文章目录
- 📕教程说明
- 📕给玩家配置 HandPokeInteractor
- 📕用 3D 物体制作可以被点击的 UI 按钮
- ⭐搭建物体层级
- ⭐给物体添加脚本
- ⭐为脚本变量赋值
- 📕模仿官方样例按钮的样式
- 📕在按钮上添加文字
- 📕修改按钮图片
此教程相关的详细教案,文档,思维导图和工程文件会放入 Spatial XR 社区。这是一个高质量 XR 社区,博主目前在内担任 XR 开发的讲师。此外,该社区提供教程答疑、及时交流、进阶教程、外包、行业动态等服务。
社区链接:
Spatial XR 高级社区(知识星球)
Spatial XR 高级社区(爱发电)

📕教程说明
这篇教程将会介绍如何用 Meta 的 Interaction SDK,配置 Poke 交互,实现用手指点击 UI 按钮的功能,并且能够推动 UI 按钮,UI 按钮由 3D 物体制作而成(使用 Unity 内置的 UGUI 会额外出一期教程)。
环境配置可参考:https://blog.csdn.net/qq_46044366/article/details/133967343
配置一个基本的玩家物体可以参考前几期教程:https://blog.csdn.net/qq_46044366/article/details/134097455
系列教程专栏:https://blog.csdn.net/qq_46044366/category_12118293.html
配套的视频链接:
上半部分:https://www.bilibili.com/video/BV1D64y1H7bW
下半部分:https://www.bilibili.com/video/BV1Kj411n7WQ
电脑操作系统:Windows 11
使用的 VR 设备:Meta Quest 3(Quest 系列都适用)
使用的 Unity 版本:2021.3.5 LTS (这里推荐使用 2021 及以上的 LTS 版本)
Meta XR SDK 版本:v57
官方文档:https://developer.oculus.com/documentation/unity/unity-gs-overview/
Poke 交互脚本介绍文档:
https://developer.oculus.com/documentation/unity/unity-isdk-poke-interaction/
Poke 交互配置过程文档:https://developer.oculus.com/documentation/unity/unity-isdk-create-poke-interactions/
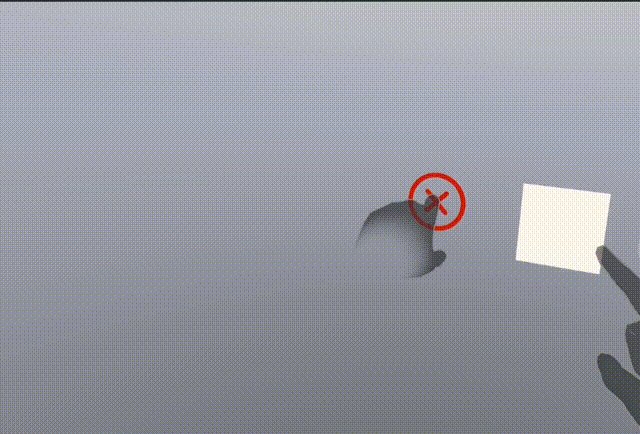
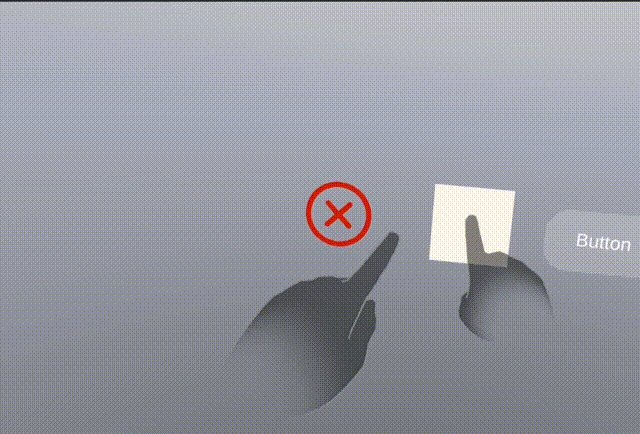
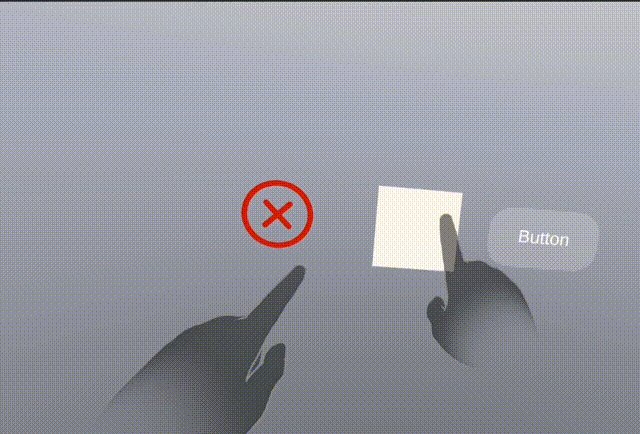
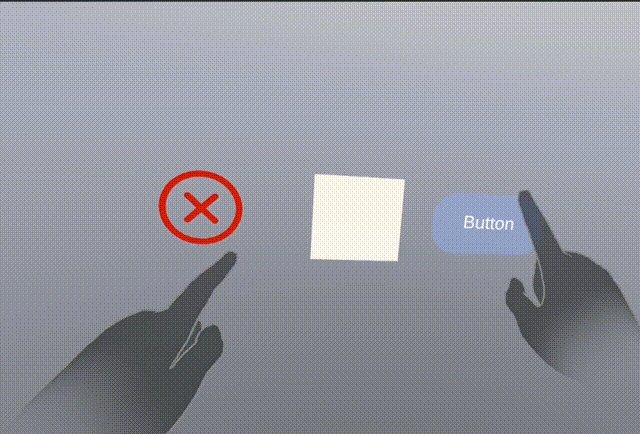
最终效果:

📕给玩家配置 HandPokeInteractor
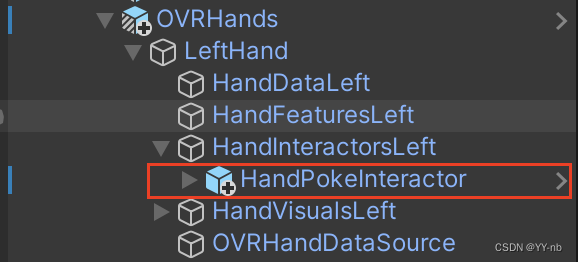
在 玩家 物体下 的 OVRInteraction > OVRHands > LeftHand > HandInteractorsLeft 下添加 HandPokeInteractor 预制体(可以从 Project 窗口的搜索栏中搜到)

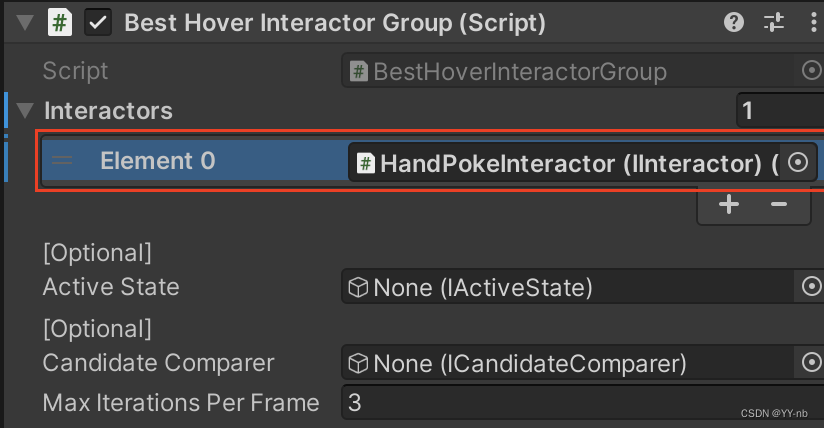
在 HandInteractorLeft 物体上的 Best Hover Interactor Group 脚本中添加 HandPokeInteractor:

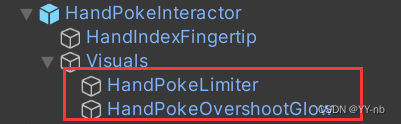
然后展开 HandPokeInteractor 物体,激活 Visuals 子物体下的两个子物体:

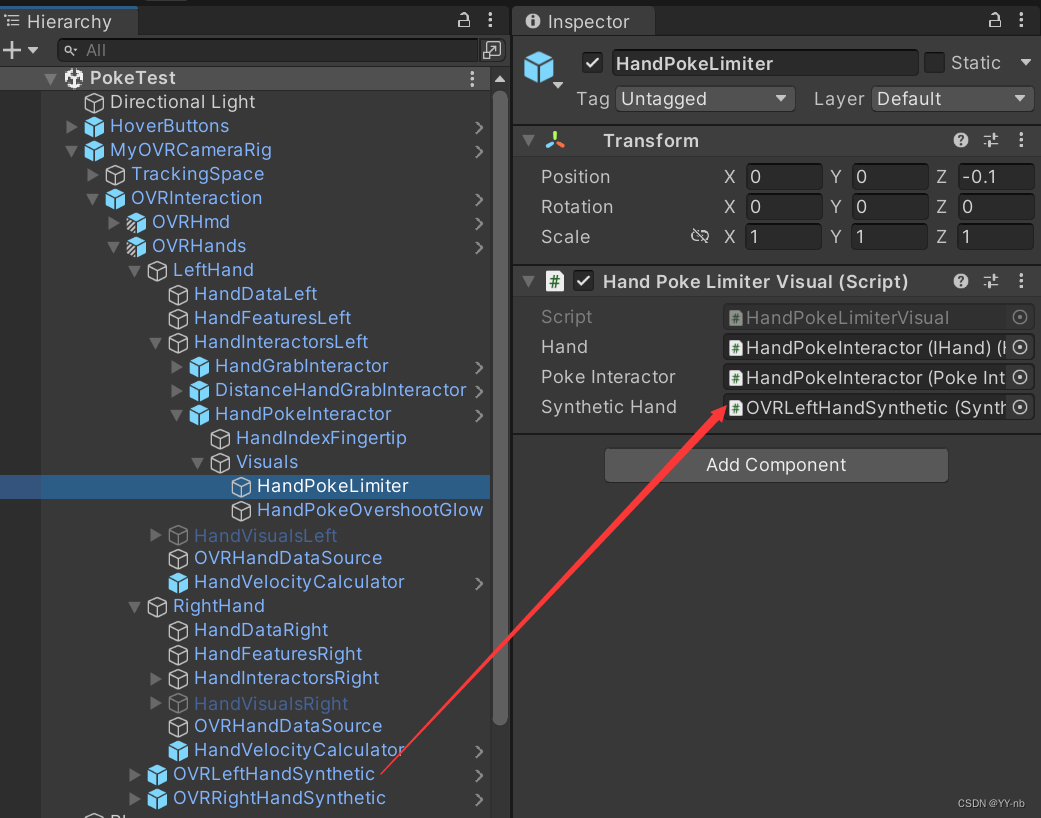
先点击 HandPokeLimiter 物体,将左手的 SyntheticHand 拖到 HandPokeLimiterVisual 脚本中的 SyntheticHand 变量上,这个脚本能够在手点击按钮的时候限定住手的姿态,让手部不与按钮发生穿模。

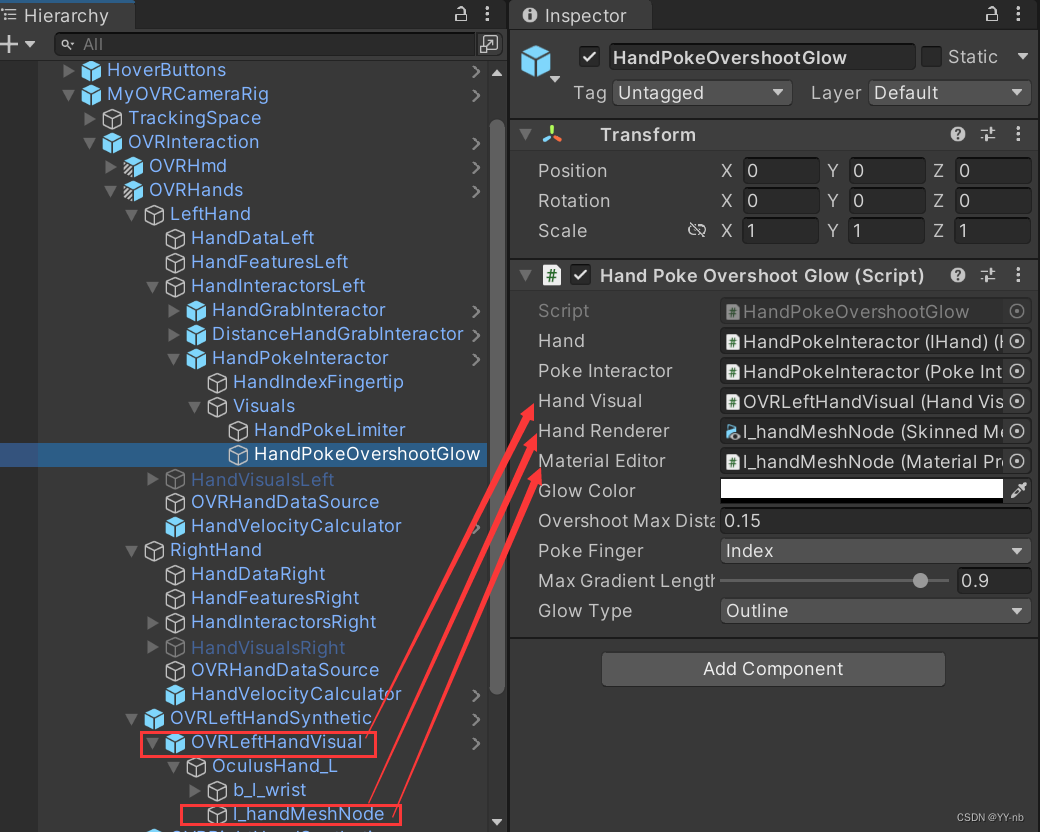
然后点击 HandPokeOvershootGlow 物体,按下图所示完成脚本变量赋值:

这个脚本能够根据按压按钮的程度改变手指的颜色。
右手也是类似的配置步骤。
📕用 3D 物体制作可以被点击的 UI 按钮
UI 按钮可以有两种制作方式,一种是用 3D 物体制作,可以实现按钮的推动;另一种是用 Unity 内置的 UGUI 制作,相当于在一个平板上操作,类似 Quest 系统面板的操作方式。这期教程将会介绍用 3D 物体制作可以被点击的 UI 按钮。
⭐搭建物体层级
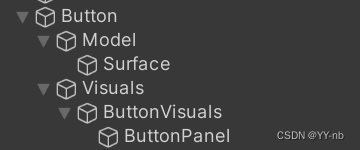
按照下图所示的层级,搭建一个按钮物体(层级模仿的是官方案例中的 UI 按钮,可以在 Project 窗口中搜索 HoverButtons 物体):

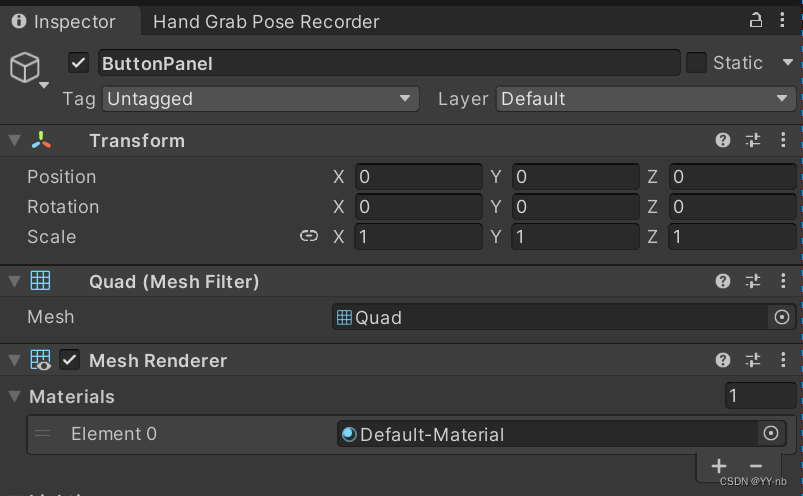
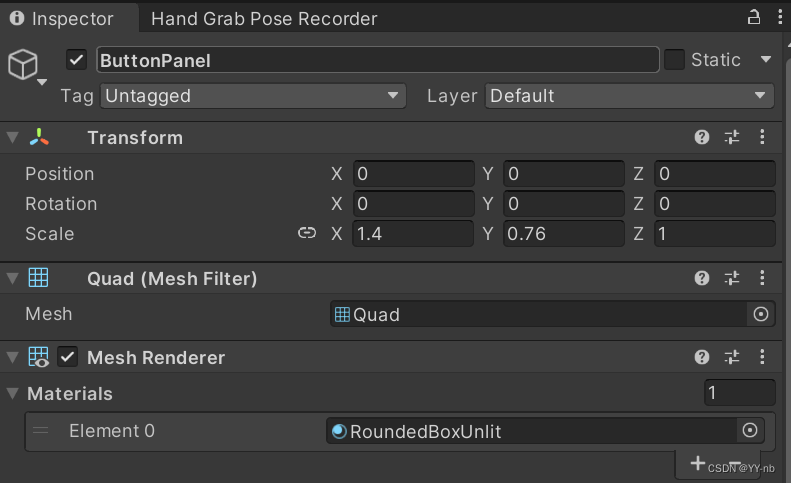
其中,ButtonPanel 物体是一个 Quad 物体,这种物体只会渲染正面,不会渲染反面,可以在 Hierarchy 面板中点击鼠标右键 > 选择 3D Object > Quad,创建之后把物体的碰撞体删除掉:


如果想要制作双面渲染的按钮,可以使用 Cube 物体,然后把 z 轴的缩放大小调成很小的值,这样原本的方块看上去就是一个平面。
除了,ButtonPanel 物体,其他物体都是空物体。添加好这些物体之后,可以修改根物体 Button 的 Scale 调整按钮的大小。

⭐给物体添加脚本
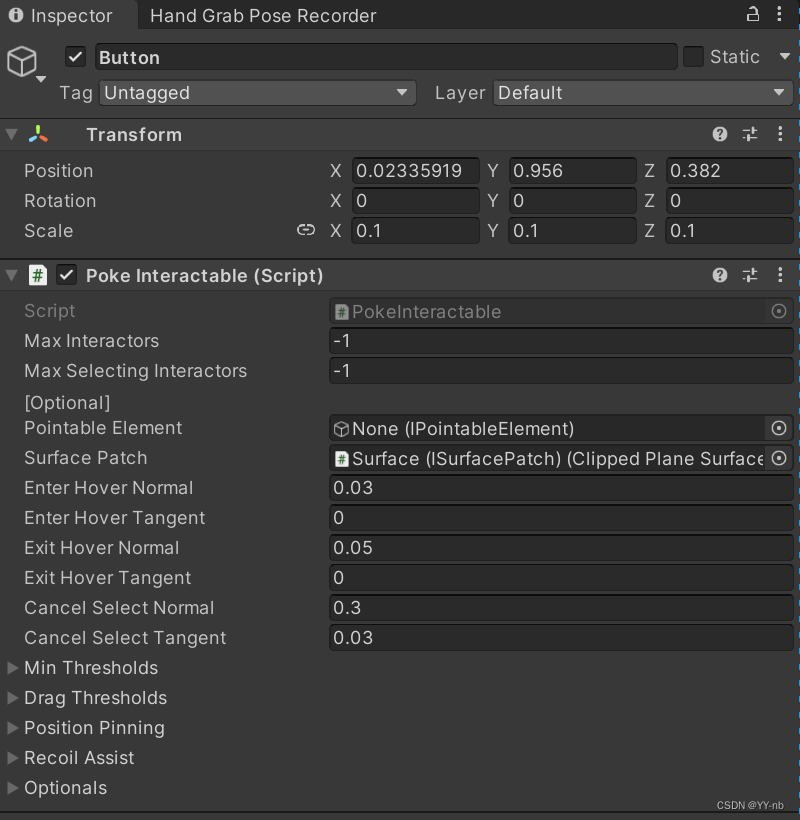
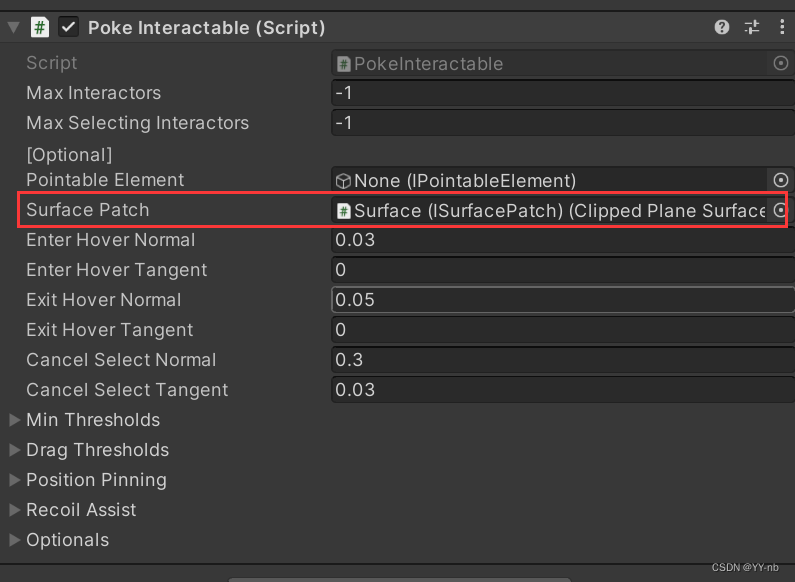
在根物体 Button 上添加 Poke Interactable 脚本:

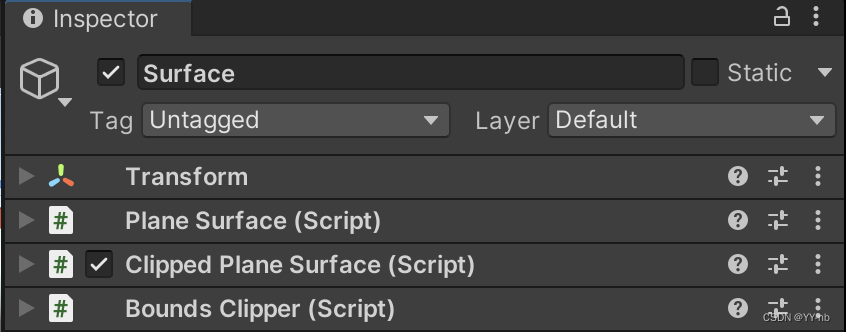
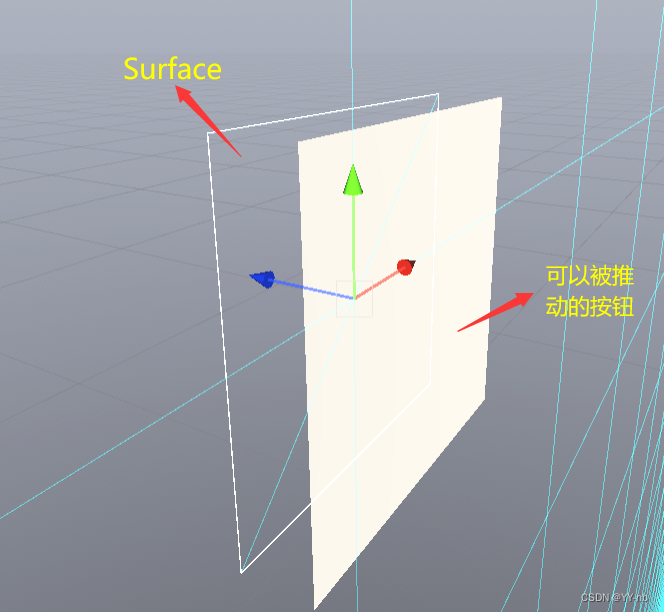
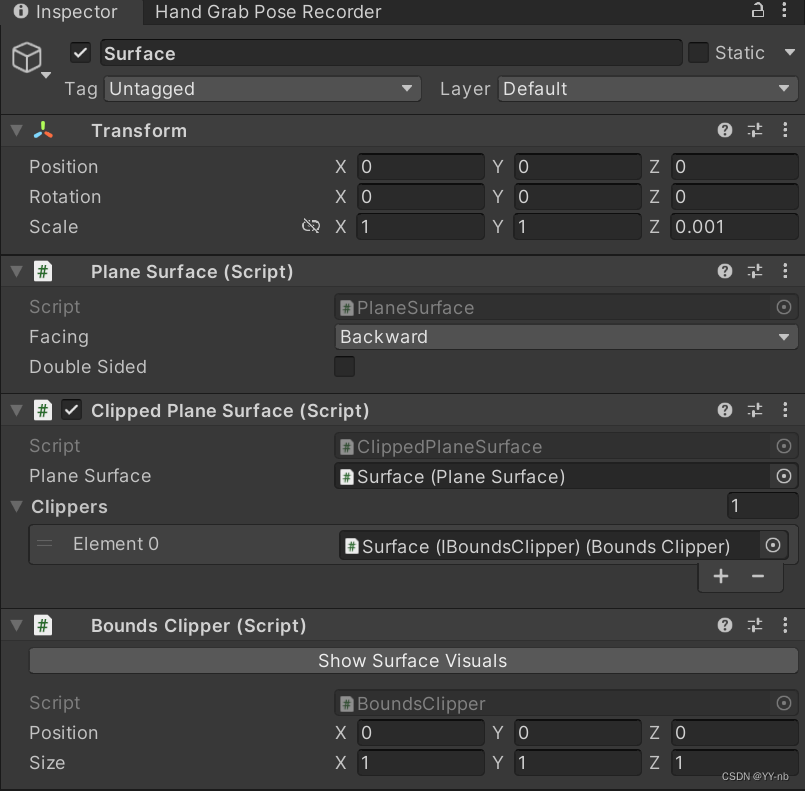
在 Surface 子物体上添加如下图所示的三个脚本:

Surface 物体相当于按钮的底部。因为我们制作的 UI 按钮可以被推动,推动的时候不能无限向下推,而是推到一个位置就不能继续往下推了,这个位置就是 Surface 的位置。而下图中白色边框的方形范围是能够进行 Poke 交互的范围,假如此范围比按钮模型的范围大很多,并且按钮是可被推动的,那么点击按钮的时候手指在按钮的边缘外也是有可能推动按钮的,因为能够响应 Poke 交互,促使按钮被推动的范围取决于白色边框的范围。要想修改白色边框的范围,可以调整按钮父物体 Button 的缩放大小,也可以调整 Suface 物体上的 Bounds Clipper 脚本的 Size 数值,这个稍后会讲解。

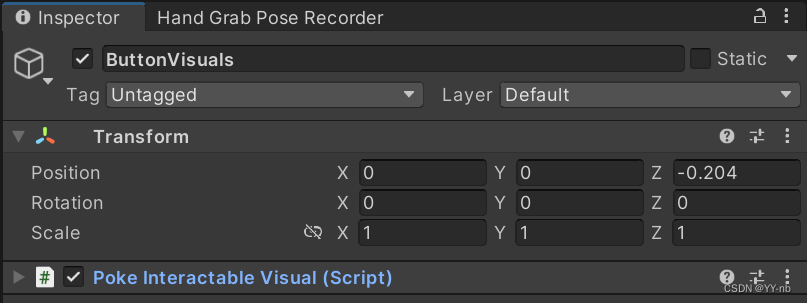
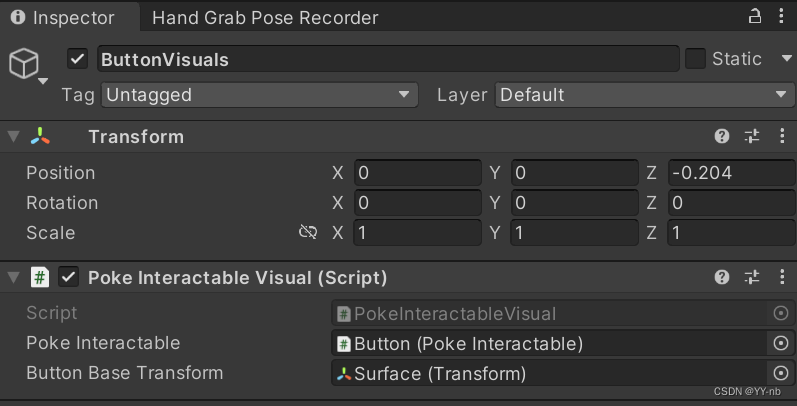
然后在 ButtonVisuals 子物体上添加 PokeInteractableVisual 脚本。

⭐为脚本变量赋值
找到根物体 Button 上的 Poke Interactable 脚本,将 Surface 物体拖至 Surface Path 变量中。

点击 Surface 子物体,按下图所示进行脚本变量赋值:

Bounds Clipper 的 Size 决定了按钮可被 Poke 响应的范围。
然后点击 ButtonVisuals 子物体,按下图所示进行赋值:

Poke Interactable Visual 脚本能够控制按钮被推动,直到推至按钮的底部。然后配合玩家 HandPokeInteractor 子物体下的 HandPokeLimiter 中的 HandPokeLimiterVisual 脚本,能够实现推动按钮的时候让手部模型不与按钮穿模。
官方文档原文:
If you want a button to move as you poke it as showcased in the PokeExamples scene, add the PokeInteractableVisual component, which takes a reference to the PokeInteractable and the trigger plane. The trigger plane acts as the poke limiting plane, or the “stopping point” of button travel). The transform on which this PokeLimiterVisual is placed will move as it’s pressed, stopping at the trigger plane, after which Poke Limiting will begin.
然后修改 ButtonVisuals 物体在 Z 轴上的位置,让按钮的模型位于 Surface 前面的一段距离,这样才能实现推动的效果。注意,需要修改的是挂载了 Poke Interactable Visual 脚本的物体或者其父物体的位置,修改 ButtonPanel 子物体是没有作用的。
现在,可以被推动的按钮就已经配置好了。
📕模仿官方样例按钮的样式

有人可能会好奇,官方样例中的这种半透明的按钮(如上图所示)是怎么做出来的。其实只需要额外添加几个东西。
找到按钮的 ButtonPanel 子物体,将 Mesh Renderer 的 Materials 改成 RoundedBoxUnlit。

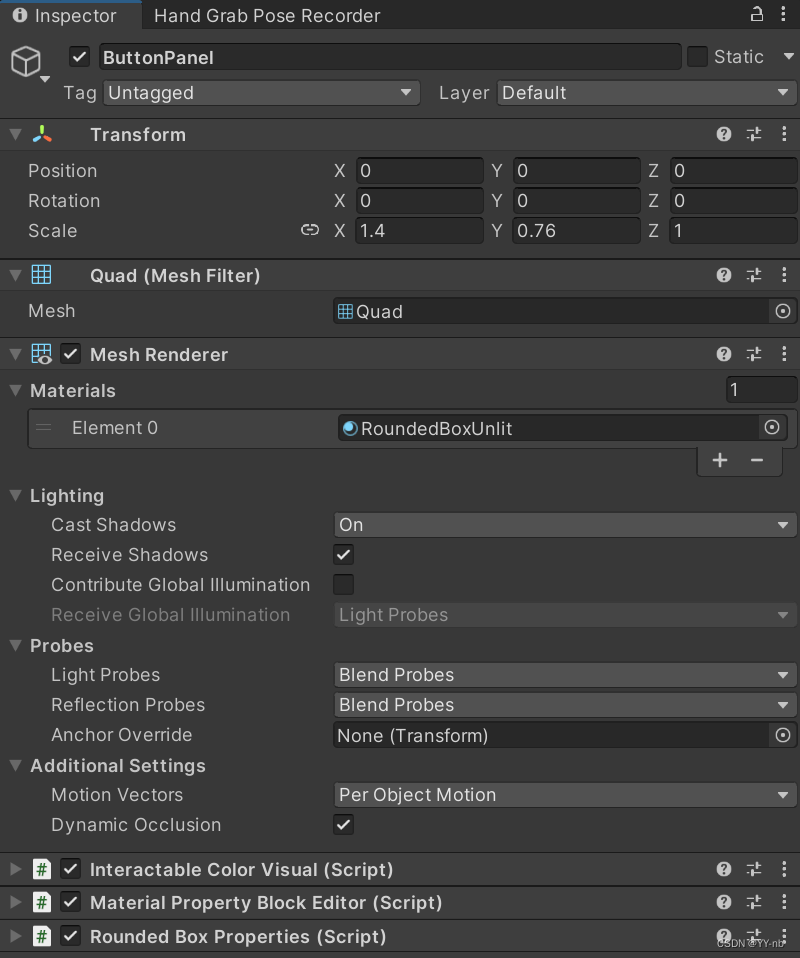
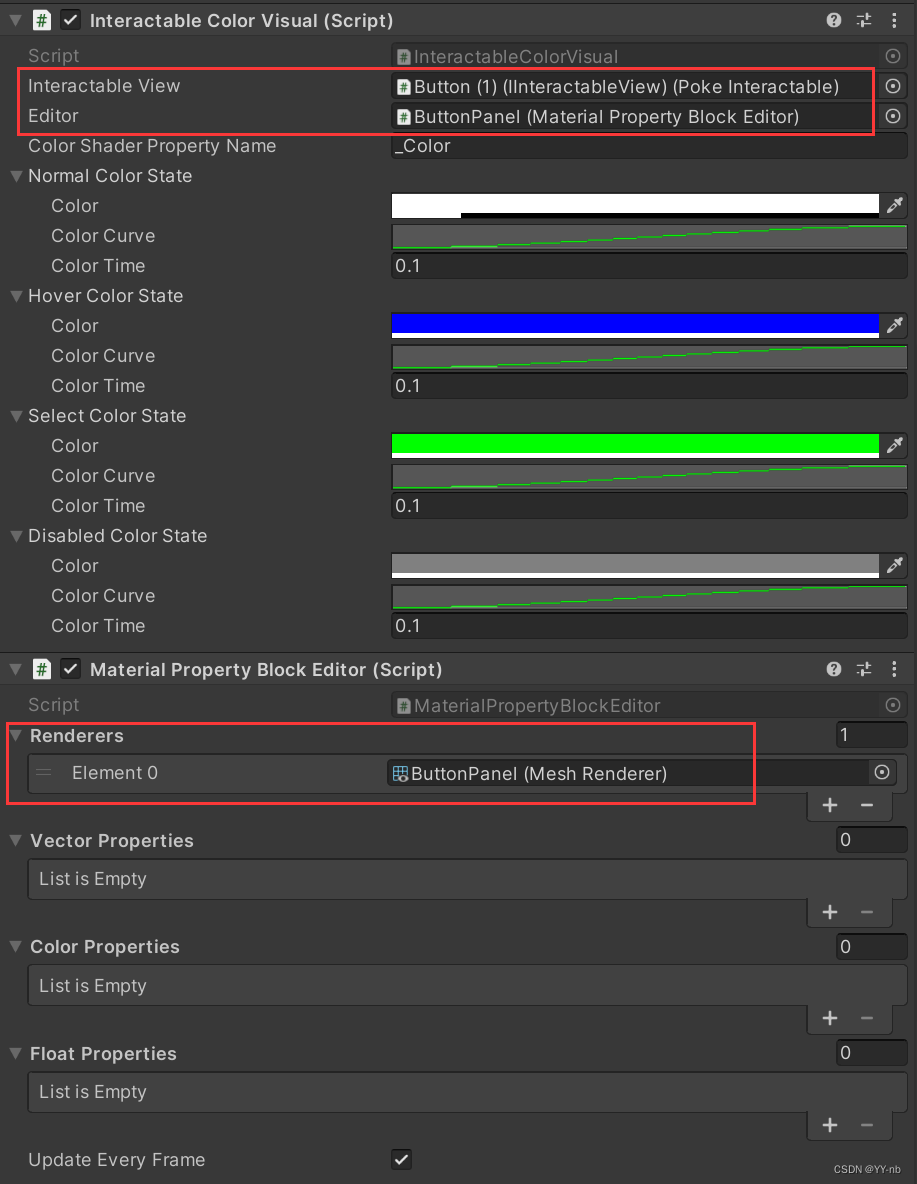
然后在 ButtonPanel 物体上添加下图所示的脚本:

脚本变量的赋值如下图所示:

上图中的两个脚本负责控制按钮在 Normal,Hover(手指靠近按钮),Select(手指点击按钮)时的颜色变化。

上图中的这个脚本可以控制按钮的长宽,颜色,边缘形状等数值。大家可以复制官方样例 HoverButtons 中的 Rounded Box Properties 脚本参数,粘贴到自己的按钮上,这样自己的按钮也能够呈现出半透明的颜色,并且边缘也成了曲面。
📕在按钮上添加文字
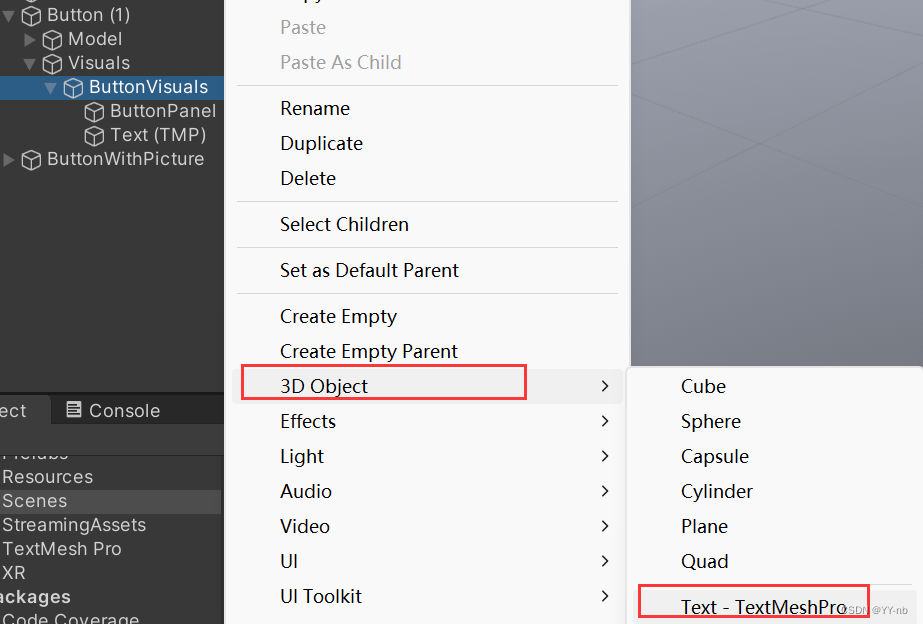
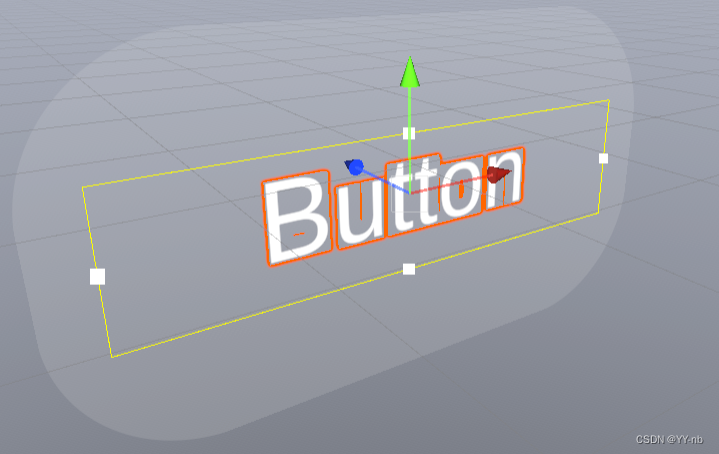
在 ButtonVisuals 子物体下创建一个 3D Object > Text - TextMeshPro,可以创建字体物体。

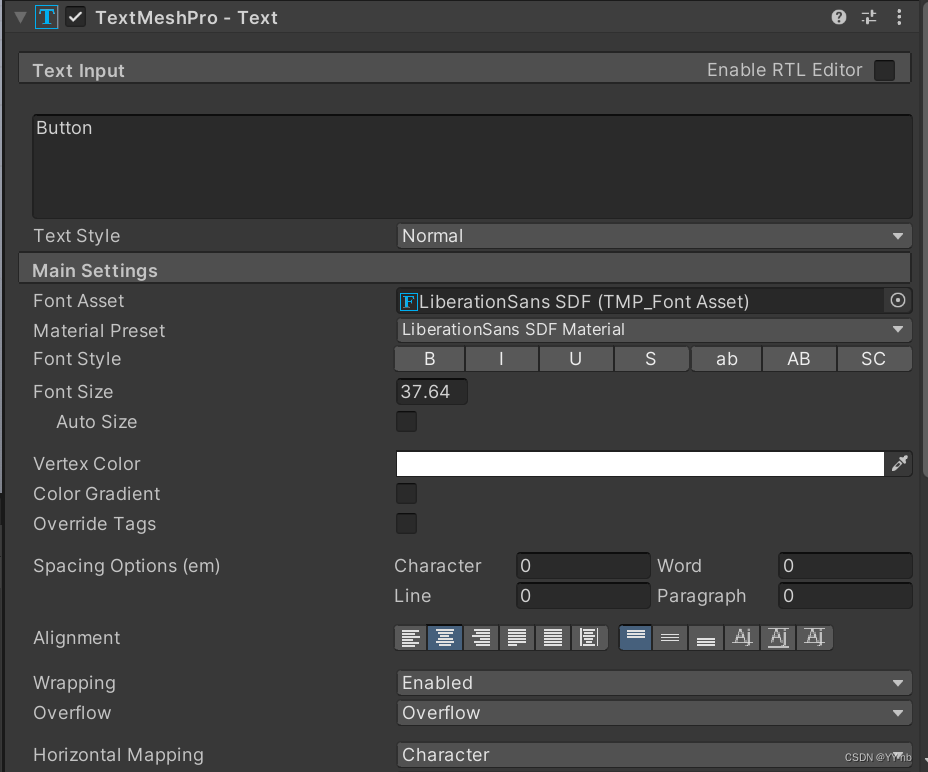
修改 TextMeshPro-Text 组件上的参数可以调整字体样式。


📕修改按钮图片
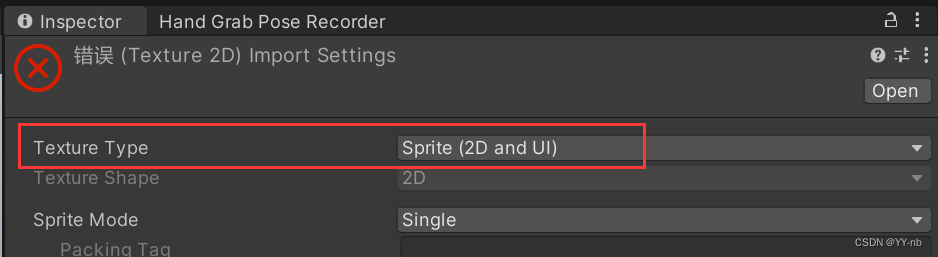
有时候,我们会为按钮准备图片素材。在 Unity 中导入图片文件后,需要把 Texture Type 改为 Sprite (2D and UI):

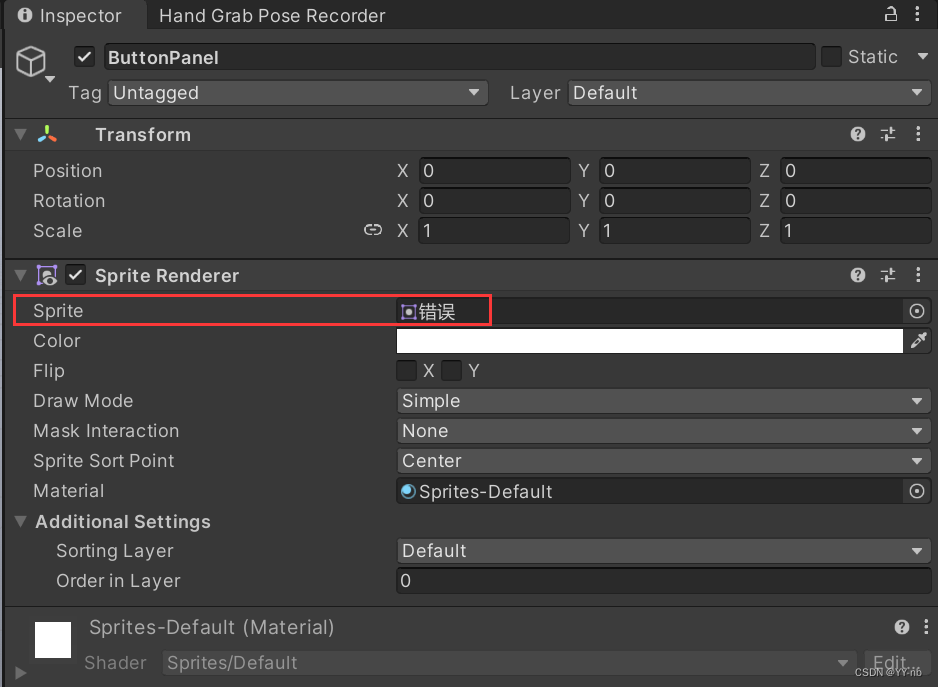
删除 ButtonPanel 子物体上的 Mesh Filter 和 Mesh Renderer 组件,添加 Sprite Renderer 组件,然后将图片素材引用到 Sprite 变量上:

如果要修改图片的大小,需要修改 ButtonPanel 的父物体(ButtonVisuals)的 Scale。