✍面向读者:所有人
✍所属专栏:零基础入门VUE专栏https://blog.csdn.net/arthas777/category_12537076.html
目录
句法
vue_instance.js
输出
例子
输出
实施例1
实施例2
例子
例子

要开始使用 VueJS,我们需要创建 Vue 实例,称为根 Vue 实例。
句法
var app = new Vue({
// options
})让我们看一个示例来了解 Vue 构造函数中需要包含哪些内容。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})对于 Vue,有一个名为el的参数。它采用 DOM 元素的 id。在上面的示例中,我们有 id #vue_det。它是 div 元素的 id,存在于 .html 中。
<div id = "vue_det"></div>现在,我们要做的任何事情都会影响 div 元素,而不会影响它之外的任何内容。
接下来,我们定义了数据对象。它具有值名字、姓氏和地址。
div 内部也分配了相同的值。例如,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>Firstname : {{firstname}} 值将在插值内替换,即 {{}} 替换为数据对象中分配的值,即 Ria。姓氏也是如此。
接下来,我们在方法中定义了函数 mydetails 和返回值。它在 div 内部被分配为
<h1>{{mydetails()}}</h1>因此,在 {{} } 内部调用了函数 mydetails。Vue 实例中返回的值将打印在 {{}} 中。检查输出以供参考。
输出

现在,我们需要将选项传递给 Vue 构造函数,主要是数据、模板、要挂载的元素、方法、回调等。
让我们看一下传递给 Vue 的选项。
#data - 这种类型的数据可以是对象或函数。Vue 将其属性转换为 getter/setter 以使其具有响应性。
我们来看看选项中数据是如何传递的。
例子
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data);
console.log(vm.$data.fname);
</script>
</body>
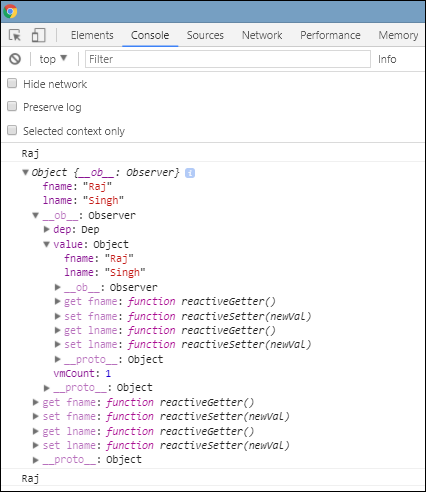
</html>输出

console.log(vm.fname); // 打印拉杰
console.log(vm.$data); 打印完整的对象,如上所示
console.log(vm.$data.fname); // 打印拉吉
如果有组件,则必须从函数引用数据对象,如以下代码所示。
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data);
console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>对于组件来说,数据是一个函数,它与 Vue.extend 一起使用,如上所示。数据是一个函数。例如,
data: function () {
return _obj
}要引用组件中的数据,我们需要创建它的实例。例如,
var myComponentInstance = new Component();要从数据中获取详细信息,我们需要执行与上面父组件相同的操作。例如。
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);以下是浏览器中显示的详细信息。

Props - props 的类型是字符串或对象的数组。它采用基于数组或基于对象的语法。据说它们是用于从父组件接受数据的属性。
实施例1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})实施例2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - 用于单元测试。
类型- 字符串数组。例如,{ [key: string]: 任意 }。在创建Vue实例时需要传递它。
例子
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})计算- 类型:{ [key: string]: Function | { 获取:函数,设置:函数 } }
例子
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Computed 有两个函数aSum和aSquare。
函数 aSum 仅返回this.a+2。函数 aSquare 又是两个函数get和set。
变量 vm 是 Vue 的一个实例,它调用 aSquare 和 aSum。另外 vm.aSquare = 3 从 aSquare 调用 set 函数,并且 vm.aSquare 调用 get 函数。我们可以在浏览器中检查输出,如下图所示。

方法- 方法将包含在 Vue 实例中,如以下代码所示。我们可以使用 Vue 对象访问该函数。
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>方法是 Vue 构造函数的一部分。让我们使用 Vue 对象vm.asquare ()调用该方法,属性a的值在asquare函数中更新。a 的值从 1 更改为 25,在以下浏览器控制台中也可以看到同样的情况。