --force:强制
-m --move:移动或重命名
-M --move --force的快捷键
-r --remote:远程
-a --all:所有
总结
Git是一个功能强大的版本控制系统,可以帮助开发者追踪文件的修改历史、协作开发、管理分支和解决冲突。通过本文的介绍,读者可以了解到Git的作用、使用方式以及使用示例,从而更好地掌握和应用Git来管理自己的代码库。在实际开发中,合理利用Git的各种功能和命令,可以提高团队协作效率,减少错误和冲突,并保证代码的可追溯性和稳定性。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏