文章目录
- 前言
- 为什么使用location的属性和方法呢?
- 属性展示
- href
- host
- hostname
- port
- protocol
- pathname
- 方法展示
- replace(url)
- assign(url)
- reload()
- toString()
- 总结
- 属性总结:
- 方法总结:
前言
本章学习的是location常用属性和方法
为什么使用location的属性和方法呢?
使用location的属性和方法可以让我们实现对浏览器地址栏URL的获取和操作,从而实现以下功能:
获取当前页面的URL信息:通过获取location的属性如href、host、pathname等,我们可以获取当前页面的URL的各个部分,从而进行相关的处理。
页面跳转:通过使用location的assign()方法,我们可以加载一个新的URL,实现页面跳转的功能。例如,当用户点击某个链接或者按钮时,我们可以通过assign()方法将用户导航到另一个URL。
页面刷新:使用location的reload()方法可以重新加载当前页面,让页面重新获取最新的内容。
修改URL参数:通过修改location的search属性,我们可以对URL的查询字符串进行修改。这在需要通过URL参数传递数据的情况下特别有用,例如在表单提交时将表单数据作为URL参数传递给后台。
静态路由:在一些前端框架中,我们可以使用location的hash属性来实现前端的路由功能。通过监听hashchange事件,我们可以根据URL中的锚点变化来切换视图,从而实现SPA(单页面应用)的效果。
总之,使用location的属性和方法可以帮助我们在浏览器中对URL进行各种操作,从而实现页面跳转、参数传递、刷新页面等功能。
属性展示
href
返回或设置当前页面的URL地址
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun4(){
location.href="djh.html";
}
</script>
</head>
<body>
<input type="button" value="去往新页面" onclick="fun4()">
</body>
</html>
运行结果:
点击前:

点击后:

host
返回当前页面的主机名和端口号
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun3(){
alert(location.host)
}
</script>
</head>
<body>
<input type="button" value="返回当前页面信息" onclick="fun3()">
</body>
</html>
运行结果:
点击前:

点击后:

hostname
返回当前页面的主机名。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun3(){
alert(location.hostname)
}
</script>
</head>
<body>
<input type="button" value="返回当前页面信息" onclick="fun3()">
</body>
</html>
运行结果:
点击前:

点击后:

port
返回当前页面的端口号。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun3(){
alert(location.port)
}
</script>
</head>
<body>
<input type="button" value="返回当前页面信息" onclick="fun3()">
</body>
</html>
运行结果:
点击前:

点击后:

protocol
返回当前页面的协议。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun3(){
alert(location.protocol);
}
</script>
</head>
<body>
<input type="button" value="返回当前页面信息" onclick="fun3()">
</body>
</html>
运行结果:
点击前:

点击后:

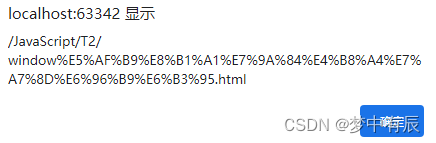
pathname
返回当前页面的路径部分。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun3(){
alert(location.pathname);
}
</script>
</head>
<body>
<input type="button" value="返回当前页面信息" onclick="fun3()">
</body>
</html>
运行结果:
点击前:

点击后:

方法展示
replace(url)
加载一个新的URL,并替换当前的历史记录。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun4(){
location.replace("djh.html");
}
</script>
</head>
<body>
<input type="button" value="去往新页面" onclick="fun4()">
</body>
</html>
运行结果:
点击前:

点击后:

assign(url)
加载一个新的URL,并在浏览器历史记录中生成新的记录。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun4(){
location.assign("djh.html");
}
</script>
</head>
<body>
<input type="button" value="去往新页面" onclick="fun4()">
</body>
</html>
运行结果:
点击前:

点击后:

reload()
重新加载当前页面。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun4(){
location.reload();
}
</script>
</head>
<body>
<input type="button" value="去往新页面" onclick="fun4()">
</body>
</html>
运行结果:
点击前:

点击后:

toString()
返回当前页面的完整URL字符串。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun4(){
alert(location.toString());
}
</script>
</head>
<body>
<input type="button" value="去往新页面" onclick="fun4()">
</body>
</html>
运行结果:
点击前:

点击后:

总结
属性总结:
| 关键单词 | 作用 |
|---|---|
| href | 返回或设置当前页面的URL地址。 |
| host | 返回当前页面的主机名和端口号。 |
| hostname | 返回当前页面的主机名。 |
| port | 返回当前页面的端口号。 |
| protocol | 返回当前页面的协议。 |
| pathname | 返回当前页面的路径部分 |
方法总结:
| 关键单词 | 作用 |
|---|---|
| assign(url) | 加载一个新的URL,并在浏览器历史记录中生成新的记录。 |
| replace(url) | 加载一个新的URL,并替换当前的历史记录。 |
| reload() | 重新加载当前页面。 |
| toString() | 返回当前页面的完整URL字符串。 |