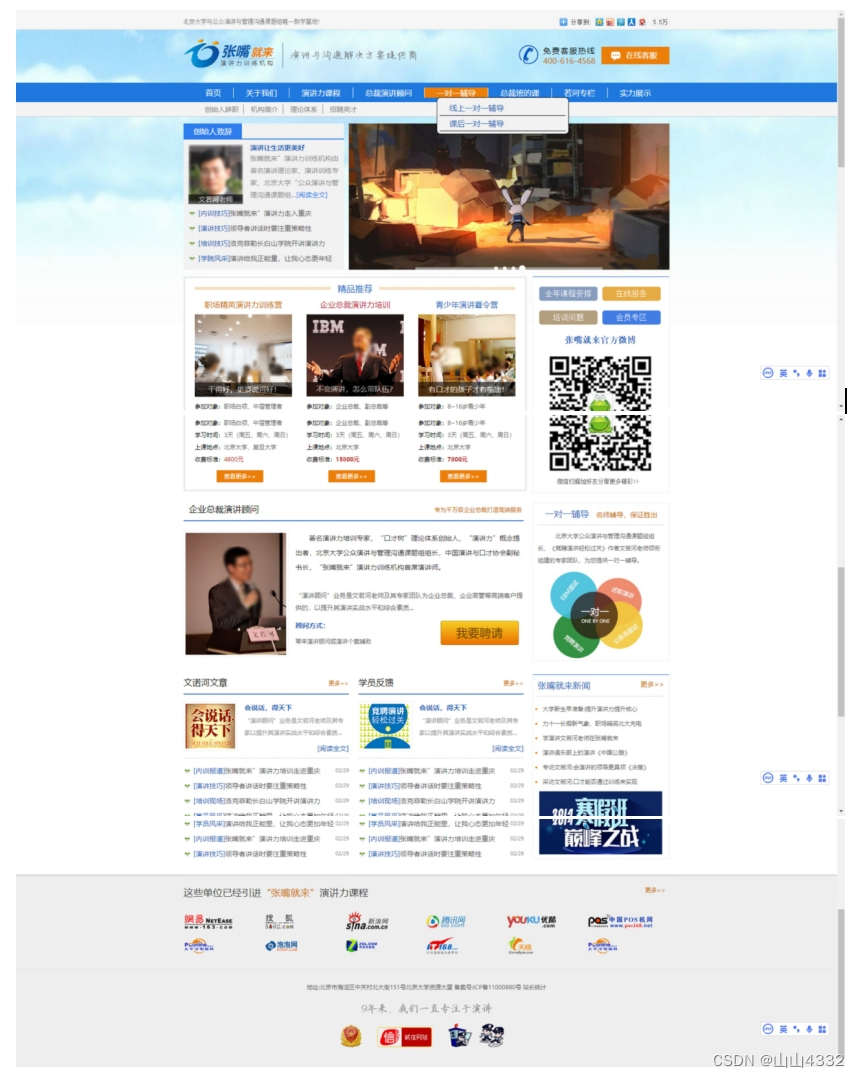
效果图展示:
注意事项:
引用JQuery文件地址和图片地址要更换一下。
百度网盘链接:
http://链接:https://pan.baidu.com/s/1wYkmLr7csjBwQY6GmlYm4Q?pwd=4332 提取码:4332
html界面展示:

main.css代码部分:
@keyframes load {0% {width:0%;} 100% {width:100%;}}
.trent-slider {float:right;width:660px;position:relative;overflow:hidden;}
.t-slide {position:absolute;left:0;right:0;bottom:0;top:0;transition:.30s;}
.t-slide img {width:660px; height:301px;float:right;margin-top:5px;}
.t-slider-controls {height:311px;position:absolute;top:0;bottom:0;left:0;right:0;}
.t-slider-controls .arrow {height:311px;min-height:100%;width:50px;position:relative;transition:.10s;}
.t-slider-controls .arrow:hover {cursor:pointer;}
.t-slider-controls .right-arrow {height:311px;float:right;}
.t-slider-controls .left-arrow {height:311px;float:left;}
.t-slider-controls .arrow .arrow-container {position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);font-size:20px;}
.t-slider-controls .arrow .arrow-container .arrow-icon {position:relative;width:42px;height:42px;color:#fafafa;border-radius:50%;}
.t-slider-controls .arrow .arrow-container .arrow-icon i {position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}
.t-slider-controls .t-load-bar {position:absolute;right:0;top:301px;width:661px;height:5px;}
.t-slider-controls .t-load-bar .inner-load-bar {background:rgba(200,200,200,0.65);height:100%;}
.t-slider-controls .t-dots-container {position:absolute;bottom:0;left:50%;transform:translateX(-50%);height:20px;min-width:350px;}
.t-slider-controls .t-slide-dots-wrap {height:100%;width:100%;position:relative;}
.t-slider-controls .t-slide-dots {position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);display:table;content:"";clear:both;}
.t-slider-controls .t-slide-dots .t-dot {background:#fafafa;width:8px;height:8px;margin:5px 5px 0;float:left;border-radius:50%;transition:.30s;}
.t-slider-controls .t-slide-dots .t-dot.current-dot,.t-slider-controls .t-slide-dots .t-dot:hover {transform:scale(1.65);cursor:pointer;}
/*close slider css*/
@media screen and (min-width:768px) {.t-slider-controls .arrow:hover {background:rgba(0,0,0,0.32);}}css.css代码部分:
@charset "utf-8";
/* CSS Document */
*{
margin:0 auto;
padding:0;
text-decoration:none;
}
body{
background:url(../images/bg.png);
background-repeat:no-repeat;
background-size:100%;
}
#heada{width:100%;}
#hezia{width:1000px;}
#hezib{width:1000px;}
#hezic{width:1000px;}
#hezid{width:1000px;}
#f{
height:40px;
background-color:#f6f6f6;
box-shadow:1px 1px 1px #dfdfdf;
}
#fa{
width:1000px;
height:40px;
}
#fa p{
font-family:"宋体";
font-size:12px;
position:relative;
top:17px;
}
#fa p font{
position:relative;
bottom:3px;
color:#434343;
font-size:13px;
}
#fb{
width:1000px;
height:110px;
}
#fba{
width:430px;margin-left:0;
}
#fbax{
width:200px;
margin-left:0;
}
#fbax span{
position:relative;
top:25px;
left:5px;
}
#fbb{
width:150px;
position:relative;
left:550px;
bottom:80px;
}
#fbbx{
position:relative;
left:50px;
bottom:43px;
}
#fbbx span{
letter-spacing: 2px;
}
#fbbxx{
position:relative;
bottom:39px;
left:115px;
background-color:#eb7f0a;
width:140px;
height:36px;
}
#fbbxx img{
position:relative;
left:20px;
top:10px;
}
#fbbxx a{
position:relative;
left:27px;
top:4px;
color:#FFF;
}
#heada{margin:0 auto;}
/* .atx{
text-align:center;
background-color:#1f78dd;
padding:10px 0;
margin-left:5px;
}
.atx a{
color:#FFF;
padding:10px 18px;
border-right:0.5px #4fa7ef solid;
font-size:16px;
}
.atx a:hover{background-color:#eb7f0a;} */
.atxb {
font-size:14px;
width:100%;
text-align:center;
background-color:#f4f4f4;
padding:5px 0;
box-shadow:1px 1px 1px #CCC;
}
.atxb a{
padding:0 10px;
position:relative;
right:300px;
color:#7e7e7e;
border-right:1px solid #7e7e7e;}
.atxb a:hover{color:#1e60b6;}
.atxblack{color:black;}
#hezia{margin-top:10px;}
.boxa{
float:left;
width:330px;
margin-top:5px;
background-color:#f2f2f2;
}
.boxax b{margin-top:10px;}
.boxax hr{margin:0 0 5px;}
.boxax{
width:330px;
height:296px;
}
.boxax img{float:left;margin:5px 15px 0 10px;}
.boxaxx{width:330px;height:105px;}
.boxbr li{list-style-type:none;line-height:30px;}
.boxa li a{font-size:14px;}
.boxbr{
position:relative;bottom:10px;
border:1px solid #f2f2f2;
border-top:1px solid #2c72d4;
float:right;
width:280px;
background-color:#FFF;
line-height:45px;
}
.boxbr a{
font-family:"宋体";
font-size:16px;
border-radius:5px;
display:inline-block;
margin:10px 5px;
color:#FFF;
}
.boxbl{
position:relative;bottom:10px;
float:left;
width:700px;
background-color:#FFF;
border:3px #eaeaea solid;
}
.boxbl li{list-style-type:none;}
.boxbll{
float:left;
width:200px;
margin:0 20px;
}
.boxbll p,.boxblm p,.boxblr p{
text-align:center;
margin-bottom:10px;
}
.boxbll p{color:c76a06;}
.boxblm{width:200px;}
.boxblr{
float:right;
width:200px;
margin:0 20px;
}
.boxcr{float:right;}
.boxca{
width:700px;
height:30px;
border-bottom:2px solid #3775d0;
margin-bottom:20px
}
.boxcl{
float:left;
width:700px;
margin-top:20px;
}
.boxcl img,.boxd img{ border:4px solid #FFF;box-shadow: 0 0 0 1px #f2f2f2;}
.boxclr{
float:right;
width:470px;
}
.boxcy{
float:right;
width:280px;
border:1px solid #f2f2f2;
margin:10px 0 0 10px;
}
.boxd{
width:700px;
float:left;
margin-top:20px;
}
.boxd340{
width:340px;
float:left;
}
.boxax li{margin-left:30px;}
.boxd340 li{margin-left:20px;}
.boxd340 li a{font-size:14px;}
.boxda{
width:340px;
float:left;
margin-bottom:10px;
border-bottom:1px dashed #c7c7c7;
}
.boxdb{
position:relative;
left:20px;
width:340px;
float:right;
margin-bottom:10px;
border-bottom:1px dashed #c7c7c7;
}
.boxdba{
position:relative;
left:20px;
width:340px;
float:right;
}
.boxdxf{
width:215px;
float:right;
}
.boxdy{
float:right;
width:280px;
margin-top:10px;
border-top:1px solid #2c72d4;
border-left:1px solid #f2f2f2;
border-right:1px solid #f2f2f2;
border-bottom:1px solid #f2f2f2;
}
.boxdy li{
color:#ee7a01;
font-size:12px;
line-height:30px;
margin-left:20px;
}
.boxdy li a{color:#5b5b5b;}
.boxdy input{margin:5px 13px;}
#end{
position:absolute;
left:0;
top:1730px;
float:left;
width:100%;
background-color:#eeeeee;
border-top:4px solid #dfdfdf;
}
.endax{
width:1000px;
height:30px;
margin-bottom:20px;
}
.enda{
margin:0 auto;
width:1000px;
margin-bottom:20px;
}
.boxe{
float:left;
width:135;
height:25px;
margin:5px 30px;
}
.enda tr{line-height:30px;}
.enda td{
width:166px;
}
.enda p{
color:#363636;
margin:20px 0;
font-size:20px;}
.enda p a{color:#c76a06;}
.endb{
width:1000px;
margin-top:10px;
margin-bottom:20px;
}
.endb p{
color:#5b5b5b;
font-size:12px;
line-height:50px;
text-align:center;
}
<!--//float:right;margin-top:5px;-->
/* 导航条 */
.nav li a{
color:#FFF;
font-size:18px;
}
.nav ul{width:1000px;}
.nav li{
color:#FFF;
padding:0px 25px;
border-right:1px solid #FFF;
position:relative;
left:20px;
top:10px;
z-index:999;
}
.nav{
width:100%;
height: 40px;
text-align:center;
background-color:#1f78dd;
}
.navItem{
float: left;
width:0 auto;
display: block;
}
.navItem:hover{
background-color: #eb7f0a;
color: #FFF;
}
.dropList{
background-color:#f2f2f2;
clear: both;
text-align:left;
position: absolute;
top:20px;
margin:0;
padding:5px ;
border:1px solid #000;
border-radius:8px;
display: none;
width: 260px !important;
}
.dropList li a{color:#1e60b6;}
.dropList li {
margin:0px;
position:static;
z-index:999;
border-bottom:1px solid #000;
padding:5px 20px;
color:#FFF;
}
.dropItem:hover{
background-color:#eb7f0a;
color: white;
}
.navItem:hover .dropList{
display:block;
}
.one,.two,.three,.four{
opacity:0.6;
background-color:#000;
text-align:center;
color:#FFF;
}
.one{
float:right;
position:relative;
right:218px;
bottom:155px;
width:112px;
height:20px;
font-size:14px;
}
.two{
position:relative;
right:377px;
top:538px;
width:200px;
height:30px;
font-size:15px;
z-index:500;
}
.three{
position:absolute;
right:892.5px;
top:766px;
width:200px;
height:30px;
font-size:15px;
z-index:500;
}
.four{
position:absolute;
right:662.5px;
top:766px;
width:200px;
height:30px;
font-size:15px;
z-index:500;
}
html界面代码部分:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>结课作业</title>
<link type="text/css" rel="stylesheet" href="css/css.css" >
<link rel="stylesheet" href="css/main.css">
<script src="./jquery-3.7.1.min.js"></script>
<script src="../实验报告3/jquery-ui.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#heada').find('li').css({'list-style':'none'});
$('#heada').find('a:eq(0),a:eq(1),a:eq(5),a:eq(10),a:eq(14),a:eq(17),a:eq(21),a:eq(26)').css({'color':'#FFF'});
$('#fa').find('p:first').css({'float':'left','color':'#818080'});
$('#fa').find('p:eq(1)').css({'float':'right'});
$('#fba').find('img:eq(0)').css({'float':'left','margin':'20px 0'});
$('#fba').find('span:eq(0)').css({'color':'#0755aa','font-size':'28px'});
$('#fba').find('span:eq(1)').css({'color':'#f07e04','font-size':'22px'});
$('#fba').find('img:eq(1)').css({'position':'relative','left':'130px','bottom':'30px','padding':'15px','border-left':'2px solid #99acc0'})
$('#fba').find('span:eq(2)').css({'font-size':'12px','color':'#4b4b4b','position':'relative','top':'20px','left':'3px','letter-spacing':'4px','border-top':'1px solid #99acc0'});
$('#fba').find('p:last').css({'color':'#c16400'});
$('#heada').find('li:eq(26)').css({'border-right':'none'});
$('.atxb').find('a:last').css({'border-right':'none'});
})
</script>
<script type="text/javascript">
$(document).ready(function(){
$('#hezia').find('a:first').css({'background-color':'#2d7def','color':'#FFF','padding':'5px 20px'});
$('#hezia').find('p:first').css({'margin':'5px 0 '});
$('#hezia').find('a:eq(1)').css({'color':'#1e60b6','font-size':'14px'});
$('#hezia').find('p:eq(1)').css({'margin':'0 10px 10px','font-size':'14px','line-height':'25px','color':'#909090'});
$('#hezia').find('a:eq(2)').css({'color':'#2d7def','font-size':'14px'});
$('.boxax,.boxd340').find('li').css({'list-style-image':'url(images/xc.jpg)','line-height':'30px'});
$('.boxax,.boxd340').find('li').find('a:first').css({'color':'#1e60b6'})
$('.boxax,.boxd340').find('li').find('a:eq(1)').css({'color':'#5b5b5b'})
$('.boxd340').find('li').find('span').css({'color':'#888888','font-size':'10px','float':'right'})
$('.boxd340').find('li:last').css({'margin-bottom':'20px'})
})
</script>
<script type="text/javascript">
$(document).ready(function(){
$('#hezib').find('p:first').css({'margin':'10px 20px'});
$('#hezib').find('img:first').css({'margin-right':'10px','position':'relative','bottom':'5px'});
$('#hezib').find('img:eq(1)').css({'margin-left':'10px','position':'relative','bottom':'5px'});
$('.boxbl').find('font').css({'color':'#1462bd','font-size':'18px'});
$('.boxbll').find('a:eq(0)').css({'color':'#c76a06'});
$('.boxblr').find('a:eq(0)').css({'color':'#1e60b6'});
$('.boxblm').find('a:eq(0)').css({'color':'#ba1533'});
$('.boxblr,.boxbll,.boxblm').find('img').css({'margin-top':'5px'});
$('.boxblr,.boxbll,.boxblm').find('a:eq(1)').css({'display':'inline-block','color':'#FFF','background-color':'#eb7f0a','padding':'0px 15px','margin':'10px 45px 15px'});
$('#hezib').find('span').css({'color':'#5b5b5b'});
$('.boxblr,.boxbll,.boxblm').find('span:last').css({'color':'#b61e1e'});
$('#hezib').find('li').css({'font-size':'12px','line-height':'25px'});
})
</script>
<script type="text/javascript">
$(document).ready(function(){
$('.boxbr').find('a:eq(0)').css({'background-color':'#879dc0','padding':'2px 12px','margin-left':'13px','margin-top':'20px'});
$('.boxbr').find('a:eq(1)').css({'background-color':'#e7ab44','padding':'2px 28px','margin-top':'20px'});
$('.boxbr').find('a:eq(2)').css({'background-color':'#b39e7e','padding':'2px 28px','margin-left':'13px'});
$('.boxbr').find('a:eq(3)').css({'background-color':'#417de4','padding':'2px 28px'});
$('.boxbr').find('a:eq(4)').css({'color':'#1462bd','margin':'10px 65px','font-size':'18px','color':'#1462bd'});
$('.boxbr').find('input').css({'margin':'10px 34px 0'});
$('.boxbr').find('a:eq(5)').css({'color':'#5b5b5b','font-size':'12px','margin':'0px 50px 10px'});
})
</script>
<script type="text/javascript">
$(document).ready(function(){
$('.boxcl,.boxda,.boxdb').find('p:first').css({'float':'left','font-size':'18px','position':'relative','bottom':'5px'});
$('.boxcl,.boxda,.boxdb').find('a:first').css({'float':'right','font-size':'12px','color':'#c76a06'});
$('.boxcl').find('p:eq(1)').css({'font-size':'14px','text-indent':'2em','line-height':'30px','color':'#353535'});
$('.boxcl').find('p:eq(2)').css({'font-size':'13px','line-height':'25px','margin-top':'30px','color':'#5b5b5b'});
$('.boxcl').find('p:eq(3)').css({'color':'#1e60b6','font-size':'14px','margin-top':'15px'})
$('.boxcl').find('p:eq(4)').css({'color':'#5b5b5b','font-size':'12px','margin-top':'15px'})
$('.boxcl').find('input').css({'position':'relative','bottom':'50px','right':'10px','float':'right'})
$('.boxcy').find('a:eq(0)').css({'display':'inline-block','color':'#1e60b6','font-size':'18px','margin':'0 15px','padding-bottom':'10px'})
$('.boxcy').find('a:eq(1)').css({'display':'inline-block','font-size':'14px','color':'#c76a06'})
$('.boxcy,.boxdy').find('p:eq(0)').css({'border-bottom':'1px dashed #c8c8c8','margin':'10px'})
$('.boxcy').find('p:eq(1)').css({'text-indent':'3em','margin':'10px','line-height':'25px','font-size':'12px','color':'#5b5b5b'})
$('.boxcy').find('input').css({'margin':'0 35px'})
})
</script>
<script type="text/javascript">
$(document).ready(function(){
$('.boxda,.boxdb').find('hr').css({'margin':'30px 0 15px'})
$('.boxda,.boxdb').find('a:eq(1),a:eq(2)').css({'color':'#1e60b6','font-size':'14px'})
$('.boxda,.boxdb').find('p:eq(1)').css({'color':'#909090','margin-top':'5px','font-size':'12px','line-height':'25px'})
$('.boxda,.boxdb').find('a:eq(2)').css({'float':'right','padding':'10px 0'})
$('.boxdy').find('p:first').css({'color':'#1e60b6','margin':'10px'})
$('.boxdy').find('a:eq(0)').css({'display':'inline-block','color':'#1e60b6','font-size':'18px','padding-bottom':'10px'})
$('.boxdy').find('a:eq(1)').css({'float':'right','font-size':'14px','color':'#c76a06'})
$('.endb').find('input').css({'padding':'0 15px'})
$('.endb').find('input:last').css({'position':'relative','right':'18px'})
$('.enda').find('a:last').css({'font-size':'12px','color':'#c76a06','position':'relative','bottom':'50px','left':'950px'})
$('.two').find('a').css({'position':'relative','bottom':'326px','left':'2px','color':'#FFF','z-index':'999'})
$('.three').find('a').css({'position':'relative','top':'4px','left':'3px','color':'#FFF','z-index':'999'})
$('.four').find('a').css({'position':'relative','top':'5px','left':'4px','color':'#FFF','z-index':'999'})
})
</script>
<script type="text/javascript">
$(function() {
//框属性
$('.boxax').find('img:eq(0)').mouseenter(function () {
// 隐藏下面的下拉菜单
$('.one').hide();
})
// 鼠标离开后又显示
$('.boxax').find('img:eq(0)').mouseleave(function () {
$('.one').toggle();
})
// 2-1入
$('#hezib').find('input:eq(1)').mouseenter(function () {
$('.two').hide();
})
// 2-1出
$('#hezib').find('input:eq(1)').mouseleave(function () {
$('.two').toggle();
})
// 2-2入
$('#hezib').find('input:eq(2)').mouseenter(function () {
$('.three').hide();
})
// 2-2出
$('#hezib').find('input:eq(2)').mouseleave(function () {
$('.three').toggle();
})
// 2-3入
$('#hezib').find('input:eq(0)').mouseenter(function () {
$('.four').hide();
})
//2-3出
$('#hezib').find('input:eq(0)').mouseleave(function () {
$('.four').toggle();
})
})
</script>
</head>
<body>
<!--顶端小部分-->
<div id="f">
<div id="fa">
<p>北京大学与公众演讲与管理沟通课题组唯一教学基地!</p>
<p>
<input type="image" src="images/20_03.jpg" width="16" height="16">
<font>分享到:</font>
<input type="image" src="images/21_05.jpg" width="16" height="16">
<input type="image" src="images/22_07.jpg" width="16" height="16">
<input type="image" src="images/23_09.jpg" width="16" height="16">
<input type="image" src="images/24.jpg" width="16" height="16">
<input type="image" src="images/25_13.jpg" width="16" height="16">
<input type="image" src="images/26_15.jpg" width="42" height="16">
</p>
</div>
</div>
<!--张嘴巴就来商标部分-->
<div id="fb">
<div id="fba">
<div id="fbax">
<img src="images/logo/h-1.gif" width="73" height="59">
<p>
<span><b><i>张嘴</i></b></span>
<span><b><i>就来</i></b></span>
</p>
</div>
<!--<img src="images/logo/4.gif" width="113" height="1">-->
<span>演讲力训练机构</span>
<img src="images/yjc_06.jpg" width="259" height="21">
<div id="fbb">
<input type="image" src="images/19_03.gif" width="40" height="39">
<div id="fbbx">
<span>免费客服热线</span>
<p>400-616-4568</p>
<div id="fbbxx">
<img src="images/xx_03.jpg" width="19" height="19">
<a href="#here">在线客服</a>
</div>
</div>
</div>
</div>
</div>
<!--标题部分-->
<div id="heada">
<!-- 导航条 -->
<div class="nav">
<!-- 导航栏 -->
<ul>
<!-- 导航项 -->
<li class="navItem"><a href="#here">首页</a></li>
<li class="navItem">
<a href="#here">关于我们</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">张嘴就来”寄托的三个愿望</a></li>
<li class="dropItem"><a href="#here">发展历程</a></li>
<li class="dropItem"><a href="#here">演讲力训练专家</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">演讲力课程</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">职场精英演讲力训练营</a></li>
<li class="dropItem"><a href="#here">总裁演讲力训练营</a></li>
<li class="dropItem"><a href="#here">青少年演讲力训练营</a></li>
<li class="dropItem"><a href="#here">演讲专题</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">总裁演讲顾问</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">口才树”理论体系</a></li>
<li class="dropItem"><a href="#here">演讲一阳指”模板</a></li>
<li class="dropItem"><a href="#here">三子”教育演讲体系</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">一对一辅导</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">线上一对一辅导</a></li>
<li class="dropItem"><a href="#here">课后一对一辅导</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">总裁班的课</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">14年只专注于演讲力训练</a></li>
<li class="dropItem"><a href="#here">演讲力训练总裁班</a></li>
<li class="dropItem"><a href="#here">成功人士的演讲班</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">若河专栏</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">文若河个人简介</a></li>
<li class="dropItem"><a href="#here">文若河创办公司历程</a></li>
<li class="dropItem"><a href="#here">若河专辑</a></li>
<li class="dropItem"><a href="#here">若河粉丝团</a></li>
</ul>
</li>
<li class="navItem">
<a href="#here">实力展示</a>
<!-- 下拉菜单 -->
<ul class="dropList">
<li class="dropItem"><a href="#here">演讲力专家一览表</a></li>
<li class="dropItem"><a href="#here">优秀演讲毕业生</a></li>
<li class="dropItem"><a href="#here">演讲培训对比</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="atxb">
<a href="#">创始人辞职</a>
<a href="#">机构简介</a>
<a href="#">理论体系</a>
<a href="#">招聘英才</a>
</div>
<!--第一块-->
<div id="hezia">
<div class="trent-slider">
<div class="t-slide current-t-slide">
<img src="images/1.jpg" width="660" height="301" />
</div>
<div class="t-slide">
<img src="images/2.jpg" width="660" height="301" />
</div>
<div class="t-slide">
<img src="images/3.jpg" width="660" height="301" />
</div>
<div class="t-slide">
<img src="images/4.jpg" width="660" height="301" />
</div>
<div class="t-slider-controls">
<div class="arrow right-arrow">
<div class="arrow-container">
<div class="arrow-icon"><i class="fa fa-chevron-right" aria-hidden="true"></i></div>
</div>
</div>
<div class="arrow left-arrow">
<div class="arrow-container">
<div class="arrow-icon"><i class="fa fa-chevron-left" aria-hidden="true"></i></div>
</div>
</div>
<div class="t-load-bar">
<div class="inner-load-bar"></div>
</div>
<div class="t-dots-container">
<div class="t-slide-dots-wrap">
<div class="t-slide-dots">
</div>
</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script>
<script>window.jQuery || document.write('<script src="js/jquery-1.11.0.min.js"><\/script>')</script>
<script src="js/main.js"></script>
</div>
<div class="boxa">
<div class="boxax">
<p><a href="#">创始人致辞</a></p>
<hr color="#2d7def" height="1px">
<img src="./images/2_03.jpg" width="112" height="121">
<b><a href="#">演讲让生活更美好</a></b>
<p>张嘴就来”演讲力训练机构由著名演讲理论家、演讲训练专家、北京大学“公众演讲与管理沟通课题组...<a href="#">[阅读全文]</a></p>
<ul>
<li><a href="#">[内训技巧]</a><a href="#">张嘴就来”演讲力走入重庆</a></li>
<li><a href="#">[演讲技巧]</a><a href="#">领导者讲话时要注重策略性</a></li>
<li><a href="#">[培训技巧]</a><a href="#">洛克菲勒长白山学院开讲演讲力</a></li>
<li><a href="#">[学院风采]</a><a href="#">演讲给我正能量,让我心态更年轻</a></li>
</ul>
</div>
</div>
<div class="one">文若河老师</div>
<div class="two"><a href="#here">干得好,更要说得好!</a></div>
<div class="three"><a href="#here">不会演讲,怎么带队伍?</a></div>
<div class="four"><a href="#here">有口才的孩子才有前途!</a></div>
<!--第2块-->
<div id="hezib">
<div class="boxbl">
<p><img src="images/yt.jpg" width="279" height="5">
<font>精品推荐</font>
<img src="images/yt.jpg" width="279" height="5"></p>
<div class="boxblr">
<p><a href="#here">青少年演讲夏令营</a></p>
<ul>
<li><input type="image" src="./images/18_05.jpg" width="200" height="169"></li>
<li>参加对象:<span>8~16岁青少年</span></li>
<li>学习时间:<span>3天(周五、周六、周日)</span></li>
<li>上课地点:<span>北京大学</span></li>
<li>收费标准:<span><b>7800元</b></span></li>
<li><a href="#here">查看更多>></a></li>
</ul>
</div>
<div class="boxbll">
<p><a href="#here">职场精英演讲力训练营</a></p>
<ul>
<li><input type="image" src="./images/15_03.jpg" width="200" height="169"> </li>
<li>参加对象:<span>职场白领、中层管理者</span></li>
<li>学习时间:<span>3天(周五、周六、周日)</span></li>
<li>上课地点:<span>北京大学、复旦大学</span></li>
<li>收费标准:<span>4800元</span></li>
<li><a href="#here">查看更多>></a></li>
</ul>
</div>
<div class="boxblm">
<p><a href="#here">企业总裁演讲力培训</a></p>
<ul>
<li><input type="image" src="./images/14_03.jpg" width="200" height="169"></li>
<li>参加对象:<span>企业总裁、副总裁等</span></li>
<li>学习时间:<span>3天(周五、周六、周日)</span></li>
<li>上课地点:<span>北京大学</span></li>
<li>收费标准:<span><b>15800元</b></span></li>
<li><a href="#here">查看更多>></a></li>
</ul>
</div>
</div>
<div class="boxbr">
<ul>
<li><a href="#here">全年课程安排</a><a href="#here">在线报告</a> </li>
<li><a href="#here">培训问题</a><a href="#here">会员专区</a> </li>
<li><a href="#here"><b>张嘴就来官方微博</b></a></li>
<li><input type="image" src="./images/3_03.jpg" width="210px"></li>
<li><a href="#here">微信扫描加好友分享更多精彩>></a></li>
</ul>
</div>
</div>
<!--第3块-->
<div id="hezic">
<div class="boxcl">
<div class="boxca">
<p>  企业总裁演讲顾问</p>
<a href="#here">专为千万级企业总裁打造高端服务  </a>
</div>
<img src="./images/12_07.jpg" width="207" height="251">
<div class="boxclr">
<p>著名演讲力培训专家,“口才树”理论体系创始人,“演讲力”概念提出者,北京大学公众演讲与管理沟通课题组组长,中国演讲与口才协会副秘书长,“张嘴就来”演讲力训练机构首席演讲师。</p>
<p>“演讲顾问”业务是文若河老师及其专家团队为企业总裁、企业高管等高端客户提供的,以提升其演讲实战水平和综合素质...</p>
<p><b>顾问方式:</b></p>
<p>常年演讲顾问或演讲个案辅助</p>
<input type="image" src="images/wypq.jpg" width="161" height="50">
</div>
</div>
<div class="boxcy">
<p><a href="#here">一对一辅导</a><a href="#here">名师辅导,保证胜出</a></p>
<p>北京大学公众演讲与管理沟通课题组组长、《竞聘演讲轻松过关》作者文若河老师领衔组建的专家团队,为您提供一对一辅导。</p>
<input type="image" src="images/7.jpg" width="193" height="180">
</div>
</div>
<!--第4块-->
<div id="hezid">
<div class="boxd">
<div class="boxd340">
<div class="boxda">
<p>文诺河文章</p>
<a href="#here">更多>></a>
<hr color="#3775d0" size="2px">
<img src="images/6_07.jpg" width="102" height="92">
<div class="boxdxf">
<a href="#here" ><b>会说话,得天下</b></a>
<P>“演讲顾问”业务是文若河老师及其专家以提升其演讲实战水平和综合素质...</P>
<a href="#here">[阅读全文]</a>
</div>
</div>
<ul>
<li><a href="#here">[内训报道]</a><a href="#here">张嘴就来”演讲力培训走进重庆</a><span>02/29</span></li>
<li><a href="#here">[演讲技巧]</a><a href="#here">领导者讲话时要注重策略性</a><span>02/29</span></li>
<li><a href="#here">[培训现场]</a><a href="#here">洛克菲勒长白山学院开讲演讲力</a><span>02/29</span></li>
<li><a href="#here">[学员风采]</a><a href="#here">演讲给我正能里,让我心态更加年轻</a><span>02/29</span></li>
<li><a href="#here">[内训报道]</a><a href="#here">张嘴就来”演讲力培训走进重庆</a><span>02/29</span></li>
<li><a href="#here">[演讲技巧]</a><a href="#here">领导者讲话时要注重策略性</a><span>02/29</span></li>
</ul>
</div>
<div class="boxd340">
<div class="boxdb">
<p>学员反馈</p>
<a href="#here">更多>></a>
<hr color="#3775d0" size="2px">
<img src="images/10_10.jpg" width="102" height="92">
<div class="boxdxf">
<a href="#here" ><b>会说话,得天下</b></a>
<P>“演讲顾问”业务是文若河老师及其专家以提升其演讲实战水平和综合素质...</P>
<a href="#here">[阅读全文]</a>
</div>
</div>
<ul class="boxdba">
<li><a href="#here">[内训报道]</a><a href="#here">张嘴就来”演讲力培训走进重庆</a><span>02/29</span></li>
<li><a href="#here">[演讲技巧]</a><a href="#here">领导者讲话时要注重策略性</a><span>02/29</span></li>
<li><a href="#here">[培训现场]</a><a href="#here">洛克菲勒长白山学院开讲演讲力</a><span>02/29</span></li>
<li><a href="#here">[学员风采]</a><a href="#here">演讲给我正能里,让我心态更加年轻</a><span>02/29</span></li>
<li><a href="#here">[内训报道]</a><a href="#here">张嘴就来”演讲力培训走进重庆</a><span>02/29</span></li>
<li><a href="#here">[演讲技巧]</a><a href="#here">领导者讲话时要注重策略性</a><span>02/29</span></li>
</ul>
</div>
</div>
<div class="boxdy">
<p><a href="#here">张嘴就来新闻</a><a href="#here">更多>></a></p>
<ul>
<li><a href="#here">大学新生早准备:提升演讲力提升核心</a></li>
<li><a href="#here">力十一长假新气象,职场精英北大充电</a></li>
<li><a href="#here">学演讲文若河老师在张嘴就来</a></li>
<li><a href="#here">演讲俱乐部上的演讲《中国公路》</a></li>
<li><a href="#here">专访文若河:会演讲的领导更具领《决策》</a></li>
<li><a href="#here">采访文若河:口才能否通过训练来实现</a></li>
</ul>
<input type="image" src="images/5_07.jpg" width="253">
</div>
</div>
<!--最后一块-->
<div id="end">
<div class="enda">
<div class="endax">
<p>这些单位已经引进<a href="#here">“张嘴就来”</a>演讲力课程</p>
<a href="#here">更多>></a>
</div>
<table>
<tr>
<td><input type="image" src="images/27_03.jpg" width="98" height="29"></td>
<td><input type="image" src="images/31_03.jpg" width="59" height="32"></td>
<td><input type="image" src="images/32_03.jpg" width="88" height="42"></td>
<td><input type="image" src="images/txw.jpg" width="80" height="27"></td>
<td><input type="image" src="images/36_12.jpg" width="101" height="25"></td>
<td><input type="image" src="images/40_09.jpg" width="132" height="30"></td>
</tr>
<tr>
<td><input type="image" src="images/tpy.jpg" width="59" height="31"></td>
<td><input type="image" src="images/30_06.jpg" width="66" height="21"></td>
<td><input type="image" src="images/33_14.jpg" width="64" height="26"></td>
<td><input type="image" src="images/168.jpg" width="65" height="35"></td>
<td><input type="image" src="images/37_19.jpg" width="54" height="36"></td>
<td><input type="image" src="images/tpy.jpg" width="59" height="31"></td>
</tr>
</table>
</div>
<hr size="1px" color="#dddddd">
<div class="endb">
<p>地址:北京市海淀区中关村北大街151号北京大学资源大厦 备案号:ICP备11000880号 站长统计</p>
<p><img src="images/last_23.jpg" width="270" height="21"></p>
<p>
<input type="image" src="images/42_46.jpg" width="43" height="47">
<input type="image" src="images/43_49.jpg" width="112" height="41">
<input type="image" src="images/44_46.jpg" width="49" height="49">
<input type="image" src="images/45_49.jpg" width="50" height="48">
</p>
</div>
</div>
</body>
</html>