前言
为了更好地去学习WPF+Halcon,我决定去报个班学一下。原因无非是想换个工作。相关的教学视频来源于下方的Up主的提供的教程。这里只做笔记分享,想要源码或者教学视频可以和他联系一下。
相关链接
微软系列技术教程 WPF 年度公益课程
Halcon开发 CSDN博客专栏
个人学习的Gitee 项目地址仓库
项目专栏
WPF+Halcon实战项目
运行环境
- .net core 8.0
- visual studio 2022
- halcon HDevelop 20.11
- windows 11
匹配图片

WPF Halcon组件
WPF的 Halcon组件我之前使用过,有兴趣的可以去看我的专栏里面找Halcon WPF 开发学习笔记。
Halcon开发 CSDN博客专栏
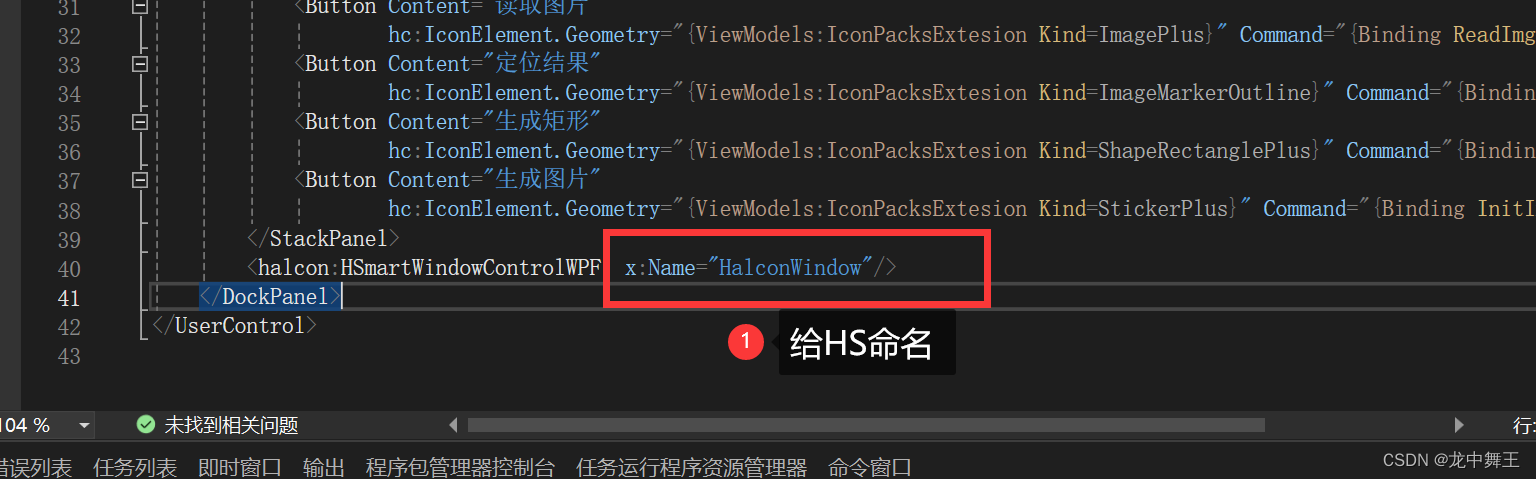
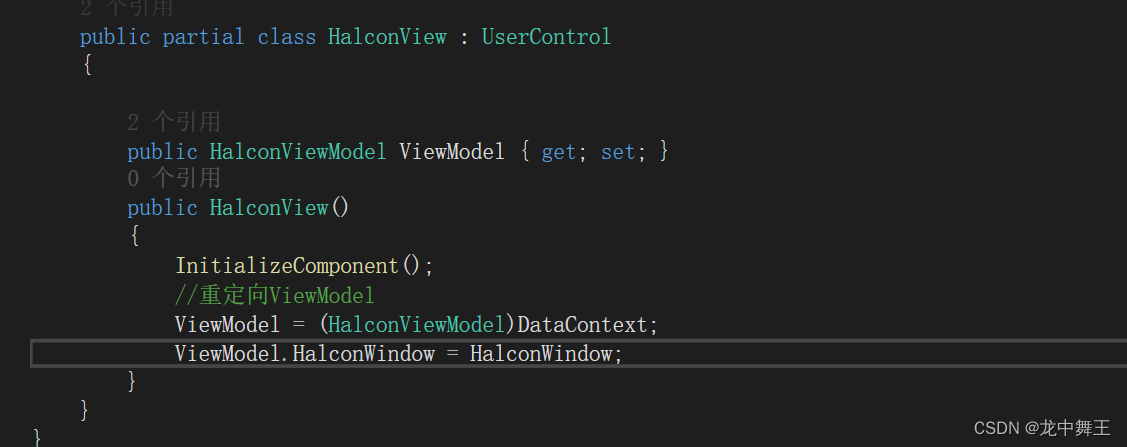
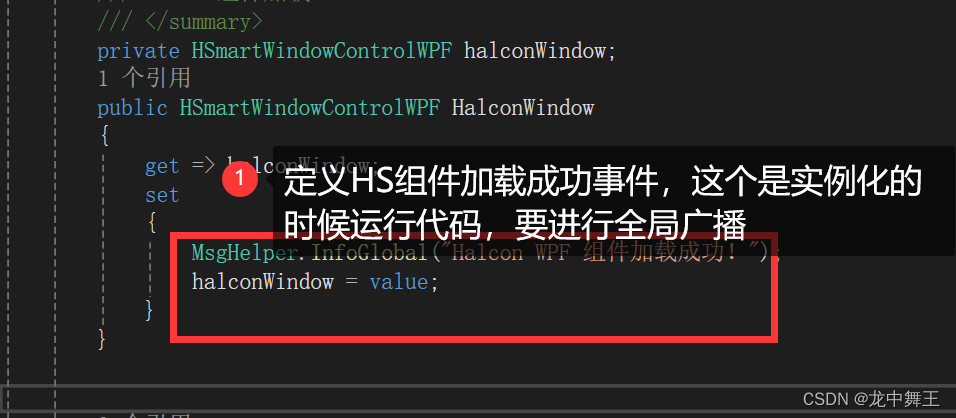
HSmartWindowControlWPF绑定
我们这里基于ViewModel的形式开发。所以我们需要将HSmartWindowControlWPF(后面简称HS组件) 绑定到我们的DataContext中。




读取图片
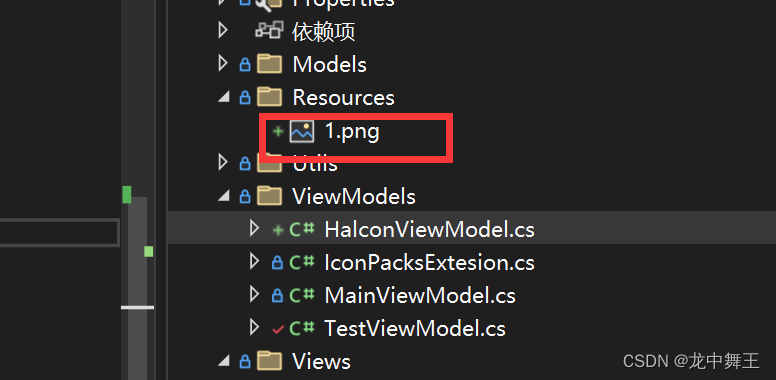
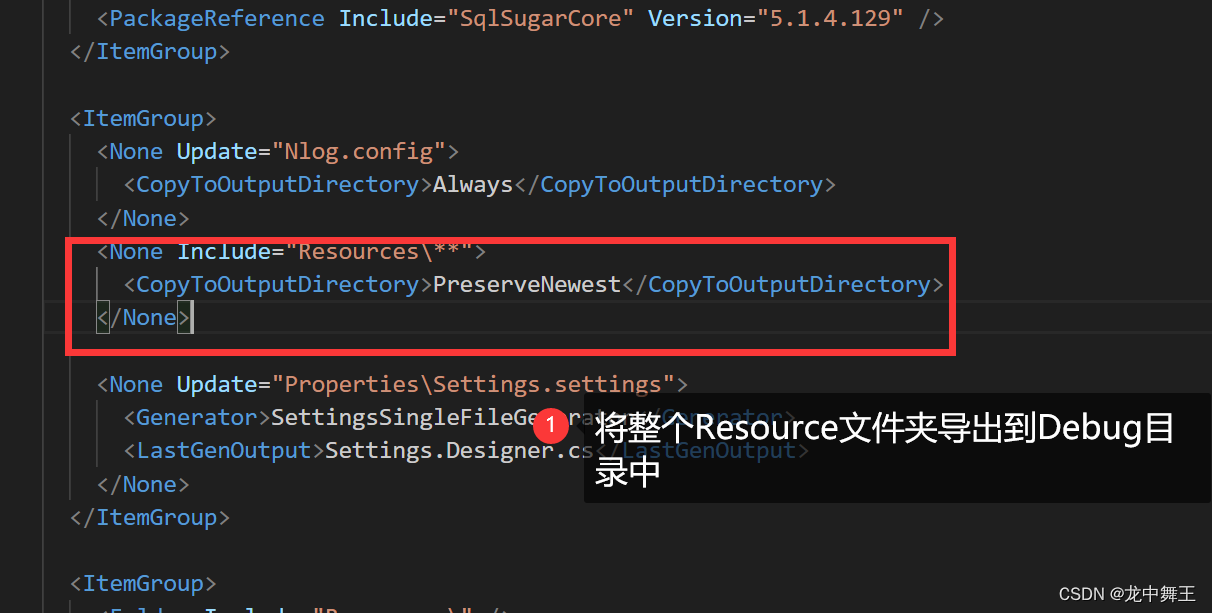
我们在Resources文件夹中添加一张图片

确保自己已经完成了Resources文件夹的设置,不清楚的可以看上一章的WPF项目初始化
WPF+Halcon 培训项目实战(7):目标匹配助手

运行代码
ReadImgBtn = new RelayCommand(() =>
{
try
{
MsgHelper.Info("读取图片");
var Image = new HImage();
Image.ReadImage("Resources/1.png");
HalconWindow.HalconWindow.DispObj(Image);
}
catch(Exception ex) {
MsgHelper.Error("HS组件加载图片失败!:" +ex.Message);
}
});
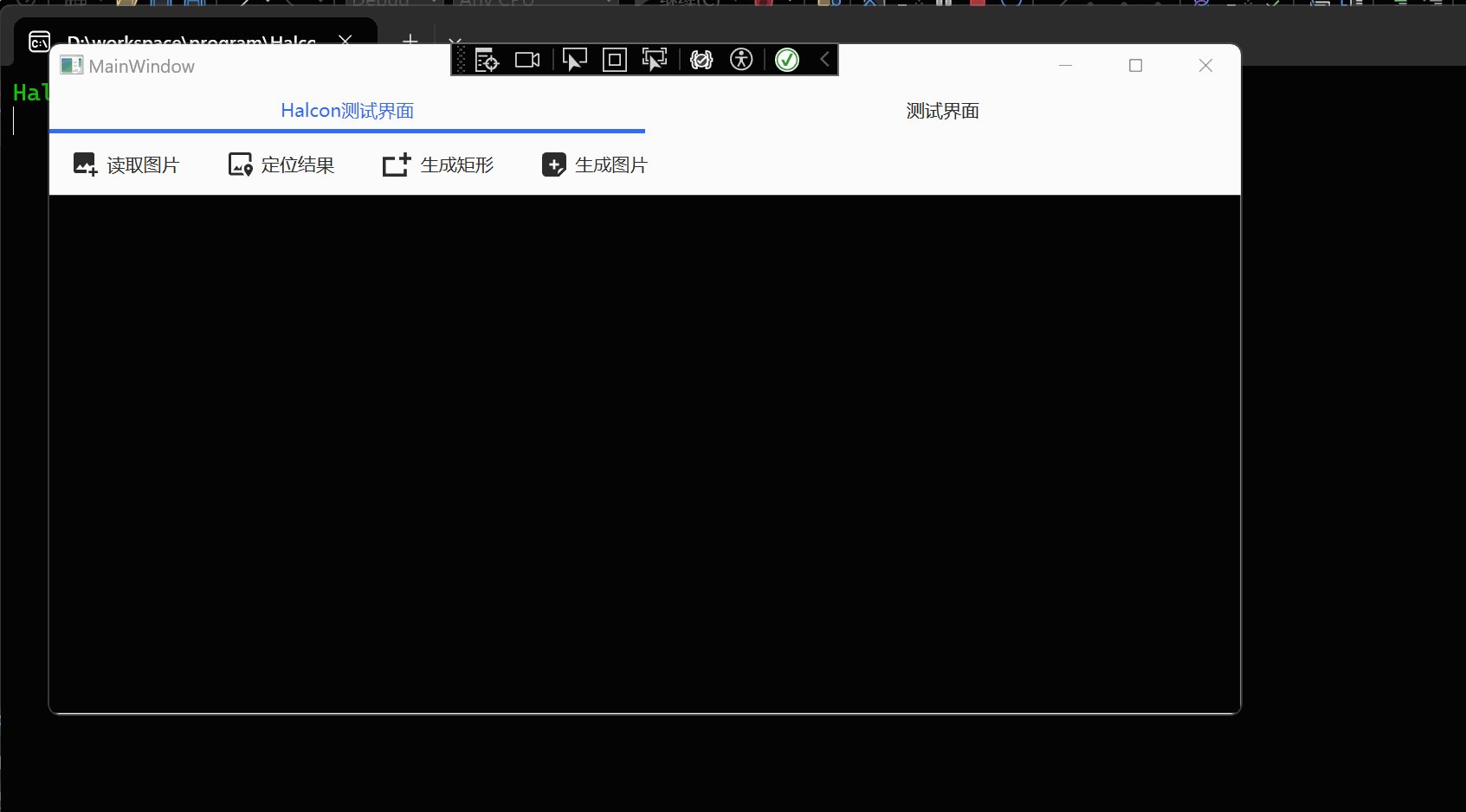
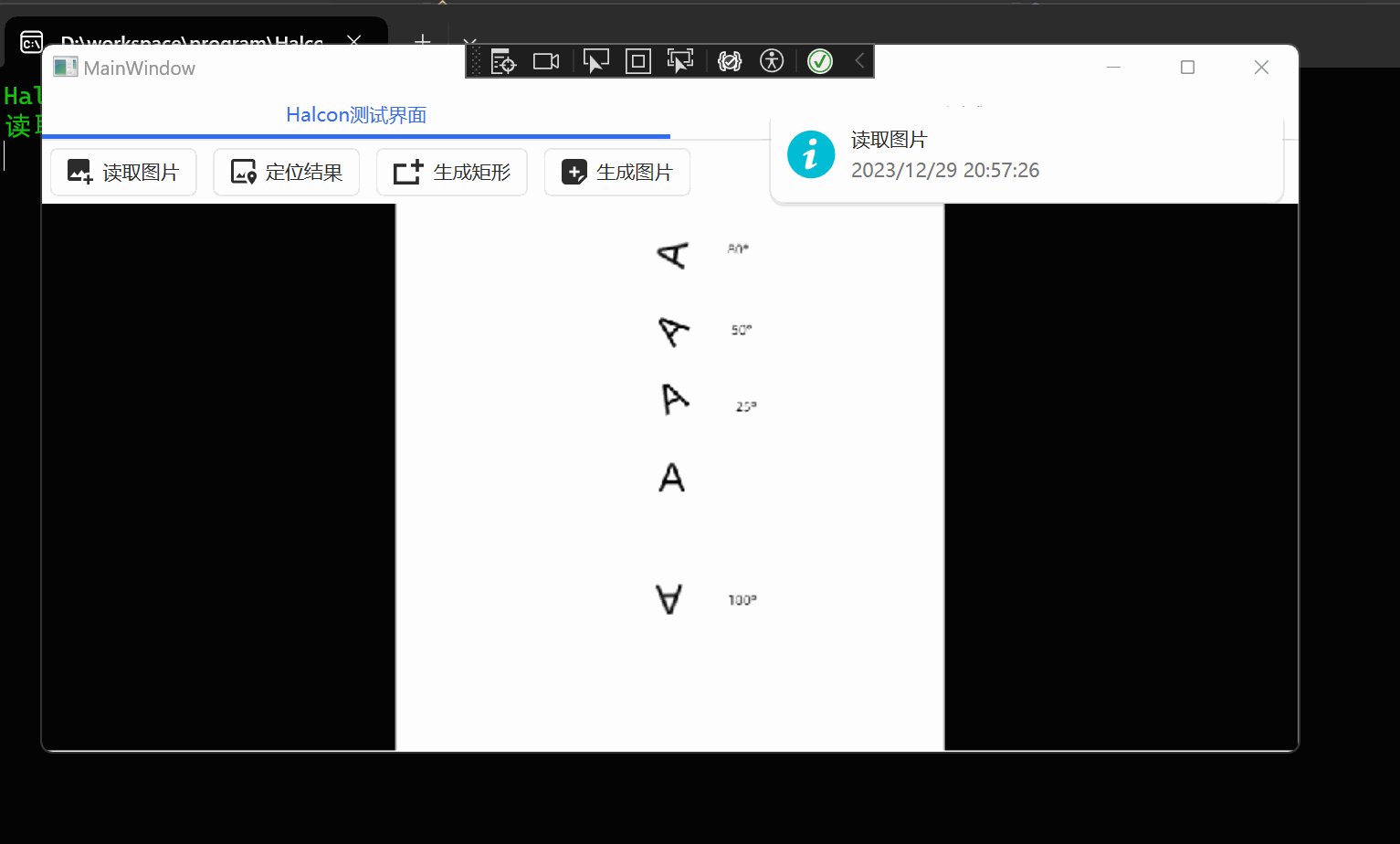
运行结果

抖动问题解决
Halcon WPF 开发学习笔记:HSmartWindowControlWPF正常加载
代码修改为
ReadImgBtn = new RelayCommand(() =>
{
try
{
MsgHelper.Info("读取图片");
var Image = new HImage();
Image.ReadImage("Resources/1.png");
HalconWindow.HalconWindow.DispObj(Image);
//读取后将图片居中
HalconWindow.SetFullImagePart();
//读取后将图片完全拉伸充满整个屏幕
//HalconWindow.SetFullImagePart(Image);
}
catch (Exception ex) {
MsgHelper.Error("HS组件加载图片失败!:" +ex.Message);
}
});
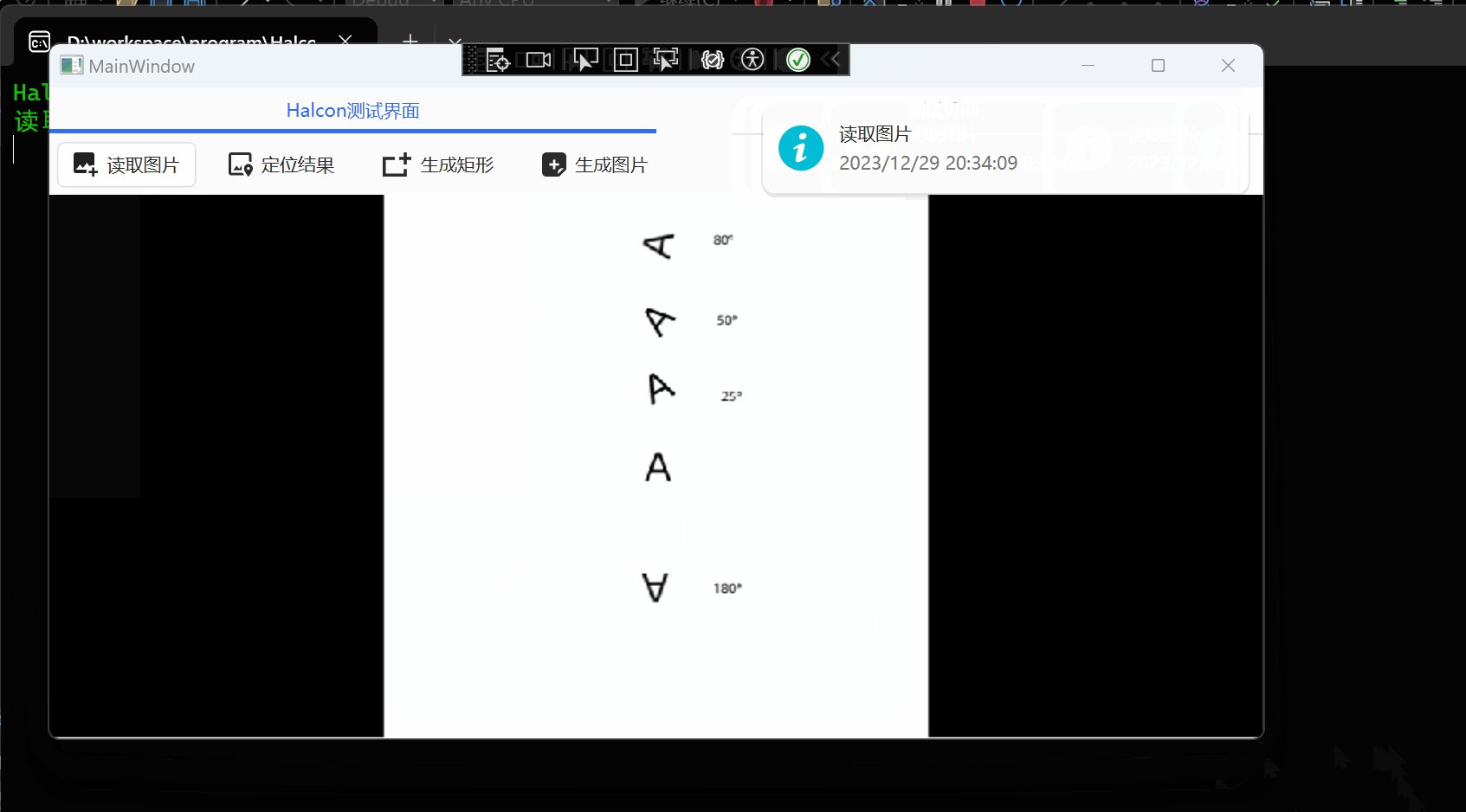
运行结果

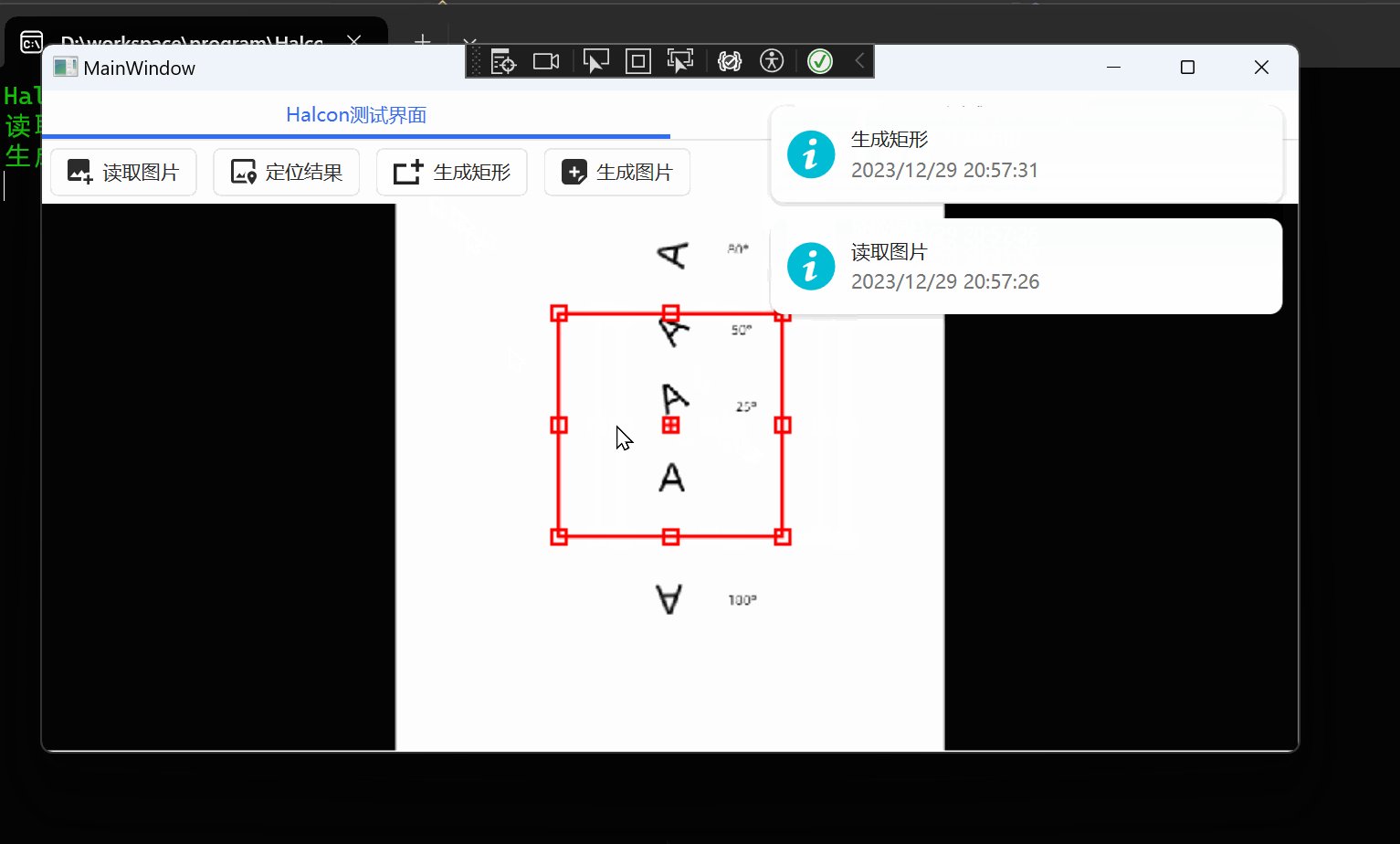
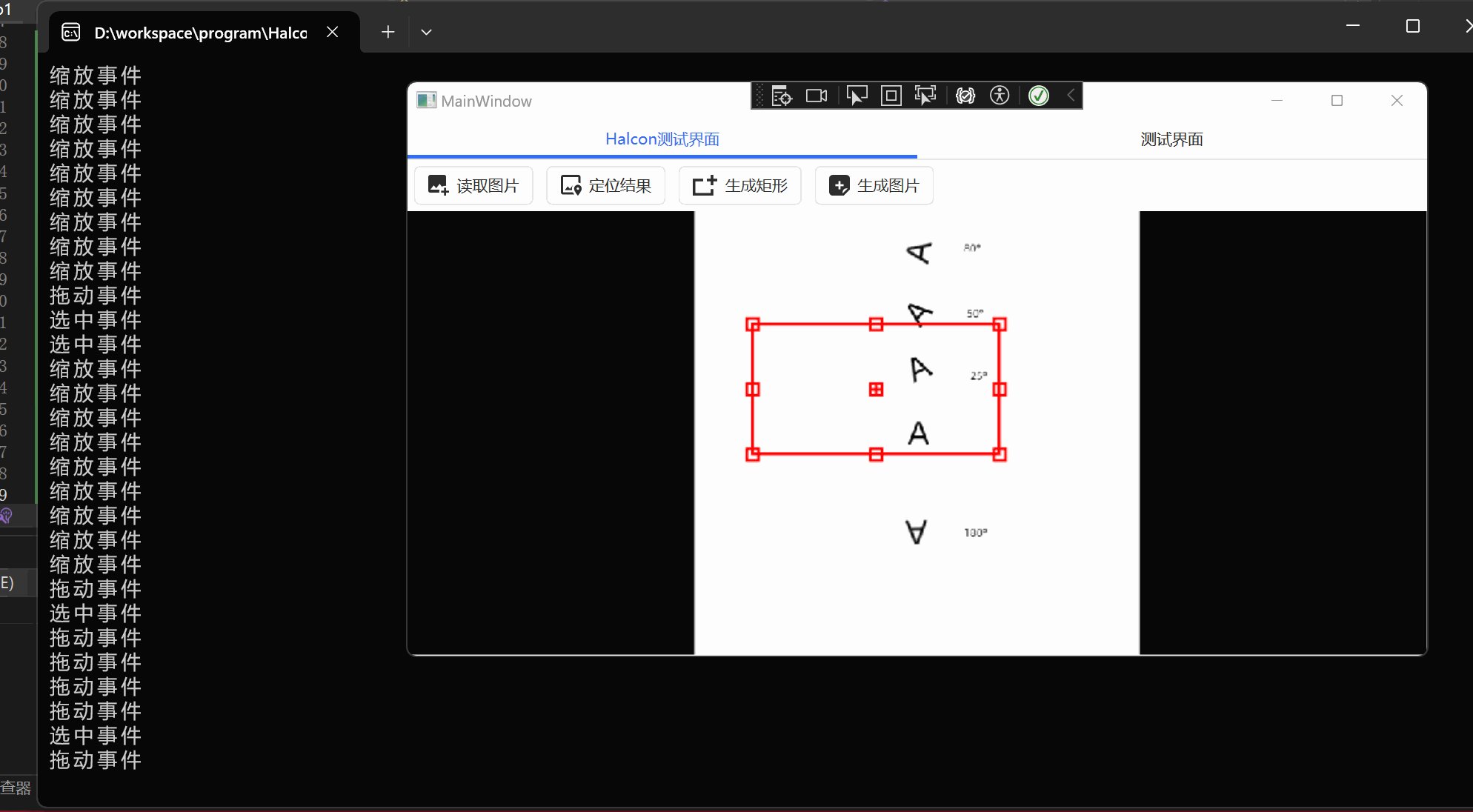
绘制矩形
这个图片读取成功之后,说明我们的Halcon组件已经加载成功了。现在我们代码添加以下别的功能。
InitRectangleBtn = new RelayCommand(() =>
{
MsgHelper.Info("生成矩形");
var drawObj = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.RECTANGLE1, 100,200,300,400);
HalconWindow.HalconWindow.AttachDrawingObjectToWindow(drawObj);
});
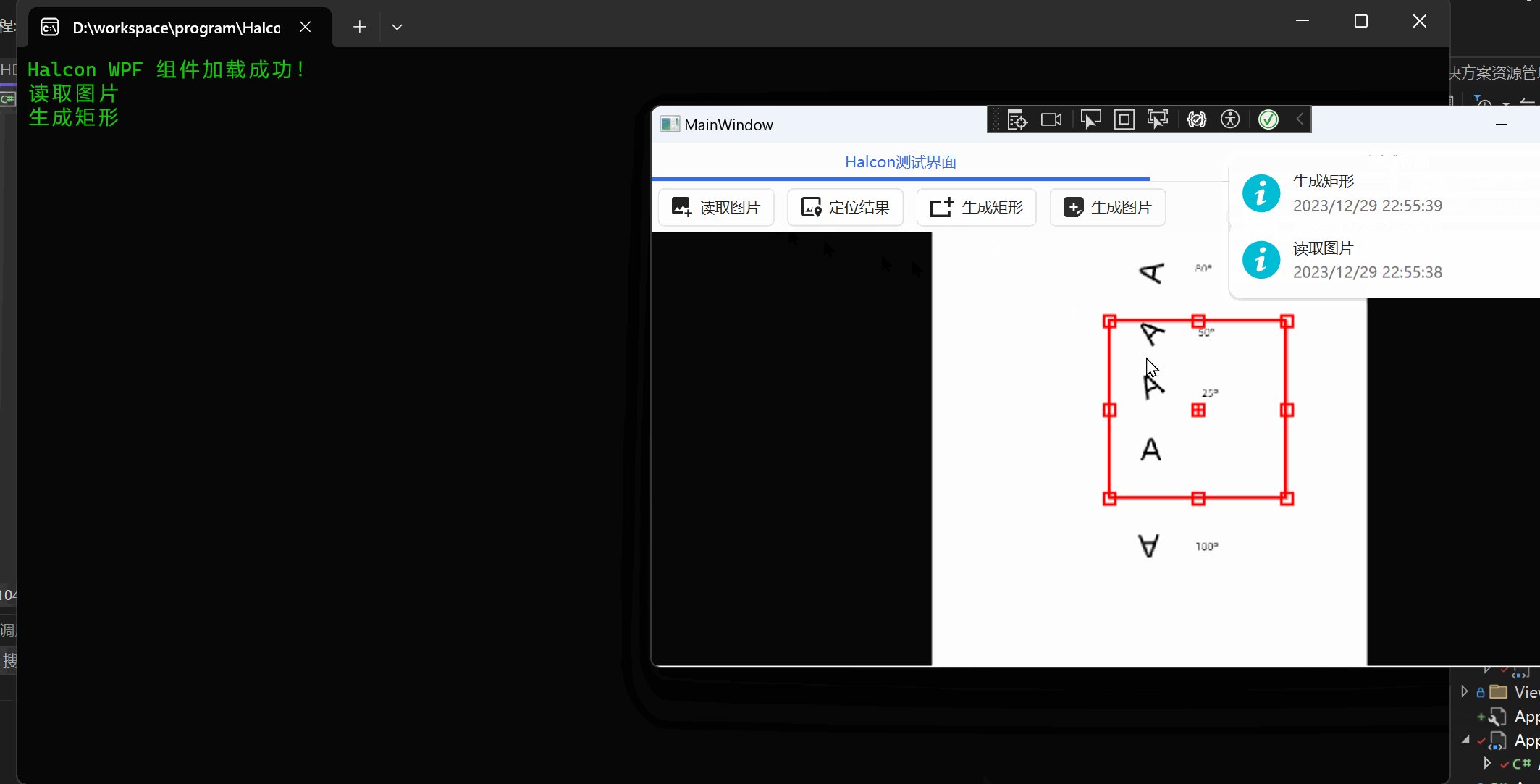
绘制图像会消失

因为我们没有声明一个公有变量,所以每次运行完代码他就默认把矩形窗口释放掉了。所以我们需要重新生成矩形窗口。
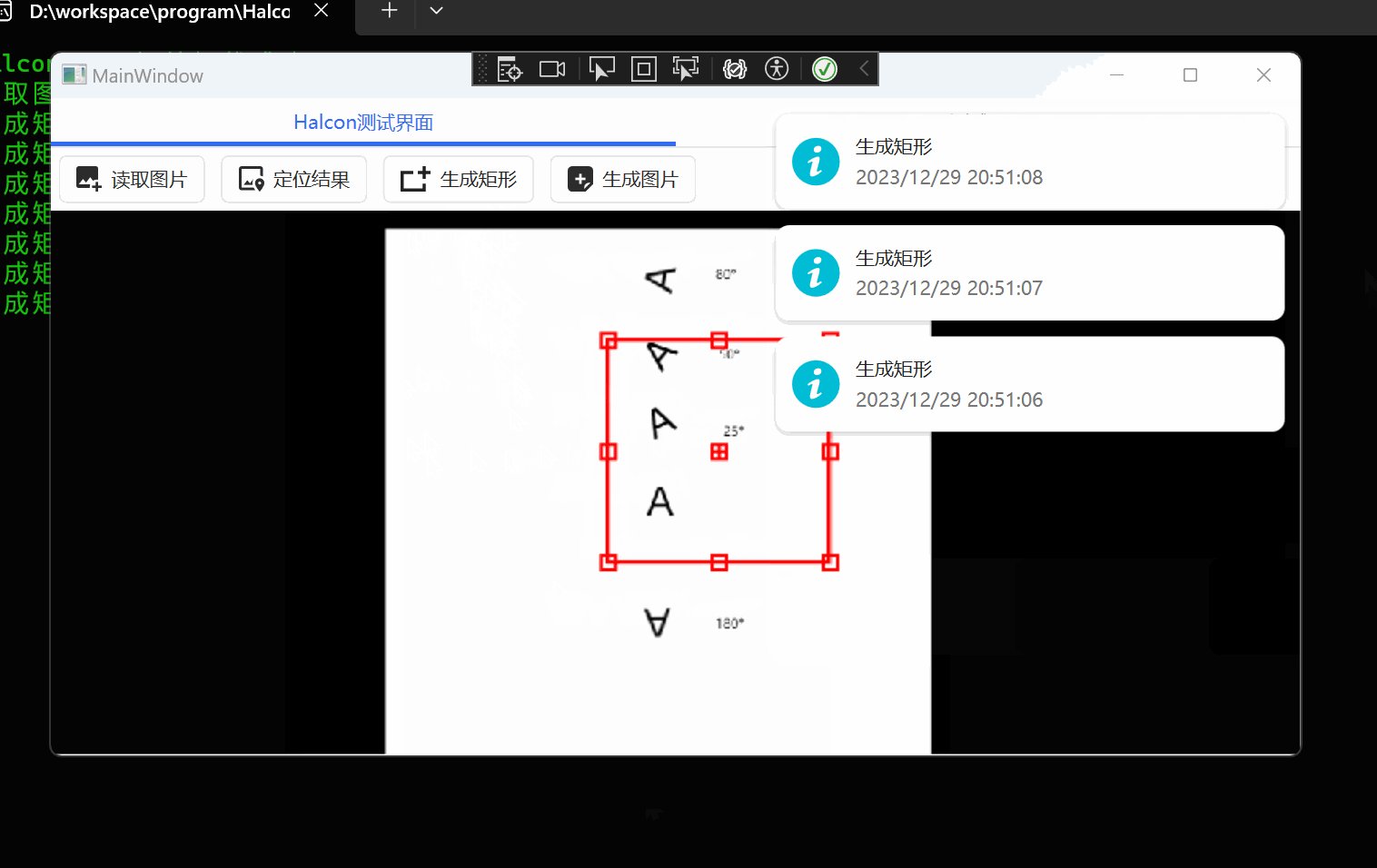
InitRectangleBtn = new RelayCommand(() =>
{
MsgHelper.Info("生成矩形");
rect = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.RECTANGLE1, 100,200,300,400);
HalconWindow.HalconWindow.AttachDrawingObjectToWindow(rect);
});

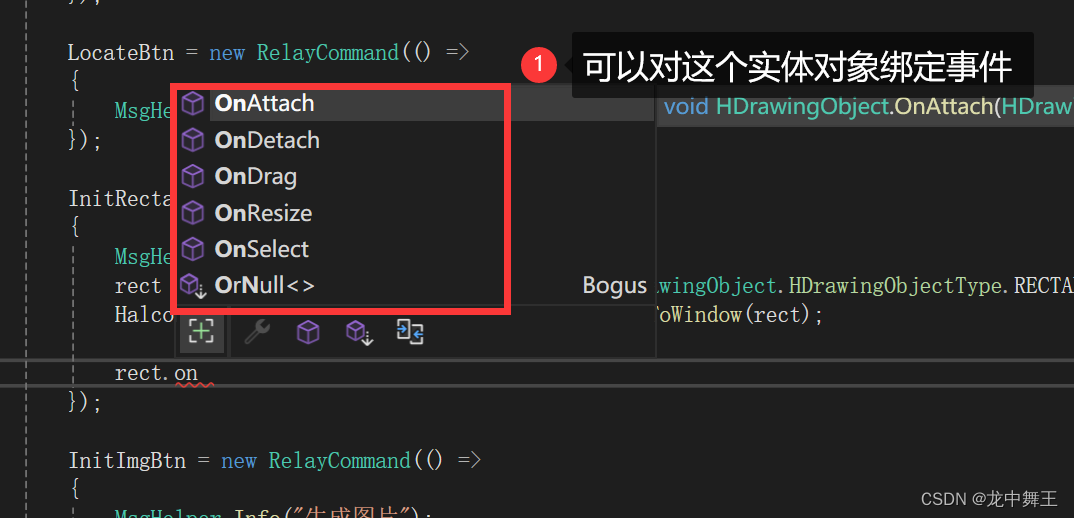
绘制对象绑定事件

一共有5种事件:
- OnAttach:附加
- OnDetach:分离
- OnDrag:拖动
- OnResize:缩放
- OnSelect:选中
我们添加以下打印函数看看结果:
InitRectangleBtn = new RelayCommand(() =>
{
MsgHelper.Info("生成矩形");
rect = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.RECTANGLE1, 100,200,300,400);
HalconWindow.HalconWindow.AttachDrawingObjectToWindow(rect);
rect.OnAttach(new HDrawingObject.HDrawingObjectCallback((id, window, type) =>
{
NLogHelper.Debug("附加事件");
}));
rect.OnDrag(new HDrawingObject.HDrawingObjectCallback((id, window, type) =>
{
NLogHelper.Debug("拖动事件");
}));
rect.OnResize(new HDrawingObject.HDrawingObjectCallback((id, window, type) =>
{
NLogHelper.Debug("缩放事件");
}));
rect.OnSelect(new HDrawingObject.HDrawingObjectCallback((id, window, type) =>
{
NLogHelper.Debug("选中事件");
}));
rect.OnDetach(new HDrawingObject.HDrawingObjectCallback((id, window, type) =>
{
NLogHelper.Debug("分离事件");
}));
});

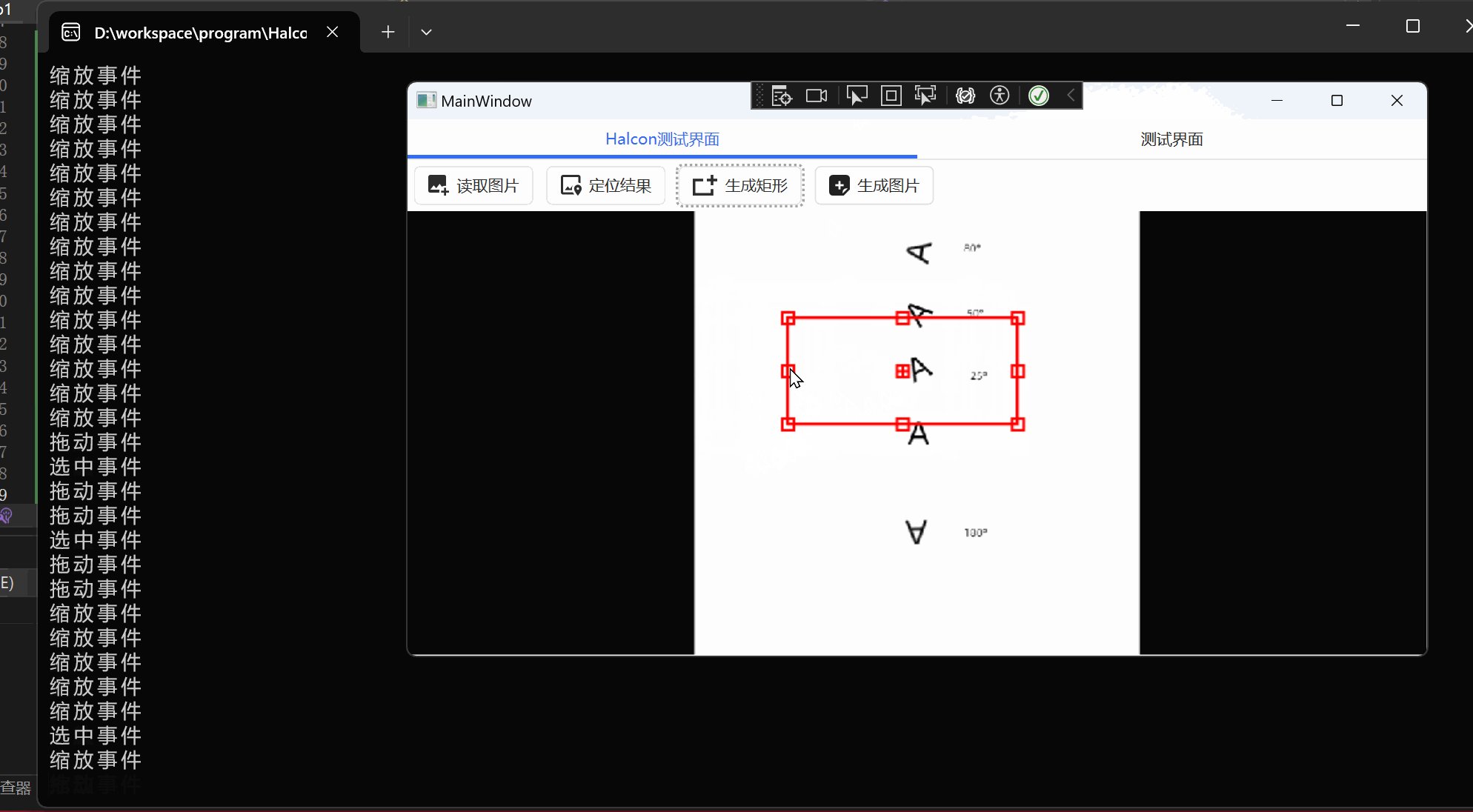
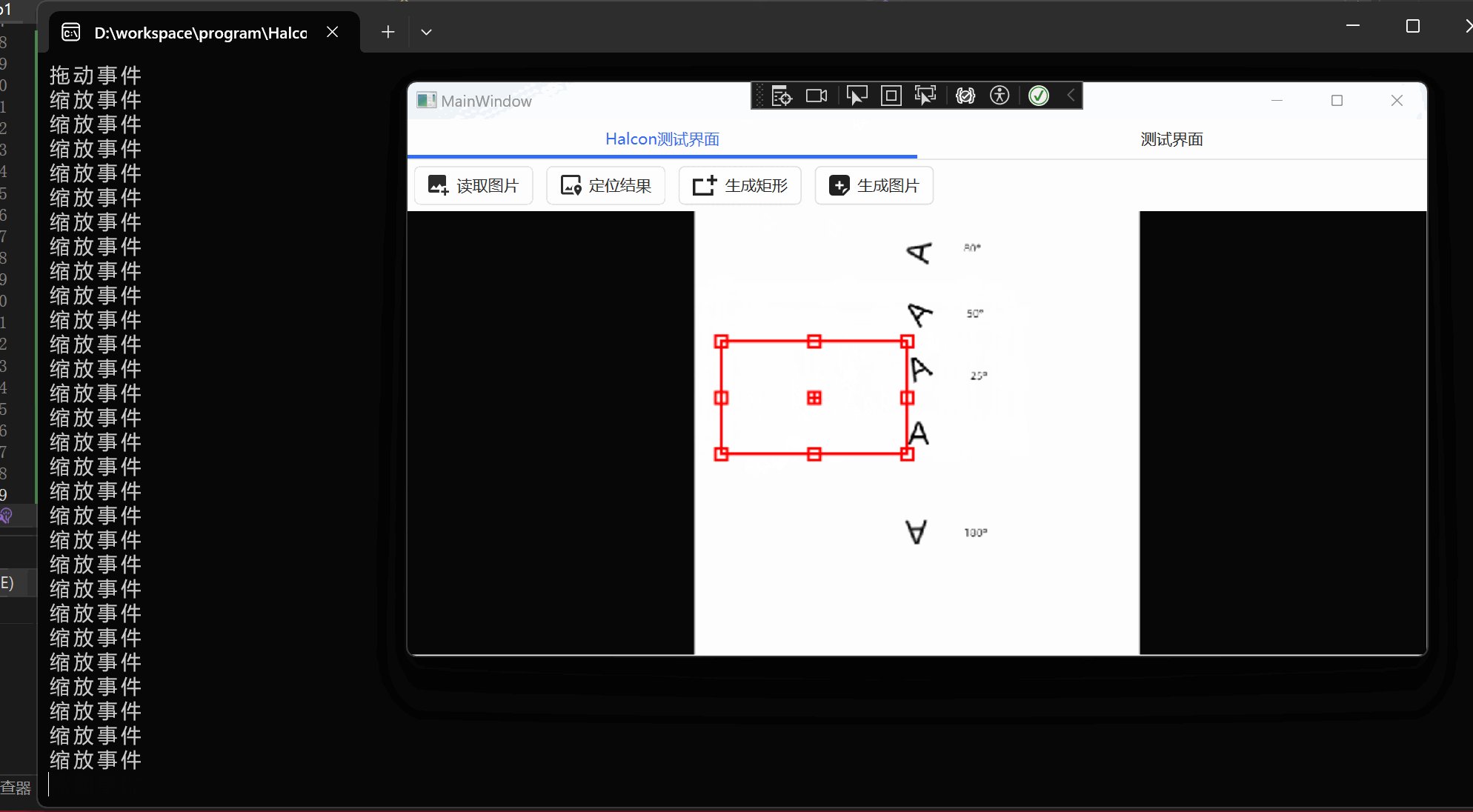
根据我的测试,主要是拖动和缩放事件。选中很难触发。附加和分离应该是有个触发的方式,现在不了解。
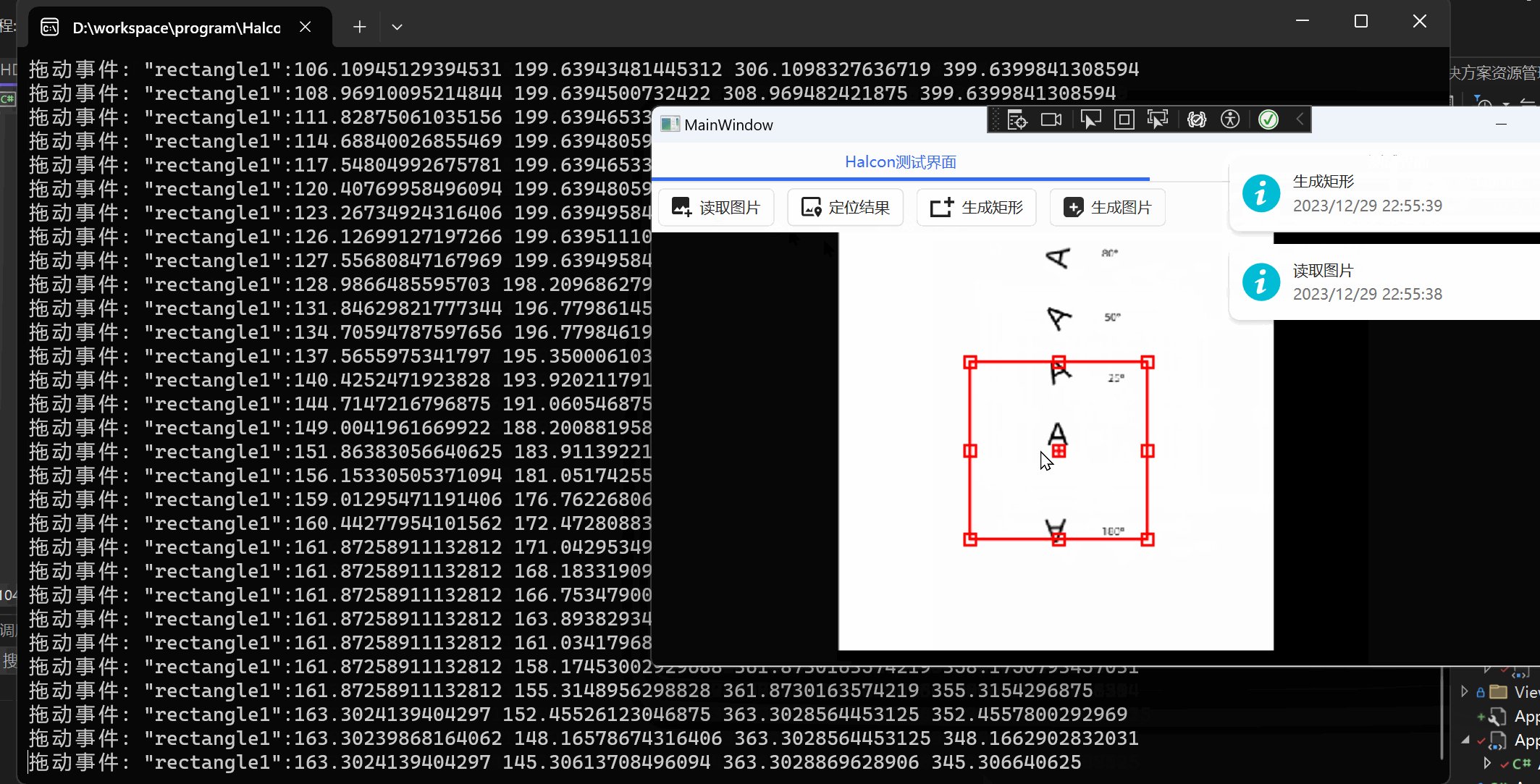
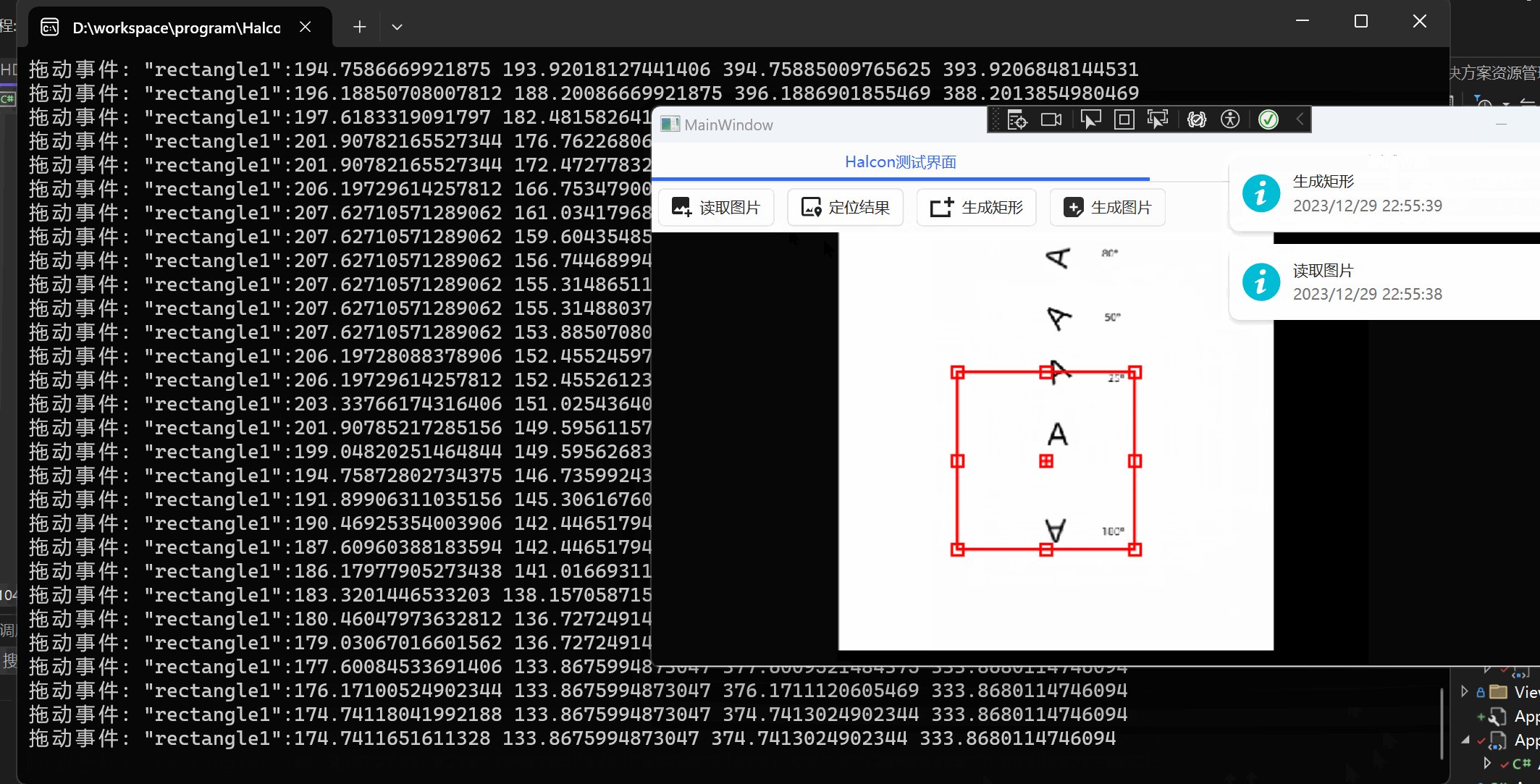
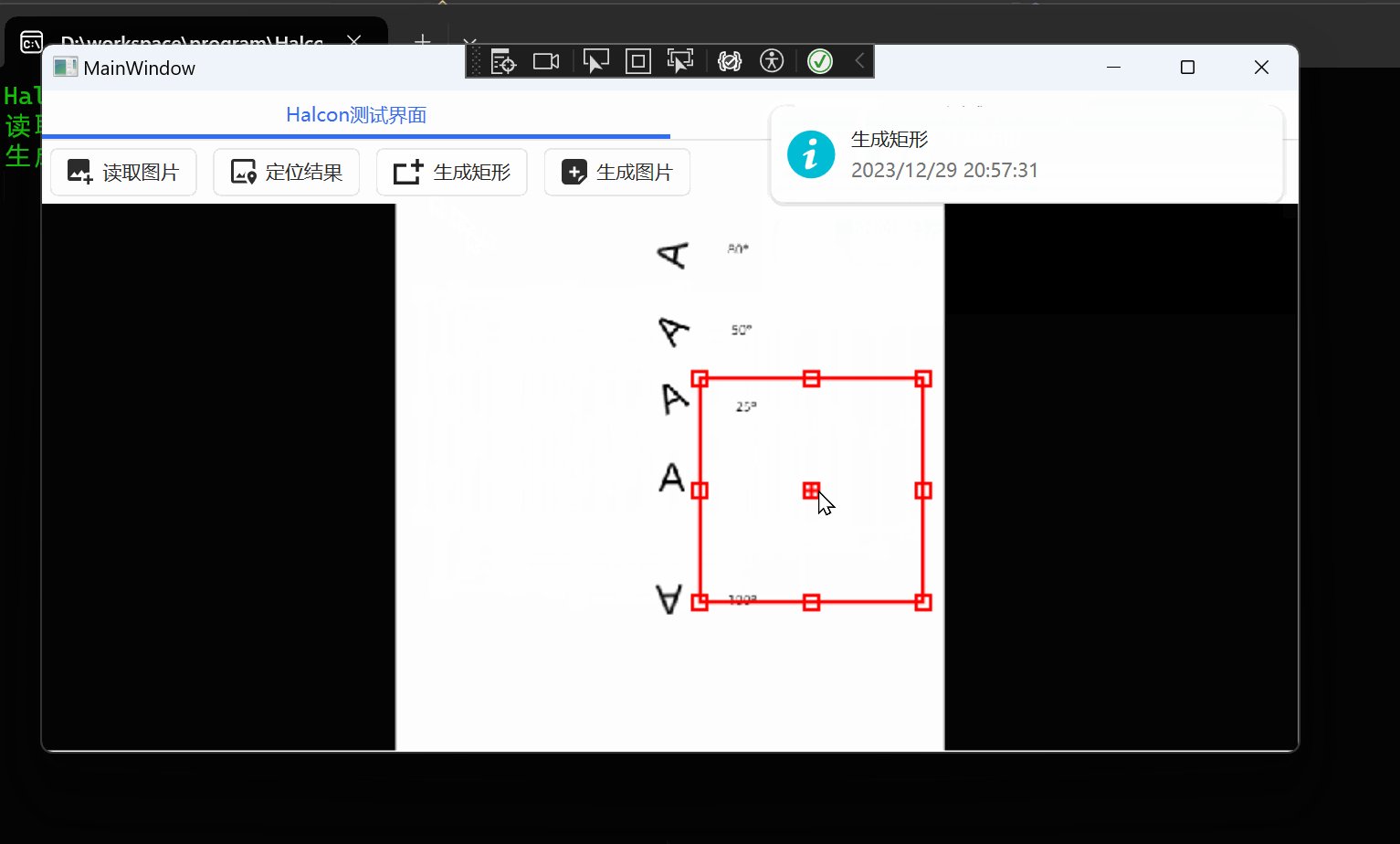
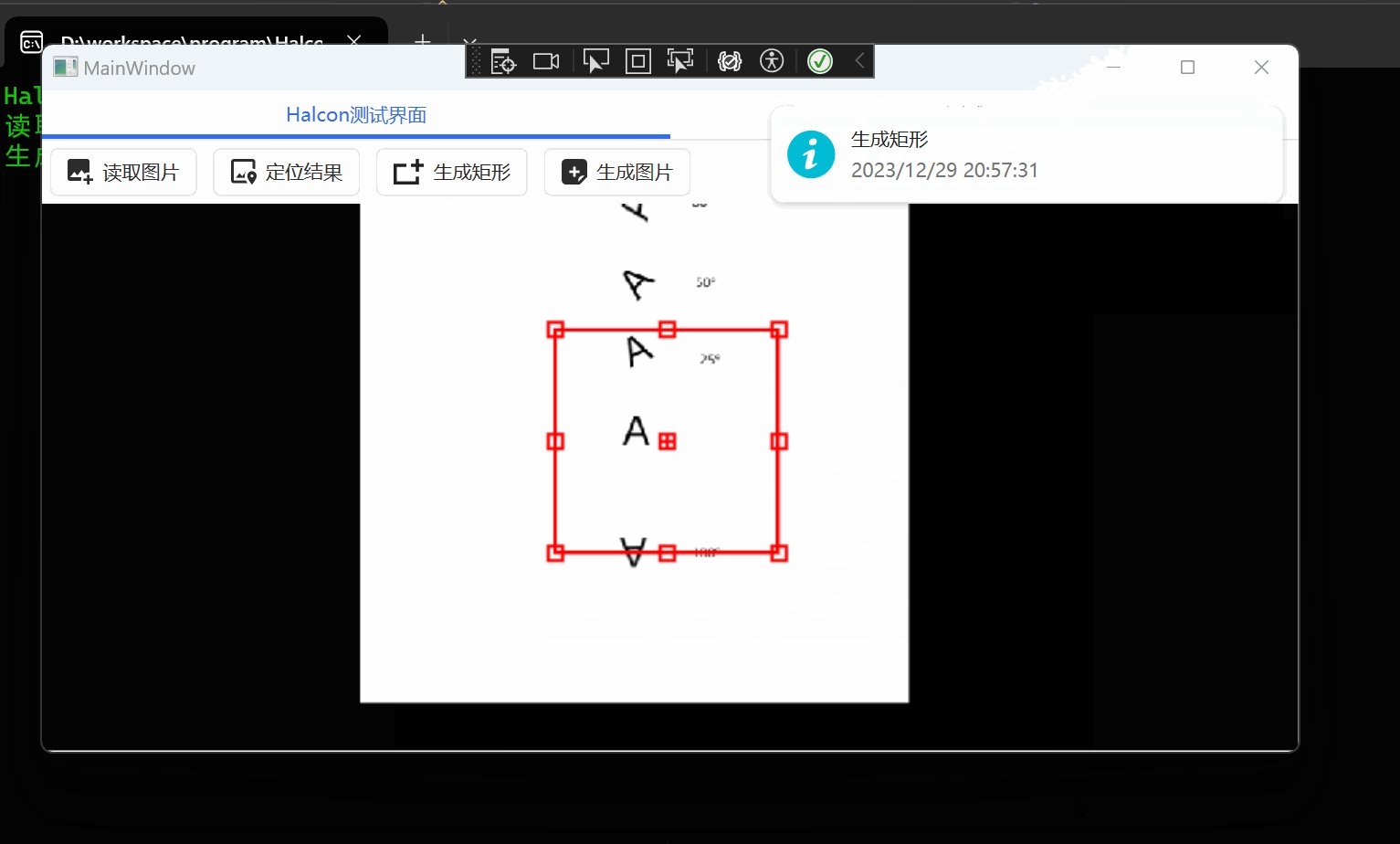
拖动事件
InitRectangleBtn = new RelayCommand(() =>
{
MsgHelper.Info("生成矩形");
rect = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.RECTANGLE1, 100,200,300,400);
HalconWindow.HalconWindow.AttachDrawingObjectToWindow(rect);
rect.OnDrag(new HDrawingObject.HDrawingObjectCallbackClass((id, window, type) =>
{
var hv_type = id.GetDrawingObjectParams("type");
var row1 = id.GetDrawingObjectParams("row1");
var row2 = id.GetDrawingObjectParams("row2");
var column1 = id.GetDrawingObjectParams("column1");
var column2 = id.GetDrawingObjectParams("column2");
//打印坐标
NLogHelper.Debug($"拖动事件: {hv_type}:{row1} {column1} {row2} {column2} ");
}));
});