我们在提交效果图到云渲染平台时,有时会因为各种原因,如不小心设置错了参数,导致渲染时间变长,渲染费用增加。这不仅增加了项目的成本,还可能影响到整个项目的进度。面对这一问题,炫云提供了小光子、保守优化、中度优化和深度优化四种优化模式,旨在帮助设计师们在保持高质量渲染的同时,有效降低成本并提高效率。
小光子渲染:先渲小光子后渲最终效果图
炫云小光子主要是提交到炫云后会先渲染效果图的部分小光子,不修改用户参数。选择小光子后,我们可以选择1/2、1/3、1/4、1/6何1/8可以选择,默认是1/4。如果我们选择1/4小光子,在渲图时就会选择1/4的光子渲染,因此选择小光子渲染可以提升渲染速度,对效果图的质量基本没有影响。
保守优化:优化部分参数
炫云保守优化主要是优化部分参数,如渐进式到块渲染和自动细分等。这些优化策略可以在保证用户渲染质量的同时,显著减少计算资源和时间的使用,更快地渲染出效果图,从而降低渲染成本。对于那些希望在保持一定渲染质量的前提下更快地渲染效果图的用户,这是一个很好的选择。
中度优化:调整部分全局光照
炫云中度优化在保守优化的基础上更进一步。通过调整部分全局光照(GI)设置并利用小光子功能,这一模式能在保证一定渲染质量的同时进一步提高渲染速度。对于那些既关心渲染质量又希望控制成本的设计师,中度优化提供了一个很好的平衡点。
深度优化:按照炫云的参数模板进行渲染
炫云深度优化是最高级别的优化模式。它按照炫云的参数模板进行渲染,对各项参数进行细致的调整。虽然深度优化可以显著提高渲染速度并降低成本,但由于有很多参数被调整,可能会对渲染结果产生较大的影响,因此,对渲染质量有较高要求的用户需要谨慎使用。
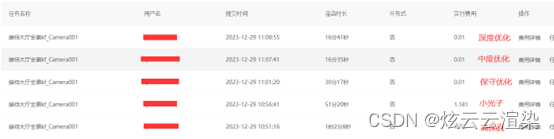
下面我们一起看看使用炫云各优化模型的价格以及最终渲染效果图

炫云渲染质量渲染价格
从上图我们可以看出来,保守优化、中度优化、深度优化比高保真和小光子渲染速度要快很多,而且渲染费也大幅下降。速度大幅提升,渲染费大幅下降,会不会对效果图的渲染质量造成什么影响呢?我们一起来看看各渲染质量模式下的效果图。

高保真

小光子

保守优化

中度优化

深度优化
在本案例中,我们可以发现对比五种模式渲染的效果图,效果图的渲染质量质没有受到影响,却节约了很多渲染费。但需要注意的是,由于这些模式对参数进行了不同程度的调整,渲染效果可能与你原来的设置有所不同。因此,在使用这些优化模式时,我们需要明确项目的需求和预期,以确保最终的渲染效果满足项目的质量要求。